热门标签
热门文章
- 1JS随机生成5以下的随机数_js随机数0-5
- 2【DC-DC】AP5125 降压恒流驱动器 60W LED电源驱动方案PCB+BOM表
- 3C语言实现六种排序算法_c语言六大排序算法程序
- 422届双非一本靠这些收获字节SSP总包50W Offer
- 5Liferay Portal 6.1 CE GA2已发布
- 6阿里巴巴云生态 9 大开源项目重磅发布_沈加翔
- 7C语言基础(五)—— 数组、数组地址(步长+1)、字符串输入输出、随机数_c语言 数组地址
- 8Unity3d游戏开发之LOD(多层次细节)优化_lod多层次细节
- 9AES 加密算法原理详解及实现_aes加密
- 10mongoTemplate支持多表联查 排序 条件筛选 分页 去重分组_mongotemplate多表查询
当前位置: article > 正文
3:Tomcat部署Web项目-Java Web_tomcat部署java web项目
作者:程序质量控制师 | 2024-02-05 20:04:33
赞
踩
tomcat部署java web项目
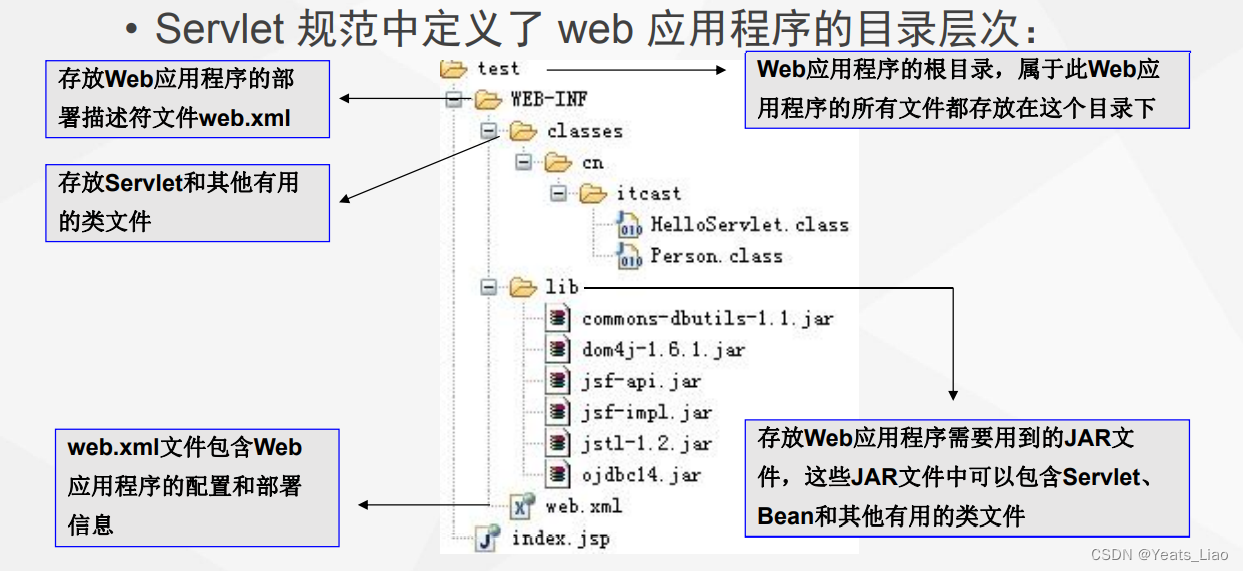
3.1 Web 应用程序
- 一个 web 应用程序是由一组 Servlet,HTML 页面,类,以及其它的资源组成的运行在 web服务器上的完整的应用程序,以一种结构化的有层次的目录形式存在
- 在 webapps目录下的每一个子目录都是一个独立的 web 应用程序,子目录的名字就是 web 应用程序的名字,用户通过 web应用程序的根目录来访问 web 应用程序中的资源
- WEB-INF目录下的classes和lib目录都可以存放Java的类文件,在Servlet容器运行时,Web应用程序的类加载器将首先加载classes目录下的,其次才是lib目录下的类,如果这两个目录下存在同名的类,起作用 的将是classes目录下的类
- WEB-INF 是一个特殊的目录(所有字母都要大写)。这个目录并不属于 Web应用程序可以访问的上下文路径的一部分,对客户端来说,这个目录是不可见的,但该目录下的内容对于Servlet代码是可见的
3.2 部署Web项目
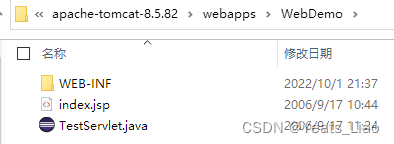
1.将Web应用复制到Tomcat的webapps目录下,启动Tomcat

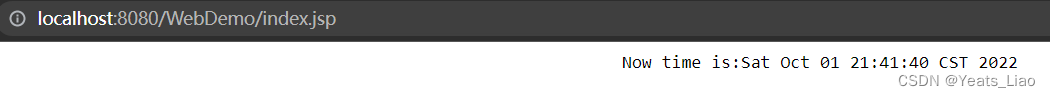
2.网址输入http://localhost:8080/WebDemo/index.jsp,将访问Servlet

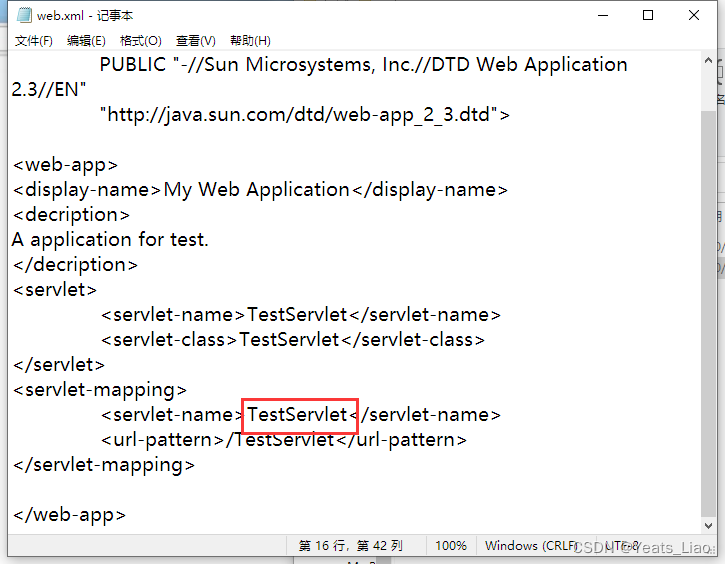
3.网址输入http://localhost:8080/WebDemo/TestServlet,将访问JSP文件


3.3 配置虚拟目录
并不是所有的项目都要放在Tomcat的webapps目录下,可以通过配置项目的虚拟目录在Tomcat服务器中,每一个虚拟目录都保存了一个完整的WEB项目
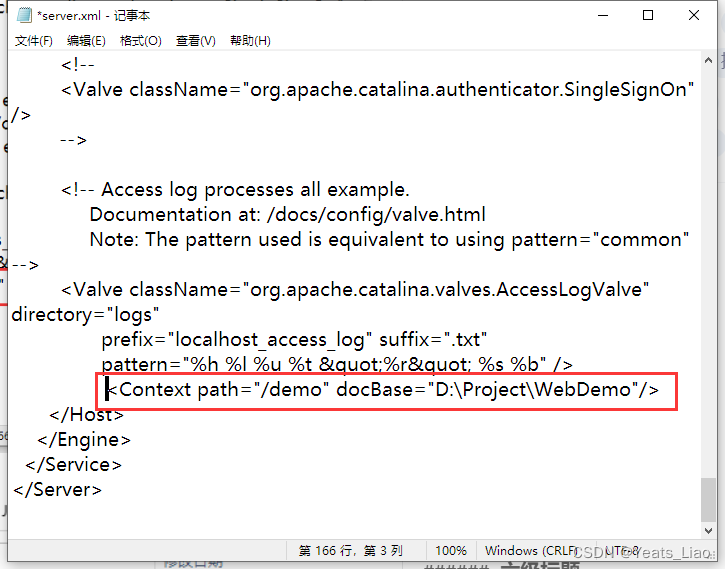
1.在Tomcat安装目录的conf/server.xml文件中</Host>标签之上,增加配置虚拟目录节点 <Context path="/demo" docBase="D:\Project\JavaWeb"/>
- path表示浏览器上的访问虚拟路径名称,前面必须加"/“,”/"代表Tomcat中Web应用程序默认发布目录,即webapps
- docBase表示此虚拟路径名称所代表的真实路径地址
- 一个虚拟目录中必须包含WEB-INF/web.xml文件
- 可配置多个虚拟目录,但path不能重名
<Context path="/demo" docBase="D:\Project\WebDemo"/>
- 1

2.并将项目复制到JavaWeb下

3.访问http://localhost:8080/demo/index.jsp出现如下页面

3.4 配置Web项目的首页
在项目中建立一个index.html、index.htm或index.jsp文件,此文件是整个web站点的默认首页
1.在Tomcat安装目录下修改conf/web.xml文件
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
- 1
- 2
- 3
- 4
- 5

2.3.访问http://localhost:8080/demo/出现如下页面

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/程序质量控制师/article/detail/61597
推荐阅读
相关标签