- 1python旅游数据分析可视化系统+可视化大屏 python+爬虫 计算机毕业设计(建议收藏)
- 2AI绘图实战(二):制作一页海洋、沙滩、男孩与狗的绘本画 | Stable Diffusion成为设计师生产力工具_stable diffusion 绘本 模型
- 3[职场] flutter的职业前景和面试题及参考回答 #经验分享#知识分享#微信
- 4国产ChatGPT Al大模型排行榜(TOP 30)
- 5【课程设计/毕业设计】python宠物商城管理系统源码+开发文档
- 6Python:实现Sigmoid函数算法(附完整源码)_python sigmoid
- 7【学习笔记】yolov5代码逐行解析<models-yolov5s.yaml>_yolov5源码逐行超详细注释与解读
- 8本地ChatGLM3-6B接入知识库!让他拥有实时知识!0基础私有化部署!19/45_docker-compose 部署chatglm3-6b
- 9MacBook如何通过键盘快捷键输入特殊字符_特殊符号_锐音符怎么打
- 10企业为什么选择高防服务器?
OpenHarmony音频流管理开发_openharmony 音视频流转
赞
踩
1、OpenHarmony音频流管理开发简介
AudioStreamManager提供了音频流管理的方法。开发者可以通过本博文了解应用如何通过AudioStreamManager管理音频流。
2、OpenHarmony音频流管理运作机制
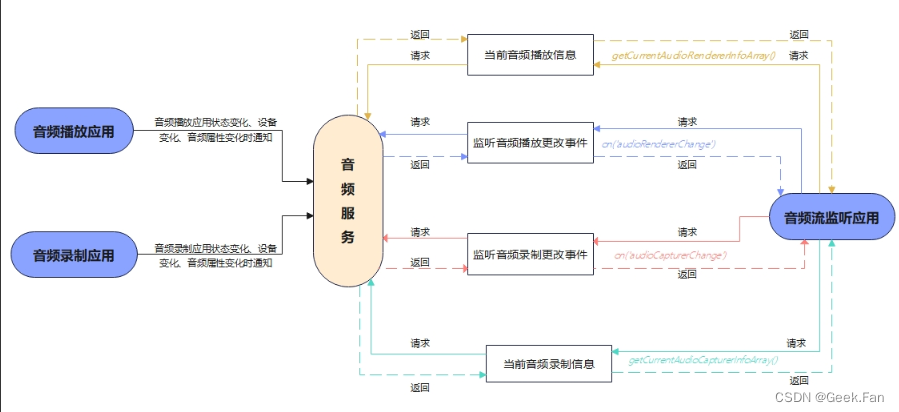
该模块提供了音频流管理调用关系图

图1 音频流管理调用关系图
说明:在进行应用开发的过程中,开发者需要使用getStreamManager()创建一个AudioStreamManager实例,进而通过该实例管理音频流。开发者可通过调用on('audioRendererChange')、on('audioCapturerChange')监听音频播放应用和音频录制应用,在应用状态变化、设备变化、音频属性变化时获得通知。同时可通过off('audioRendererChange')、off('audioCapturerChange')取消相关事件的监听。与此同时,开发者可以通过调用(可选)使用getCurrentAudioRendererInfoArray()获取当前音频播放应用的音频流唯一ID、音频播放客户端的UID、音频状态等信息,同理可调用getCurrentAudioCapturerInfoArray()获取音频录制应用的信息。
3、OpenHarmony音频流管理开发开发指导
详细API含义可参考:音频管理API文档AudioStreamManager
(1).创建AudioStreamManager实例。
在使用AudioStreamManager的API前,需要使用getStreamManager()创建一个AudioStreamManager实例。
- var audioManager = audio.getAudioManager();
- var audioStreamManager = audioManager.getStreamManager();
(2).使用on('audioRendererChange')监听音频渲染器更改事件。 如果音频流监听应用需要在音频播放应用状态变化、设备变化、音频属性变化时获取通知,可以订阅该事件。更多事件请参考API参考文档。
- audioStreamManager.on('audioRendererChange', (AudioRendererChangeInfoArray) => {
- for (let i = 0; i < AudioRendererChangeInfoArray.length; i++) {
- AudioRendererChangeInfo = AudioRendererChangeInfoArray[i];
- console.info('## RendererChange on is called for ' + i + ' ##');
- console.info('StreamId for ' + i + ' is:' + AudioRendererChangeInfo.streamId);
- console.info('ClientUid for ' + i + ' is:' + AudioRendererChangeInfo.clientUid);
- console.info('Content for ' + i + ' is:' + AudioRendererChangeInfo.rendererInfo.content);
- console.info('Stream for ' + i + ' is:' + AudioRendererChangeInfo.rendererInfo.usage);
- console.info('Flag ' + i + ' is:' + AudioRendererChangeInfo.rendererInfo.rendererFlags);
- console.info('State for ' + i + ' is:' + AudioRendererChangeInfo.rendererState);
- var devDescriptor = AudioRendererChangeInfo.deviceDescriptors;
- for (let j = 0; j < AudioRendererChangeInfo.deviceDescriptors.length; j++) {
- console.info('Id:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].id);
- console.info('Type:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].deviceType);
- console.info('Role:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].deviceRole);
- console.info('Name:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].name);
- console.info('Address:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].address);
- console.info('SampleRates:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].sampleRates[0]);
- console.info('ChannelCounts' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].channelCounts[0]);
- console.info('ChannelMask:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].channelMasks);
- }
- }
- });
(3).使用off('audioRendererChange')取消监听音频渲染器更改事件。
- audioStreamManager.off('audioRendererChange');
- console.info('######### RendererChange Off is called #########');
(4).使用on('audioCapturerChange')监听音频捕获器更改事件。 如果音频流监听应用需要在音频录制应用状态变化、设备变化、音频属性变化时获取通知,可以订阅该事件。更多事件请参考API参考文档。
- audioStreamManager.on('audioCapturerChange', (AudioCapturerChangeInfoArray) => {
- for (let i = 0; i < AudioCapturerChangeInfoArray.length; i++) {
- console.info(' ## audioCapturerChange on is called for element ' + i + ' ##');
- console.info('StreamId for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].streamId);
- console.info('ClientUid for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].clientUid);
- console.info('Source for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].capturerInfo.source);
- console.info('Flag ' + i + 'is:' + AudioCapturerChangeInfoArray[i].capturerInfo.capturerFlags);
- console.info('State for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].capturerState);
- for (let j = 0; j < AudioCapturerChangeInfoArray[i].deviceDescriptors.length; j++) {
- console.info('Id:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].id);
- console.info('Type:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceType);
- console.info('Role:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceRole);
- console.info('Name:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].name);
- console.info('Address:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].address);
- console.info('SampleRates:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].sampleRates[0]);
- console.info('ChannelCounts' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelCounts[0]);
- console.info('ChannelMask:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelMasks);
- }
- }
- });
(5).使用off('audioCapturerChange')取消监听音频捕获器更改事件。
- audioStreamManager.off('audioCapturerChange');
- console.info('######### CapturerChange Off is called #########');
(6).使用getCurrentAudioRendererInfoArray()获取当前音频渲染器的信息。 该接口可获取音频流唯一ID,音频播放客户端的UID,音频状态以及音频播放器的其他信息。需注意的是若对第三方音频流监听应用未配置ohos.permission.USE_BLUETOOTH权限,则查询到的设备名称和设备地址为空字符串,若正确配置权限,则显示的实际的设备名称和设备地址信息。
- await audioStreamManager.getCurrentAudioRendererInfoArray().then( function (AudioRendererChangeInfoArray) {
- console.info('######### Get Promise is called ##########');
- if (AudioRendererChangeInfoArray != null) {
- for (let i = 0; i < AudioRendererChangeInfoArray.length; i++) {
- AudioRendererChangeInfo = AudioRendererChangeInfoArray[i];
- console.info('StreamId for ' + i +' is:' + AudioRendererChangeInfo.streamId);
- console.info('ClientUid for ' + i + ' is:' + AudioRendererChangeInfo.clientUid);
- console.info('Content ' + i + ' is:' + AudioRendererChangeInfo.rendererInfo.content);
- console.info('Stream' + i +' is:' + AudioRendererChangeInfo.rendererInfo.usage);
- console.info('Flag' + i + ' is:' + AudioRendererChangeInfo.rendererInfo.rendererFlags);
- console.info('State for ' + i + ' is:' + AudioRendererChangeInfo.rendererState);
- var devDescriptor = AudioRendererChangeInfo.deviceDescriptors;
- for (let j = 0; j < AudioRendererChangeInfo.deviceDescriptors.length; j++) {
- console.info('Id:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].id);
- console.info('Type:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].deviceType);
- console.info('Role:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].deviceRole);
- console.info('Name:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].name);
- console.info('Address:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].address);
- console.info('SampleRates:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].sampleRates[0]);
- console.info('ChannelCounts' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].channelCounts[0]);
- console.info('ChannelMask:' + i + ':' + AudioRendererChangeInfo.deviceDescriptors[j].channelMasks);
- }
- }
- }
- }).catch((err) => {
- console.log('getCurrentAudioRendererInfoArray :ERROR: ' + err.message);
- });
(7).使用getCurrentAudioCapturerInfoArray()获取当前音频捕获器的信息。 该接口可获取音频流唯一ID,音频录制客户端的UID,音频状态以及音频捕获器的其他信息。需注意的是若对第三方音频流监听应用未配置ohos.permission.USE_BLUETOOTH权限,则查询到的设备名称和设备地址为空字符串,若正确配置权限,则显示的实际的设备名称和设备地址信息。
- await audioStreamManager.getCurrentAudioCapturerInfoArray().then( function (AudioCapturerChangeInfoArray) {
- console.info('getCurrentAudioCapturerInfoArray: **** Get Promise Called ****');
- if (AudioCapturerChangeInfoArray != null) {
- for (let i = 0; i < AudioCapturerChangeInfoArray.length; i++) {
- console.info('StreamId for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].streamId);
- console.info('ClientUid for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].clientUid);
- console.info('Source for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].capturerInfo.source);
- console.info('Flag ' + i + 'is:' + AudioCapturerChangeInfoArray[i].capturerInfo.capturerFlags);
- console.info('State for ' + i + 'is:' + AudioCapturerChangeInfoArray[i].capturerState);
- var devDescriptor = AudioCapturerChangeInfoArray[i].deviceDescriptors;
- for (let j = 0; j < AudioCapturerChangeInfoArray[i].deviceDescriptors.length; j++) {
- console.info('Id:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].id);
- console.info('Type:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceType);
- console.info('Role:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceRole);
- console.info('Name:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].name)
- console.info('Address:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].address);
- console.info('SampleRates:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].sampleRates[0]);
- console.info('ChannelCounts' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelCounts[0]);
- console.info('ChannelMask:' + i + ':' + AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelMasks);
- }
- }
- }
- }).catch((err) => {
- console.log('getCurrentAudioCapturerInfoArray :ERROR: ' + err.message);
- });


