热门标签
热门文章
- 1【微信小程序】一文带你吃透开发中的常用组件_微信小程序组件
- 2派工单系统 源码_「青鸟报修云」酒店设备报修管理系统
- 3大模型日报|今日必读的7篇大模型论文_综述大视觉模型的背景、技术、限制和机遇
- 4非常好用的最新版uninstall Toll 附加注册机_uninstall tool注册机
- 5【Harmony OS】【JAVA UI】webView动画加载资源加载动画交互_webview.setwebagent
- 6leetcode:173. 二叉搜索树迭代器
- 72013年各大小IT公司待遇
- 8《一种改进的YOLOv5用于无人机捕获场景中的目标检测》论文笔记_论文中引用yolov5
- 9leetcode 309. 最佳买卖股票时机含冷冻期_leetcode 309 最佳买卖股票时机含冷冻期 java
- 10unity编辑器扩展#1 自定义窗口、面板、和属性_unity 自定义窗口显示自定义类型
当前位置: article > 正文
Element中el-select下拉框无法回显_el-select选择后不回显
作者:羊村懒王 | 2024-05-16 08:27:30
赞
踩
el-select选择后不回显
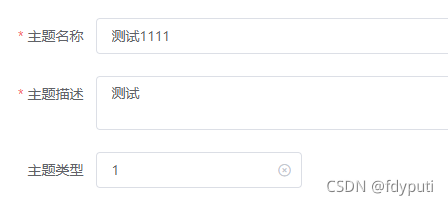
使用elementUI时,在页面编辑时,下拉框回显数据有问题

这里主题类型默认选中类型为1的主题,并显示主题类型
<el-form-item label="主题类型" prop="subjectType">
<el-select v-model="form.subjectType" placeholder="请选择" clearable filterable>
<el-option
v-for="(item,index) in themeTypeOptions"
:key="index"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
原因是中 :value的值与的 v-model值不匹配(类型不一样),所以导致无法自动回显
将form.subjectType和themeTypeOptions中的value改为同一类型,并检查数据是否相同。问题解决
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/577745
推荐阅读
相关标签




