- 1面试题:分布式事务有哪些方案及运用场景_考试系统在什么情况下会用到分布式事务
- 2分布式协议与算法实战——Multi Paxos(笔记)
- 3uniapp如何根据路由手动onload刷新某一个页面_uniapp 调用onload
- 4python textrank_TextRank算法提取文本摘要
- 5Java求解TopK问题_10亿个数中如何高效地找到最大的一个数以及最大的第 k 个数
- 6400PLCDP转以太网实现S7TCP转ModbusTCPwincc通信_西门子dp转以太网模块
- 7android selector用法(切换字体以及背景颜色)_android selector 设置按钮背景和文字颜色
- 8二叉树的简单练习_二叉树练习题
- 9Android Studio组件布局-qq说说发布_android studio简易qq空间代码
- 10【TCN时序预测】基于双向时间卷积神经网络结合多头注意力机制BiTCN-Multihead-atention实现数据回归预测附matlab代码_双向tcn
9.axios 拦截器的使用,对config 拦截器做的封装_axiosrequestconfig
赞
踩
比如我们在这里发送了请求是没有做任何的一个拦截,之前在前面文章中有写到,如果有多个模块都用到这个请求了,这个请求里面有写共有的逻辑,比如携带token, 显示loading动画。把这些代码可以写到拦截器里面。
怎么做?
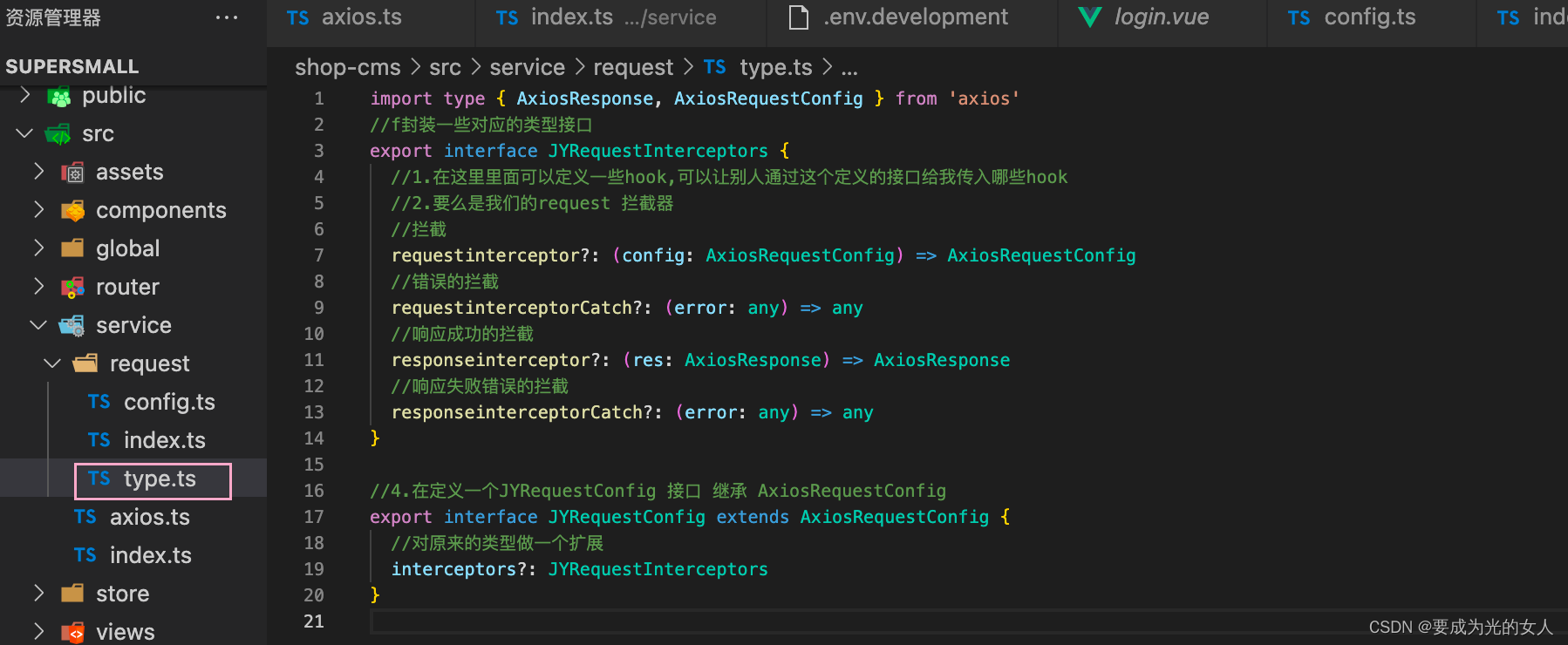
我们可以 封装 一些对应的类型
在文件A中封装一些对应的类型接口
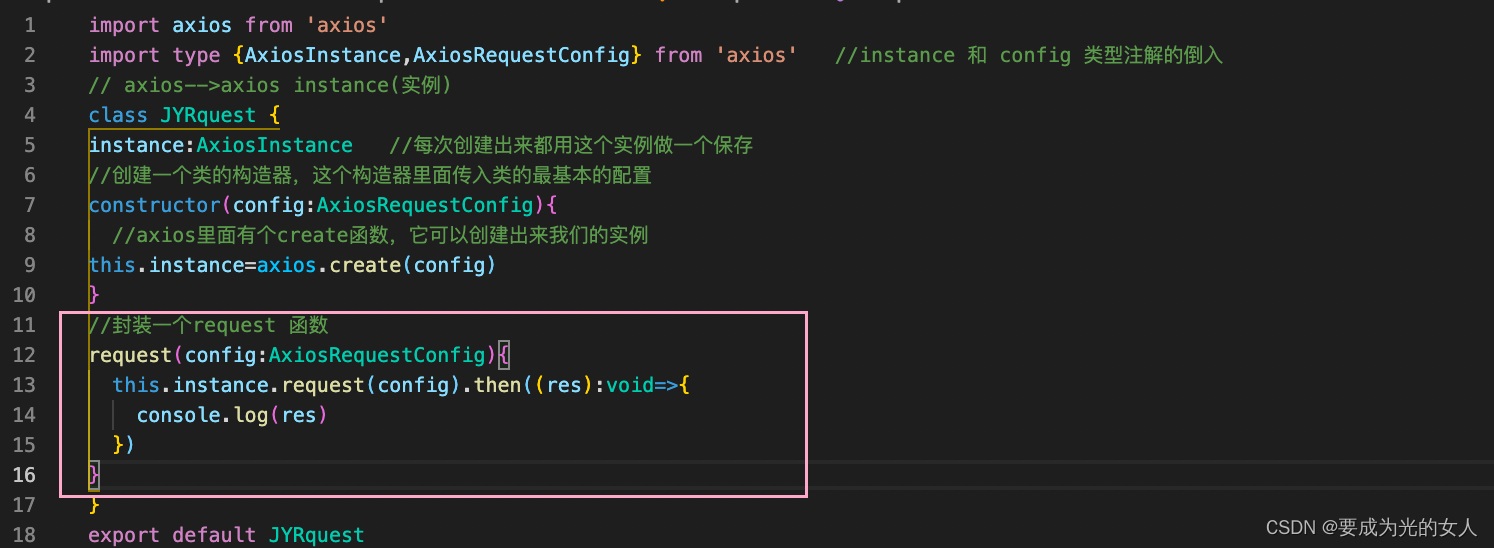
1.先从axios 中倒入对应的类型注解
2.定义一个对应的类型接口
3.这个类型接口里面可以定义一些hook,可以让别人通过这个类型接口给我传入哪些hook
4.要么是我们的 requset 请求拦截器,要么是我们的响应拦截器 response
5.并且在定义一个接口 来继承 我们的这个AxiosRequestConfig 接口
6. 并且对原来的类型做一个扩展
7.封装之后在对应导出
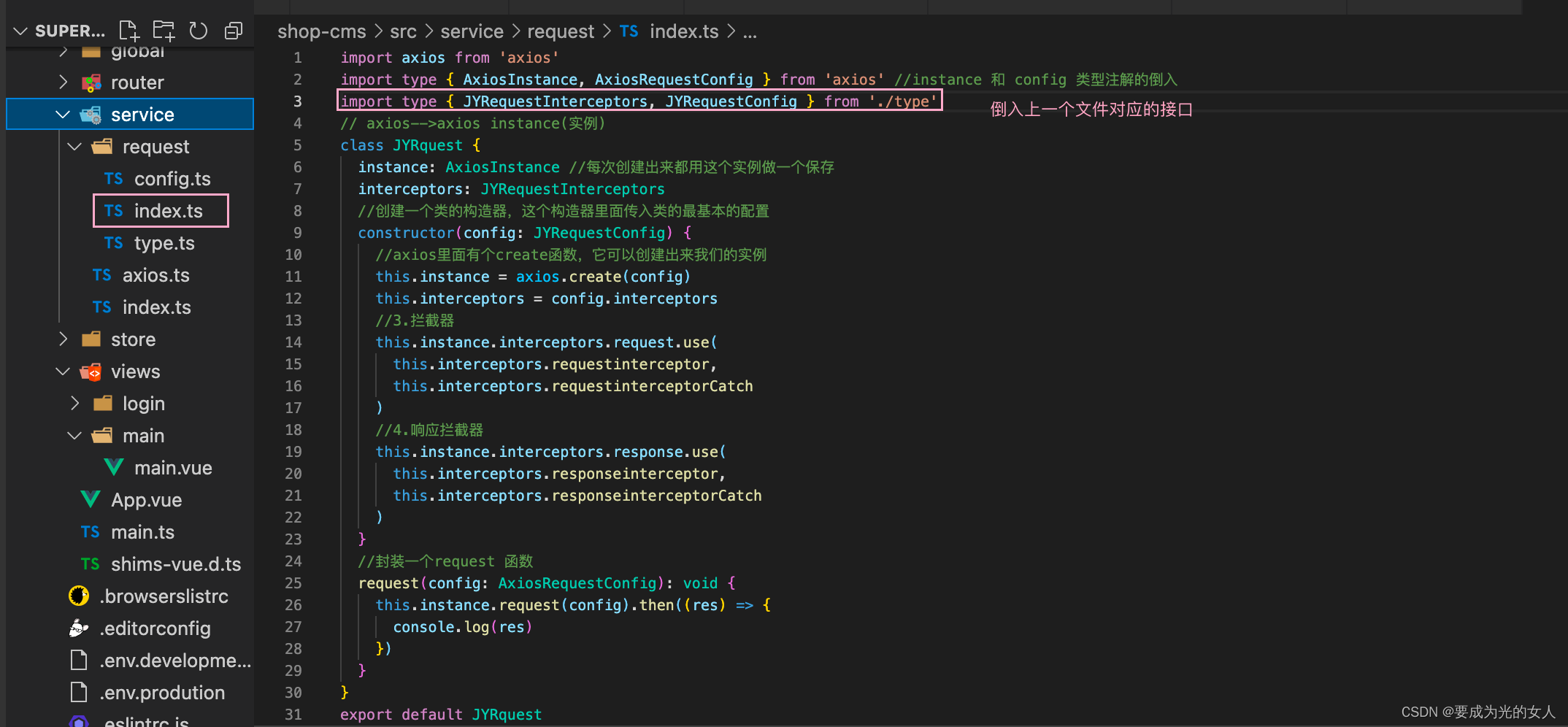
在B文件里面做一个引入(在别人创建实例,添加拦截器的一个封装)
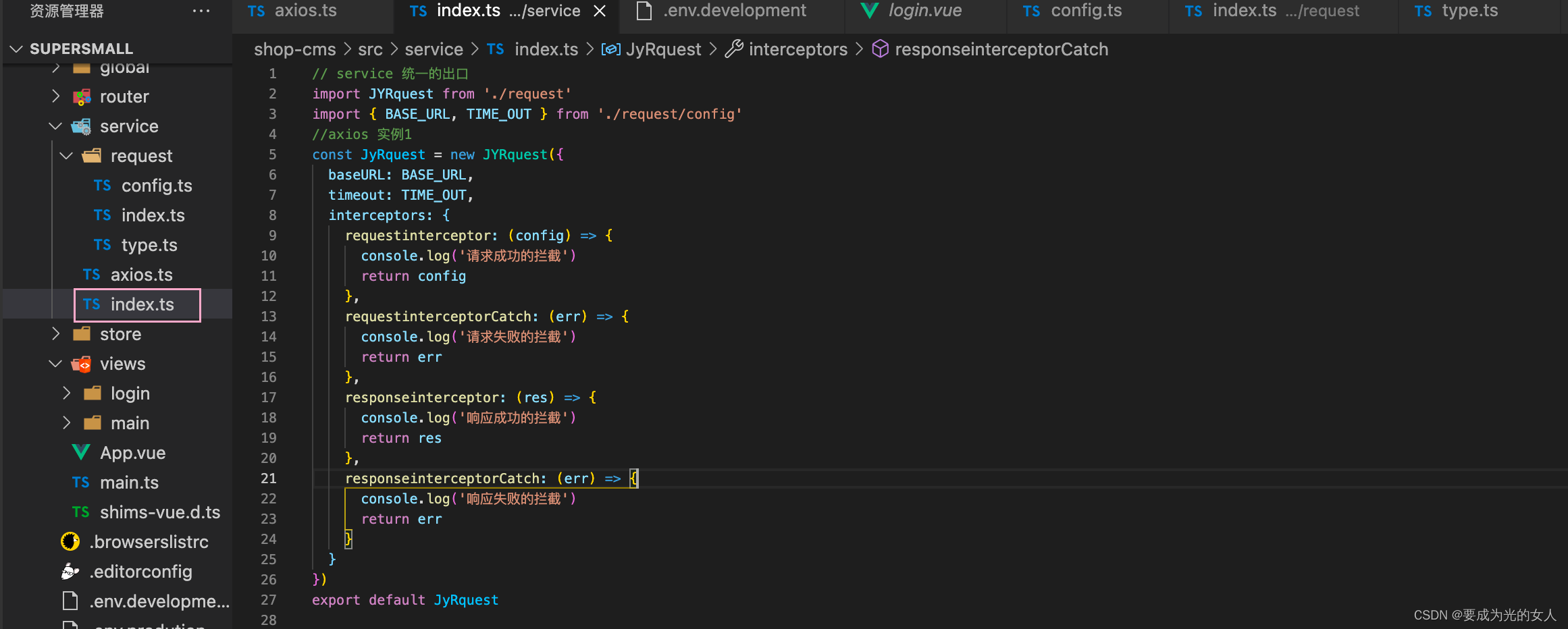
在出口文件将封装对应的方法进行引入
关系逻辑梳理:
1.首先创建了一个 class JYRequest 的类
2.这个类在request.ts 文件里面,这个类是允许别人创建多个实例,要不要创建多个实例,根据项目的需求。例如:多个baseURlL 不一样的情况下,就可以去创建多个实例,然后每个实例都可以有自己的baseURL,可以有有自己的config。
3. 但是大多数项目,都是向一个服务器发送请求,在index.ts 导出的文件里面,是只 new 一 个JYRquest ,这个是一个实例,也叫做一个对象。以后在这个项目里面,只需要用这个对像调用request() 就可以了。或者post、get 这些方法。调的时候,永远都是用的都是这一个实例。
4.在创建实例的时候的,针对于这个实例对象可以有自己的拦截器,通俗点讲,就是要给当前这个实例对象添加拦截器,把这个拦截器放到config里面,到时候可以从config 里面取到拦截器。
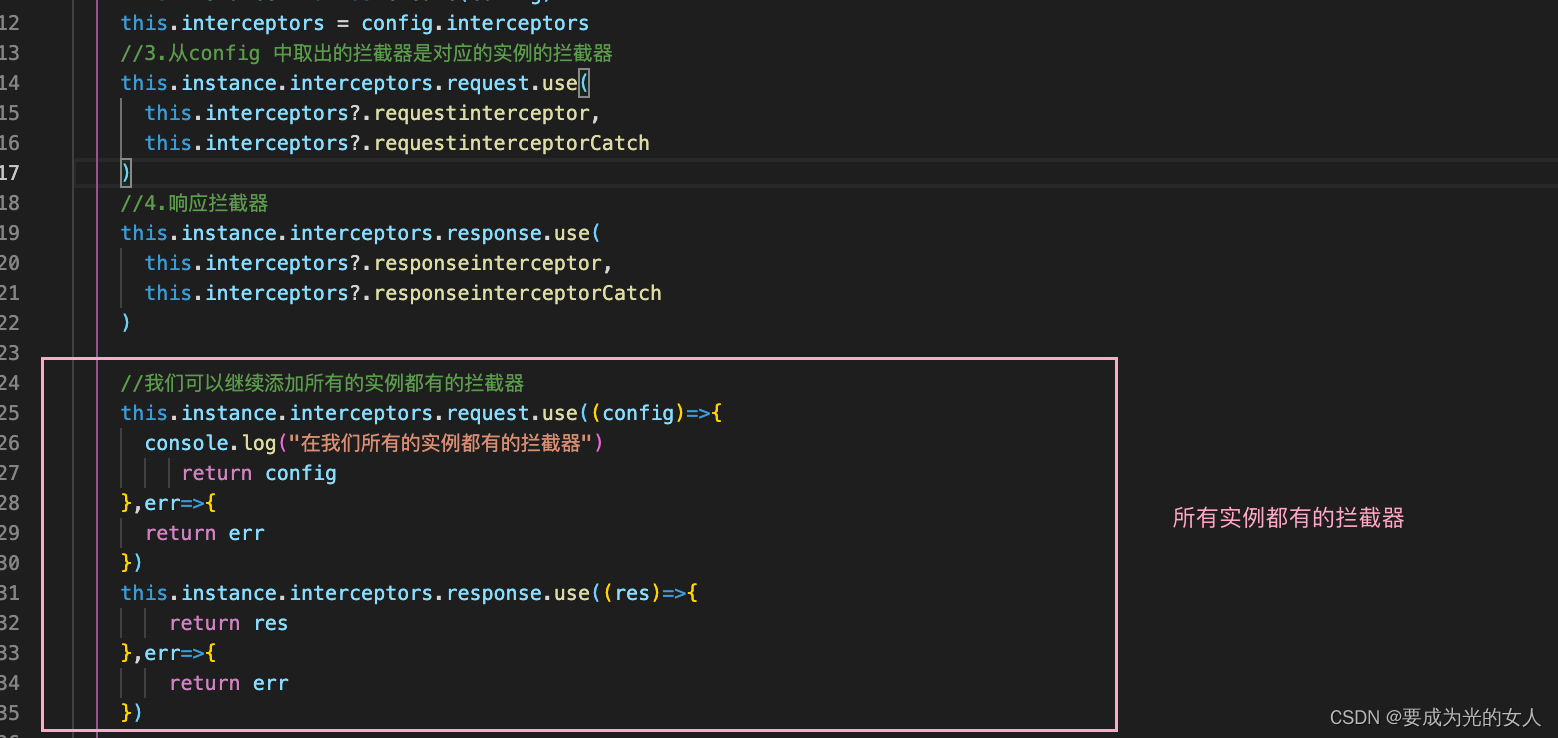
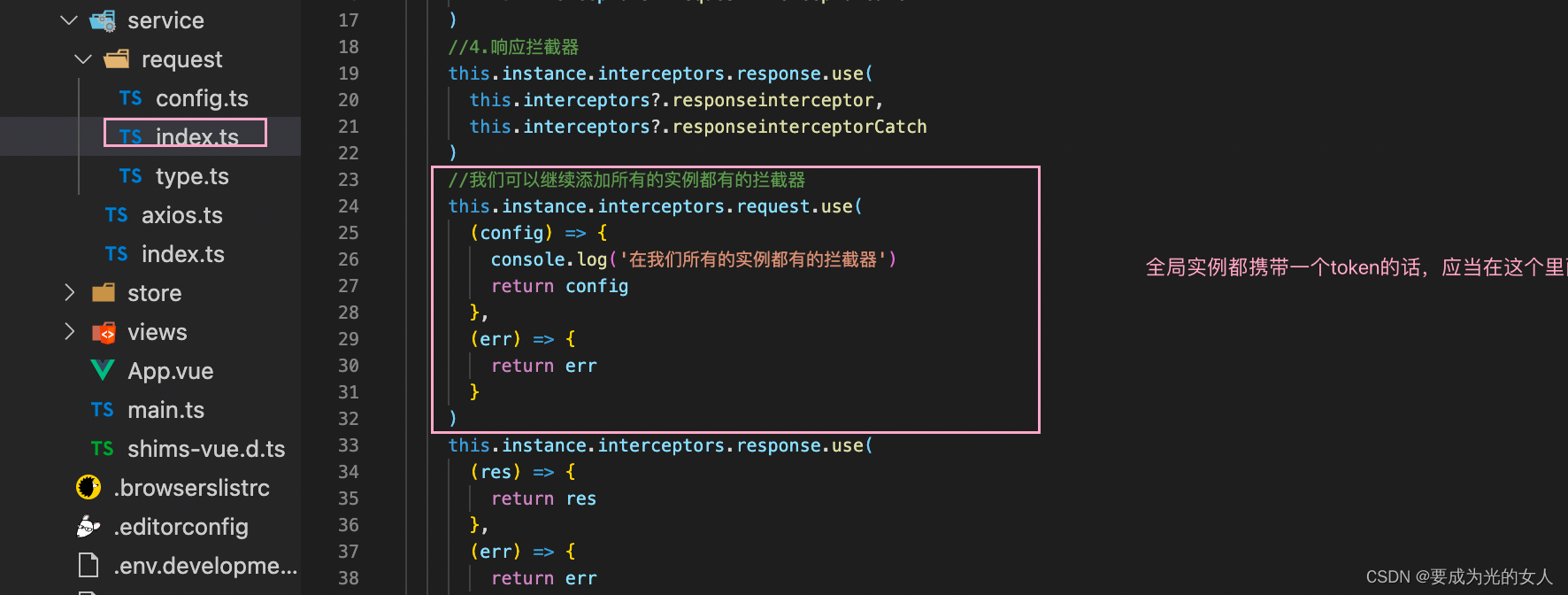
5.现在添加的拦截器,是所有实例都会有的拦截器
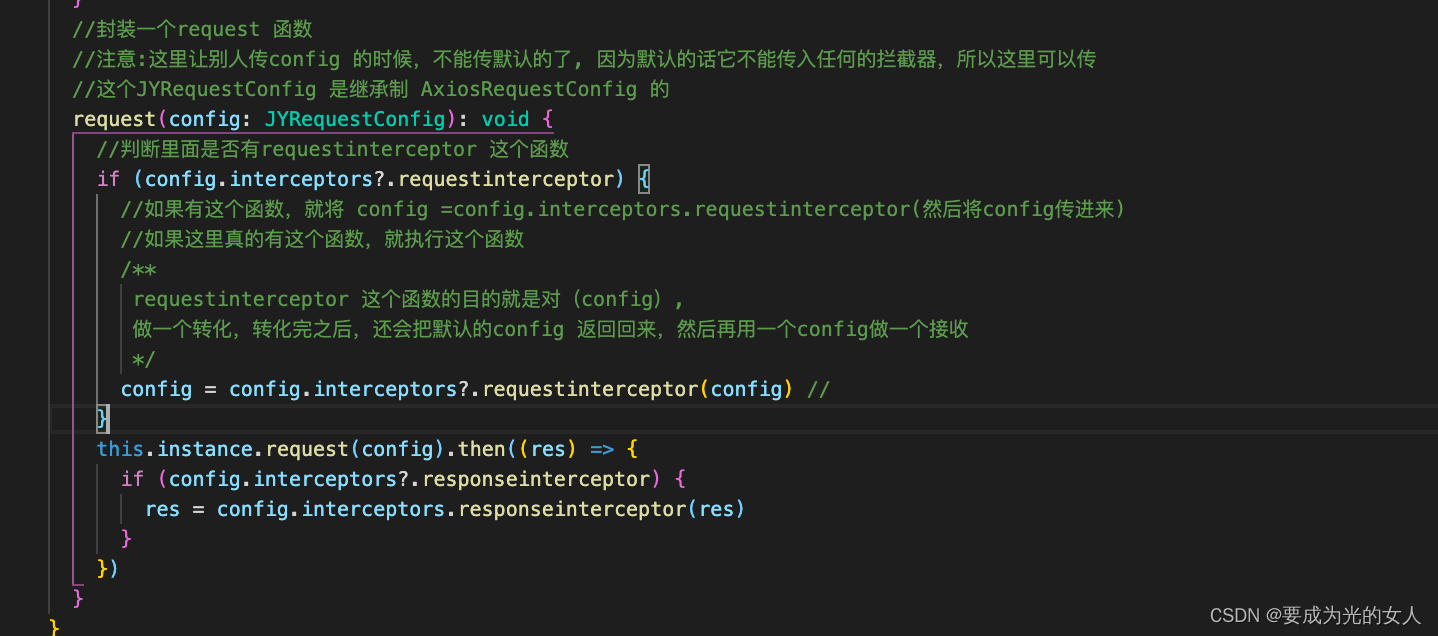
6.在封装的request 函数中,就不能传让别人传默认的了,因为默认的话它不能传入任何的拦截器,所以这里可以传入 JYRquestConfig ,因为这个是继承AxiosRequestConfig 的
7.type.ts 文件中 拦截器的设置
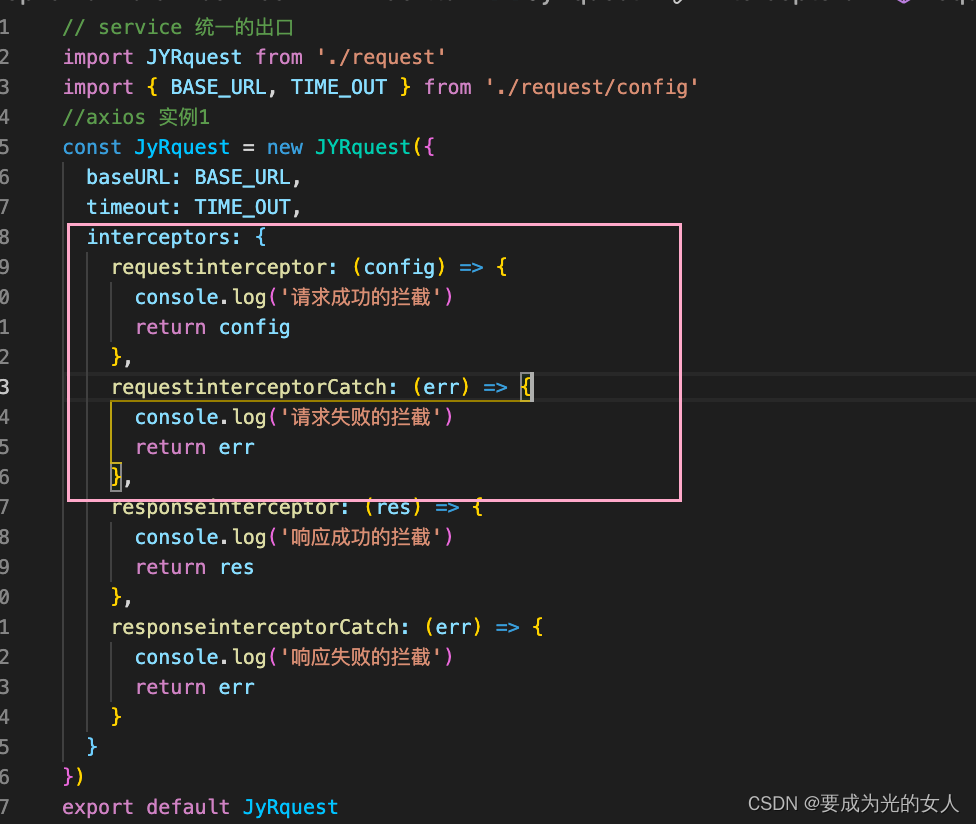
8.在main.ts 里面,对请求拦截做一个使用(注意:可以使用拦截,也可以不用)
需求1:对于 每个请求都会携带对应的token
1.在发送请求的时候携带token,(携带token 应该是我们的请求拦截)
2.给 header 添加token 就可以了
3.如果属于实例的拦截的话
4.如果是属于全局所有的实例都携带的是这一个token ,应当在这里做
5.假如我们现在是单个实例.
真实的token 应当都是我们在vuex 中获取的,或者是从服务器中又或者是登录之后从缓存中获取的。但是我们这里举例子,我们这里已经拿到了token,
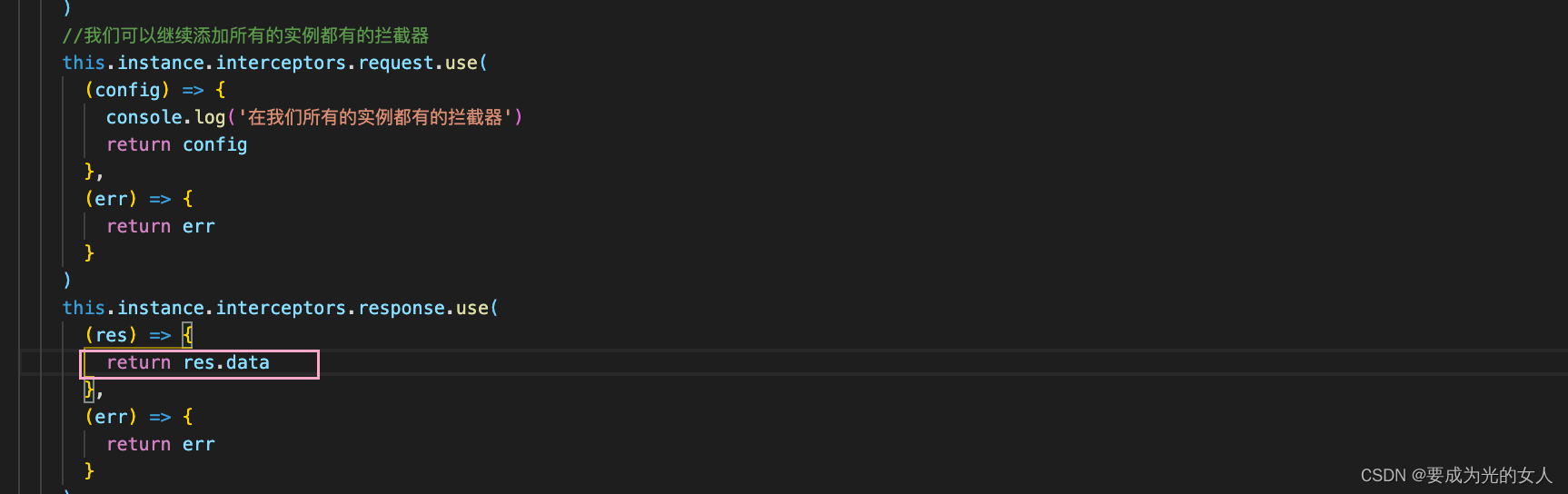
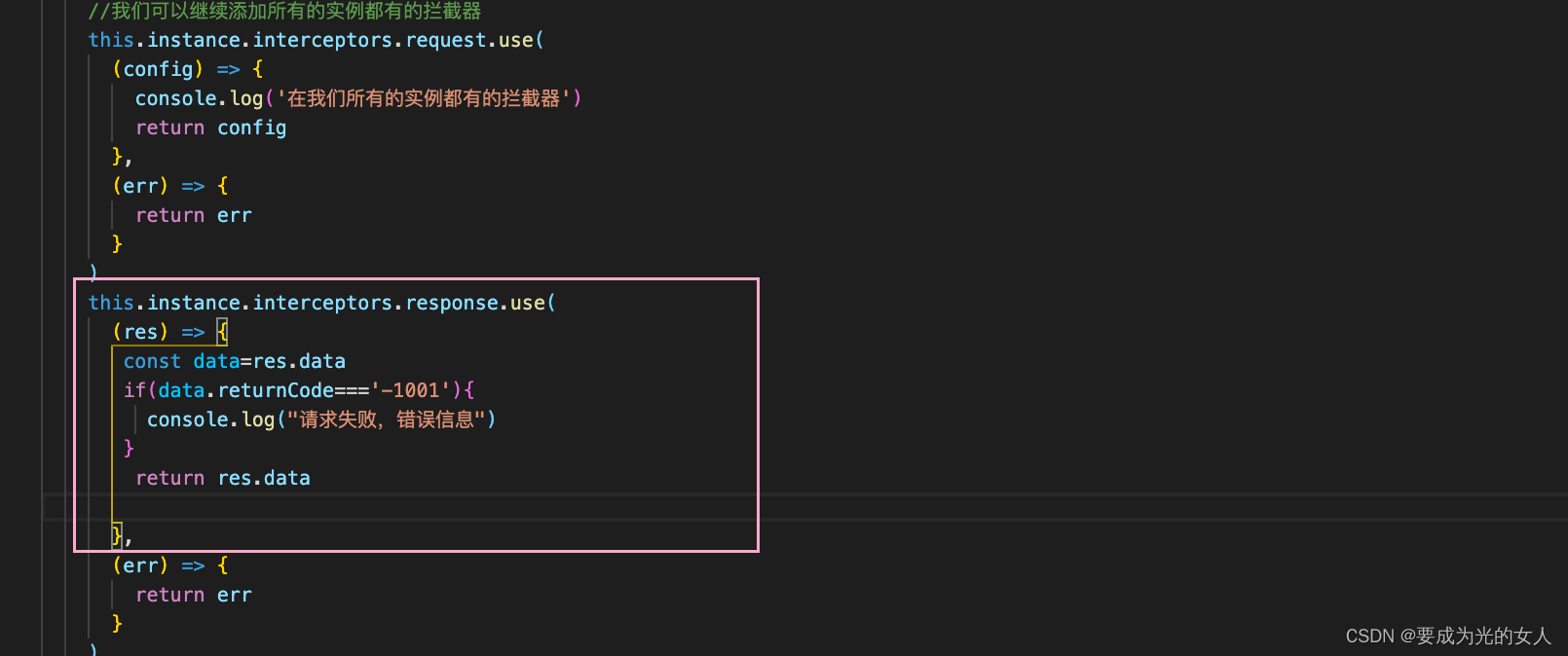
需求2: 如何在服务器返回数据时候,只返回我们想要的数据
每次服务器在给我们返回的数据时,除了给了我们返回了我们想要的数据外,还给我们返回了其他的数据 ,这时候我们可以全局的实例拦截中(data的处理)