热门标签
热门文章
- 1ESP32S3在VScode中使用USB口调试
- 2android 12+从后台启动FGS限制_service.startforeground() not allowed due to bg re
- 3JAVA工程师面试常见问题集锦【转载,实用干货,致谢原作者】
- 4Android 进程间通信,Ashmem共享内存基本使用_android ashmem通信实现
- 5AI吸烟监测识别摄像机
- 6Spring框架从入门到学精(全)_ssm项目
- 7rbac框架java_基于Spring-Security安全框架的RBAC权限管理顶
- 8STM32F1XX实现sin函数PWM输出代码_stm32 sin函数
- 9Vue 报错error:0308010C:digital envelope routines::unsupported_vue error: error:0308010c:digital envelope routine
- 10Weblogic处理流量中的java反序列化数据的流程(CVE-2015-4852、CVE-2016-0638、CVE-2016-3510)_weblogic反序列化流量特征
当前位置: article > 正文
查看项目层级结构layout视图树-hierarchyviewer工具_layout中的hierarchy
作者:花生_TL007 | 2024-04-27 04:34:24
赞
踩
layout中的hierarchy
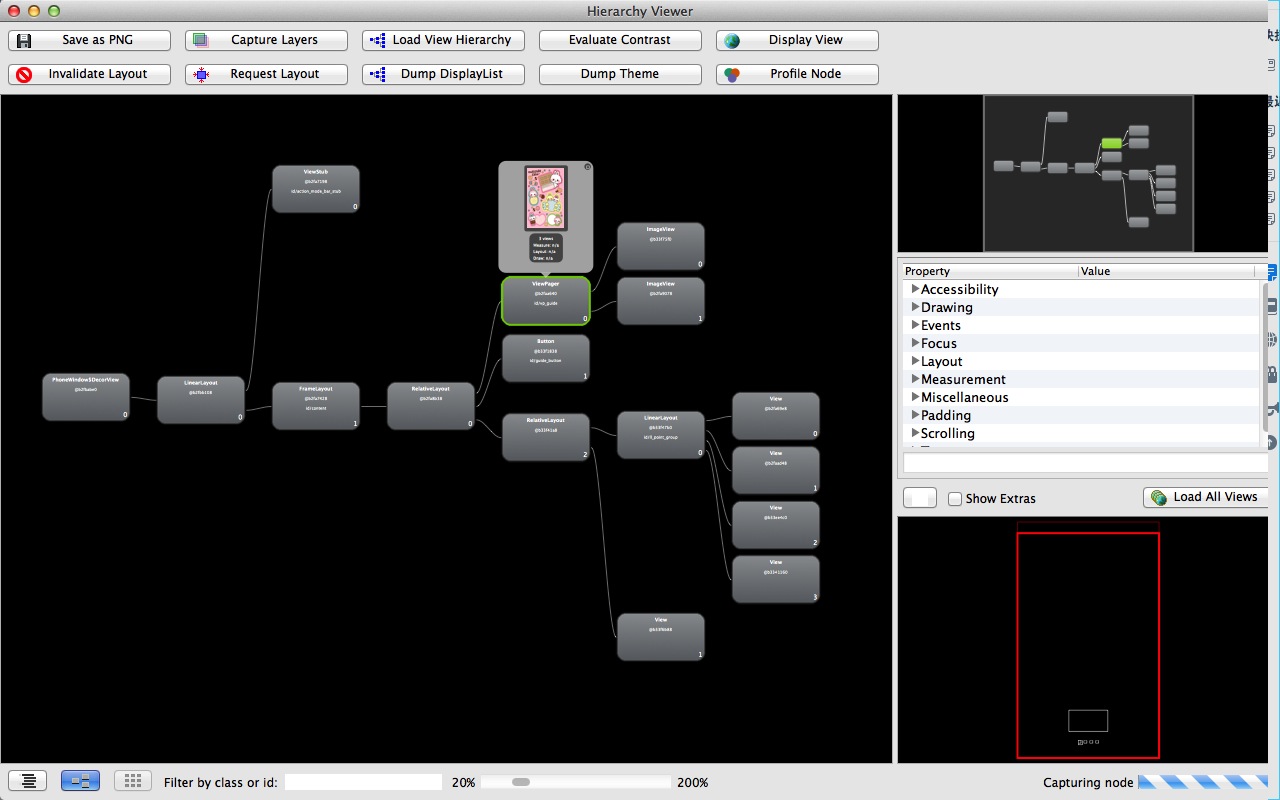
查看项目的视图树和项目的view的层级结构有个sdk自带的工具:sdk-tools-hierarchyviewer工具
双机打开后:
选择自己的项目,点击Load View Hierarchy:
这样就能查看自己项目的layout布局的视图树,一目了然,点击相应的东西会出现项目的对应布局页面,不仅可以看自己的项目的视图树,还可以看别的项目的视图树,有利于对项目的了解。
======================================
解析视图树:
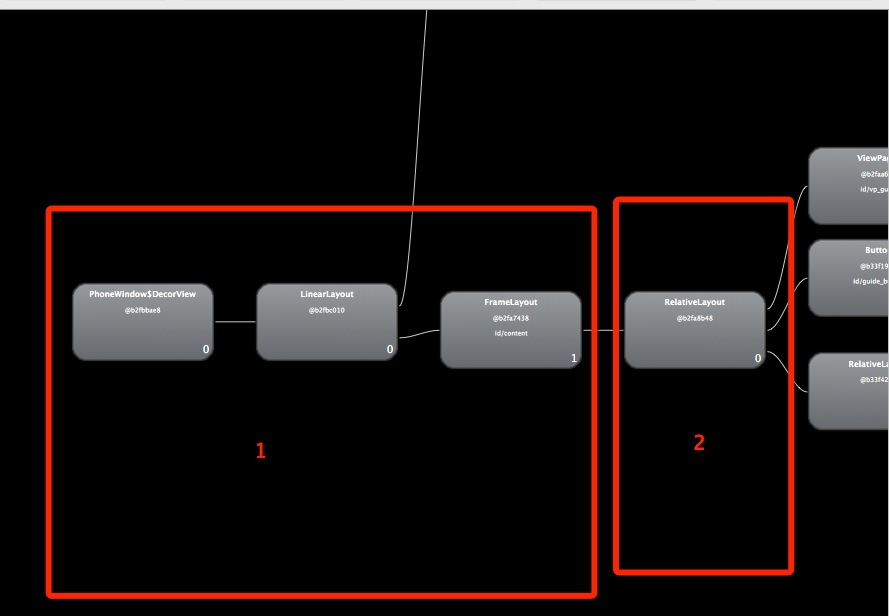
1 中是系统的布局,从2开始是自己的项目的布局;
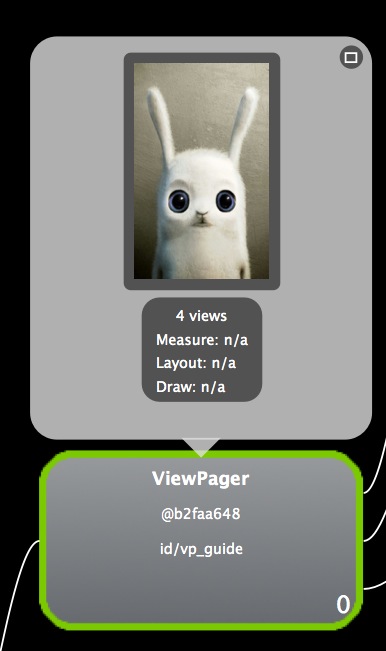
上面有自己的页面的信息:Measure方法等,后面是响应的时间(这里我的没有显示),0.000ms是最短,下面会有颜色标注,红色的时最长警告一下慢,绿色正常快(没有显示)。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/494802
推荐阅读
相关标签