- 1让端到端智驾算法从梦想照进现实——自动驾驶大模型 , 一个模型全都搞定_端到端规划算法
- 2Coolify: 一款超强大的开源自托管 Heroku / Netlify 替代方案
- 3typora 浏览器预览_Gitbook+Typora创建技术文档
- 4sqoop 导入 hive_sqoop一次性导入多张表到hive
- 5从0构建AI推荐系统demo(数据准备)
- 6【Mac】A Better Finder Attributes(文件批量重命名工具)
- 7web端导出excel数据供用户下载的方法。_8ComfyUI中使用 SD3 模型(附模型下载详细说明)_comfyui sd3
- 9pythonweb项目打包_用python打包exe应用程序
- 10Spring Boot中的依赖注入详解
Python利用Selenium实现弹出框的处理_selenium点击按钮弹出窗口
赞
踩
现如今经常出现在网页上的基于 JavaScript 实现的弹出框有三种,分别是 alert、confirm、prompt 。该章节主要是学习如何利用 selenium 处理这三种弹出框。奥利给,冲!
JavaScript三种弹出对话框的简单介绍
JavaScript的三种对话框是通过调用 "window对象" 的三个方法 "alert()"、"confirm()" 、"prompt()" 来获得,我们可以利用这些对话框来完成 "js" 的输入和输出,实现与用户进行交互的js代码。
下面就来简单的了解一下这三种对话框吧。
alert() - 警告框
alert 是一个警告框,表现为直接弹出一个提示窗,该提示窗只有一个按钮确定按钮,点击 确定 按钮后无返回值;alert 警告框经常被用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本") 。
alert 警告框代码示例如下:
| 1 2 3 4 5 6 |
|

confirm() - 确认框
confirm 是确认框,它有两个按钮,确定 与 取消 ,返回 true 或 false 。确认框用于让用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。 语法:confirm("文本")
confirm 确认框代码示例如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|

cprompt() - 提示框
prompt 是提示框,它会返回输入框输入的消息,或者其默认值;提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
prompt 提示框代码示例如下:
| 1 2 3 4 5 6 7 8 9 |
|

以上就是比较常用的三种弹出层的原生 JavaScript 组件。
selenium 处理弹出对话框的常用方法
常用方法如下:
- text:返回
alert、confirm、prompt里面的文字信息 - accept:接受
- dismiss:取消
- send_keys:向
prompt里面输入文字
selenium 处理 alert() 弹窗
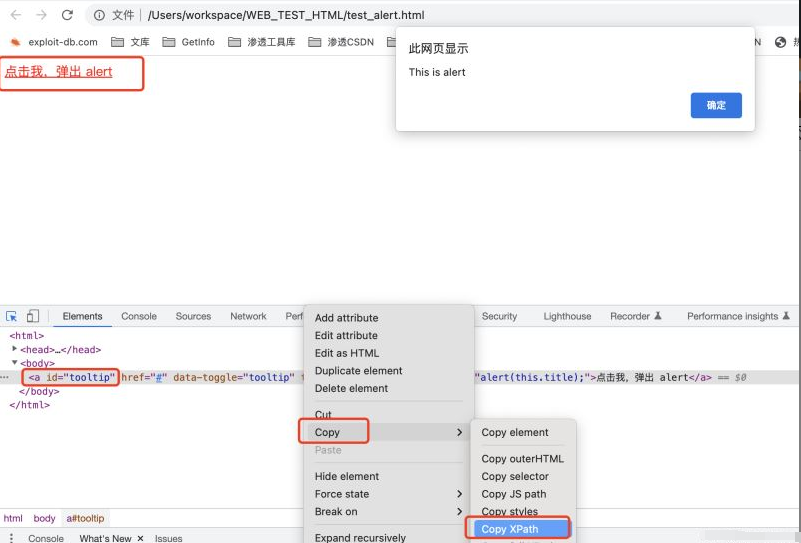
本地 alert.html 弹窗页面如下:

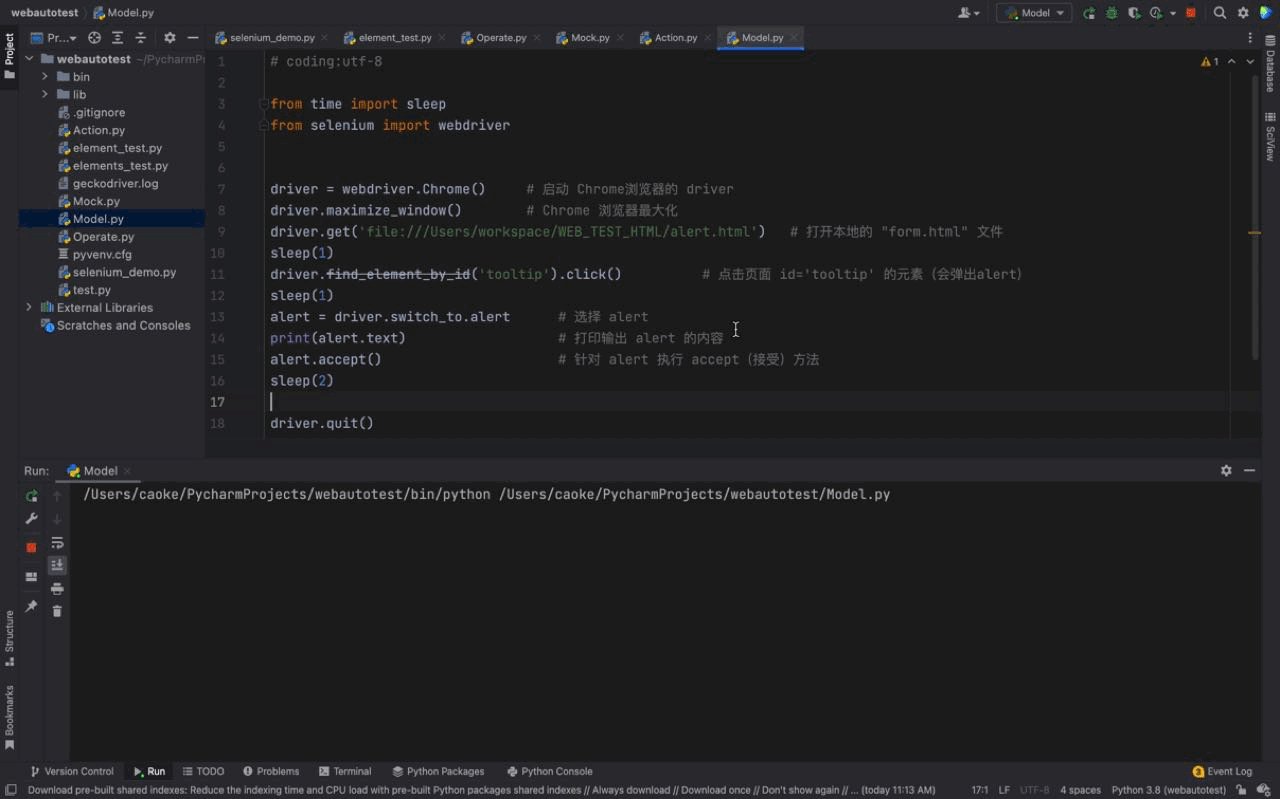
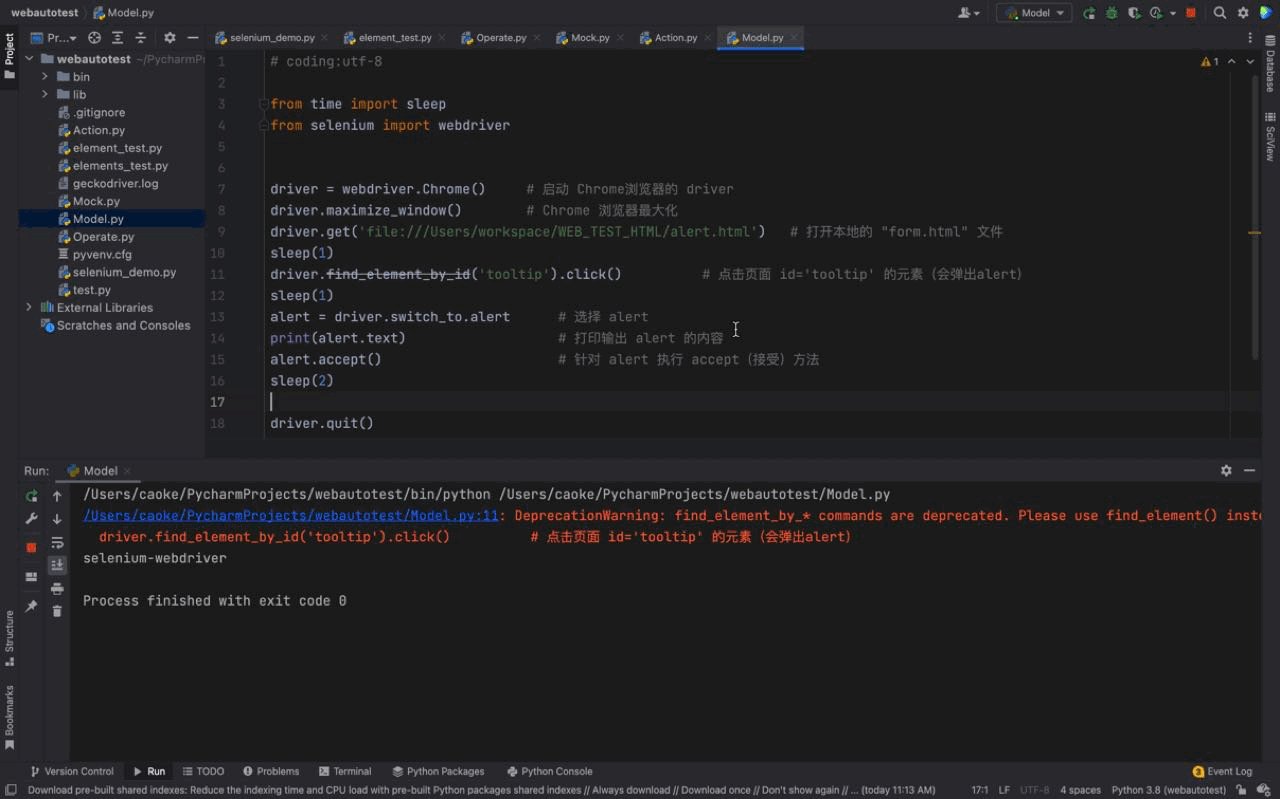
代码示例如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
运行结果如下:

selenium 处理 confirm() 弹窗
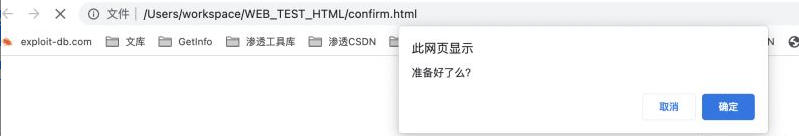
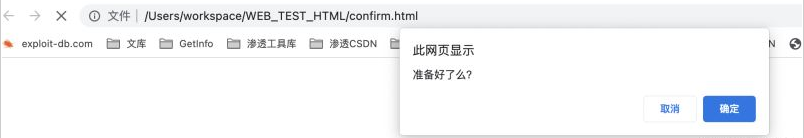
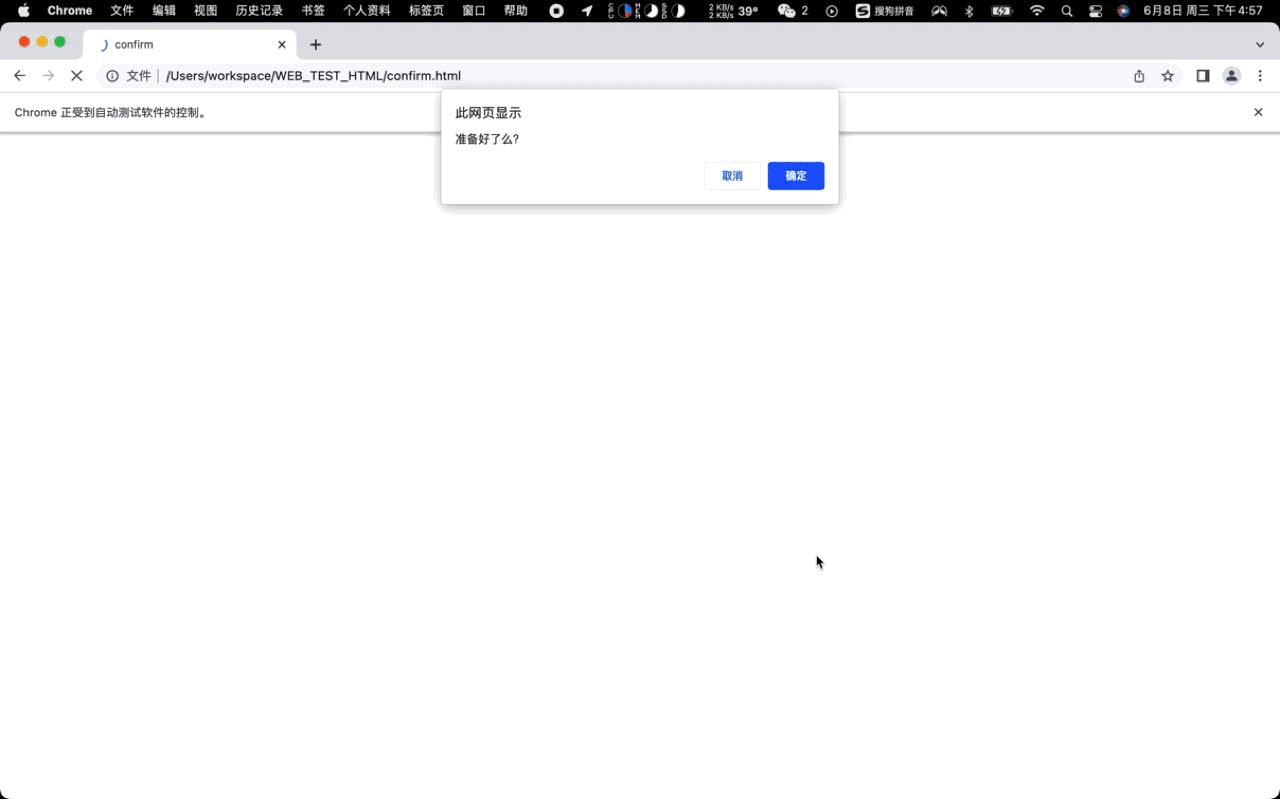
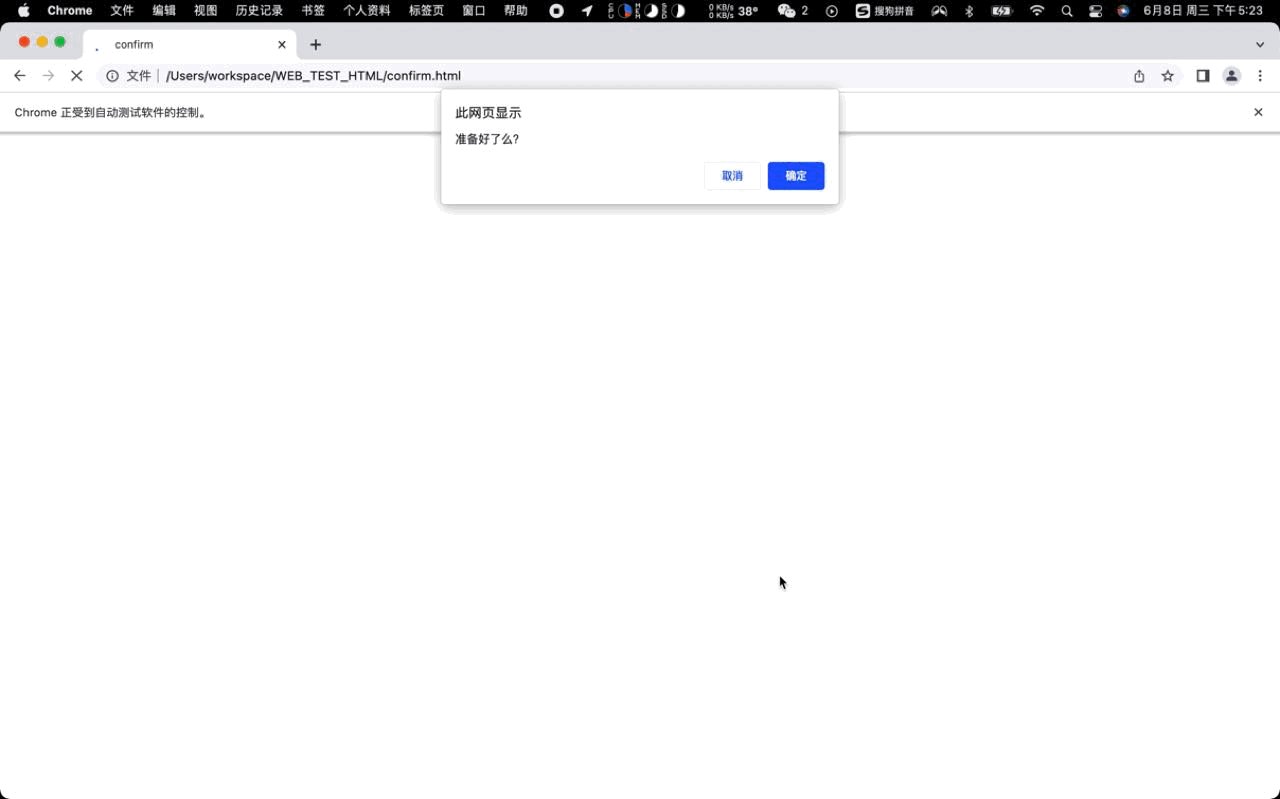
本地 confirm.html 弹窗页面如下:

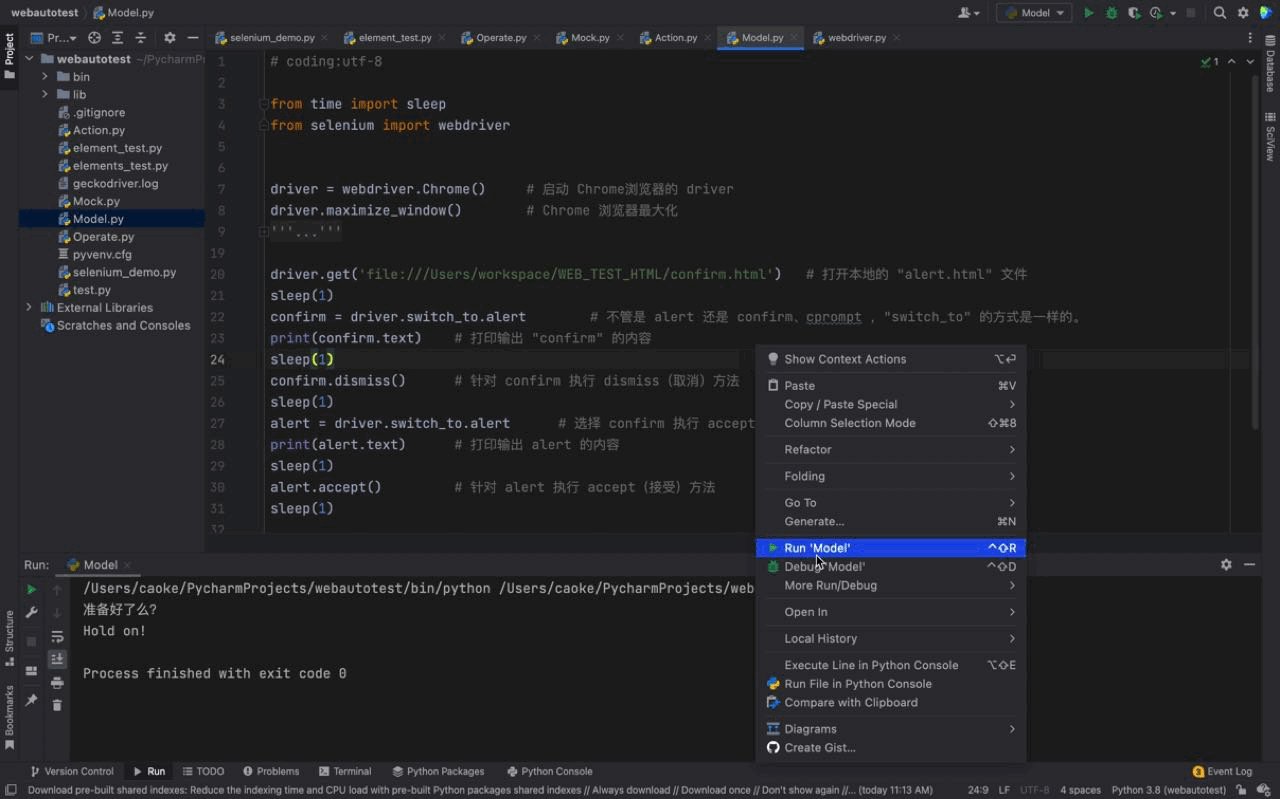
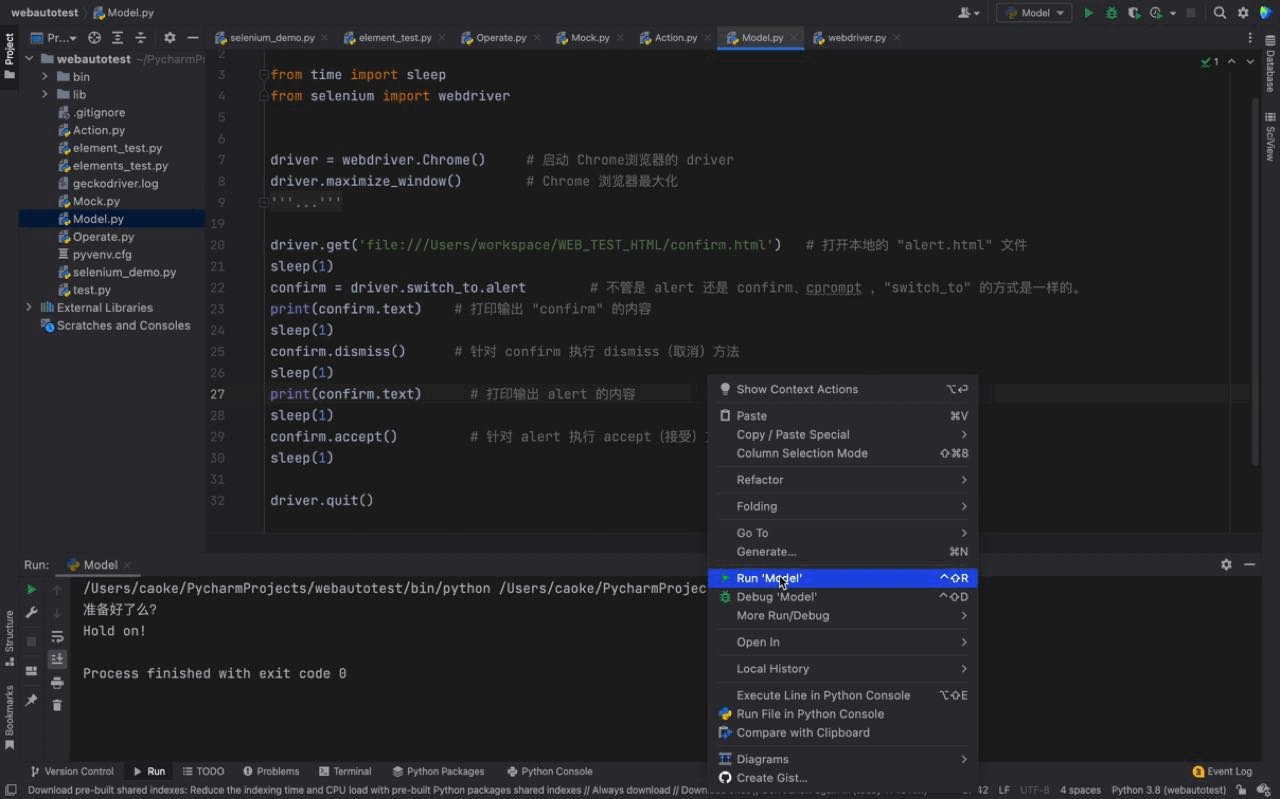
代码示例如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
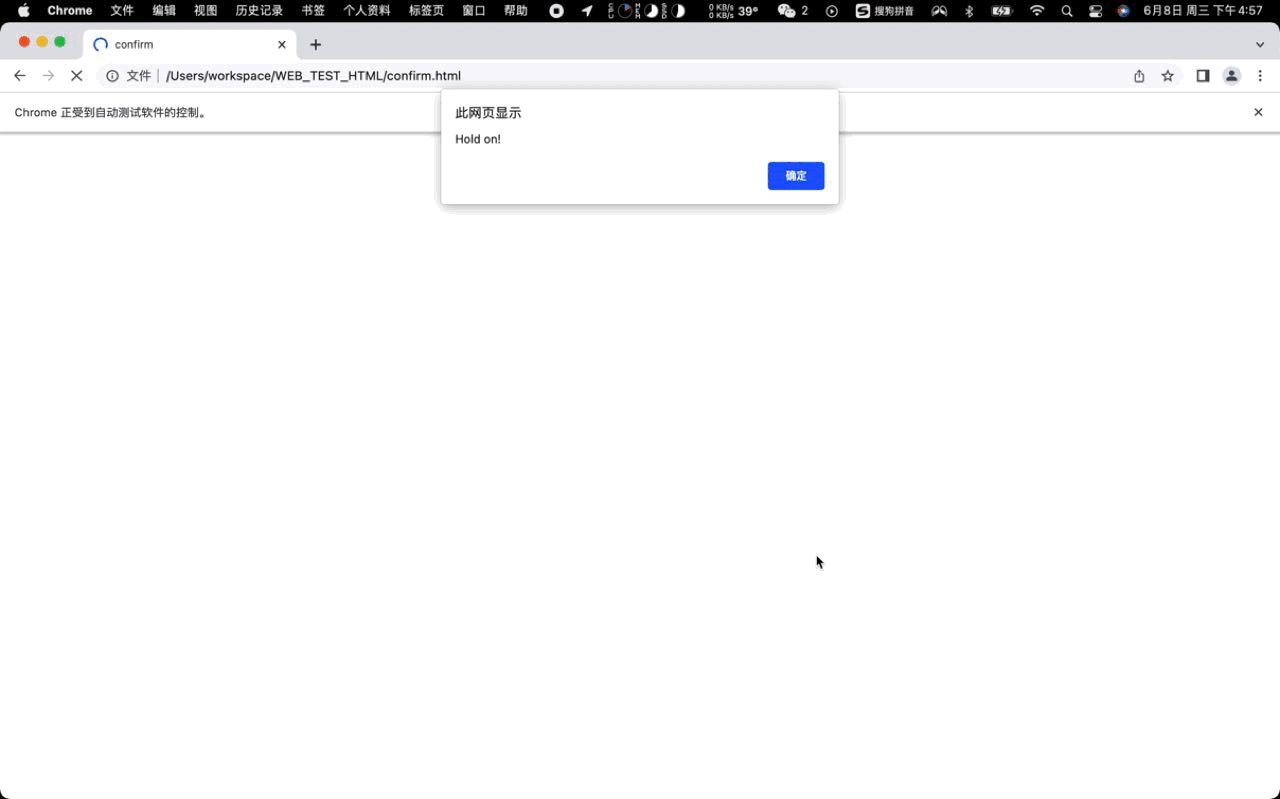
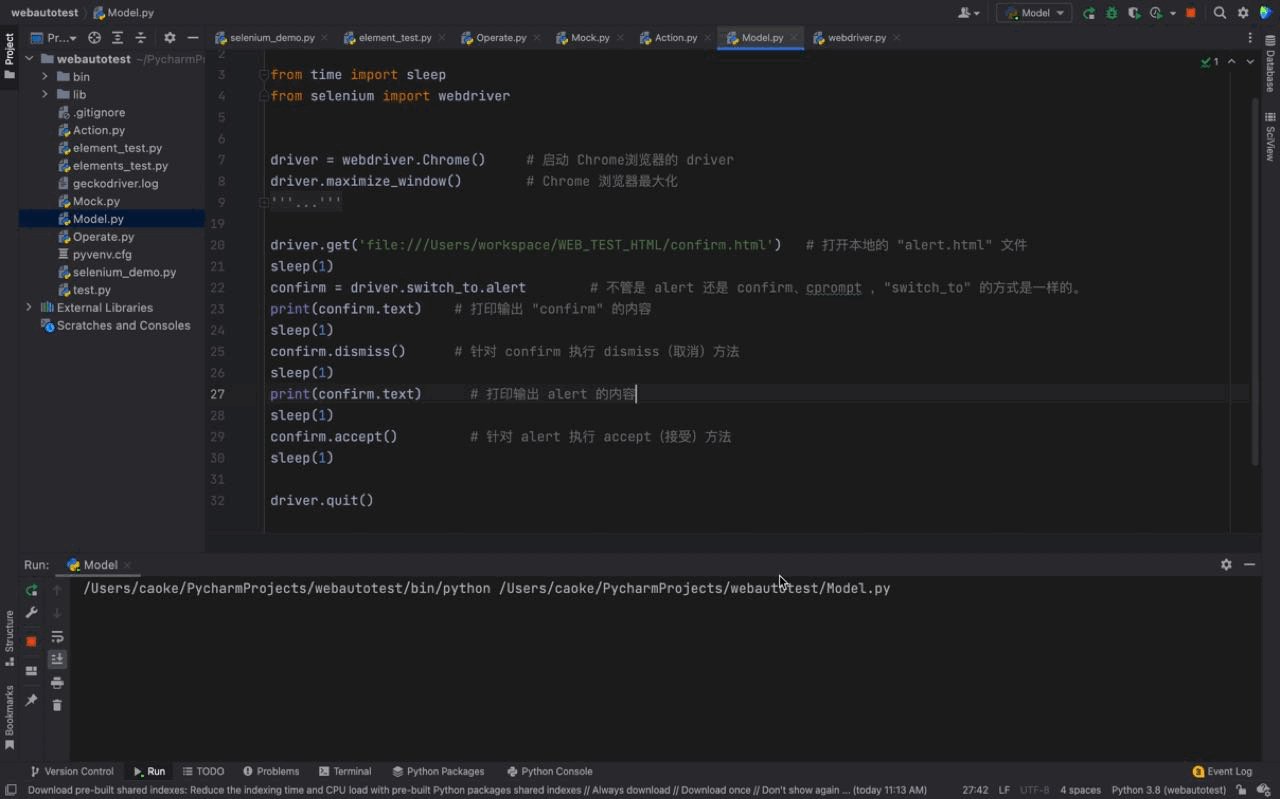
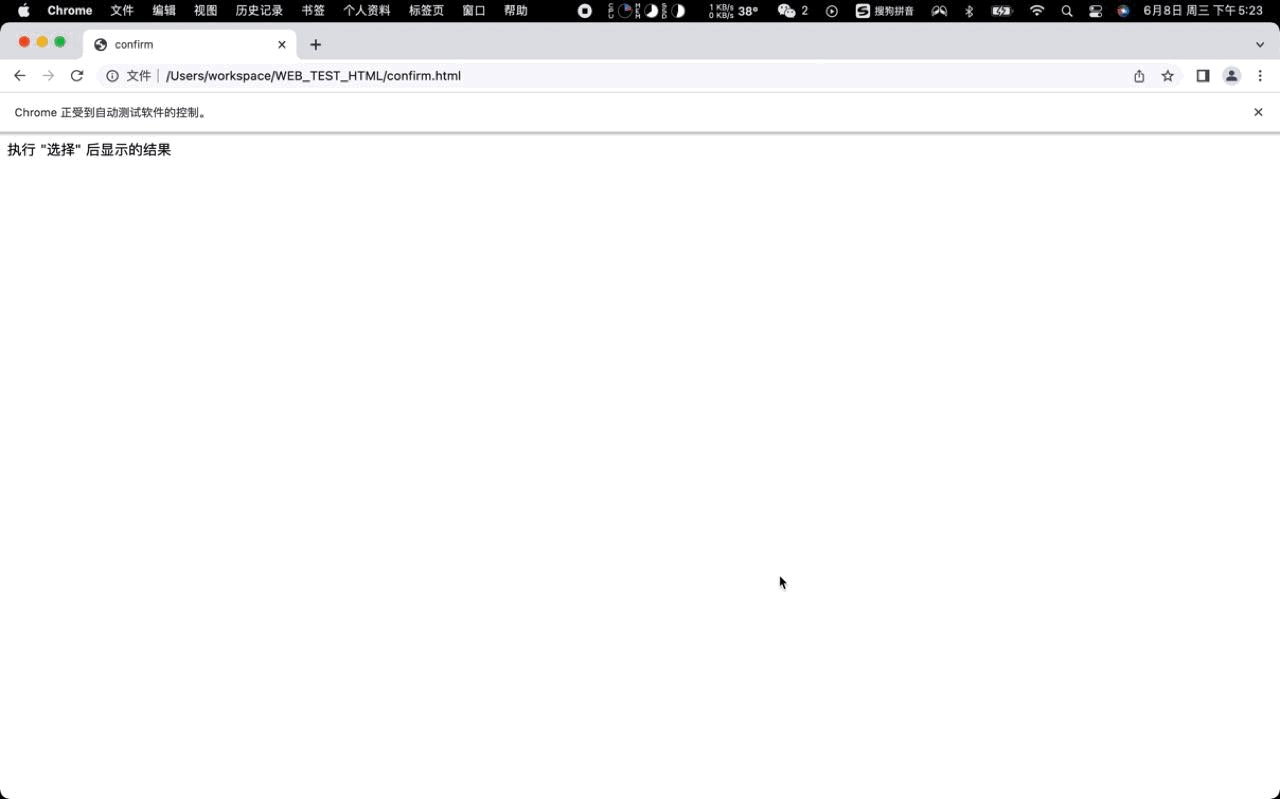
运行结果如下:

上文的脚本中,我们通过 switch_to 的方法选择 alert 略显得麻烦一些,能不能直接通过 confirm 把它当成一个来处理呢?尝试一下看看…
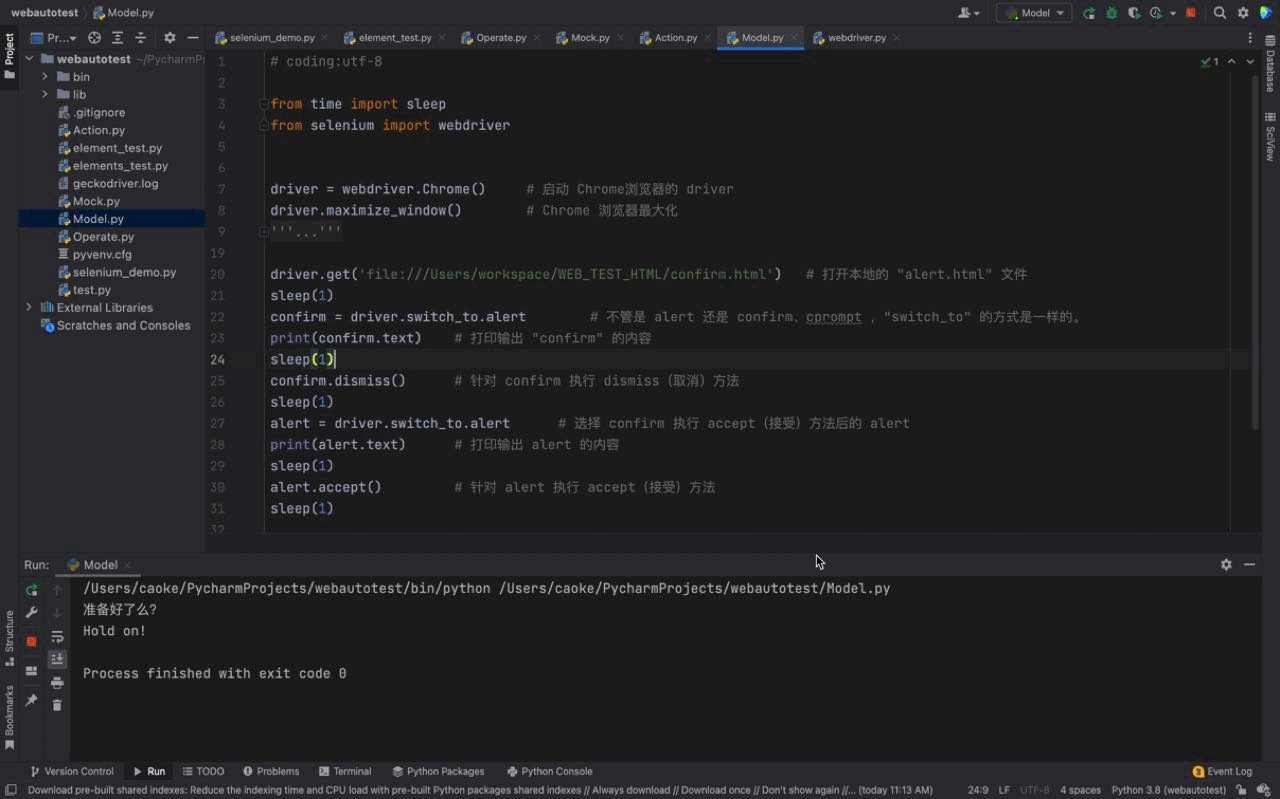
代码示例如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
运行结果如下:

从这里我们可以发现,不管弹出多少个 alert ,都可以使用同一个 switch_to 的结果一起来做后续的操作,不需要不断的去 switch_to 。因为它是一个系统组件,不管它是什么形态,都可以这样去支持。
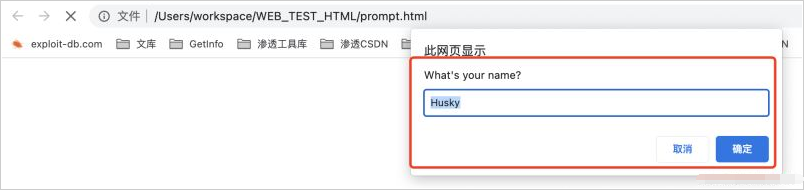
selenium 处理 prompt() 弹窗
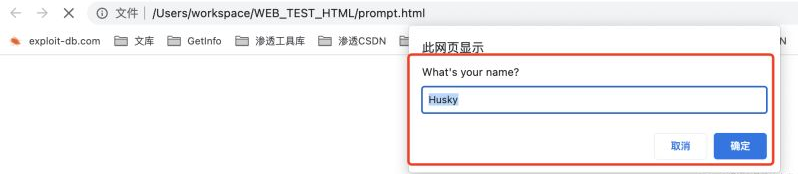
OK,接下来还剩下左后一个 弹窗组件 - prompt(),页面如下,有一个输入框,两个按钮,可以选择确定或取消。

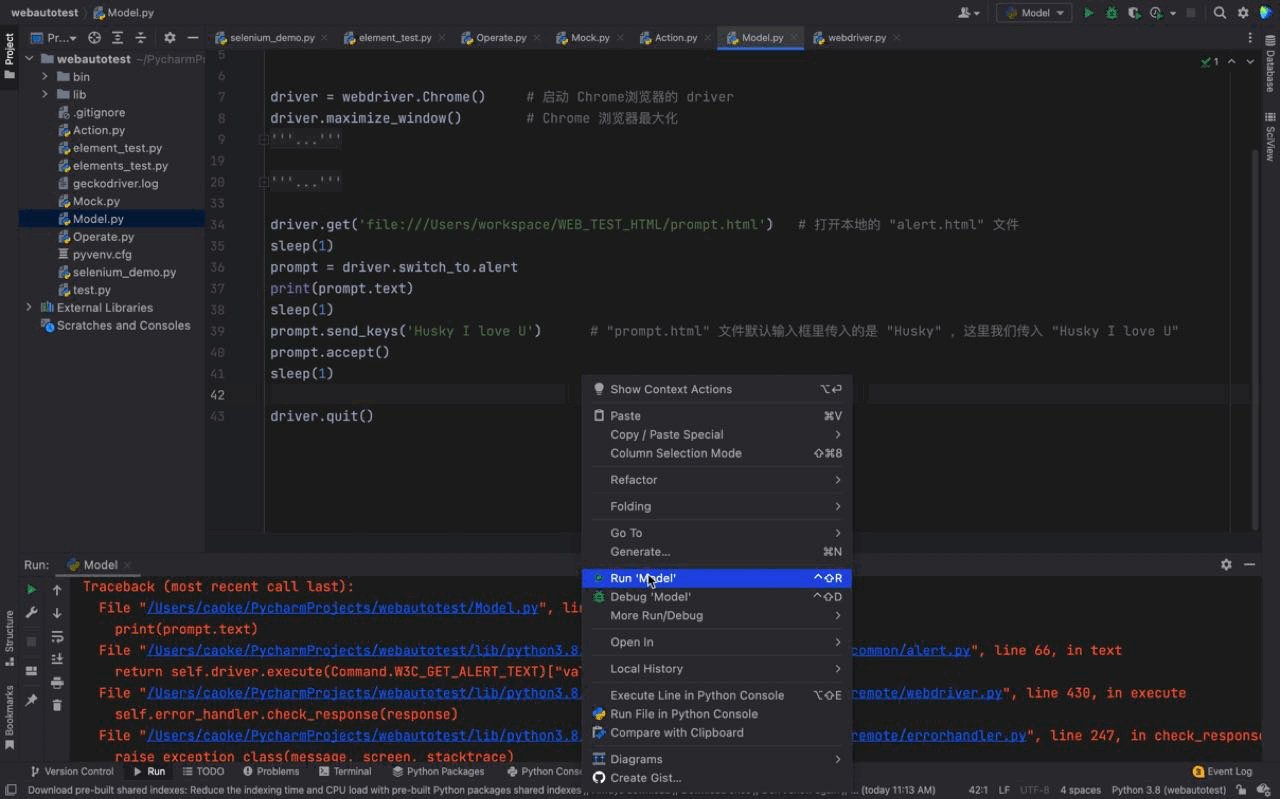
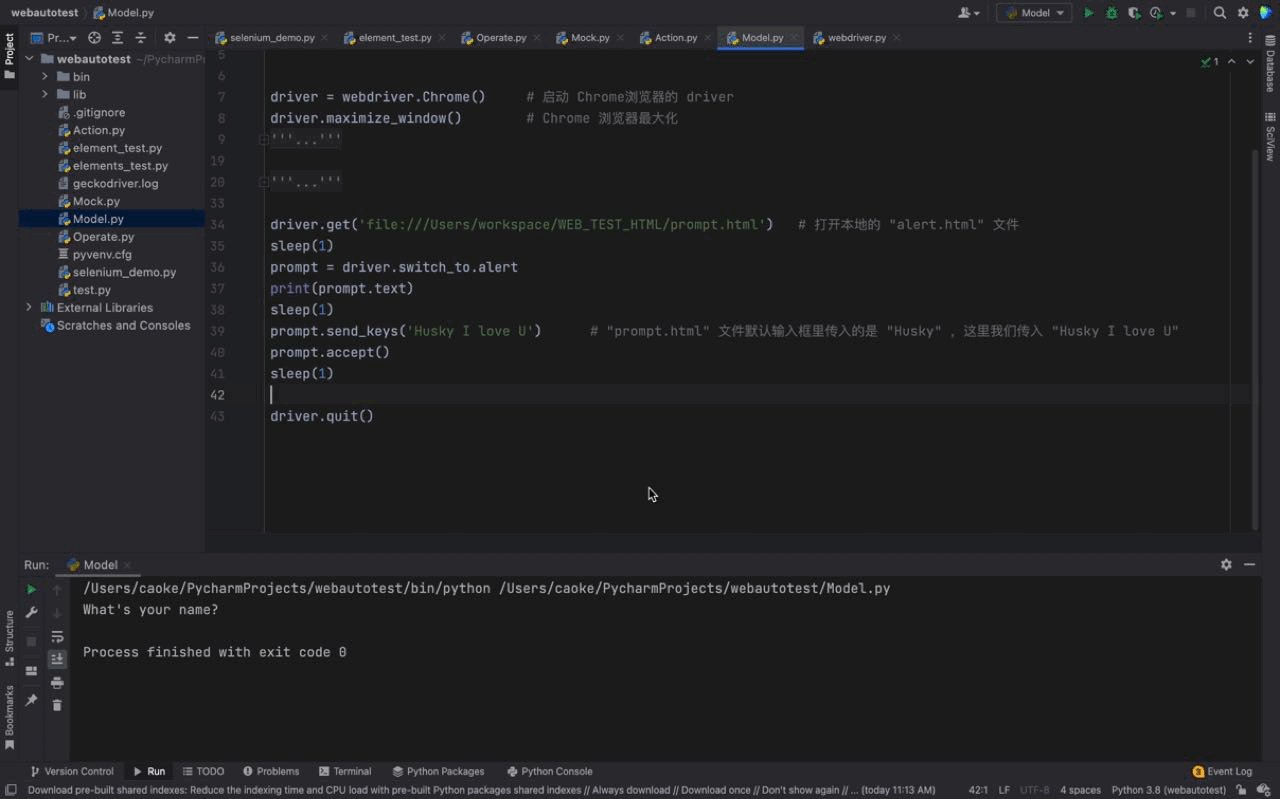
代码示例如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
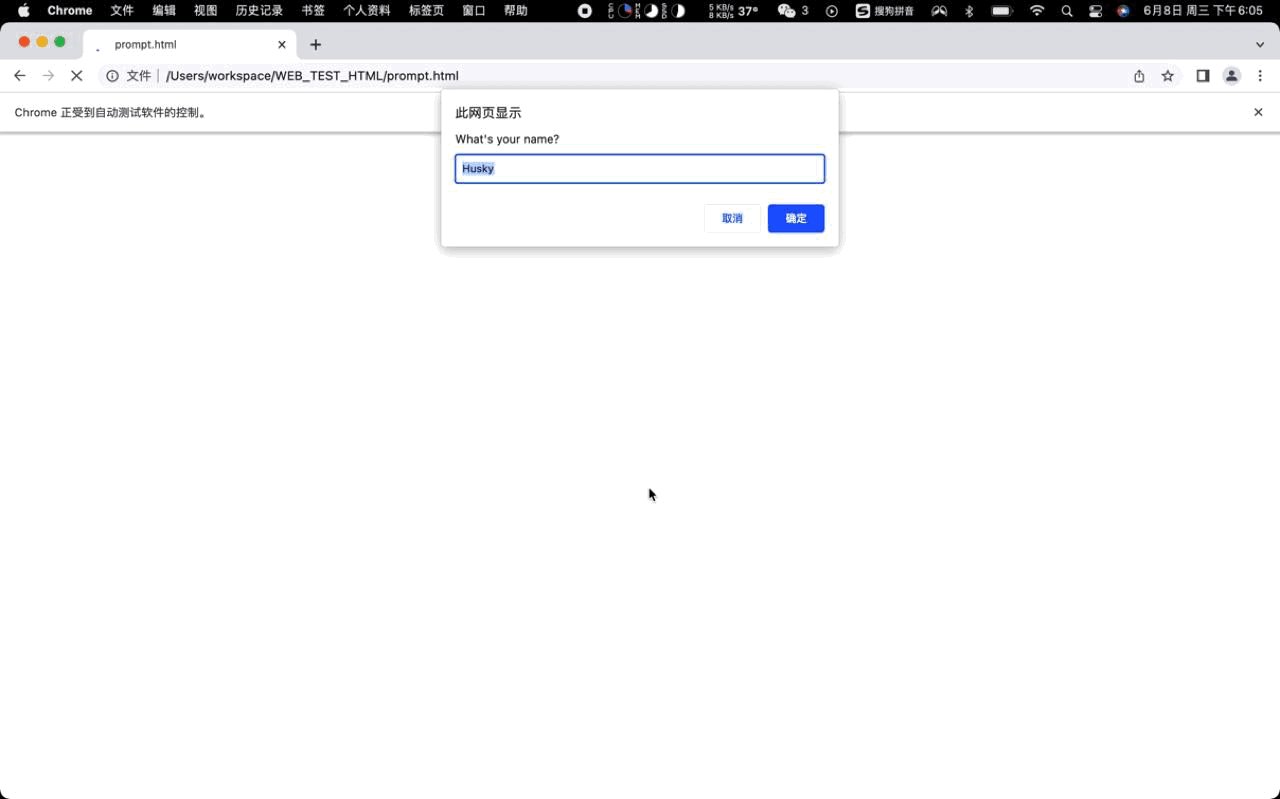
运行结果如下:

从上面的动图中我们可以看到打印输出的内容并没有我们输入的内容,与之前文章的 send_keys 不一样,这是因为它是 JavaScript 原生的东西。既然是原生的组件,我们是看不到它的输入过程的,只能是通过 webdriver 来控制它的底层来改变输入的元素内容。所以虽然输入正确,返回也正确,但是在过程中是看不出来的。
- 现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
- 如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
- 可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
- 分享他们的经验,还会分享很多直播讲座和技术沙龙
- 可以免费学习!划重点!开源的!!!
- qq群号:485187702【暗号:csdn11】
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】





