- 1Python爬虫:教你如何使用Python解析HAR请求文件(附源码)_har文件
- 2无盘win2008服务器,win2008无盘服务器配置
- 32022前端春招——CVTE笔试编程题_校招cvte线上笔试前端开发
- 4从Google Play下载APK到电脑的三种办法测试_谷歌play apk dl
- 5解决html页面英文和数字不自动换行,但中文就可以自动换行
- 6逻辑手册器件解读,需要注意的参数
- 7yolov5制作数据集(实测)_yolov5数据集制作
- 8HarmonyOS系统结构_harmonyos架构
- 9代码随想录算法训练营 day46|139.单词拆分
- 10MIPS指令集-mars-cpu_mips寄存器
【MAC】Qt学习与问题解决_mac qt
赞
踩
写在前面
由于课程需要,想写一个带图形化界面的程序。但是MacOS系统上,无法使用vs2019,xcode也无法进行C++gui编程。vscode可以通过安装插件QTConfigure编程,但是其实就是换了一个环境进行qt编程,同时也没有QtCreater那么方便。所以最终还是需要从头学习Qt。
此帖记录一下自己的学习过程、重点内容以及遇到的问题。
零基础学习。
关于Qt的下载就不赘叙了,网上教程很多,相对而言很简单,特别是MacOS系统,只需要在官网下载dmg然后按照软件导航一步步做就可以。这里说一句,我只下载了软件,没有在终端里配置过环境变量,查了几个教程,MacOS应该是不需要的。
对于下载时选择安装的插件,我的建议是除了上面几个源代码插件、用于vs开发的插件,其余都选一下,因为你不知道什么时候就会用到了,而且插件占的磁盘空间也不大,合起来还没有1个G。
2022.10.9更新
用时一个月,从Qt小白到独立完成了一个还挺不错的GUI程序项目(商品竞拍平台)。后期学期结束后也许会放出源码。
此文章里记录了一些琐碎的小点,供以后查阅。
一. 开发环境
Macos 10.15.6
Qt 5.14.2
二. 熟悉Qt
主要用到了两个教程。
教程参考1:https://qtguide.ustclug.org/
(贴合QtCreater这个软件,从最基础的底层原理开始教学,深入浅出,想学啥都有)
教程参考2: https://wizardforcel.gitbooks.io/qt-beginning/content/12.html
(相较于第一个教程简洁了一点,从实际开发app的角度开始)
2.1 几个名词
- Release:发行,编译过程更简洁
- Debug:调试,编译过程很全面
2.2 熟悉Qt界面及功能
ui界面
- 右侧栏属性编辑器里,最关键的几个常用属性
-
objectName:对象名称,该名称决定以后在 C++ 代码里这个对象的指针变量名,用过这个对象名称就能调用该对象的函数。ui 文件里的对象名称全是指针变量名,因为它们全都是用 new 创建的。
-
geometry:控件显示占据的几何图形,就是显示的矩形区域,该属性是通过四个子属性控制的, 点开 “+”,展开看到 X、Y、宽度、高度,设置这四个数值,可以控制控件显示的位置和控件的大小。
-
text:显示的文本,标签控件就是专门用来显示文本的,这个是它最主要的功能。text编辑框右边有“···”,点击进去可以按照源代码编辑html格式
-
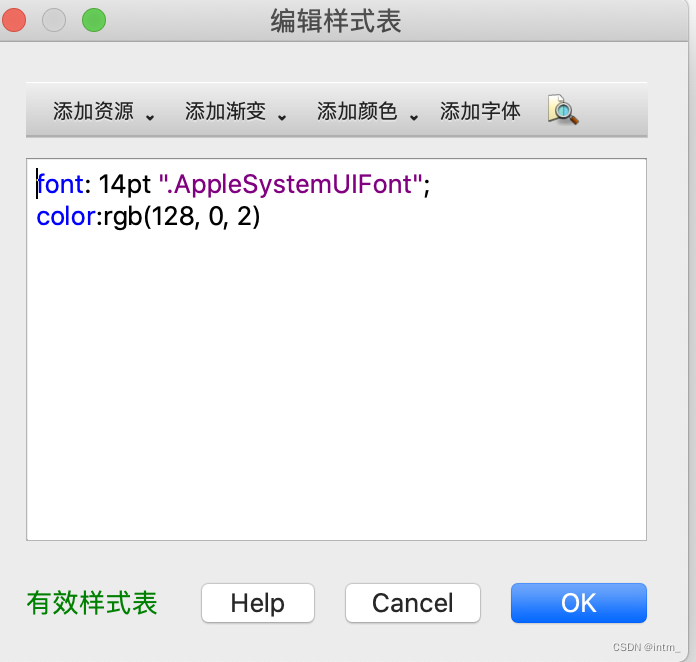
styleSheet:编辑框右边的“…”点击进去,可以看到样式表编辑对话框。
“编辑样式表”对话框上方是四个按钮,点击按钮会显示如上图中的菜单。“添加资源”是给控件添加前景图、背景图、边框图等。“添加渐变”和“添加颜色”功能类似, 可以为控件设置各种样式的渐变色。“添加颜色”是给控件添加前景色 color、背景色 background-color、边框色 border-color 等等。点击“添加字体”会弹出字体设置对话框,可以改变控件显示文字的字体、字号、粗体等效果。如果多次设置了前景色 color ,那么该对话框里会有多个 color 行,实际显示时按照最后一行的颜色显示,其他颜色设置也是类似的。
需要注意的是样式表的格式:分号、属性

-
windowTitle:一个窗口最上面显示的名字,通常需要修改。
- 不要手动修改ui文件!里面严格遵守XML语法格式,改错了就难以正确生成图形界面了。设计好界面之后就可以保存并关闭ui文件。
- 每个控件的具体属性、要显示的文本也可以通过代码改变。
- 设计好一个界面之后,可以 Shift+option+R 预览界面
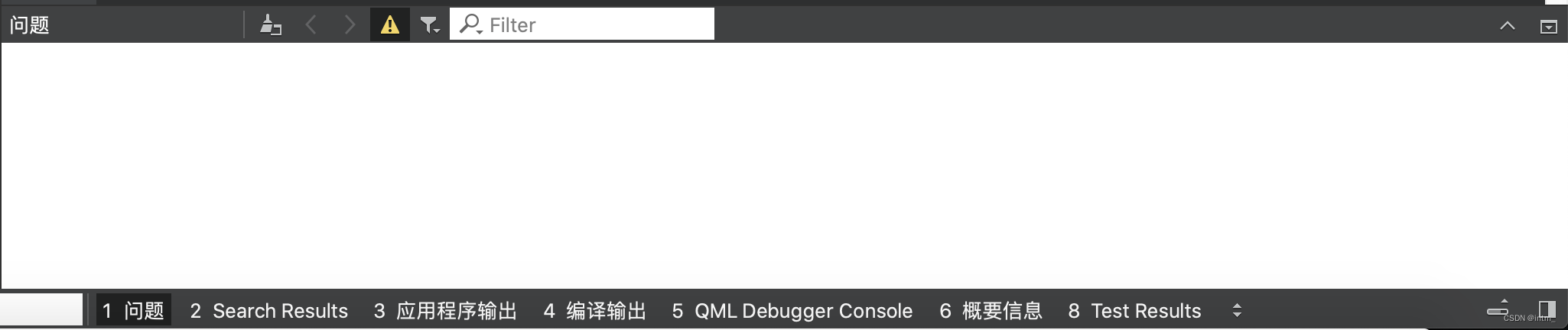
编辑器下面一行输出面板

- 选择编译输出:可以看见生成项目过程中的编译、链接命令。如果项目编译链接没有出问题,一般不用看。如果出了问题就要看。
- 应用程序输出:可以看见程序的输出
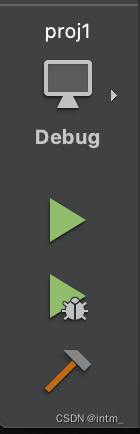
左侧下方的四个按钮

- 第一个按钮是选择构建项目使用的 Qt 套件和构建目标程序的类型(Debug 或 Release)。点开左边一栏可以选择编译套件(kits),右边一栏可以选择Release/Debug。
- 第二个是运行按钮,快捷键是 Ctrl+R,如果还没构建项目或刚修改了代码,直接点击运行的话,QtCreator 会自动构建生成新的目标程序并运行。
- 第三个是调试按钮,快捷键是 F5。调试程序之前,QtCreator 会自动构建生成最新的目标程序,并进入调试模式。
- 第四个是构建按钮,只构建最新的目标程序,但不运行。
如果只构建而不运行程序,就点第四个。一般都是构建后运行程序查看效果,可以直接点击第二个运行按钮,如果没问题发生,就会显示目标程序主界面:
字符编码
- 在左侧“项目”->“编辑器”里可以自定义编码格式
- Linux和Qt默认使用UTF-8国际文字编码,Windows使用GBK汉字编码
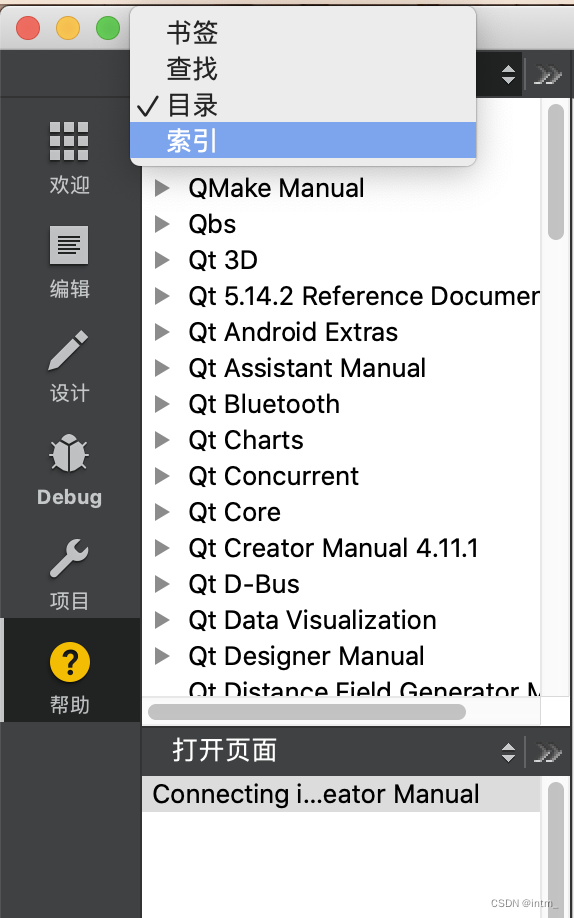
左侧一排

- 选择“编辑”可以打开自己文件夹中的所有文件
- 双击选择ui文件自动跳转到“设计”
- 选择“Debug”可以自定义选择编译套件的路径
QT文件所在的路径中不可以有中文!!!! - 点击“帮助”可以进入Qt的英文帮助文档,左侧为目录,可以切换为索引、书签等,在"索引"中可以查找,在特定的目录下可以进行更细致相应的查找

三. Qt基本编程
一开始学习的时候多看代码,边学边写
3.1 几个常用库
QApplication:Qt应用程序入口QTextBrowser:QTextBrowser 是一个只读的文本显示框,一般用于大段文字的显示,并可以选择(Ctrl+A)并复制(Ctrl+C)里面的文本QLabel:而 QLabel 一般用于短文本显示,没有复制文本的功能,QLabel 经常配合其他控件使用QDebug:相当于coutQMessageBox:用于报错提示、确定提示- 还有其他的库可以通过查看控件的父类来了解他们的具体用法
QString:Qt提供的自己的字符串实现,相当于C++当中的<string>
- 使用UTF-16内码
- 含有大量的转入、转出函数可以进行类型之间的转换
- 将C++基本类型转换为QString使用类似函数
QString& setNum(int n, int base=10)
<QMessageBox>是用于弹消息框的类,可以按照常规定义对象方式使用
QMessageBox msgBox;
msgBox.setWindowTitle("Take out")//设置消息框标题
msgBox.setText("Food is coming.");//设置要显示的信息
msgBox.exec();//模态显示
- 1
- 2
- 3
- 4
常规方式需要上面四句代码,而这类消息框内容格式相对单调,是可以做成预定义的消息框供程序员直接调用的。QMessageBox 类提供了静态公有函数,里面预定义好了现成的消息框,只需把参数传给它,就会自动弹窗。
StandardButton QMessageBox::information(QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
- 1
注意:在macOS中,这里的title是不显示的。
StandardButton 是 Qt 预定义的按钮类型枚举,比如 QMessageBox::Ok、QMessageBox::Cancel 等等,可以为消息框添加这些按钮,并且返回按钮枚举值。我们这里只用了头三个参数:父窗口指针、消息框标题、消息框内容。后面的 buttons 参数可以为消息框添加额外按钮,defaultButton 是指默认按钮,我们暂时用不着,先不管这些。返回值就是按钮类型的枚举值,可以获知用户是点击哪个按钮使消息框关闭的。
3.2 信号和槽函数
学习这一部分有点懵,教程虽然是从基础开始讲的,但是最基础的东西一开始看也有点看不明白,可能需要看到后面前后串联起来才能一起明白。
(1) 元对象系统
Qt通过信号和槽函数来通信。Qt元对象系统是Qt对C++做的扩展功能,用于实现信号和槽、属性系统等机制
(2) 信号和槽机制
- 信号:控件发出的,通常是用户的操作引起的
- 槽函数:程序反应的
这一小节以下如果看不懂没关系,只需要先明白上面两行定义,可以先跳到(3)。
可以通过“帮助”->索引里的查找,输入相应的类了解它们的所有的槽函数和信号
槽函数里通过 sender() 函数来获取发送信号的源头对象,该函数返回源头信号指针,QObject * QObject::sender() const
- 信号和槽的关联
connect 函数第一个参数是发信号的源头对象指针,按钮对象的指针就是ui->pushButton,ui 是为窗体构建界面的辅助类对象指针,我们在窗体设计界面拖的控件对象都存在这个 ui 指向的对象里。ui->pushButton 就指向我们之前拖的按钮对象。因为通过设计模式拖的控件全部是以指针类型访问的,所以以后说到窗体里的控件,一般都是说它的指针名字。
第二个参数用 SIGNAL 宏包裹,里面是按钮对象的信号 clicked() ,信号的声明和成员函数类似,但必须放在 signals 声明段落。上面没看到 signals 声明段落是因为 QPushButton 类的对象自带这个信号,不需要我们来定义。
第三个参数是接收对象的指针,也就是服务提供方,是槽函数所在对象的指针,我们上面用的 this 指针就是主窗体自己。
第四个参数是接收对象里的槽函数,并用 SLOT 宏封装起来。
connect 函数意义是非常清晰的,将源头和源头的信号,关联到接收端和接收端的槽函数。注意源头和接收端必须是存在的实体对象指针,不能是野指针。connect 函数必须放在 ui->setupUi 之后,否则控件指针是未定义的野指针,那种关联必然失败,会导致程序崩溃。
不可以有多个相同信号和槽的关联函数
(3) 编写槽函数
a. 手写connect函数
b.自动关联槽函数
- 在ui编辑界面设置空间的名称,然后右击控件“转到槽”,页面就会直接跳转到cpp文件的槽函数定义,槽函数声明和定义的框架系统是自动生成的,不需要改动,只需要自己编写槽函数内部的具体实现即可。
- 自动关联一般用于一个窗体之内的控件关联,其他很多情况都是需要手动编写 connect 函数的,所以学习 connect 函数的语法句式是必须的。
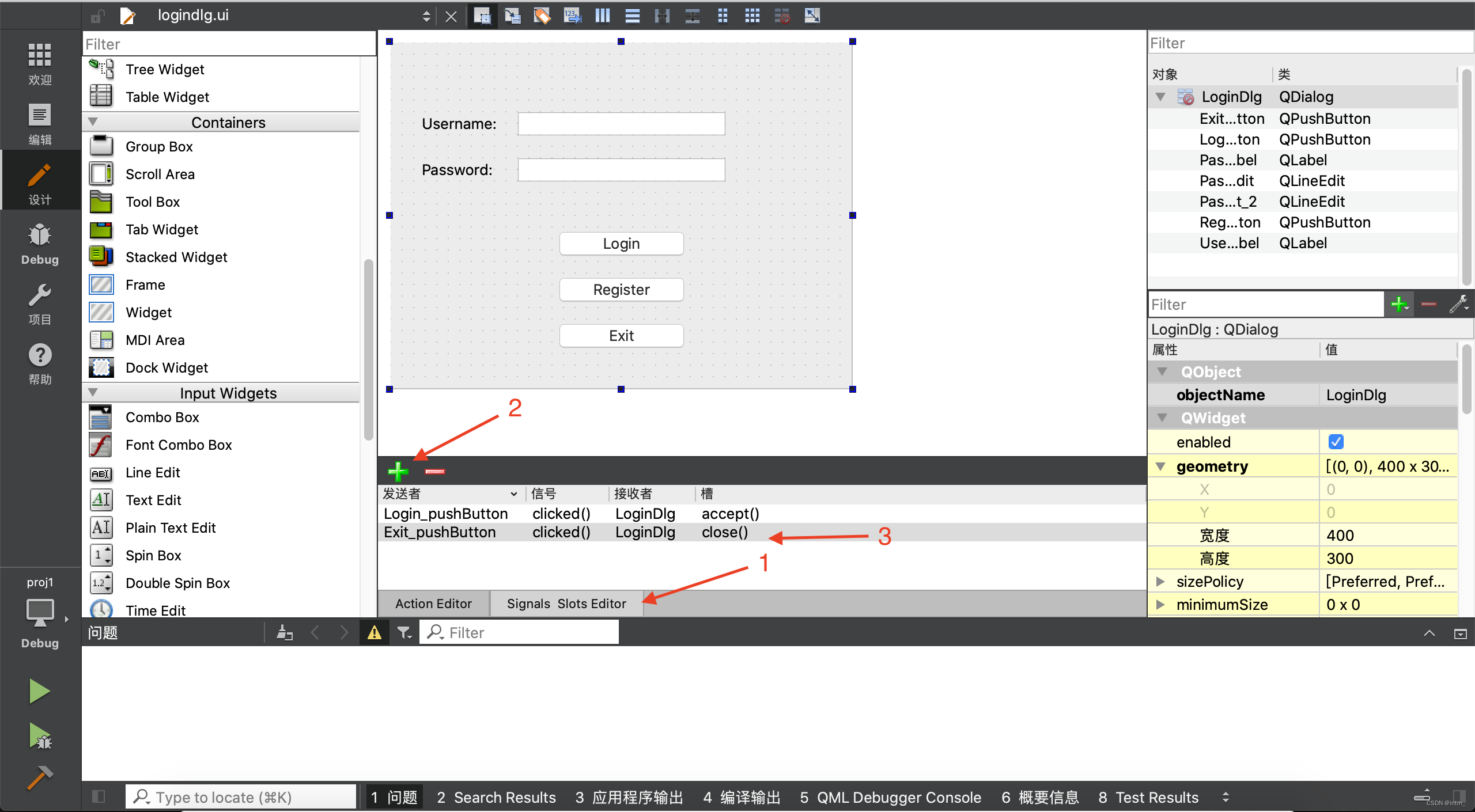
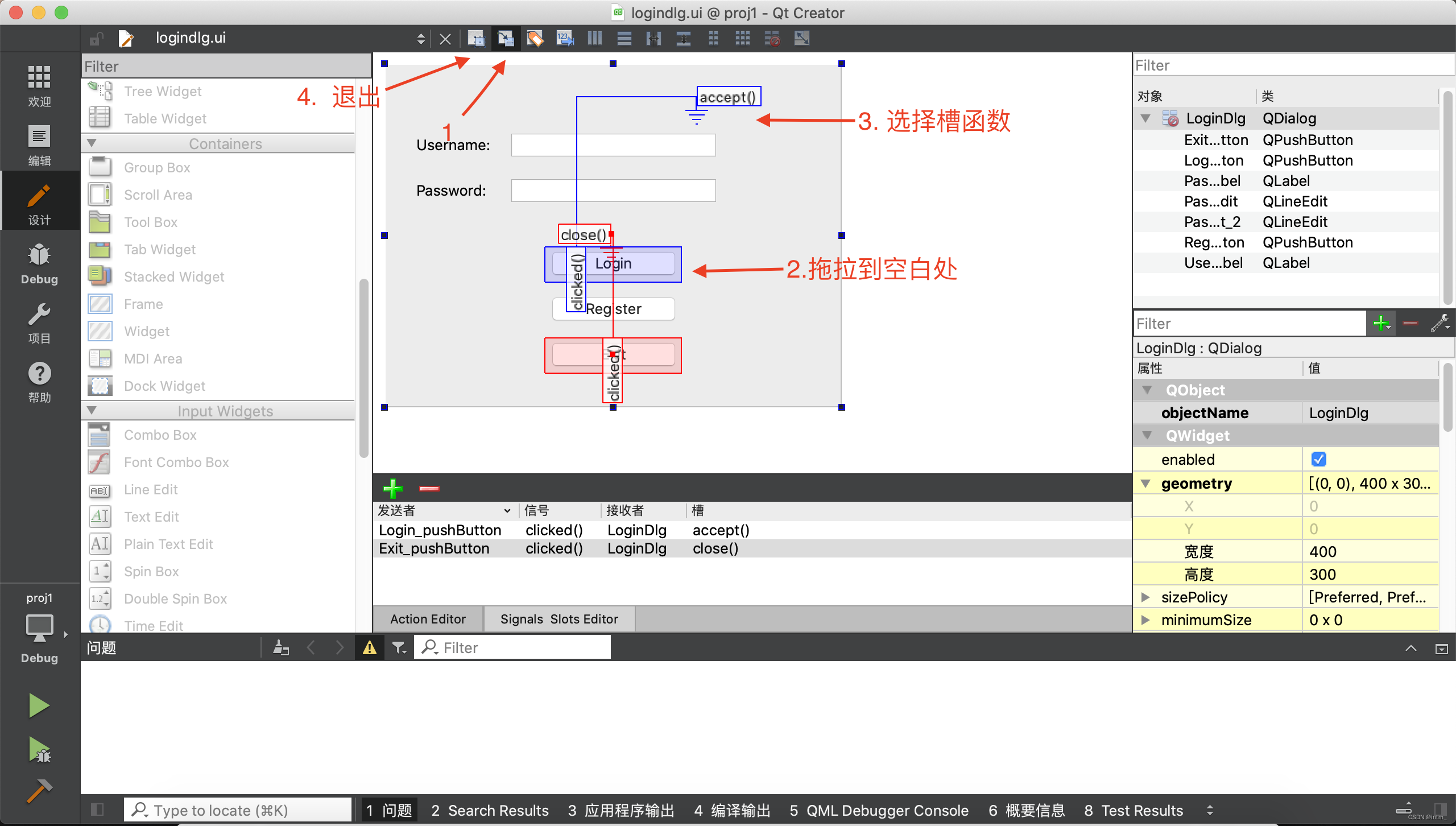
c.第二种自动关联方式

d. 第三种自动关联方式

这里需要注意图中1和4两个按钮是常用的查看槽函数、退出槽函数的按钮。
关联函数的一些语法
- 退出窗口使用的是+方法,因为+号方法中现成的槽函数更多,转到槽方法里没有“close()”槽函数
- 每一个窗口都有返回函数accept(),reject(),都有返回值
QDialog::Accepted,QDialog::Rejected,具体应用请另查。

3.3 添加图片
- 在窗口中添加Widget组件
- 设置组件背景为图片(图片预先添加到我的资源中:右键Resources/myResources.qrc–> 选择Open in Editor,即可打开添加界面)
四. 编写多窗口程序
4.1 添加窗口
基本的添加文件以添加窗口的教程请自查。
4.2 一些琐碎的编程知识
- 两类窗口打开的方式,一个是自身消失而后打开另一个窗口,一个是打开另一个窗口而自身不消失。可以看到他们实现的方法是不同的。
(1)注意点一:创建子窗口的代码位置
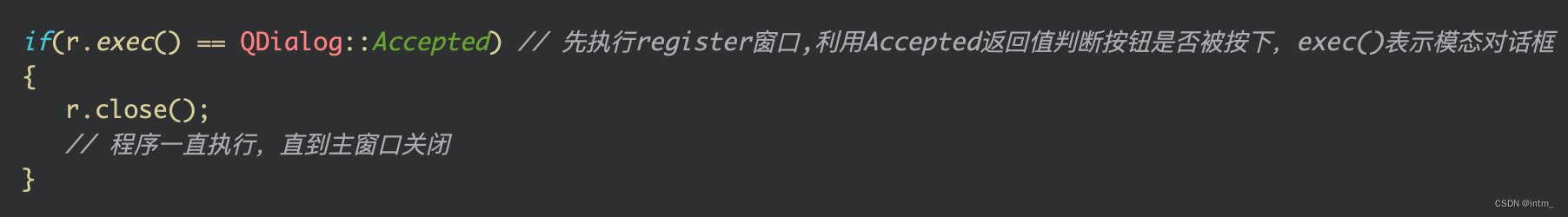
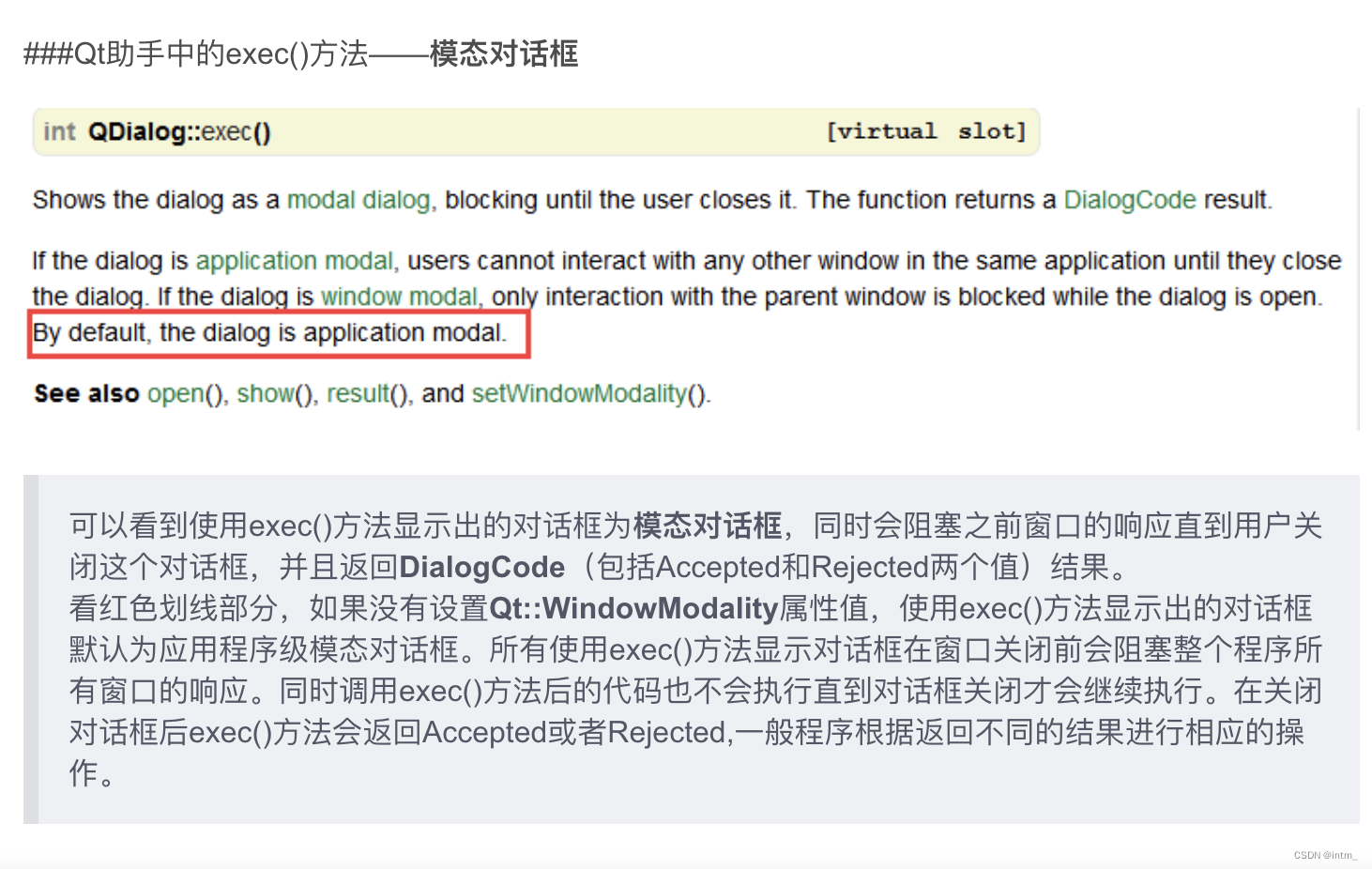
(2)注意点二:模态对话框、半模态对话框、非模态对话框
(注册界面使用模态对话框,即子窗口的运行组织了程序其他窗口的运行)

-
Qt函数quit(),exit()以及close()的区别
对 主程序的退出,可以调用成员函数 exit(),同时也可以调用槽 quit()
如果关闭的不是应用程序,而是关闭窗口等部件的形式,则必须调用close()函数,以关闭部件。 -
return 0 和return a.exec()进行了对比
那么为什么这里不进行直接return 0 呢,比如像常见的c/c++语言main函数中都是直接return 0 的。其实这里就是qt作为设计界面中心了,直接return 0 就达不到事件循环并显示的效果,程序直接退出了,而exec就是在这里进行了循环一直循环处理着用户和系统的事件。
qt中main函数开始就只是进行一个初始化工作,然后将控制权交给qt,接下来所有事件的处理就只剩下qt的事件循环处理了。 -
获取控件里的内容: text()
-
跟踪控件里的内容变化: textChanged()
五.Qt生成可执行文件
https://blog.csdn.net/qq_39054069/article/details/96481902
六.Qt在MacOS终端运行
qmake -o Makefile proj1.pro //根据写好的proj1.pro生成makefile,同时自动的包含moc和uic的连编规则
make //编译
open *proj1.app* //直接运行proj1.app
//open *proj1* //打开qt并且运行proj1.app
- 1
- 2
- 3
- 4
若无法使用qmake,则需现在根目录处source bash_profile
七. 编程中遇到的问题与解决
-
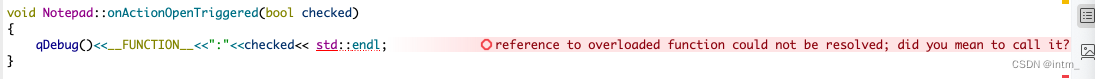
QDebug中使用std:endl会报错

解决办法:
查资料后发现,QDebug是不支持std::endl的,Qdebug每次输出时都会自动成独立的一行,所以直接删除endl即可。 -
想在cpp文件中包含非Qt库的头文件
解决办法:
如果是非 Qt 库的头文件,可以在 pro 文件里添加 INCLUDEPATH 变量,比如:
INCLUDEPATH += "C:/mylibs/extra headers"
INCLUDEPATH += "/home/user/extra headers"
- 1
- 2
上面第一个是 Windows 路径包含,第二个是 Linux/Unix 路径包含。添加包含路径之后,可以在项目源代码里直接包含头文件名,如#include <extra.h>


