- 1Kafka面试题
- 2人工智能技术应用笔记(七):速度快一倍!低显卡用户福音来了——可本地部署的轻量级SD(Stable Diffusion Forge)_sd forge在apu上提速多少
- 3grid布局+常见居中方式_grid布局居中
- 4AD24-原理图常用快捷键汇总_ad原理图快捷键
- 5Android 插件化开发(五)—— Replugin内部插件开发
- 6OpenCV数字图像处理基于C++:图像分割_c++ opencv 背景分割
- 7微信小程序网上图书馆图书借阅教室自习室预约系统_图书借阅管理系统微信小程序
- 8uniapp——第3篇:自定义组件、组件间传数据
- 9搭建机器学习课程实验平台(Anaconda安装&使用jupyter lab)_add anaconda to system path
- 10vscode中 ctrl + 左键进不去 node 的模块中的方法_vscode go ctrl + 点击无法进入方法内部
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Toggle组件
赞
踩
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Toggle组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Toggle组件
组件提供勾选框样式、状态按钮样式及开关样式。
子组件
仅当ToggleType为Button时可包含子组件。
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | 是 | 开关的样式。 | |
| isOn | boolean | 否 | 开关是否打开,true:打开,false:关闭。 默认值:false |
ToggleType枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Checkbox | 提供单选框样式。 说明: 通用属性margin的默认值为: { top: '14px', right: '14px', bottom: '14px', left: '14px' } |
| Button | 提供状态按钮样式,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。 |
| Switch | 提供开关样式。 说明: 通用属性margin的默认值为: { top: '6px', right: '14px', bottom: '6px', left: '14px } |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数 | 参数描述 |
|---|---|---|
| selectedColor | 设置组件打开状态的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| switchPointColor | 设置Switch类型的圆形滑块颜色。 说明: 仅对type为ToggleType.Switch生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (isOn: boolean) => void) | 开关状态切换时触发该事件。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: isOn为true时,代表状态从关切换为开。isOn为false时,代表状态从开切换为关。 |
示例
代码
- // xxx.ets
- @Entry
- @Component
- struct ToggleExample {
- build() {
- Column({ space: 10 }) {
- Text('type: Switch').fontSize(12).fontColor(0xcccccc).width('90%')
- Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
- Toggle({ type: ToggleType.Switch, isOn: false })
- .selectedColor('#007DFF')
- .switchPointColor('#FFFFFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
-
- Toggle({ type: ToggleType.Switch, isOn: true })
- .selectedColor('#007DFF')
- .switchPointColor('#FFFFFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- }
-
- Text('type: Checkbox').fontSize(12).fontColor(0xcccccc).width('90%')
- Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
- Toggle({ type: ToggleType.Checkbox, isOn: false })
- .size({ width: 20, height: 20 })
- .selectedColor('#007DFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
-
- Toggle({ type: ToggleType.Checkbox, isOn: true })
- .size({ width: 20, height: 20 })
- .selectedColor('#007DFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- }
-
- Text('type: Button').fontSize(12).fontColor(0xcccccc).width('90%')
- Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
- Toggle({ type: ToggleType.Button, isOn: false }) {
- Text('status button').fontColor('#182431').fontSize(12)
- }.width(106)
- .selectedColor('rgba(0,125,255,0.20)')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
-
- Toggle({ type: ToggleType.Button, isOn: true }) {
- Text('status button').fontColor('#182431').fontSize(12)
- }.width(106)
- .selectedColor('rgba(0,125,255,0.20)')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- }
- }.width('100%').padding(24)
- }
- }

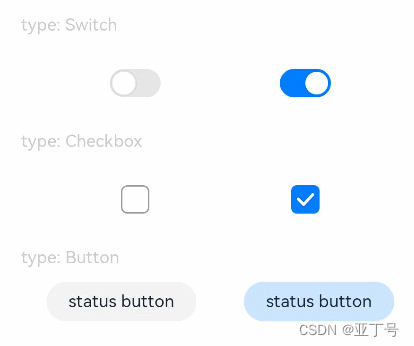
图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。


