热门标签
当前位置: article > 正文
vue+element弹窗内---下拉框定位问题解决(方法之两种)_在弹窗 el-select 下拉框 的弹出框 层级
作者:2023面试高手 | 2024-02-18 04:40:57
赞
踩
在弹窗 el-select 下拉框 的弹出框 层级
问题:
加了 :popper-append-to-body="false" 这个属性也不好用时 可以试试这个
解决方法1️⃣:
第一步:
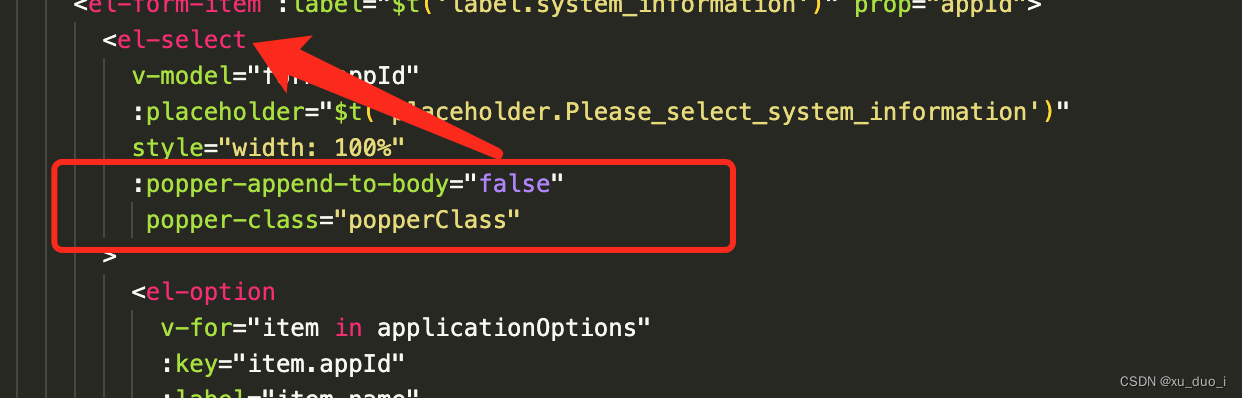
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
top:auto !important;
}
其实这个方法有弊端:下拉框有滚动条时,滚动后
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/104808
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


