热门标签
热门文章
- 1扫雷-源码_/!d6f0316kz4!:/
- 2Android activity简单介绍_activity_1docj5nlzj8
- 3LeetCode 第11题:盛最多水的容器(Python3解法)_盛水最多的容器题解python
- 4AI视频分析技术的工作原理
- 5Python.win32gui.获取窗体_try: win32gui.findwindow(none, windowname)
- 6每日一题|2022-10-19|1700. 无法吃午餐的学生数量|Golang
- 7buildroot/package中增加patch_buildroot新增patch
- 8Java项目:医院挂号管理系统(java+SpringBoot+Vue+ElementUI+Layui+Mysql)_springboot医院管理系统设计与实现
- 9使用pip命令安装Python外部的模块_pip install pandas openpyxl
- 10fir fpga 不同截止频率_毕设:基于FPGA的FIR数字滤波器设计
当前位置: article > 正文
内核中制作ko文件的步骤_Axure 8/9中制作“选择文件”,Axure打开本地文件的技巧...
作者:2023面试高手 | 2024-02-18 20:25:58
赞
踩
axure如何打开本地文件
引言
Axure RP8或9中如何制作“选择文件”?高保真原型中模拟显示出window文件选择的效果?
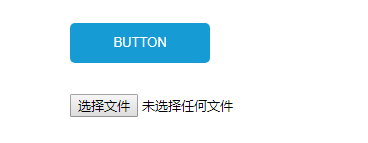
Axure中文本框自带的选择文件太丑了,想自己做一个,也能实现这个选择本地文件的效果怎么办?如何让蓝色的按钮实现下面的功能。

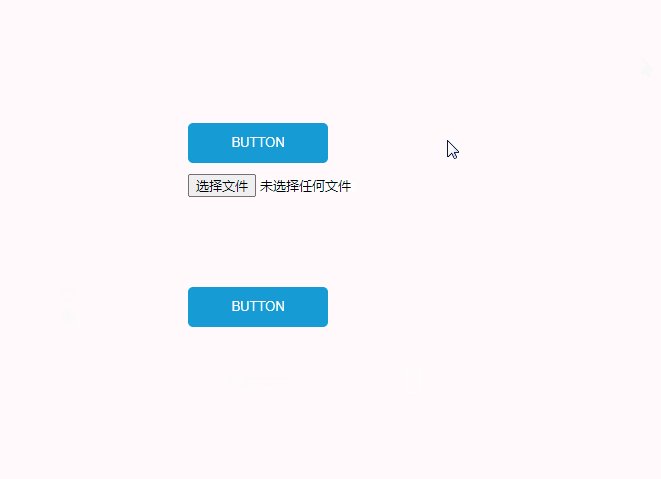
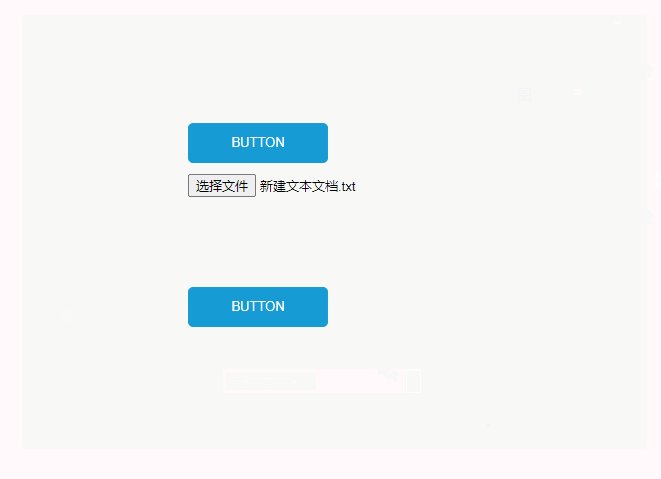
对于以上这样的一个需求,对于爱折腾的我就动手起来,首先网上搜索了一通,没找到想要的答案,那就自己研究试一下,没想到最后真的找到一种方法实现了,废话少说,看效果图。

原型在线预览地址:https://axhub.im/pro/4c2a5915d2b91d2e
下面我们就来看看详细的教程:
1、打开需要加入上传文件按钮的页面,拖入文本框到指定位置。

2、点击文本框,选择文本框属性一栏,在属性栏中找到文本框类型一项,在文本框类型中选择文件一项。

3、点击预览,查看效果。
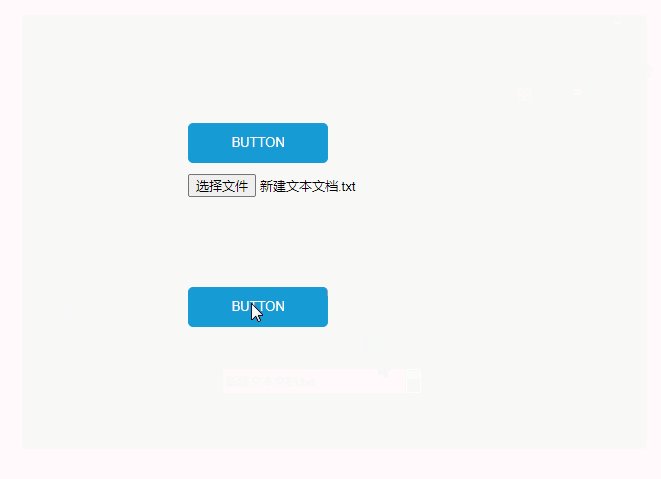
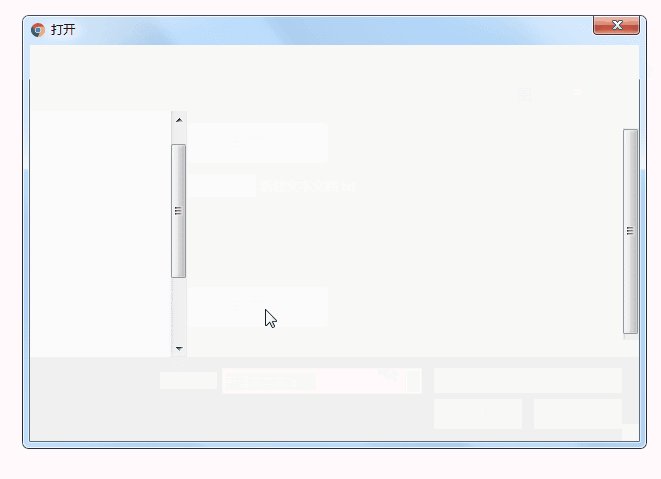
4、在生成的页面中,点击浏览即可打开本地文件,找到需要打开的本地文件,最后点击打开即可。

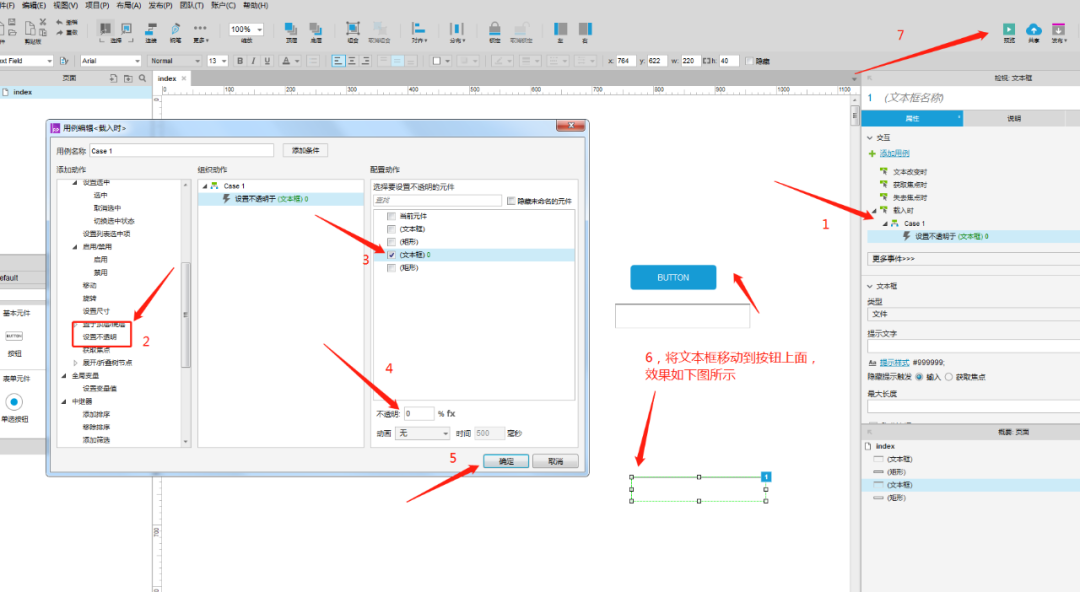
5、重点来了,给文本框添加载入事件,页面载入时,设置不透明度为0,然后文本框就隐藏了,页面预览时看到的是按钮,点击操作时则是文本框,也就实现了选择本地文件的效果。

最后总结
实现效果不难,难得的是发现问题,然后解决问题的过程。
 扫码关注我们
扫码关注我们
 高保真原型设计,深度互联网工作者
高保真原型设计,深度互联网工作者
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


