热门标签
热门文章
- 1QThread实现TCP通信的多线程实例_qt启动线程执行tcp接收数据
- 2in的绑定 mysql_WHERE IN子句与PDO的绑定参数?mysql
- 3RabbitMQ之Exchange、Queue参数详解_rabbitmq queue type
- 4IDEA如何运行SpringBoot+Vue前后端分离的项目(超详细截图)_怎么用idea运行前后端项目
- 5OpenCV编译CUDA模块face_landmark_model.dat下载失败的解决方法
- 6【QML初学者文档】一问读懂QML基础开发(内附大量简单源码)
- 7anaconda瘦身_anaconda 瘦身
- 8【JAVA】Web服务器—Tomcat_java web服务器
- 9【STA】常用约束指令学习记录
- 10[AIGC] Kafka 消费者的实现原理
当前位置: article > 正文
uni-app 微信小程序之好看的ui登录页面(三)_微信小程序登录页面
作者:2023面试高手 | 2024-02-19 09:18:08
赞
踩
微信小程序登录页面
更多登录ui页面
uni-app 微信小程序之好看的ui登录页面(一)
uni-app 微信小程序之好看的ui登录页面(二)
uni-app 微信小程序之好看的ui登录页面(三)
uni-app 微信小程序之好看的ui登录页面(四)
uni-app 微信小程序之好看的ui登录页面(五)
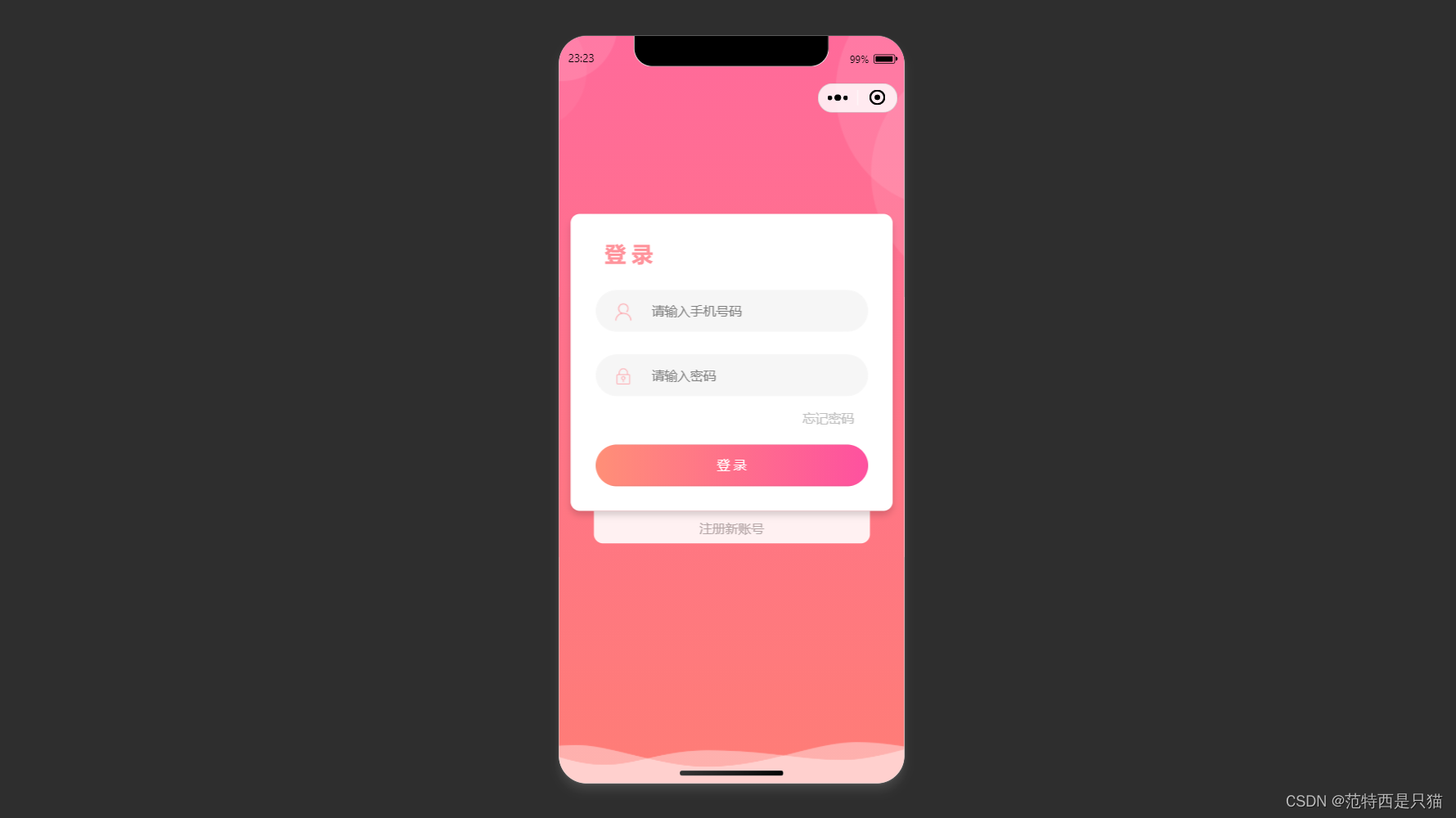
1. 页面效果

2. 页面样式代码
<!-- 简洁登录页面 --> <template> <view class="login-bg"> <image class="img-a" src="https://zhoukaiwen.com/img/loginImg/bg1.png"></image> <view class="t-login"> <view class="t-b">登 录</view> <form class="cl"> <view class="t-a"> <image src="https://zhoukaiwen.com/img/loginImg/user.png"></image> <input type="number" name="phone" placeholder="请输入手机号码" maxlength="11" v-model="phone" /> </view> <view class="t-a"> <image src="https://zhoukaiwen.com/img/loginImg/pwd.png"></image> <input type="password" name="code" maxlength="6" placeholder="请输入密码" v-model="pwd" /> </view> <view class="t-c" @tap="forgotPwd()">忘记密码</view> <button @tap="login()">登 录</button> </form> </view> <view class="cardBox"> <view> 注册新账号 </view> </view> <image class="img-b" src="https://zhoukaiwen.com/img/loginImg/bg2.png"></image> </view> </template> <script> export default { data() { return { phone: '', //手机号码 pwd: '' //密码 }; }, onLoad() {}, methods: { //当前登录按钮操作 login() { var that = this; if (!that.phone) { uni.showToast({ title: '请输入手机号', icon: 'none' }); return; } if (!/^[1][3,4,5,7,8,9][0-9]{9}$/.test(that.phone)) { uni.showToast({ title: '请输入正确手机号', icon: 'none' }); return; } if (!that.pwd) { uni.showToast({ title: '请输入密码', icon: 'none' }); return; } uni.showToast({ title: '登录成功!', icon: 'none' }); }, //忘记密码 forgotPwd() { uni.showToast({ title: '忘记密码', icon: 'none' }); } } }; </script> <style> .img-a { width: 100%; } .img-b { width: 100%; height: 45px; bottom: 0; position: absolute; } .login-bg { height: 100vh; background: linear-gradient(to bottom, #ff6a9a, #fe7d76); } .t-login { width: 700rpx; padding: 55rpx; margin: 0 auto; font-size: 28rpx; background-color: #ffffff; border-radius: 20rpx; position: relative; margin-top: -100rpx; box-shadow: 0 5px 7px 0 rgba(0, 0, 0, 0.15); z-index: 9; } .t-login button { font-size: 28rpx; background: linear-gradient(to right, #ff8f77, #fe519f); color: #fff; height: 90rpx; line-height: 90rpx; border-radius: 50rpx; } .t-login input { padding: 0 20rpx 0 120rpx; height: 90rpx; line-height: 90rpx; margin-bottom: 50rpx; background: #f6f6f6; border: 1px solid #f6f6f6; font-size: 28rpx; border-radius: 50rpx; } .t-login .t-a { position: relative; } .t-login .t-a image { width: 40rpx; height: 40rpx; position: absolute; left: 40rpx; top: 28rpx; } .t-login .t-b { text-align: left; font-size: 46rpx; color: #ff939b; font-weight: bold; margin: 0 0 50rpx 20rpx; } .t-login .t-d { text-align: center; color: #999; margin: 80rpx 0; } .t-login .t-c { text-align: right; color: #c0c0c0; margin: -20rpx 30rpx 40rpx 0; } .t-login .t-f { text-align: center; margin: 200rpx 0 0 0; color: #666; } .t-login .t-f text { margin-left: 20rpx; color: #aaaaaa; font-size: 27rpx; } .t-login .uni-input-placeholder { color: #aeaeae; } .cl { zoom: 1; } .cl:after { clear: both; display: block; visibility: hidden; height: 0; content: '\20'; } .cardBox { -webkit-box-orient: horizontal; -webkit-box-direction: normal; -webkit-flex-direction: row; flex-direction: row; -webkit-box-align: center; -webkit-align-items: center; align-items: center; padding: 5rpx; background: #ffffff; opacity: 0.9; -webkit-border-radius: 20rpx; border-radius: 0 0 20rpx 20rpx; height: 70rpx; width: 600rpx; margin: 0 auto; position: relative; text-align: center; line-height: 70rpx; color: #aaa; font-size: 28rpx; } .cardBox .txt { margin-left: 10rpx; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/113897
推荐阅读
相关标签



