- 1Streamlit自定义组件开发教程_streamlit教程
- 2Android 图片选择器,相机拍摄和图库选择,并进行裁剪_intent.action_pick intent.action_get_content inten
- 3【数据结构】七大排序算法(超详细)_数据结构排序
- 4深度学习 -- 什么是张量 pytorch中张量的几种创建方法_三维张量
- 5Eclipse打开出错:Java wa started but returned exit code=13_javawa
- 6Python 操作 Excel,如何又快又好?
- 7忆本科四年,感谢遇见 - 写在毕业一年后_大学四年遇到了很多人
- 8Java项目:在线服装销售商城系统(java+SpringBoot+Maven+Vue+mysql)_class shoppingcontroller extends basecontroller
- 9numpy 点乘_玩转张量点乘和变形
- 10Hive与Oracle之间利用Sqoop进行数据的导入导出_hive 到 oracle at org.apache.sqoop.manager.oraclema
微信小程序生态12-微信小程序开发设置中服务器域名和业务域名_小程序配置服务器域名
赞
踩
文章导航
微信小程序生态1-初识小程序
微信小程序生态2-创建一个微信小程序
微信小程序生态3-微信小程序登录流程设计
微信小程序生态4-扫普通二维码进入小程序、打开短链接进入小程序
微信小程序生态5-微信公众号扫码登录PC端网页
微信小程序生态6-微信公众号授权登录(适用于H5小程序)
微信小程序生态7-微信公众号设置IP白名单
微信小程序生态8-基于weixin-java-mp实现微信公众号被动回复消息
微信小程序生态9-微信开放平台unionId机制介绍
微信小程序生态10-微信公众号token验证失败
微信小程序生态11-一个二维码同时支持微信、钉钉、支付宝扫码打开小程序
微信小程序生态12-微信小程序开发设置中服务器域名和业务域名
微信小程序生态13-微信公众号自定义菜单、个性化菜单配置
微信小程序生态14-下线已发布的小程序
微信小程序生态15- 批量提交微信小程序审核的一种方式
前言
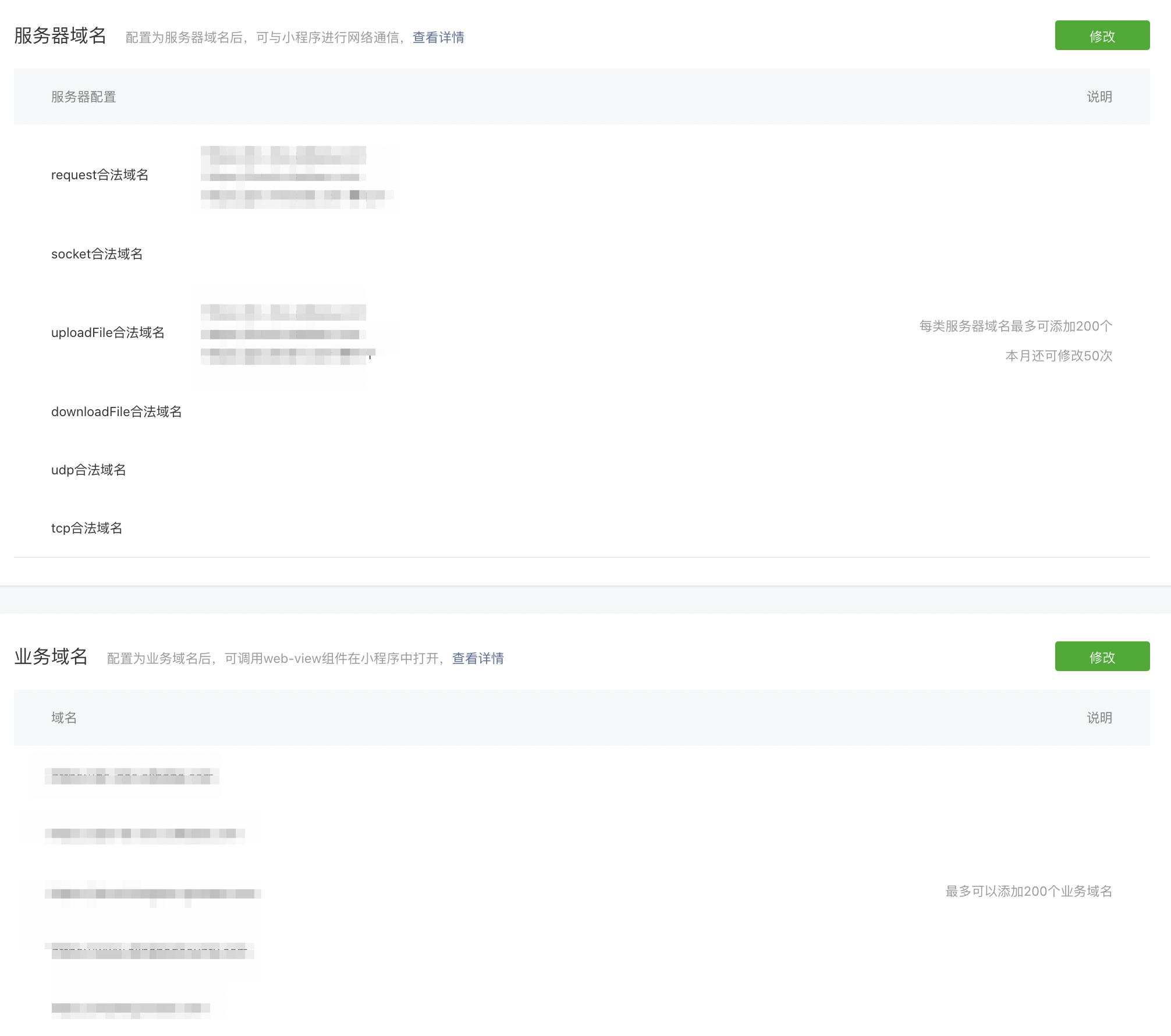
在小程序中有这样两个域名设置:服务器域名和业务域名

其实它这写的很清楚了:
”配置服务器域名后,可以小程序进行网络通信“;
”配置业务域名后,可调用web-view组件在小程序中打开“。
但是对于初学者来说,这两个域名配置着实可以把人绕晕,尤其是业务域名那个万恶的校验文件,虽然微信官方也写了校验文件检查失败自查指引,但是没有什么作用。下面说说这两个域名怎么配置吧。
一、服务器域名

每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。包括普通 HTTPS 请求([wx.request、上传文件([wx.uploadFile、下载文件(wx.downloadFile) 和 WebSocket 通信(wx.connectSocket)。
配置流程
服务器域名请在 「小程序后台 - 开发 - 开发设置 - 服务器域名」 中进行配置,配置时需要注意:
- 域名只支持 https (wx.request、wx.uploadFile、wx.downloadFile) 和 wss (wx.connectSocket) 协议;
- 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
- 可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。
- 如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。
- 域名必须经过 ICP 备案;
- 出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关 API 也不能在小程序内调用。 开发者应将 AppSecret 保存到后台服务器中,通过服务器使用 getAccessToken 接口获取 access_token,并调用相关 API;
- 不支持配置父域名,使用子域名。
- 请求与上传的域名需要单独配置,如果你的请求与上传都是同一个域名,那么要配置两次。
- 任何与小程序有数据交互的域名都需要配置,如cdn、三方网站等
总体来说,服务器域名理解起来不难,配置上也没有一些隐藏问题,除非域名写错,多了个空格或特殊符号啥的。
二、业务域名

1、为什么要配置
在我们实际开发的过程中,有些场景需要从微信小程序跳转到H5页面,使用web-view组件就可以了,这相当于直接跳转到了外部链接。
但是由于网络安全问题日益严峻,很多网站在你点击了外跳都会询问是否外跳,并让你签署免责声明。
微信小程序官方为了保证外跳是安全的,就出了这么一个规定:所有外跳的链接域名都需要配置安全校验文件,如果配置不了那就不要跳。这种一刀切的方式可苦了我们这些开发者。
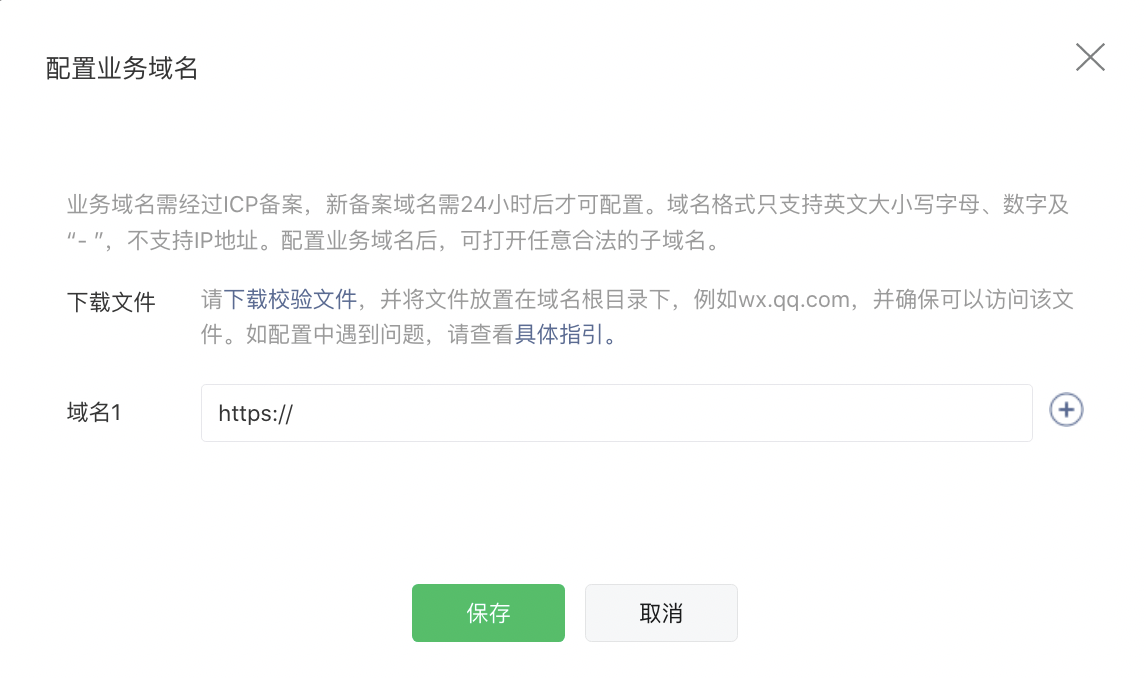
2、配置文件的两种方式
(1)文件上传到域名的根目录下
这种方式主要是下载文件然后上传,需要注意的是要设置正确路由
(2)自己写一个接口返回校验文件中的字符串
由于微信这个校验文件只需要判断你返回的字符串是不是文件中的内容,所以我们可以换一个思路:
把校验的内容加到配置文件,直接通过接口返回。
这个方案我试过,是可行的,不过也踩了一些坑,这里记录一下,方便自己也方便后人。
废话不多说,直接上代码:
@RestController
@RequestMapping("/")
public class WeChatDomainCheckController {
@RequestMapping(value = "/{extension:.+.txt}", method = RequestMethod.GET, produces = MediaType.TEXT_PLAIN_VALUE)
public Object checkDomain(@PathVariable String extension) {
return "校验文件中的字符串";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
value = "/{extension:.+.txt}"是请求的一种通配符写法,意思是可以让所有以txt结尾的请求访问
注意:
- 不要自己加子路径,因为该校验文件访问是:www.test.com/aaa.txt。 一旦加了子路径它就找不到了;
- 可以通过VM模板返回该字符串,但是记住不要添加任何多余的内容;
- 有时候明明写的没问题,但是配置的时候就是报错,这里我建议不要使用返回值的方式,可以使用
httpServletResponse.getWriter().print("校验文件中的字符串");返回。出现这种情况的原因,是有可能是自己在项目中加了HttpMessageConverters的原因
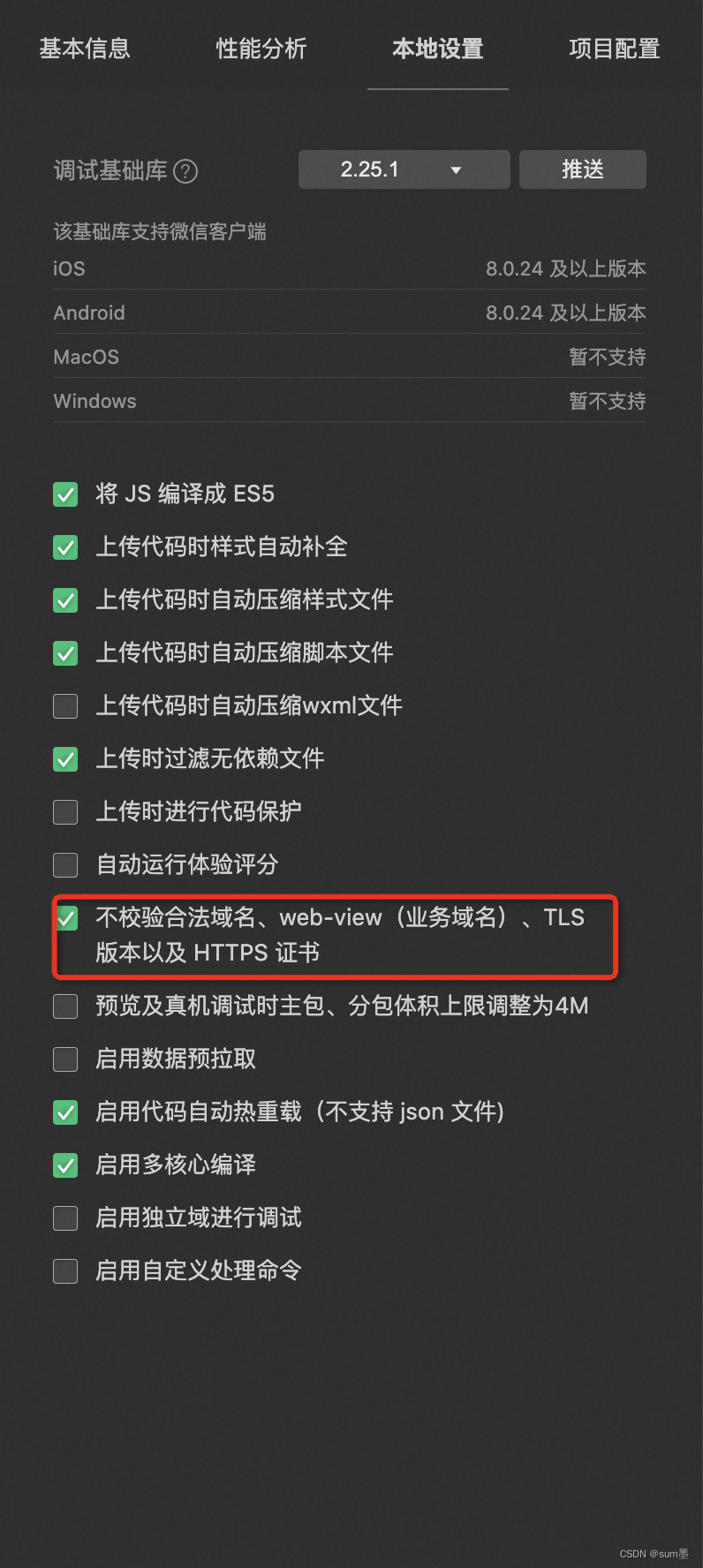
三、微信开发者工具
微信开发者工具开发时可以跳过域名校验

已配置的request合法域名和web-view(业务域名)也可以在开发工具上看到

案例分享
最近有位老哥也来问我这个东西有没有其他办法,我思考了一下,尝试将外部跳转的域名嵌入到自己的域名页面中,并将校验文件配置到自己的域名下,但是还是不行,真的艹蛋。
还是老老实实配置校验文件吧。