- 1matlab编程实现levinson算法,音频处理Levinson-Durbin算法实验报告
- 2幻兽帕鲁服务器数据备份_轻量 cos 存储桶
- 3SqlSugar 使用 SqlFunc.MappingColumn 做子查询的坑
- 4AutoDL服务器(其他服务器及windows类似)上创建虚拟环境,安装第三方包,conda相关命令_autodl windows
- 5silvaco AMS安装方法_silvaco utmost iv软件下载
- 6[数据结构]九大基础排序算法总结_entry pivot
- 7sqlite中字符串含有单引号的处理_sqllite引号
- 8mysqli_affected_rows()和mysqli_num_rows()的区别和语法_mysql_affected_rows mysql_num_rows
- 9k8s篇-应用持久化存储(PV和PVC)_k8s pvc
- 10计算机python二级最详细指南,考级比看_计算机二级python
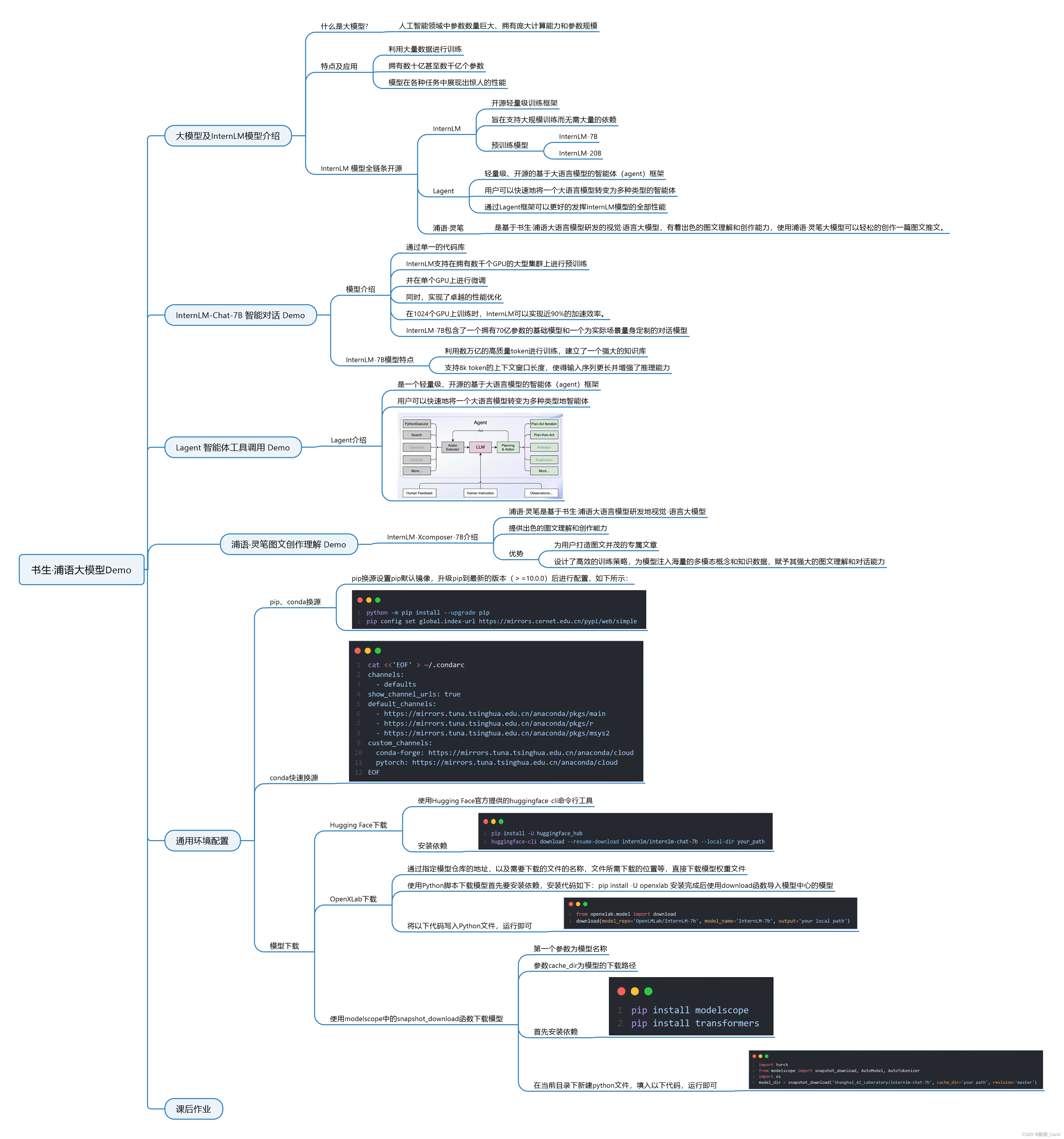
大模型实战营课程笔记 ②
赞
踩

Demo 练习
一、环境搭建
1、创建开发机

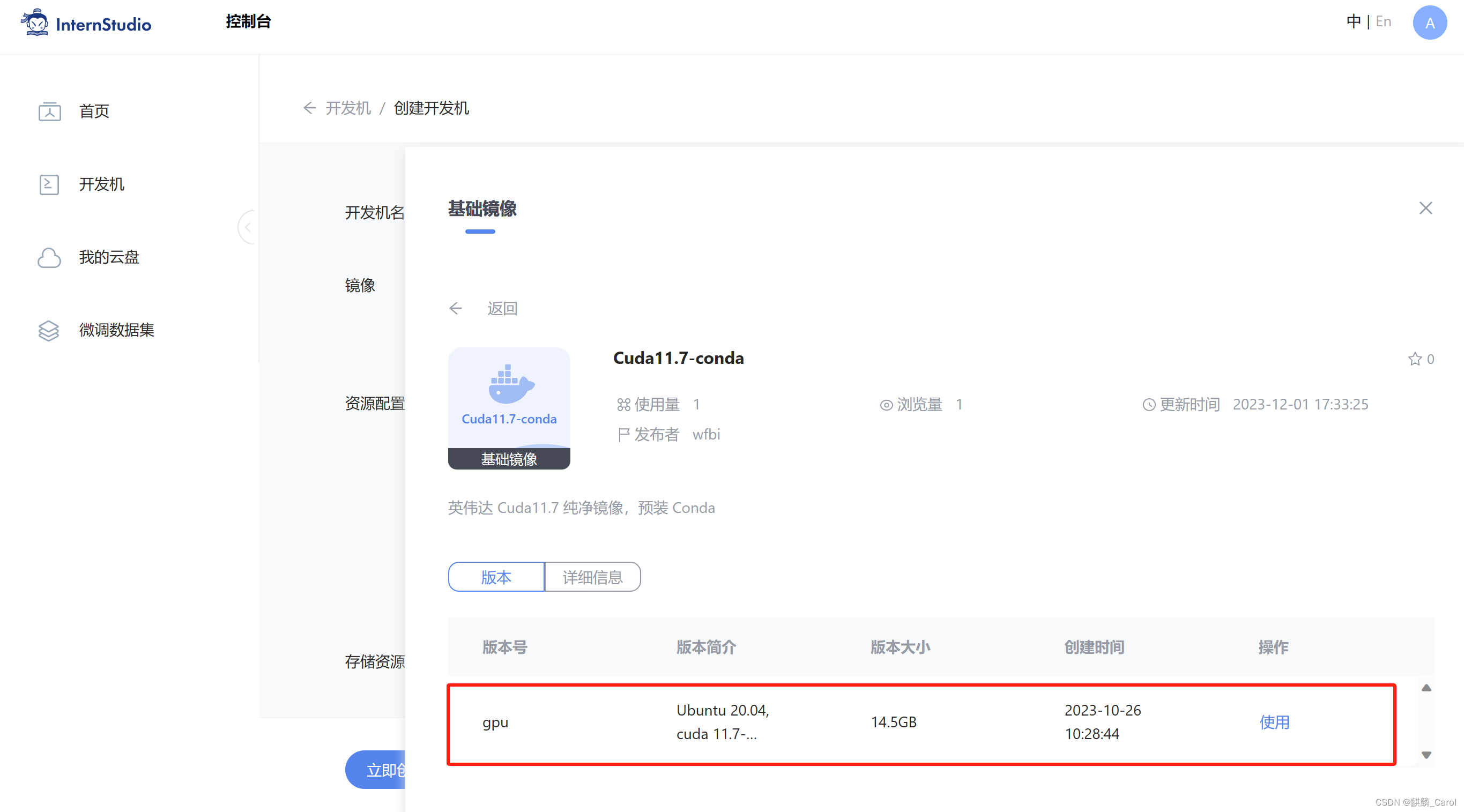
2、添加镜像

3、选择资源

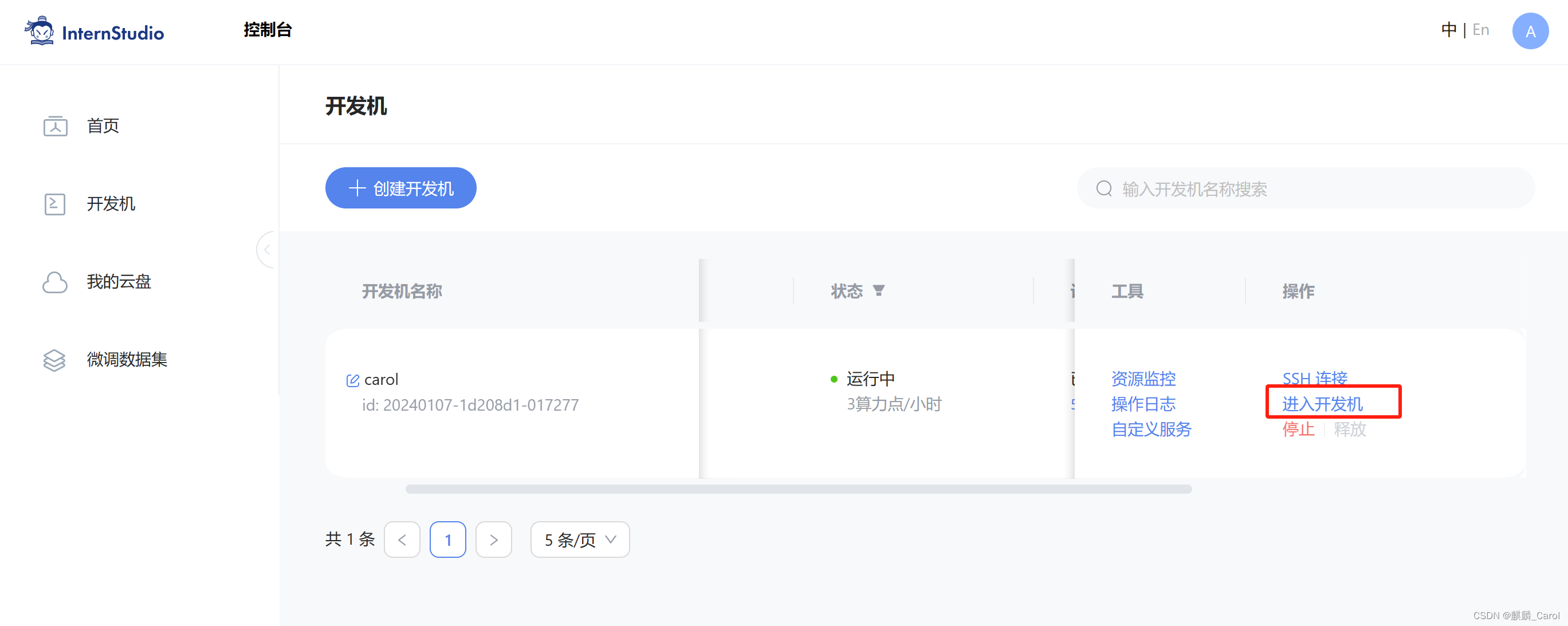
4、创建完成后进入开发机

5、用bash命令,进入conda环境


6、用以下命令,克隆一个已有的pytorch 2.0.1的环境
conda create --name internlm-demo --clone=/root/share/conda_envs/internlm-base

7、激活环境
conda activate internlm-demo
8、在环境中安装运行demo所需的依赖
- # 升级pip
- python -m pip install --upgrade pip
-
- pip install modelscope==1.9.5
- pip install transformers==4.35.2
- pip install streamlit==1.24.0
- pip install sentencepiece=0.1.99
- pip install accelerate==0.24.1

二、模型下载
InternStudio平台的share目录已经准备了全系列的InternLM模型,可以直接复制
- mkdir -p /root/model/Shanghai_AI_Laboratory
- cp -r /root/share/temp/model_repos/internlm-chat-7b /root/model/Shanghai_AI_Laboratory
三、代码准备
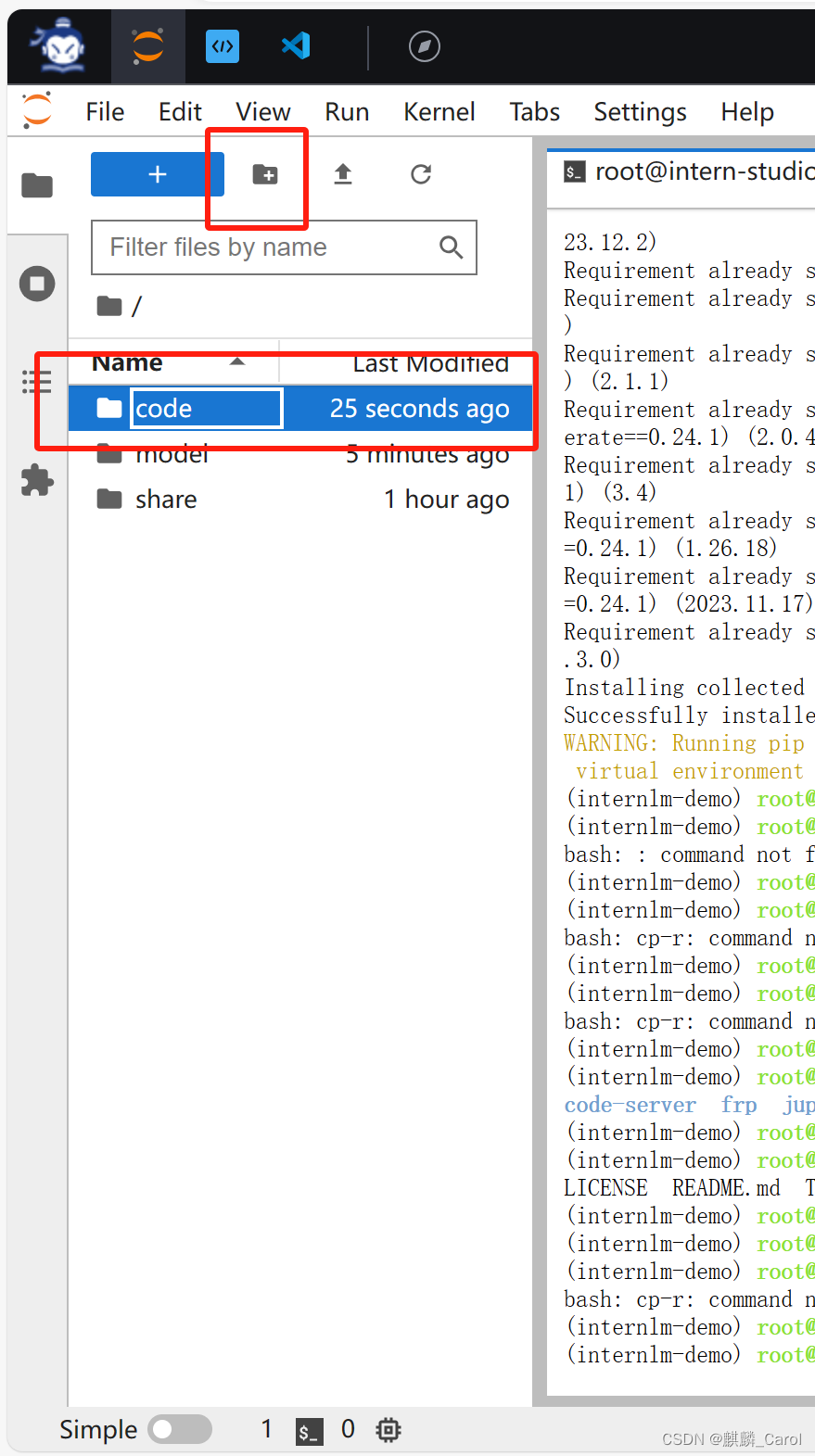
在 /root 路径下新建 code 目录,然后切换路径,clone代码

- cd /root/code
- git clone http://gitee.com/internlm/InternLM.git
切换commit版本,与教程commit版本保持一致
- cd InternLM
- git checkout 3028f07cb79e5b1d7342f4ad8d11efad3fd13d17
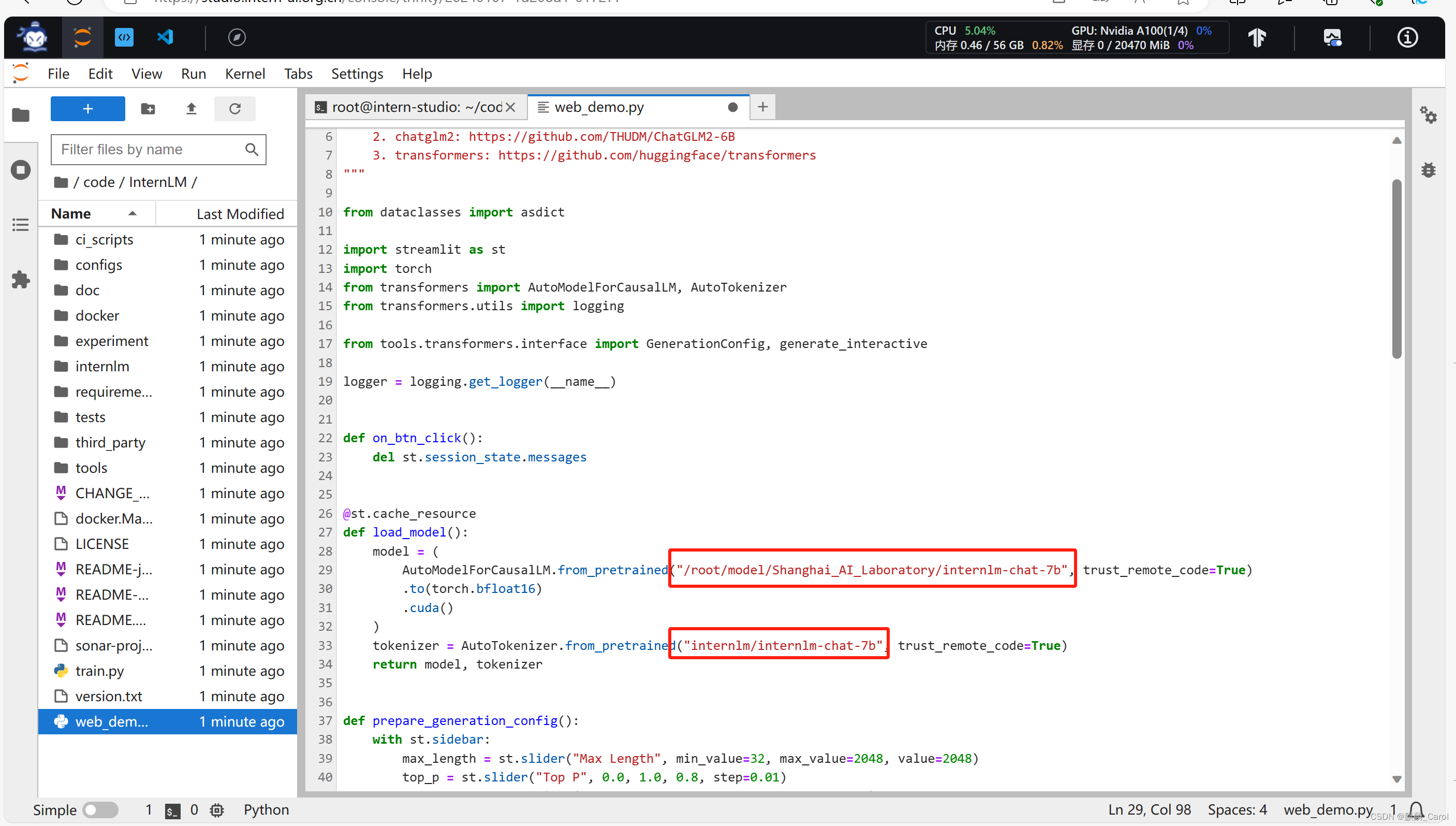
将 /root/code/InternLM/web_demo.py中29行和33行模型更换为本地的 /root/model/Shanghai_AI_Laboratory/internlm-chat-7b

用ctrl+s进行保存
四、终端运行
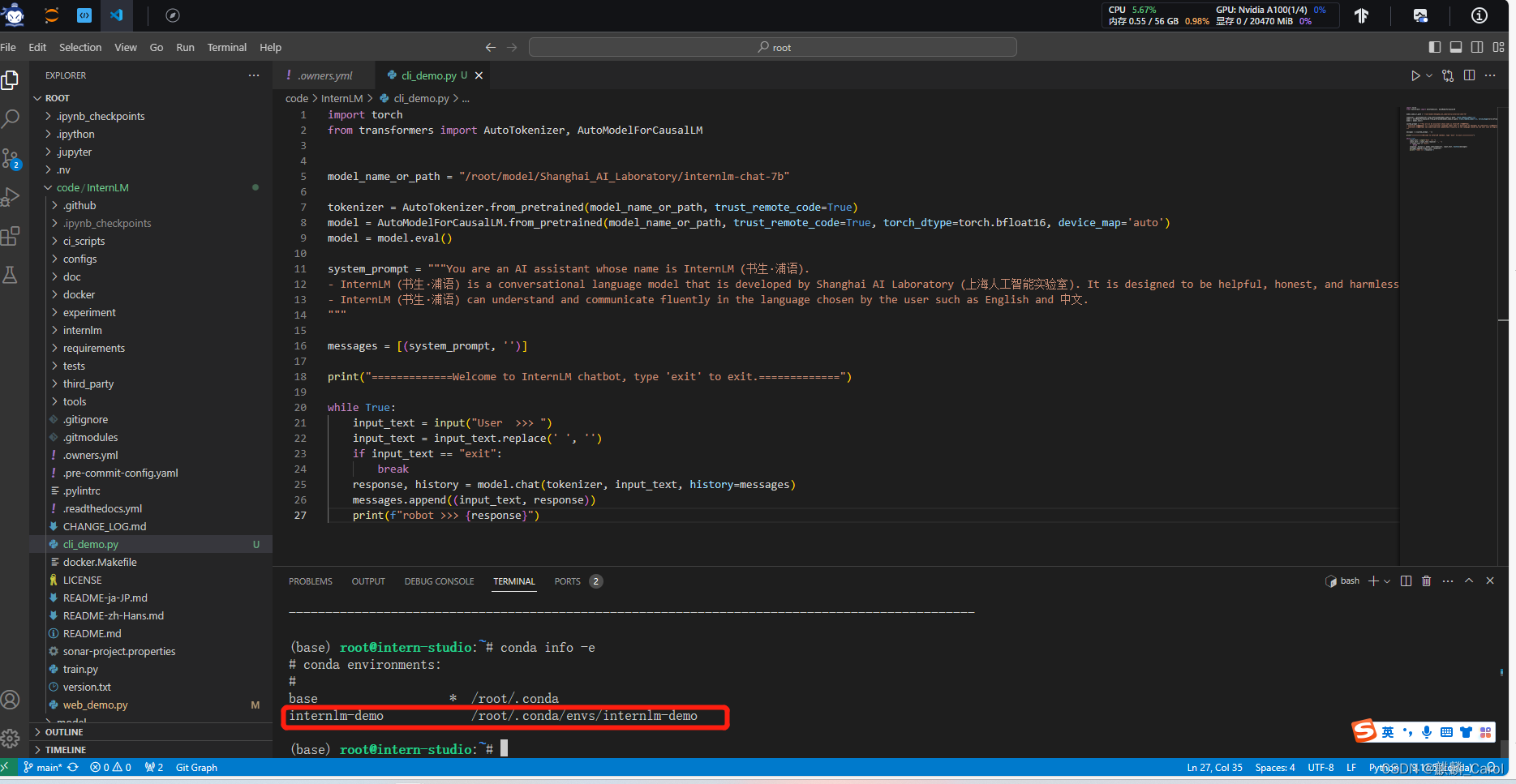
打开vscode, 在 /root/code/InternLM 目录下新建一个 cli_demo.py文件

填入以下代码
- import torch
- from transformers import AutoTokenizer, AutoModelForCausalLM
-
-
- model_name_or_path = "/root/model/Shanghai_AI_Laboratory/internlm-chat-7b"
-
- tokenizer = AutoTokenizer.from_pretrained(model_name_or_path, trust_remote_code=True)
- model = AutoModelForCausalLM.from_pretrained(model_name_or_path, trust_remote_code=True, torch_dtype=torch.bfloat16, device_map='auto')
- model = model.eval()
-
- system_prompt = """You are an AI assistant whose name is InternLM (书生·浦语).
- - InternLM (书生·浦语) is a conversational language model that is developed by Shanghai AI Laboratory (上海人工智能实验室). It is designed to be helpful, honest, and harmless.
- - InternLM (书生·浦语) can understand and communicate fluently in the language chosen by the user such as English and 中文.
- """
-
- messages = [(system_prompt, '')]
-
- print("=============Welcome to InternLM chatbot, type 'exit' to exit.=============")
-
- while True:
- input_text = input("User >>> ")
- input_text = input_text.replace(' ', '')
- if input_text == "exit":
- break
- response, history = model.chat(tokenizer, input_text, history=messages)
- messages.append((input_text, response))
- print(f"robot >>> {response}")

运行终端,切换internlm-demo环境。

- bash
- conda info -e
- conda activate internlm-demo
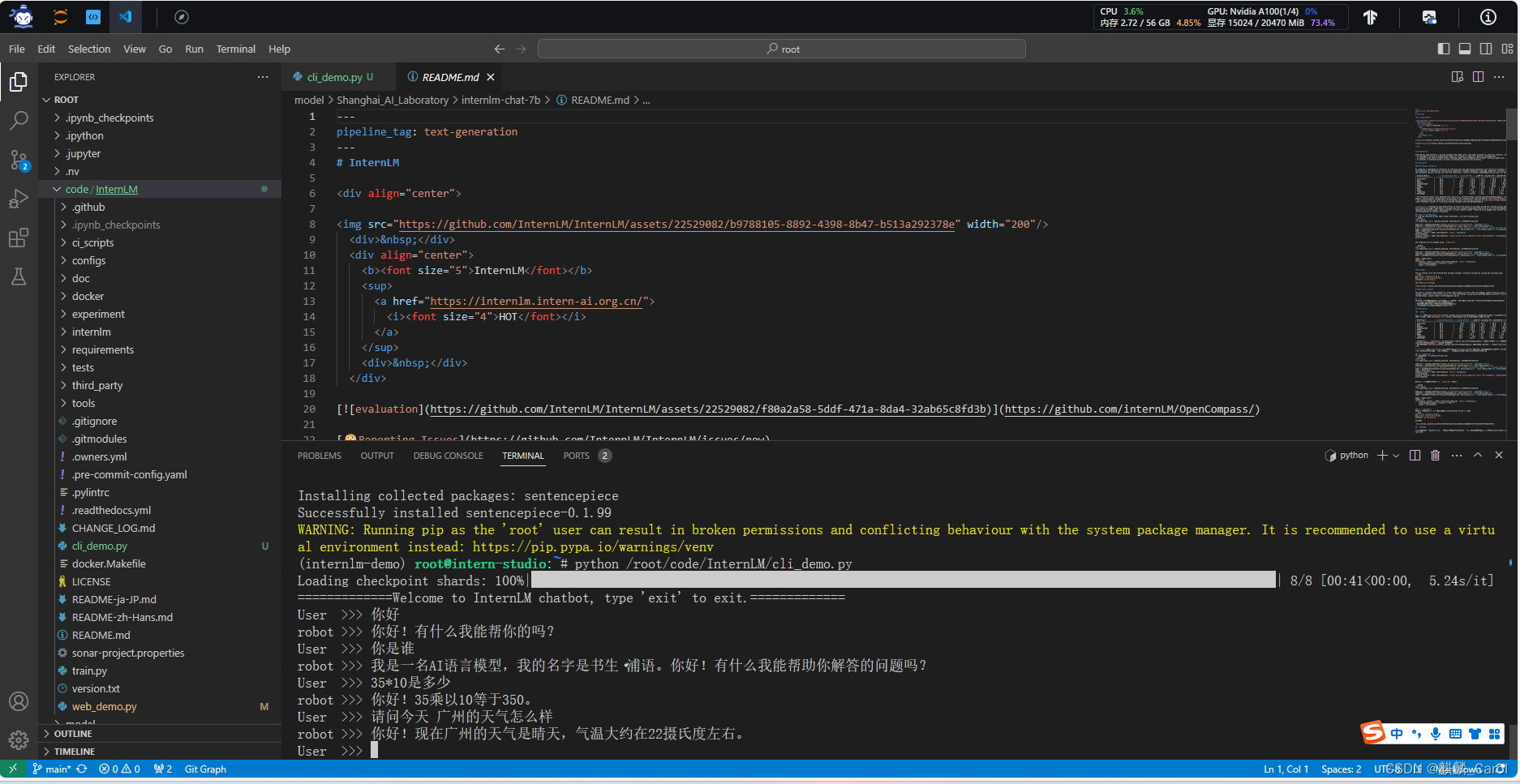
复制以下命令,运行
python /root/code/InternLM/cli_demo.py发现报错,ModuleNotFoundError: No module named ‘sentencepiece‘

说明在当前的 Python 环境中缺少名为 sentencepiece 的模块,导致 Python 找不到该模块。
sentencepiece 是一个 Python 第三方模块,用于自然语言处理(NLP)任务中的分词和词嵌入。要解决这个错误,需要安装 sentencepiece 模块。你可以通过以下命令使用 pip 安装 sentencepiece:
pip install sentencepiece
安装好后,重新运行“python /root/code/InternLM/cli_demo.py”即可。输入exit可退出终端。

五、web demo运行
1、配置本地端口
打开本地power shell 终端,运行以下命令来生成 SSH 密钥对
ssh-keygen -t rsa
被提示选择密钥文件的保存位置,默认情况下是在 ~/.ssh/ 目录中。按 Enter 键接受默认值或输入自定义路径 。
公钥默认存储在 ~/.ssh/id_rsa.pub,可以通过系统自带的 cat 工具查看文件内容:(如下图所示)
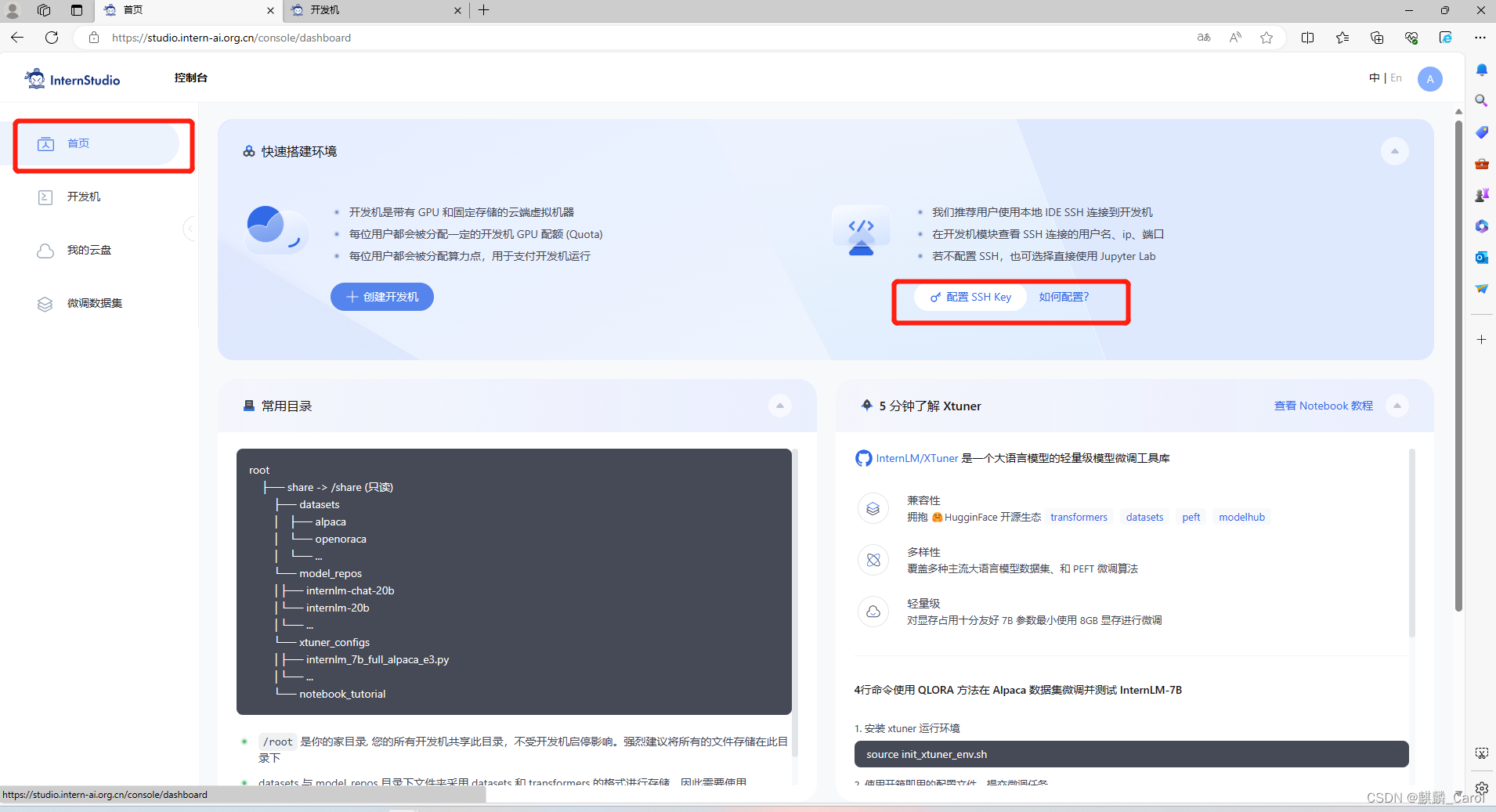
cat ~\.ssh\id_rsa.pub将公钥复制到剪贴板中,然后回到 InternStudio 控制台,点击配置 SSH Key。 (注意不能有中文)

2、点击“开发机”下的“SSH链接”查看端口号 *****(五位数字)在本地终端输入以下命令,并更改新的端口号。注意3390换成自己端口号,最小化。
ssh -CNg -L 6006:127.0.0.1:6006 root@ssh.intern-ai.org.cn -p 33090 3、运行web demo
切换到vscode界面,运行/root/code/InternLM目录下的web_demo.py文件,然后,按住ctrl+网址链接,就可以打开网页。
- bash
- conda activate internlm-demo # 首次进入 vscode 会默认是 base 环境,所以首先切换环境
- cd /root/code/InternLM
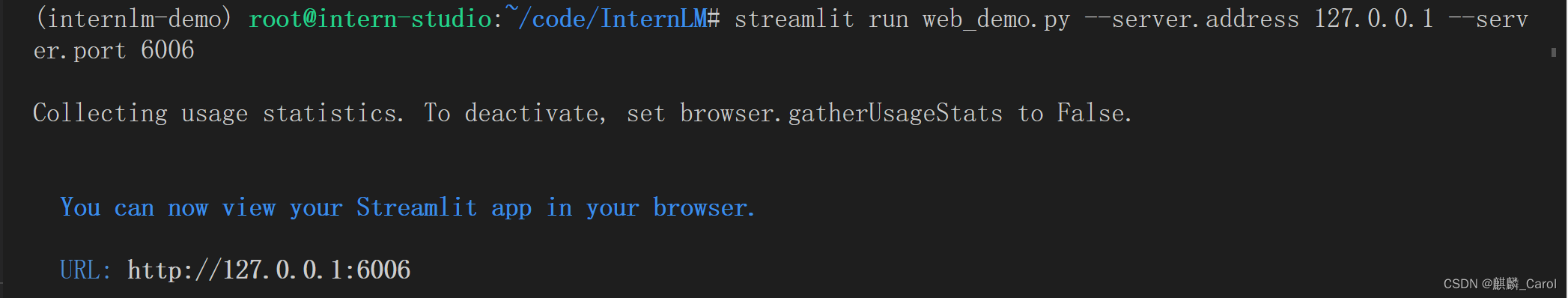
- streamlit run web_demo.py --server.address 127.0.0.1 --server.port 6006

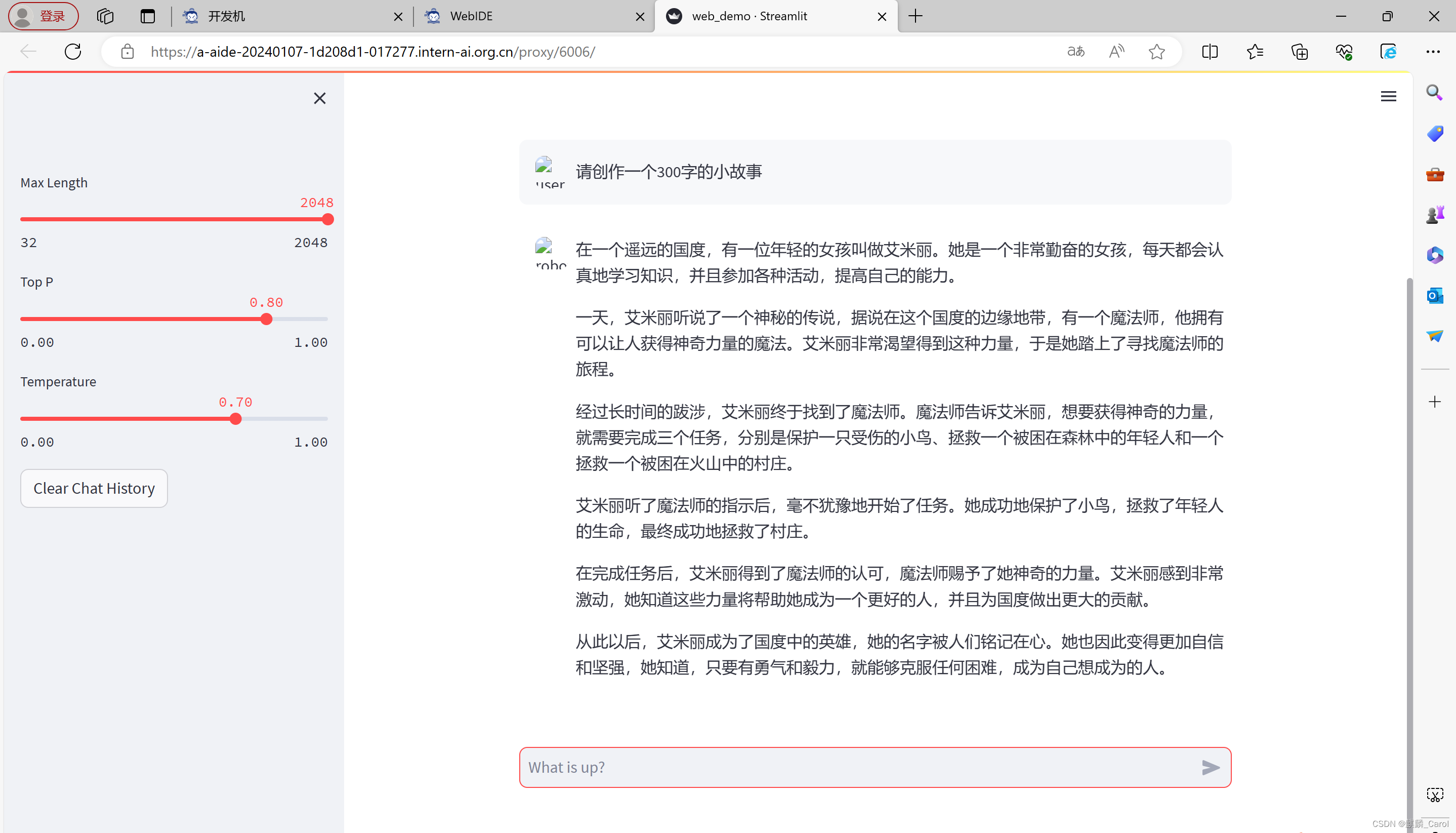
打开链接后,模型才会加载,速度稍微有些慢。

六、Lagent智能体工具调用Demo
1、环境准备、模型下载(同上一、二,若已完成,不需要重新安装)
2、Lagent安装
切换路径到/root/code 克隆lagent仓库,切换commit ID,安装。
- cd /root/code
- git clone https://gitee.com/internlm/lagent.git
- cd /root/code/lagent
- git checkout 511b03889010c4811b1701abb153e02b8e94fb5e # 尽量保证和教程commit版本一致
- pip install -e . # 源码安装


这个警告不用管,直接成功完成安装。注意:源码安装,那里最后有一个“.”。
3、修改目录
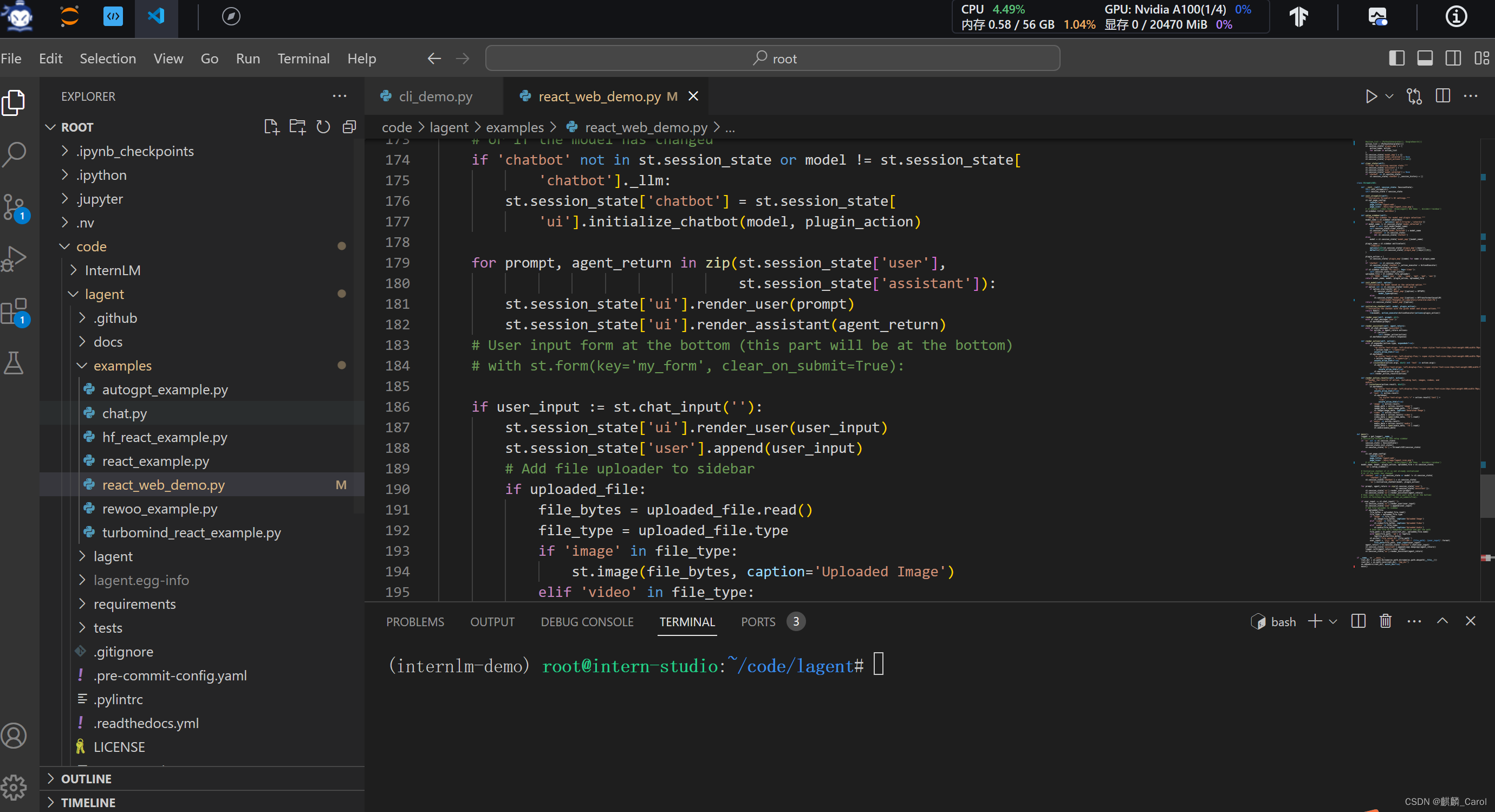
直接将以下内容替换进/root/code/lagent/examples/react_web_demo.py
- import copy
- import os
-
- import streamlit as st
- from streamlit.logger import get_logger
-
- from lagent.actions import ActionExecutor, GoogleSearch, PythonInterpreter
- from lagent.agents.react import ReAct
- from lagent.llms import GPTAPI
- from lagent.llms.huggingface import HFTransformerCasualLM
-
-
- class SessionState:
-
- def init_state(self):
- """Initialize session state variables."""
- st.session_state['assistant'] = []
- st.session_state['user'] = []
-
- #action_list = [PythonInterpreter(), GoogleSearch()]
- action_list = [PythonInterpreter()]
- st.session_state['plugin_map'] = {
- action.name: action
- for action in action_list
- }
- st.session_state['model_map'] = {}
- st.session_state['model_selected'] = None
- st.session_state['plugin_actions'] = set()
-
- def clear_state(self):
- """Clear the existing session state."""
- st.session_state['assistant'] = []
- st.session_state['user'] = []
- st.session_state['model_selected'] = None
- if 'chatbot' in st.session_state:
- st.session_state['chatbot']._session_history = []
-
-
- class StreamlitUI:
-
- def __init__(self, session_state: SessionState):
- self.init_streamlit()
- self.session_state = session_state
-
- def init_streamlit(self):
- """Initialize Streamlit's UI settings."""
- st.set_page_config(
- layout='wide',
- page_title='lagent-web',
- page_icon='./docs/imgs/lagent_icon.png')
- # st.header(':robot_face: :blue[Lagent] Web Demo ', divider='rainbow')
- st.sidebar.title('模型控制')
-
- def setup_sidebar(self):
- """Setup the sidebar for model and plugin selection."""
- model_name = st.sidebar.selectbox(
- '模型选择:', options=['gpt-3.5-turbo','internlm'])
- if model_name != st.session_state['model_selected']:
- model = self.init_model(model_name)
- self.session_state.clear_state()
- st.session_state['model_selected'] = model_name
- if 'chatbot' in st.session_state:
- del st.session_state['chatbot']
- else:
- model = st.session_state['model_map'][model_name]
-
- plugin_name = st.sidebar.multiselect(
- '插件选择',
- options=list(st.session_state['plugin_map'].keys()),
- default=[list(st.session_state['plugin_map'].keys())[0]],
- )
-
- plugin_action = [
- st.session_state['plugin_map'][name] for name in plugin_name
- ]
- if 'chatbot' in st.session_state:
- st.session_state['chatbot']._action_executor = ActionExecutor(
- actions=plugin_action)
- if st.sidebar.button('清空对话', key='clear'):
- self.session_state.clear_state()
- uploaded_file = st.sidebar.file_uploader(
- '上传文件', type=['png', 'jpg', 'jpeg', 'mp4', 'mp3', 'wav'])
- return model_name, model, plugin_action, uploaded_file
-
- def init_model(self, option):
- """Initialize the model based on the selected option."""
- if option not in st.session_state['model_map']:
- if option.startswith('gpt'):
- st.session_state['model_map'][option] = GPTAPI(
- model_type=option)
- else:
- st.session_state['model_map'][option] = HFTransformerCasualLM(
- '/root/model/Shanghai_AI_Laboratory/internlm-chat-7b')
- return st.session_state['model_map'][option]
-
- def initialize_chatbot(self, model, plugin_action):
- """Initialize the chatbot with the given model and plugin actions."""
- return ReAct(
- llm=model, action_executor=ActionExecutor(actions=plugin_action))
-
- def render_user(self, prompt: str):
- with st.chat_message('user'):
- st.markdown(prompt)
-
- def render_assistant(self, agent_return):
- with st.chat_message('assistant'):
- for action in agent_return.actions:
- if (action):
- self.render_action(action)
- st.markdown(agent_return.response)
-
- def render_action(self, action):
- with st.expander(action.type, expanded=True):
- st.markdown(
- "<p style='text-align: left;display:flex;'> <span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'>插 件</span><span style='width:14px;text-align:left;display:block;'>:</span><span style='flex:1;'>" # noqa E501
- + action.type + '</span></p>',
- unsafe_allow_html=True)
- st.markdown(
- "<p style='text-align: left;display:flex;'> <span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'>思考步骤</span><span style='width:14px;text-align:left;display:block;'>:</span><span style='flex:1;'>" # noqa E501
- + action.thought + '</span></p>',
- unsafe_allow_html=True)
- if (isinstance(action.args, dict) and 'text' in action.args):
- st.markdown(
- "<p style='text-align: left;display:flex;'><span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'> 执行内容</span><span style='width:14px;text-align:left;display:block;'>:</span></p>", # noqa E501
- unsafe_allow_html=True)
- st.markdown(action.args['text'])
- self.render_action_results(action)
-
- def render_action_results(self, action):
- """Render the results of action, including text, images, videos, and
- audios."""
- if (isinstance(action.result, dict)):
- st.markdown(
- "<p style='text-align: left;display:flex;'><span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'> 执行结果</span><span style='width:14px;text-align:left;display:block;'>:</span></p>", # noqa E501
- unsafe_allow_html=True)
- if 'text' in action.result:
- st.markdown(
- "<p style='text-align: left;'>" + action.result['text'] +
- '</p>',
- unsafe_allow_html=True)
- if 'image' in action.result:
- image_path = action.result['image']
- image_data = open(image_path, 'rb').read()
- st.image(image_data, caption='Generated Image')
- if 'video' in action.result:
- video_data = action.result['video']
- video_data = open(video_data, 'rb').read()
- st.video(video_data)
- if 'audio' in action.result:
- audio_data = action.result['audio']
- audio_data = open(audio_data, 'rb').read()
- st.audio(audio_data)
-
-
- def main():
- logger = get_logger(__name__)
- # Initialize Streamlit UI and setup sidebar
- if 'ui' not in st.session_state:
- session_state = SessionState()
- session_state.init_state()
- st.session_state['ui'] = StreamlitUI(session_state)
-
- else:
- st.set_page_config(
- layout='wide',
- page_title='lagent-web',
- page_icon='./docs/imgs/lagent_icon.png')
- # st.header(':robot_face: :blue[Lagent] Web Demo ', divider='rainbow')
- model_name, model, plugin_action, uploaded_file = st.session_state[
- 'ui'].setup_sidebar()
-
- # Initialize chatbot if it is not already initialized
- # or if the model has changed
- if 'chatbot' not in st.session_state or model != st.session_state[
- 'chatbot']._llm:
- st.session_state['chatbot'] = st.session_state[
- 'ui'].initialize_chatbot(model, plugin_action)
-
- for prompt, agent_return in zip(st.session_state['user'],
- st.session_state['assistant']):
- st.session_state['ui'].render_user(prompt)
- st.session_state['ui'].render_assistant(agent_return)
- # User input form at the bottom (this part will be at the bottom)
- # with st.form(key='my_form', clear_on_submit=True):
-
- if user_input := st.chat_input(''):
- st.session_state['ui'].render_user(user_input)
- st.session_state['user'].append(user_input)
- # Add file uploader to sidebar
- if uploaded_file:
- file_bytes = uploaded_file.read()
- file_type = uploaded_file.type
- if 'image' in file_type:
- st.image(file_bytes, caption='Uploaded Image')
- elif 'video' in file_type:
- st.video(file_bytes, caption='Uploaded Video')
- elif 'audio' in file_type:
- st.audio(file_bytes, caption='Uploaded Audio')
- # Save the file to a temporary location and get the path
- file_path = os.path.join(root_dir, uploaded_file.name)
- with open(file_path, 'wb') as tmpfile:
- tmpfile.write(file_bytes)
- st.write(f'File saved at: {file_path}')
- user_input = '我上传了一个图像,路径为: {file_path}. {user_input}'.format(
- file_path=file_path, user_input=user_input)
- agent_return = st.session_state['chatbot'].chat(user_input)
- st.session_state['assistant'].append(copy.deepcopy(agent_return))
- logger.info(agent_return.inner_steps)
- st.session_state['ui'].render_assistant(agent_return)
-
-
- if __name__ == '__main__':
- root_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
- root_dir = os.path.join(root_dir, 'tmp_dir')
- os.makedirs(root_dir, exist_ok=True)
- main()


4、连接SSH
打开本地power shell 终端。在本地终端输入以下命令,并更改新的端口号。注意3390换成自己端口号,最小化。
ssh -CNg -L 6006:127.0.0.1:6006 root@ssh.intern-ai.org.cn -p 330905、Demo运行
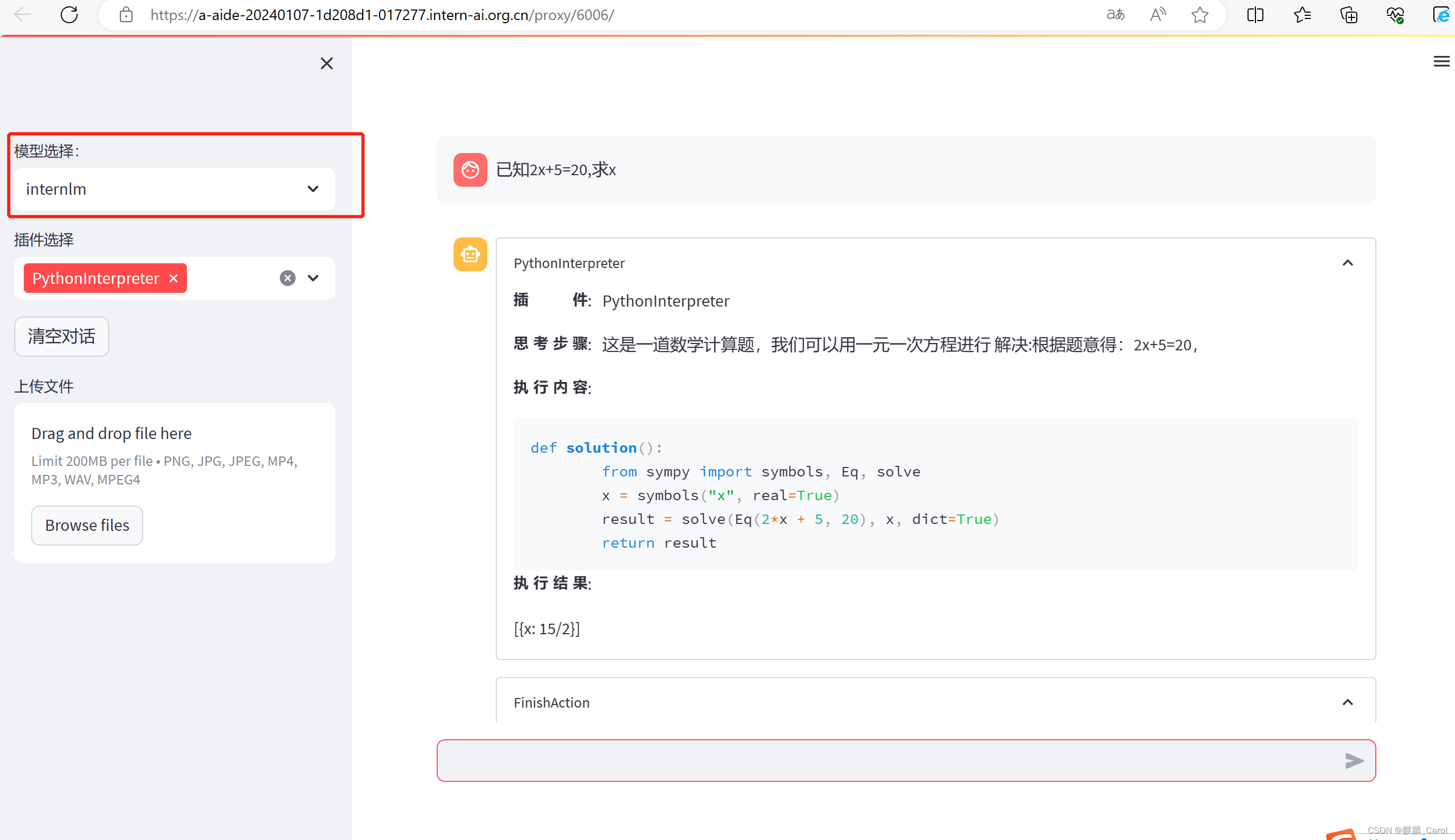
streamlit run /root/code/lagent/examples/react_web_demo.py --server.address 127.0.0.1 --server.port 6006按住ctrl打开浏览器连接。注意模型选择 InrernLM

关闭网页,然后回到vs code,按住ctrl+c 可以关掉Lagent智能体工具调用Demo。
6、查看GPU占用
vgpu-smi
七、浦语·灵笔图文理解创作Demo
1、新建一个新的开发机,配置为A100(1/4)*2。选择镜像和资源配置,如下图所示:

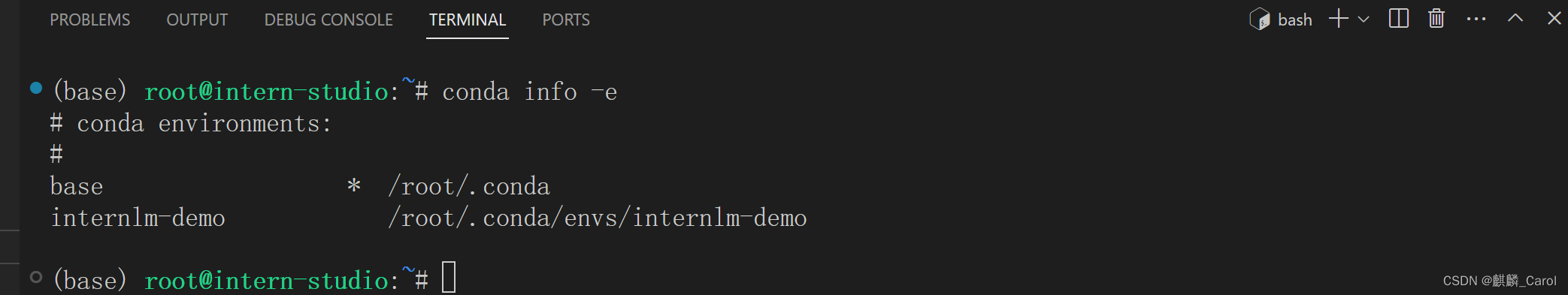
2、进入开发机,进入vs code。打开Terminal终端,“bash”进入conda环境,查看当前虚拟环境。

3、使用以下命令,从本地克隆一个已有的pytorch 2.0.1的环境
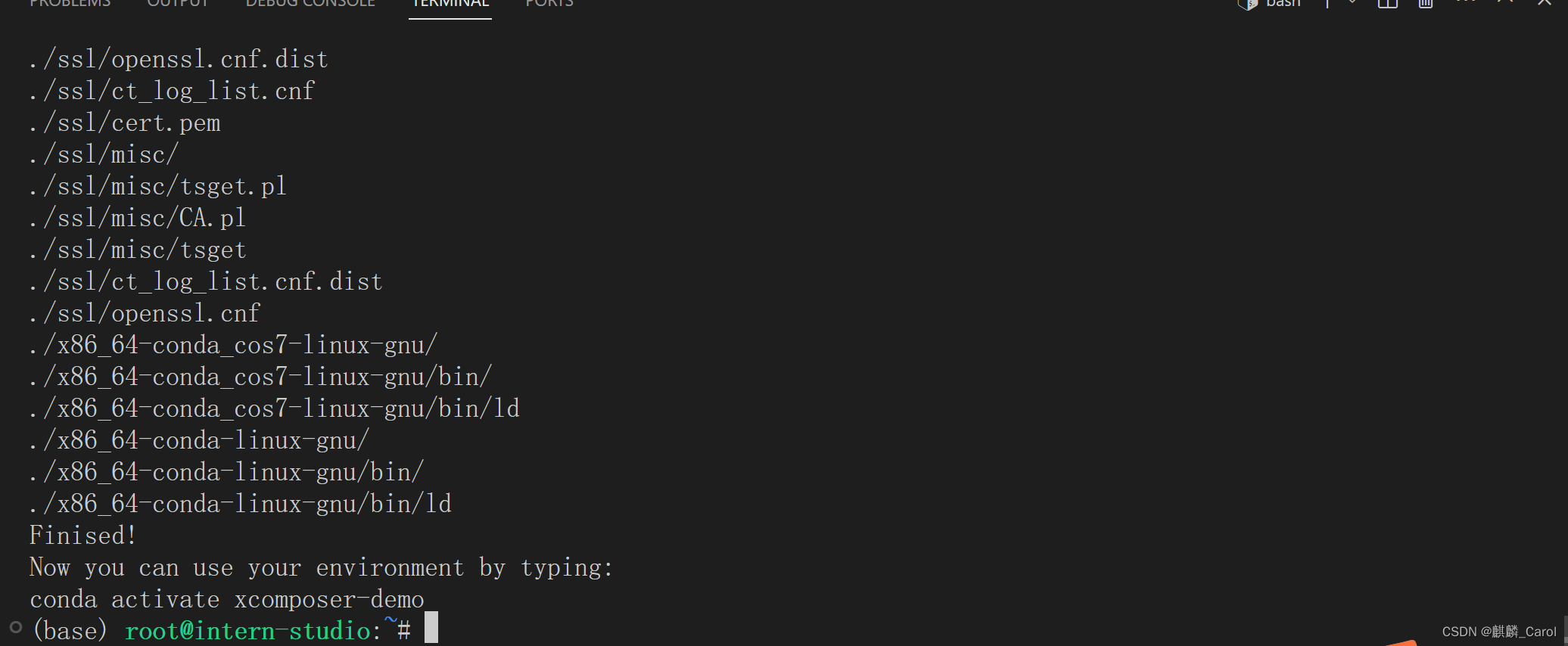
conda create --name xcomposer-demo --clone=/root/share/conda_envs/internlm-base
4、用一下命令切换环境
conda activate xcomposer-demo
5、用以下命令,安装transformers、gradio等依赖包
pip install transformers==4.33.1 timm==0.4.12 sentencepiece==0.1.99 gradio==3.44.4 markdown2==2.4.10 xlsxwriter==3.1.2 einops accelerate
(上面error和warning不用管)
6、模型下载
- mkdir -p /root/model/Shanghai_AI_Laboratory
- cp -r /root/share/temp/model_repos/internlm-xcomposer-7b /root/model/Shanghai_AI_Laboratory

7、代码准备
在/root/code git clone InternLM-XComposer仓库代码
- cd /root/code
- git clone https://gitee.com/internlm/InternLM-XComposer.git
- cd /root/code/InternLM-XComposer
- git checkout 3e8c79051a1356b9c388a6447867355c0634932d # 最好保证和教程的 commit 版本一致

8、demo 运行
在终端运行以下代码
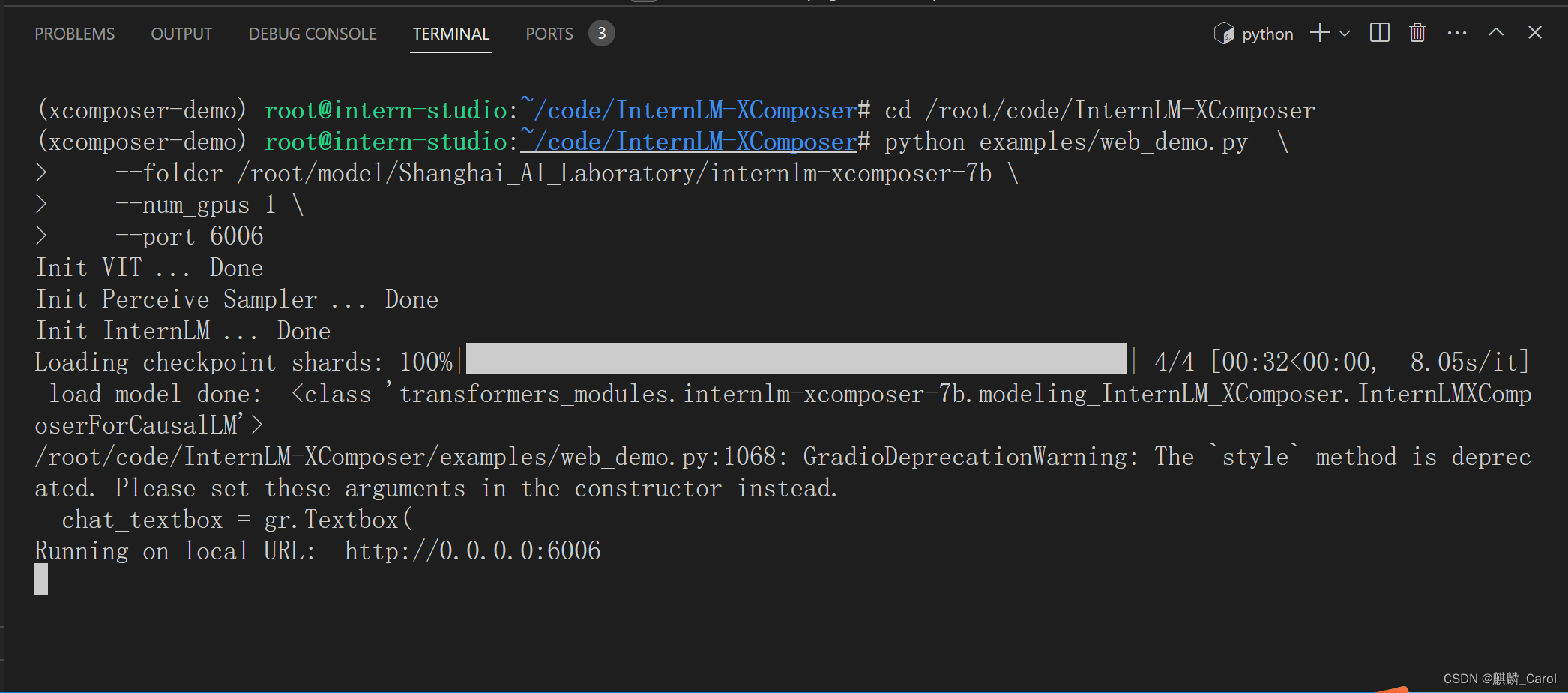
- cd /root/code/InternLM-XComposer
- python examples/web_demo.py \
- --folder /root/model/Shanghai_AI_Laboratory/internlm-xcomposer-7b \
- --num_gpus 1 \
- --port 6006
9、配置本地端口(同上)
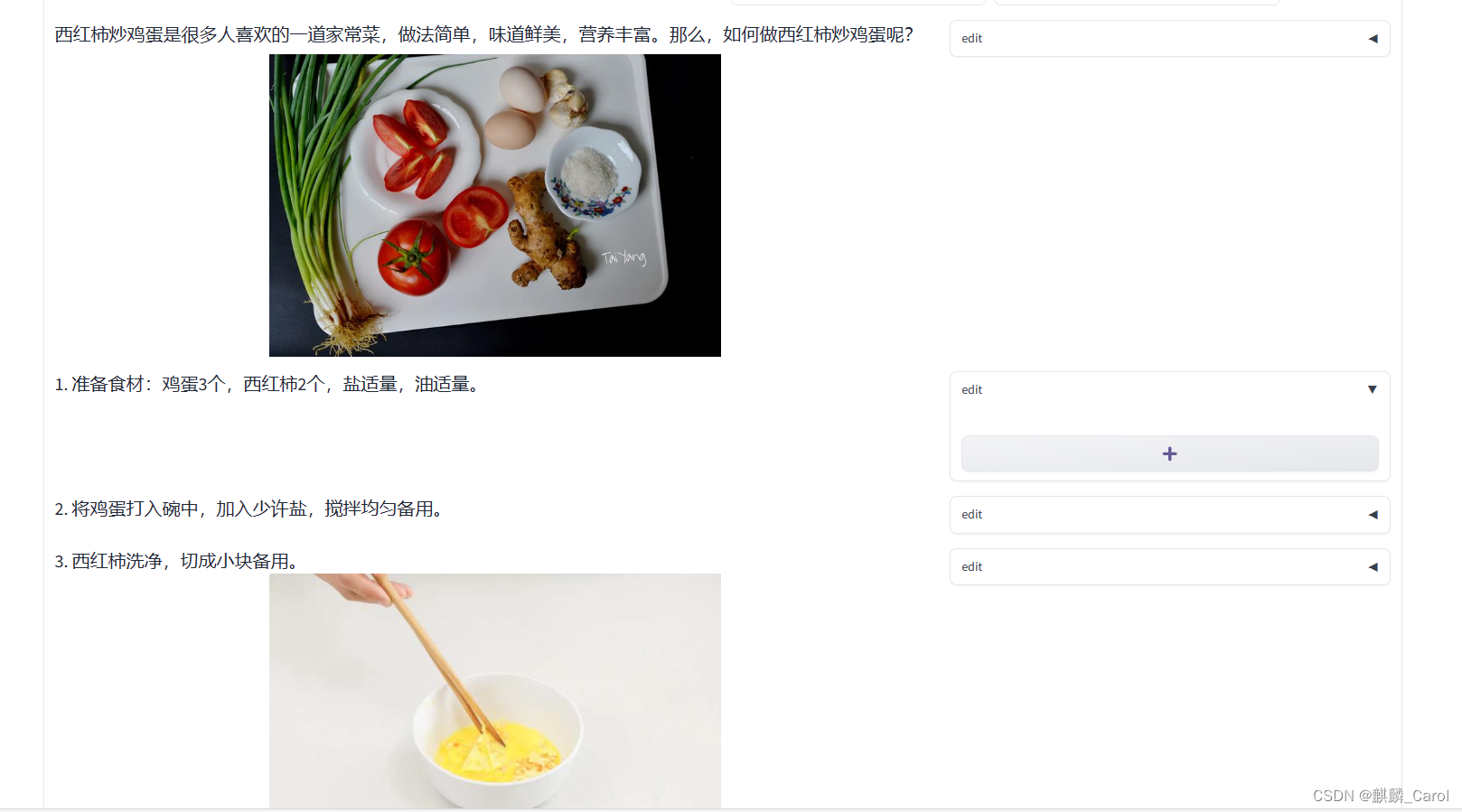
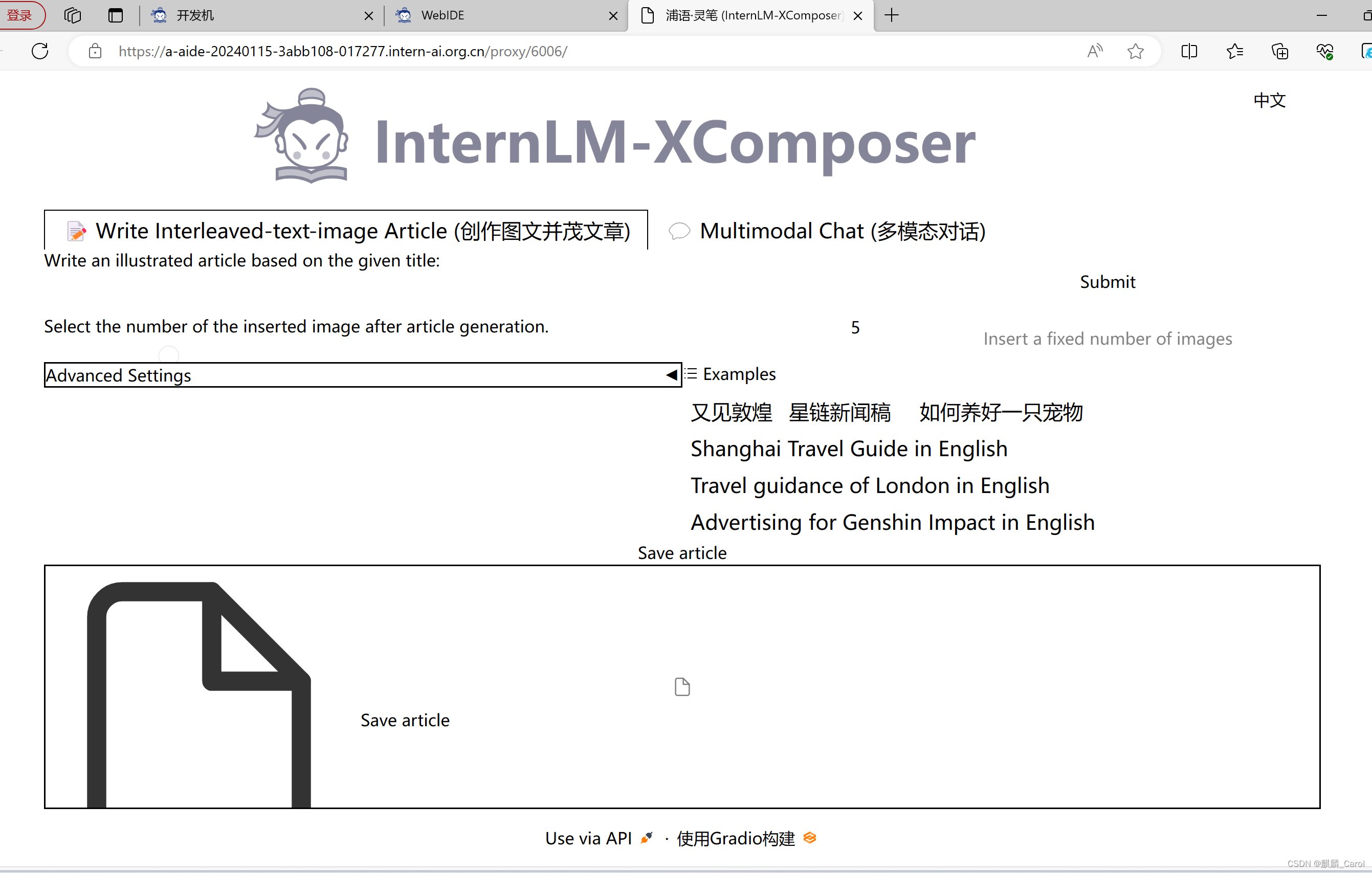
 然后点住ctrl打开网址可以看见浦语的网页,但我这里好像有些问题……
然后点住ctrl打开网址可以看见浦语的网页,但我这里好像有些问题……

这里是渲染问题,解决方法是在web_demo.py里修改代码
demo.launch(share=True, server_name="0.0.0.0", server_port=6006, root_path=f'/proxy/6006/')
右边可以直接换图片或者换文字。