- 1Android 7.0新特性——依然范特西_android 7.0 art jit
- 2AQS 源码解读系列--CyclicBarrier 篇_cyclicbarrier aqs
- 3Linux系统管理易错点总结(一)——使用shell命令挂载U盘的问题_shell不能把sdcard内容导到u盘
- 4Android Preference的学习_preferencecategory android:persistent
- 5【论文学习】InstructGPT:Training language models to follow instructions with human feedback
- 6快速入门Web前端开发_前台开发.web
- 7vue3.0 ref 函数_vue ref函数
- 8Java实现房屋出售出租系统 JAVA+Vue+SpringBoot+MySQL
- 9unity 用法 队列queue_Unity 之 简单实现自定义定时播放队列各个音频
- 10爬虫项目
使用Django的admin功能管理数据_vscode
赞
踩
之前的文章 项目 hello_django, app名 hello,已有的model LogMessage:
https://blog.csdn.net/weixin_44741835/article/details/136202771?spm=1001.2014.3001.5502
参考得到电子书:第八章。
目标,可以通过admin输入信息(家庭图书信息,尽量能处理图片)
深入理解admin
8.1.1 使用中文界面
在settings.py文件中设置Middleware。

运行程序后结果:
报错了,应该是新版本不支持这种方法了。 只能使用英文界面了。 (需要查询Django的官方文档来改一下了。Django documentation | Django documentation | Django)。新增的语句先注释掉。
8.1.2 应用后端管理
1. 应用模型注册
已经创建的应用名为hello,在路径下同步产生admin.py文件。
第一步:
hello路径下的打开admin.py文件。做如下修改:

第二步:检查结果

2.模型数据后端操作
完成注册后,就可以在Admin中对模型数据进行增,删,改操作了。标准 操作。
3.后端管理功能完善
(1)提供中文应用名
应用路径下的__init__.py文件:
改过之后没有效果。程序是执行了,但是无效。<需要再看>

(2)模型名改为中文
修改model.py文件,增加内容。更改成功。

(3)显示指定字段内容:hello应用中的admin.py文件进行修改:

在Admin字段显示的内容变化,为Message 和时间两个字段。结果如图:

(4)更改后端管理系统显示名称
修改admin.py 文件,增加两句描述:

修改后效果:

8.2 ModelAdmin
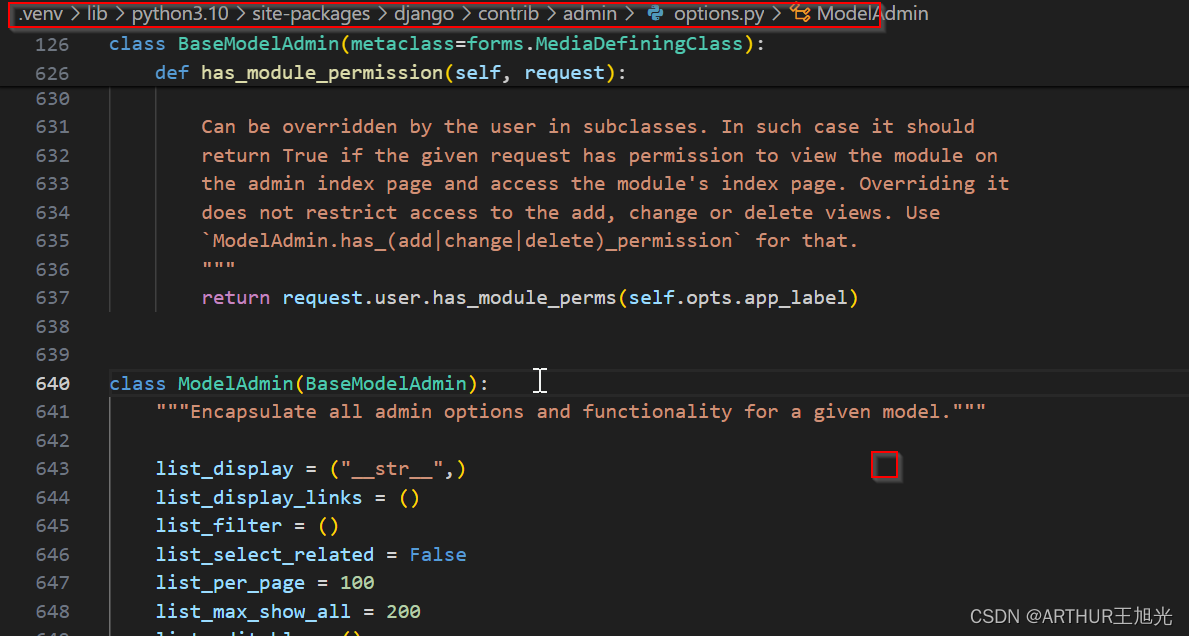
Django提供了功能更加强大的ModelAdmin类。 ModelAdmin类支持非常多的属性和方法,为后端管理系统提供了强大的二次开发能力。可以通过右键的defination的方式查看源代码。
源代码显示如下图
8.2.1 ModelAdmin属性
8.2.1.1 字段查找、过滤功能
(1)search_fields属性
(2)list_filter属性
8.2.1.2 一对多表编辑功能
8.2.2 ModelAdmin方法
1. Save_mode()方法
2.get_ordering()方法
3.get_queryset()方法
4.message_user(request,level,message,extra_tags='',fail_silently=False)方法
8.2.3 ModelAdmin资产
资产主要指CSS,JS文件。ModelAdmin中的Media类可实现对指定CSS,JS的设置。
1.指定CSS文件进行设置
2.对指定JS文件进行设置
8.3 AdminSite模板
已经提供大量默认的界面显示模板,也可以对现有模板进行定制。
8.3.1使用Admin模板原理
模板位置:django\contrib\admin\templates\admin(Django安装位置在Python的安装路径Lib\site-packages\下)
不要直接修改模板。
1.重写模板的环境要求 配置相关目录
2.模板识别过程
8.3.2 定制Admin模板
8.3.1
adminSite模板


