- 1C++迭代器 iterator详解_c++ iterator
- 207代码随想录训练营day07|哈希表part02
- 3基于C++的学生信息管理系统_c++信息管理系统
- 4如何构造linux根文件系统_nsenter.c:(.text.nsenter_main+0x184): undefined re
- 5Pyecharts一文速学-绘制树状图参数详解+Python代码_python绘制树状图
- 6SCons上手教程_scons教程
- 7DOCKER容器中安装JDK1. 8 详细步骤_docker安装jdk1.8
- 8本科学计算机数学吗,计算机科学本科核心课程教材·计算机数学
- 9JavaWeb中Servlet、web应用和web站点的路径细节("/"究竟代表着什么)
- 10统信UOS专业版服务器无人值守安装_uos 无人值守grub参数
【VSCODE】1、VSCode 如何连接服务器_vscode连接服务器
赞
踩
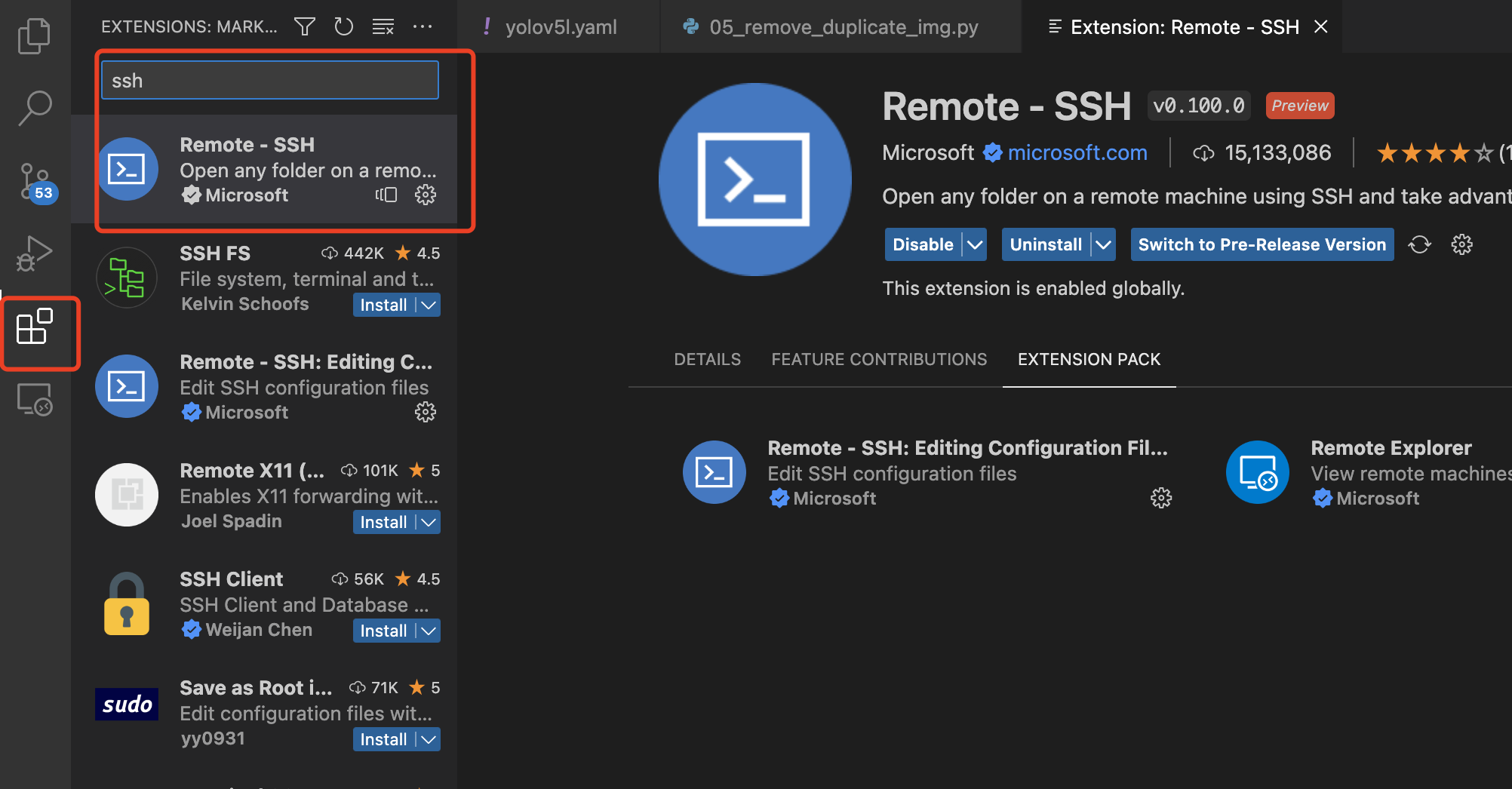
一、安装 remote-ssh 插件
点击插件搜索框,搜 remote-ssh,点击安装

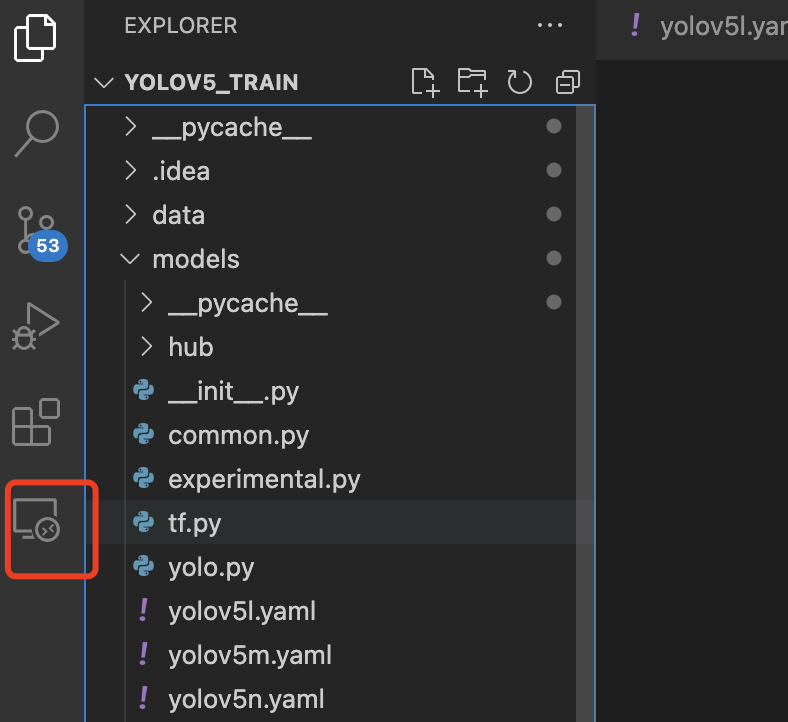
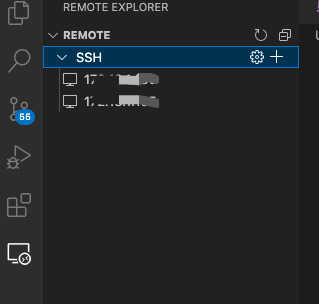
安装完成后就会出现下面的图标:

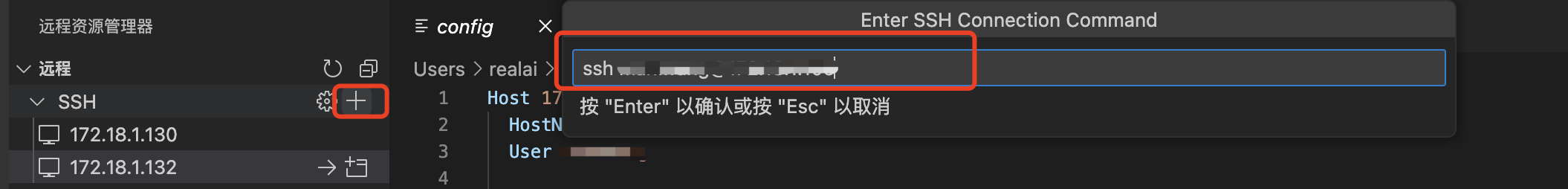
二、直接连接
点击加号,输入 ssh 连接服务器

按提示输入密码,等待连接即可连接成功
如果连接的时候报错:no such identity: '/Users/tal/.ssh/id_rsa-remote-ssh': No such file or directory
则在本地执行 ssh-add id_rsa-remote-ssh 即可
三、配置 SSH 公匙,免密登录
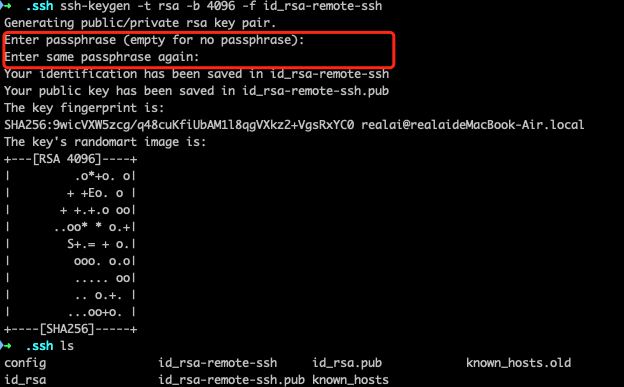
在终端进行:
ssh-keygen -t rsa -b 4096 -f id_rsa-remote-ssh
- 1
上述命令生成一个长为 4096 的秘钥,秘钥命名为 id_rsa-remote-ssh,为什么要重新命名的原因在于,电脑上可能已经有和别的项目配对的秘钥(如 gitlab、github 等)
注意:输入上述命令后,会提示输入密码,key不输入密码直接回车,也可以输入密码,此时输入的密码会在连接服务器时被提示输入,该密码相当于 ssh key 的密码
当提示 'Enter passphrase for ssh key’,此时输入你设定的 ssh key 的密码,然后提示输入服务器密码时再输入服务器密码即可。

生成后如下:
- 秘钥:id_rsa-remote-ssh
- 公钥:id_rsa-remote-ssh.pub
将 /Users/xxx/.ssh/id_rsa-remote-ssh.pub 拷贝到服务器根目录 .ssh/ (可以使用 scp)
然后在服务器 .ssh/ 目录下执行 cat id_rsa-remote-ssh.pub >> authorized_keys
很重要的一步是修改文件权限如下,否则可能依然无法登录
chmod .ssh 700
chmod 600 .ssh/authorized_keys
- 1
- 2
如果想要多个笔记本都能连对应账号的服务器或者多人连一个服务器使用一个账号,则在服务器原本的 authorized_keys 的内容中加上这个笔记本生成的 key 就可以了
点击齿轮标志,然后会弹出一个 config 文件,在文件中填写如下信息:
Host 172.xx.x.xxx
HostName 172.xx.x.xxx
User xxx
Port 22
IdentityFile '/Users/xxx/.ssh/id_rsa-remote-ssh'
ForwardAgent yes
- 1
- 2
- 3
- 4
- 5
- 6
然后就能显示配置的服务器

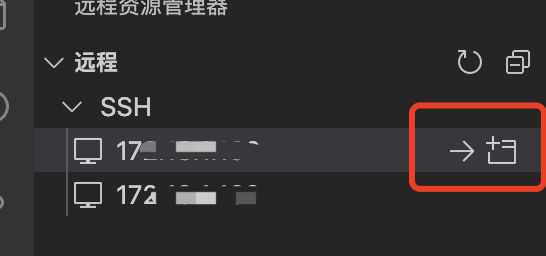
然后点击如下图所示的即可:

然后一定要在顶部弹出的框中输入密码(注意区分生成 ssh key 的密码和服务器的密码):

连接成功:

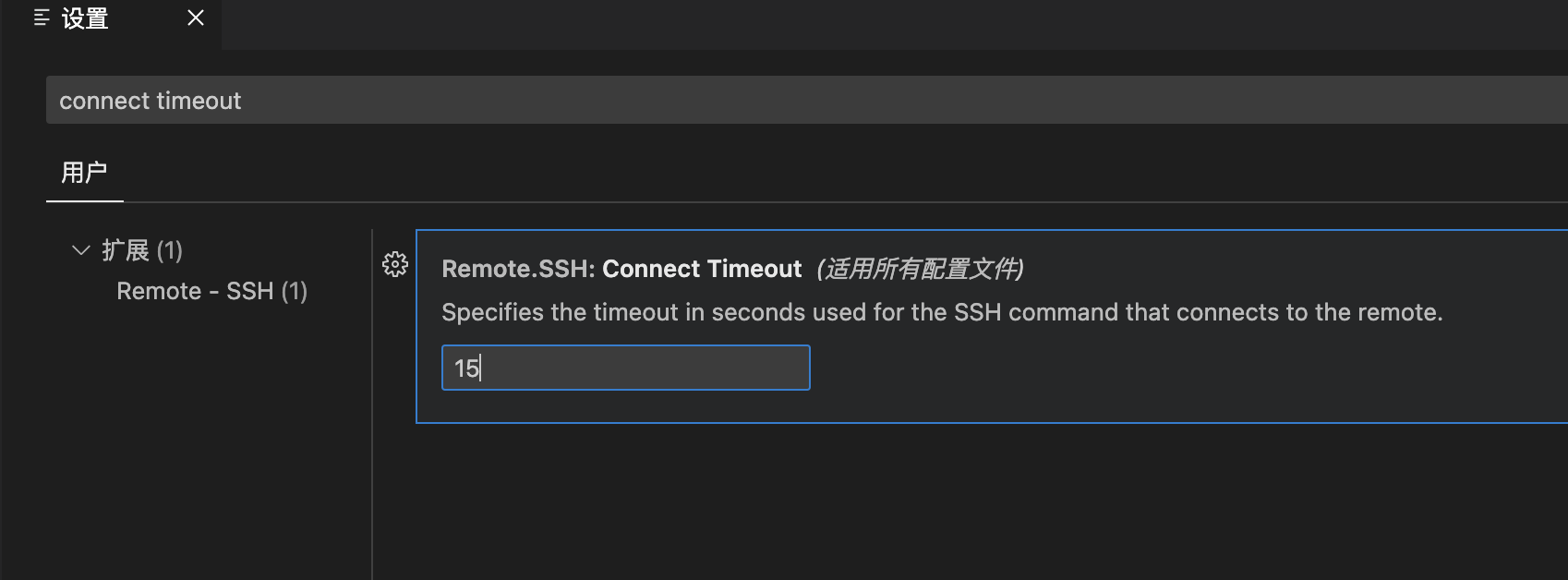
如果提示 time out 连接失败,则可以修改连接时长,将 15s 改的更大点,比如改成 60s:

还可能发生添加了公钥后依然无法免密登录的情况,我是通过下面的方式来解决的:
ssh-add /Users/xxx/.ssh/id_rsa-remote-ssh # ssh-add 添加本地私钥
- 1


