热门标签
热门文章
- 1zip的压缩和解压命令
- 2pyechart 饼状图 图片丢失问题_在进行pie图时数据类型一样图片显示不出来
- 3数据结构知识点总结-线性表(1)-线性表的定义、基本操作、顺序表表示
- 4Hadoop 集群维护过程中遇到的报错信息和解决办法_is not sending heartbeats
- 5使用docker自建vaultWarden服务器并实现全平台https访问_vaultwarden docker
- 6apple macbook M系列芯片安装 openJDK17_mac openjdk17
- 7Pyecharts+django 官方样例图片不显示_django pyechart图无法显示
- 8LeetCode 69. x 的平方根_leetcode 69. x 的平方根 c++
- 9基于springboot仓库管理系统开题报告范文
- 10php直播系统app吗,ThinkPHP完美运营版安卓苹果双端直播系统APP源码 带主播连麦PK功能源码...
当前位置: article > 正文
uniapp开发微信小程序跳转到另一个小程序中
作者:2023面试高手 | 2024-03-06 05:33:25
赞
踩
uniapp开发微信小程序跳转到另一个小程序中
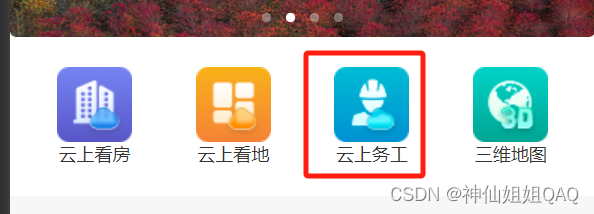
注意:一开始我的云上务工模块是单独的tabbar界面,但是小程序跳转好像不能直接点击tabbar进行,所以我将这里改成了点击首页中的按钮进行跳转

点击这里进行小程序跳转

目录
基础讲解
uniapp小程序跳转的两个方法

这里需要用到的是uni.navigateToMiniProgram(OBJECT)这个方法

调用说明(半屏跳转的需要注意)
uniapp官方中写明,微信小程序2.23.1以下版本基础库,开发者需要在全局配置manifest.json-->mp-weixin节点下添加embeddedAppIdList字段并声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.23.1及以上版本起无需配置。
- {
- "mp-weixin" : {
- "embeddedAppIdList": ["wxe5f52902cf4de896"]//需要半屏跳转的小程序appid
- }
- }
实际应用实现
第一步:点击按钮进行跳转操作
- clickHandle(title,text){
- if(title == '三维地图'){
- uni.navigateTo({
- url: `${text}`
- });
- }else if(title == '云上务工'){
- this.gotoPages();
- }else{
- uni.switchTab({
- url: `${text}`
- })
- }
- },
第二步:小程序跳转代码
- //小程序跳转
- gotoPages(){
- uni.navigateToMiniProgram({
- appId: 'xxxxx你需要跳转的小程序appid',
- success(res) {
- // 打开成功
- uni.showToast({
- title: '跳转成功'
- })
-
- },
- fail(err) {
- console.log(err)
- // 打开失败/取消
- uni.showToast({
- title: '跳转不成功'
- })
- }
- })
- },

效果展示
展示效果,点击【云上务工】按钮直接进行小程序跳转

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/196162
推荐阅读
相关标签



