热门标签
热门文章
- 1软件开发人员的 5 项能力:如何识别优秀的程序员_软件技术能力体现
- 2128种chatGPT可以为人类做的事情_统计chatgpt 能做的任务类型
- 3shell中 -eq,-ne,-gt,-lt,-ge,-le数字比较符(整数值操作符)_shell gt
- 4SpringBoot系列——Jedis使用配置详解_springboot jedis连接池配置
- 5用23种设计模式打造一个cocos creator的游戏框架----(四)装饰器模式_cocos creator框架结构
- 6关于Spark报错不能连接到Server的解决办法(Failed to connect to master master_hostname:7077)_failed to connect to master h100:7077 org.apache.s
- 7win 11 添加VSCode至右键菜单_open with code win11
- 8全网素材解析接口_静听音乐,全网音乐VIP神器,各个音乐平台都能解析到无损音乐,酷狗音乐和咪咕音乐还可以下载至臻音质...
- 9基于Java的校园快递管理系统_一、运用meclipse软件,编写一个快递包裹的java程序,实现以下功能:(50分)(1)提
- 10利用PYQT5结合YOLOX搭建检测系统_yolov8病虫害识别和pyqt5
当前位置: article > 正文
JavaScript基础4-lable标签给各元素指定快捷键, 标签:保留pre标签内容的原有格式: 下标,上标 标签:marquee :悬浮,滚动标签_标签获取焦点
标签获取焦点
作者:2023面试高手 | 2024-03-06 10:07:58
赞
踩
标签获取焦点
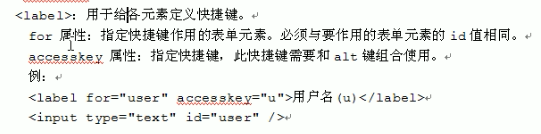
lable 标签:

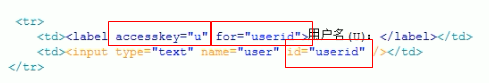
代码:label accesskey 指定对应哪个快捷键,for 的值 是需要和哪一个元素标签绑定,和元素标签的id值保持一致;

效果:按ALT+u 使用户名 输入框获取鼠标焦点;

<pre> 标签:保留pre标签内容的原有格式:
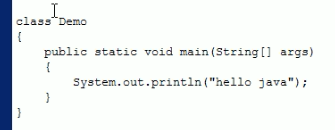
示例:加pre之前代码:及展示效果:
 页面:
页面:![]()
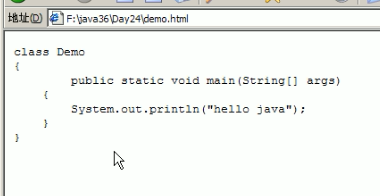
加上pre标签之后:
 页面:
页面:
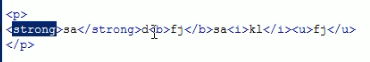
B,I,U ,strong标签:

效果:
![]()
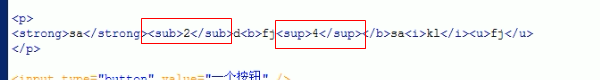
<sub><sup> 下标,上标 标签:
代码:

效果:

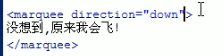
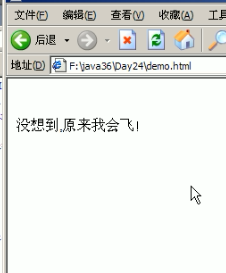
marquee :悬浮,滚动标签
代码:

效果:

头标签:head title base meta link

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/197766
推荐阅读
相关标签


