热门标签
热门文章
- 1HBuilderX中uni-app真机运行调试步骤,以及未检测到手机解决方法。_hbudilerx使用华为手机助手的abd
- 2LLM时代,数据为王,19个开源数据集下载网站汇总_开源数据集网站
- 3蓝桥杯——十六进制转十进制_math.pow(16, s.length()-i-3)
- 4STM32读取MQ4传感器、DHT11温湿度传感器、GP2Y1014AU0F夏普光学灰尘传感器数据_stm32f103c8t6读取mq4传感器
- 5【云原生 • DevOps】一文掌握持续集成工具 Jenkins_云上 持续集成工具
- 6一图看懂小米澎湃OS:首批设备2023年12月开始推送正式版
- 7mysql in 查询时 入参为逗号隔开的字符如何查询,使用 find_in_set 代替 in_mysql 一个参数是字符串以逗号拼接,那么查询条件in
- 8Linux中的vi/vim编译(一)_linux对vi程序编译
- 9springboot+mybatis实现数据增删改查_spooting+mybati添加数据csdn
- 10uniapp Android本地打包_uniapp本地打包
当前位置: article > 正文
uniapp小程序获取位置权限(不允许拒绝)
作者:2023面试高手 | 2024-03-09 17:26:10
赞
踩
uniapp小程序获取位置权限(不允许拒绝)
需求
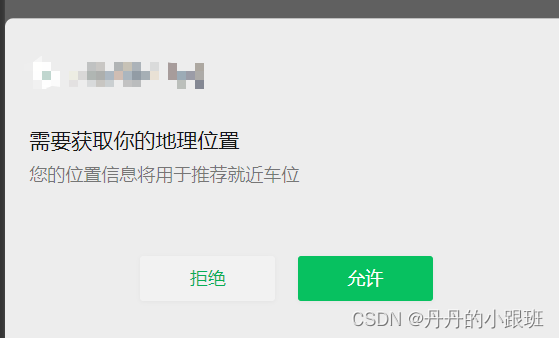
小程序上如果需要一些定位功能,那么我们需要提前获取定位权限。我们页面的所有功能后续都需要在用户同意的前提下进行,所以一旦用户点了拒绝,我们应该给予提示,并让用于修改为允许。
实现
1.打开手机GPS
经过测试发现即使手机GPS没有打开,小程序依旧可以获取定位信息。所以这一步可以省略。
const { locationEnabled } = uni.getSystemInfoSync()
if (!locationEnabled) {
uni.showToast({
title: '该功能需要手机定位,请打开手机定位后重新进入!',
})
return
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.获取小程序定位权限

- 首先我们检查用户是否开启了该权限
//传一个权限key,则返回true,false判断是否有该权限 //传一个权限key的数组,返回没有打开的权限列表 export async function authIsPass (authValue: string | string[]) { try { const res = await new Promise((resolve, reject) => { uni.getSetting({ success: (res) => { resolve(res) }, fail: (err) => { reject(err) }, }) }) const { authSetting }: any = res if (typeof authValue === 'string') { if (authSetting[authValue]) { return true } else { return false } } if (Array.isArray(authValue)) { let noPassList: string[] = authValue.filter((key: string) => !authSetting[key]) if (noPassList.length > 0) { return noPassList } else { return [] } } } catch (err) { return false } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
uni.getSetting获取到所有的设置权限,然后判断自己所需要的权限是否开启。
3.进行权限获取
uni.authorize({ scope: 'scope.userLocation', fail: (res) => { uni.showModal({ title: '使用该功能必须允许位置服务,是否重新授权?', showCancel: false, success: ({ confirm }) => { if (confirm) { uni.openSetting({ success() { //重新获取权限并判断 console.log('开启权限成功') }, fail() { console.log('开启权限失败') }, }) } }, }) }, success: () => { //重新获取权限并判断 }, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
上面代码主要依靠uni.showModal方法进行权限获取,如果你之前拒绝过该权限,则直接走fail回调,如果同意则走success回调。拒绝之前使用uni.showModal进行权限提示,并且在确定按钮绑定uni.openSetting方法重新进行权限设置。
完整逻辑
const setLocationAuth = async () => { // 判断用户是否获取定位权限 //authIsPass方法就是上面步骤2的方法 const flag = await authIsPass('scope.userLocation') if (!flag) { uni.authorize({ scope: 'scope.userLocation', fail: (res) => { uni.showModal({ title: '使用该功能必须允许位置服务,是否重新授权?', showCancel: false, success: ({ confirm }) => { if (confirm) { uni.openSetting({ success() { setLocationAuth() console.log('开启权限成功') }, fail() { console.log('开启权限失败') }, }) } }, }) }, success: () => { setLocationAuth() }, }) return } //获取到定位权限后的操作 } setLocationAuth()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
上面方法,是在vue3 + ts的环境执行的。进入页面就会立即执行setLocationAuth方法,然后走获取权限的逻辑。如果用户点击拒绝则会弹出提醒,用户点击确定按钮后会跳到权限设置页面进行重新设置。无论他选择了允许还是不允许,重新回到页面都会重新执行setLocationAuth方法,再次进行判断。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/215764
推荐阅读
相关标签


