热门标签
热门文章
- 1C++ 虚函数表详解_c++ 虚函数表名称
- 2【TikZ 简单学习(下):基础绘制】Latex下的绘图宏包_latex画图导入宏包
- 3图像分类传统算法和深度学习算法简单介绍_图像分类算法
- 4前端防止用户重复提交请求的方案_前端防止重复提交
- 5搜索算法-搜索的优化_有哪些查找优化算法
- 6手把手快速安装Deveco studio_device studio安装教程
- 7mac 安装配置android sdk_mac安装android sdk
- 8android studio签名打包设置,android studio打包apk,生成签名不签名
- 9Android中隐式Intent以及Intent-filter详解 和匹配规则_intentfilter组件既可以响应
- 10Java面向对象三大特性_java面向对象的三大特征详述
当前位置: article > 正文
uniapp+vue3+vites使用lime-echart问题记录
作者:小蓝xlanll | 2024-03-09 17:27:31
赞
踩
uniapp+vue3+vites使用lime-echart问题记录
1.vue3使用echarts,H5和微信小程序兼容问题
问题描述,正常使用echarts,H5正常,小程序报错
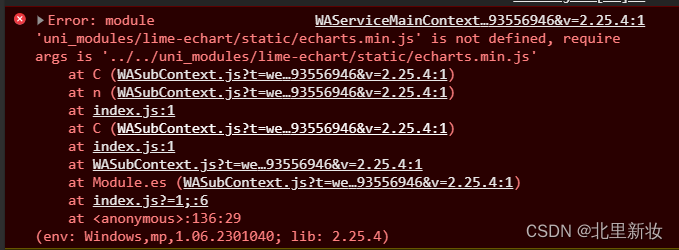
报错信息如下

解决方案:
注意要点一:vue3需要使用esm文件
地址:https://github.com/apache/echarts/tree/master/dist,找到并下载了echarts.esm.min.js改名为echarts.min.js直接将路径下uni_modules/lime-echart/static/echarts.min.js的文件替换了esm格式的文件.
注意要点二:引入需要使用兼容写法,微信小程序的引入不需要esm,正常的echarts.min.js就可以
// nvue 不需要引入
// #ifdef VUE2
import * as echarts from '@/uni_modules/lime-echart/static/echarts.min';
// #endif
// #ifdef VUE3
// #ifdef MP
// 由于vue3 使用vite 不支持umd格式的包,小程序依然可以使用,但需要使用require
const echarts = require('../../static/echarts.min');//微信小程序,这个是正常的
// #endif
// #ifndef MP
// 由于 vue3 使用vite 不支持umd格式的包,故引入npm的包
import * as echarts from '@/uni_modules/lime-echart/static/echarts.min'//除了微信小程序其他的用法,这个是esm的
// #endif
// #endif
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/215771
推荐阅读
相关标签


