热门标签
热门文章
- 1Leaflet基础入门教程(一)_leaflet框架
- 2flex 下对齐_Flex 布局大全
- 3pycharm ssh 远程服务器路径错误_pycharm连接服务器后关联路径错误
- 4指针数组概念
- 5扩散模型和Transformer梦幻联动!替换U-Net,一举拿下新SOTA!
- 6【错误】controller中接口参数:Liat<对象>_resolved [org.springframework.web.method.annotatio
- 7神器Ai工具箱全集,不用找了你想要的Ai都在这里。_work.rightbrain.art
- 82022如何使用个人阿里云短信服务?_阿里云短信签名没有备案域名如何通过
- 9Docker使用笔记
- 10android 按钮背景色的渐变效果实现_android 渐变按压背景
当前位置: article > 正文
lowcode-engine接入编辑器
作者:2023面试高手 | 2024-03-09 21:03:45
赞
踩
lowcode-engine接入编辑器
https://lowcode-engine.cn/site/docs/guide/create/useEditor

方案1
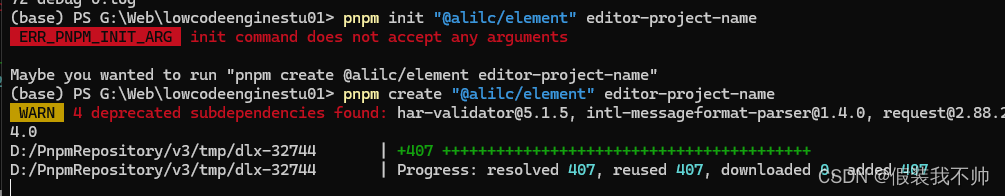
pnpm init
pnpm add "@alilc/create-element@latest"
- 1
- 2

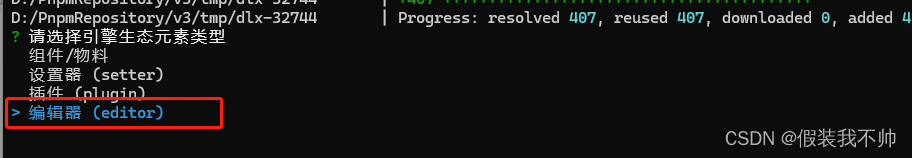
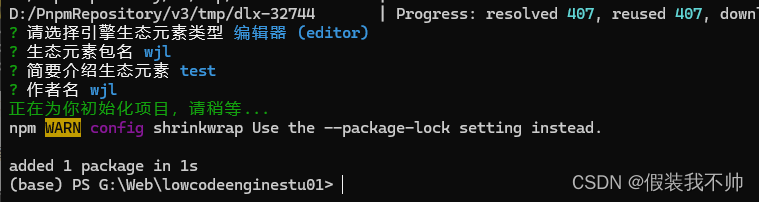
pnpm create "@alilc/element" editor-project-name
- 1
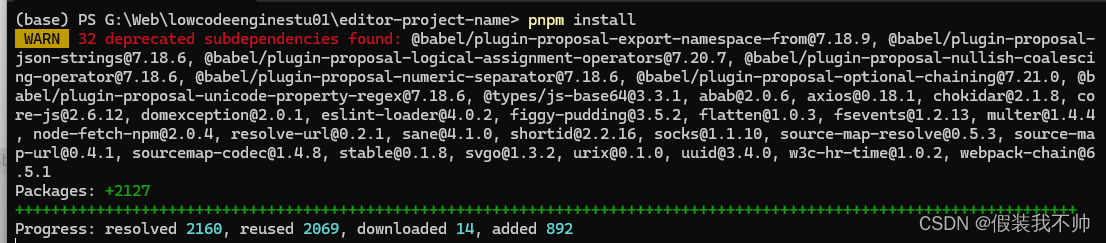
pnpm start
- 1

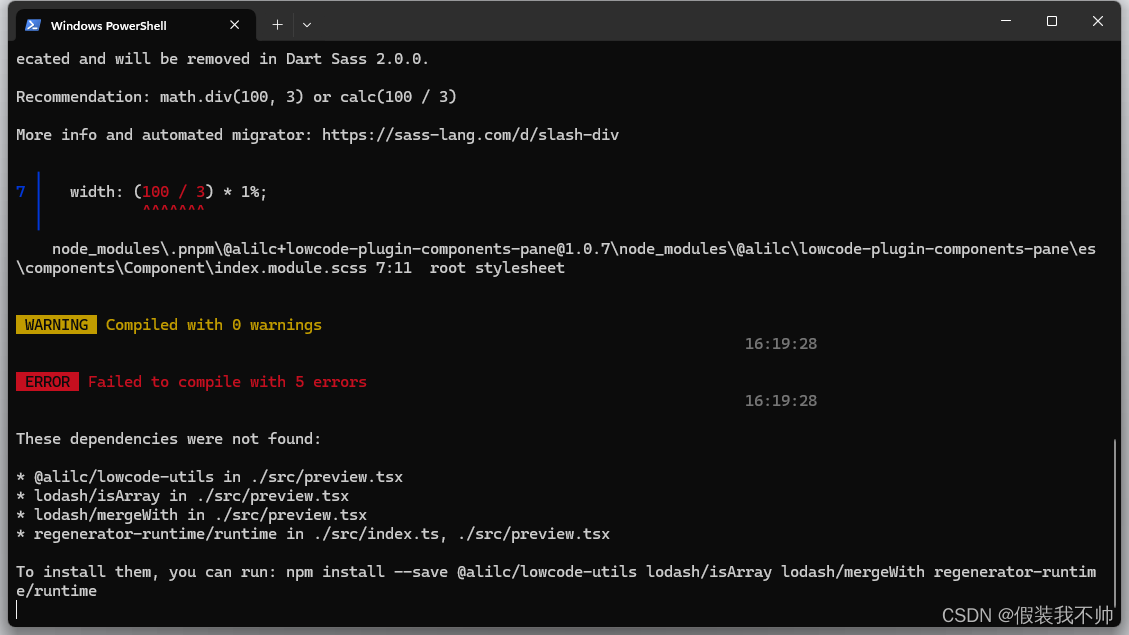
报错
pnpm add "@alifd/next" "@alilc/lowcode-utils" lodash.isarray lodash.mergewith regenerator-runtime
- 1

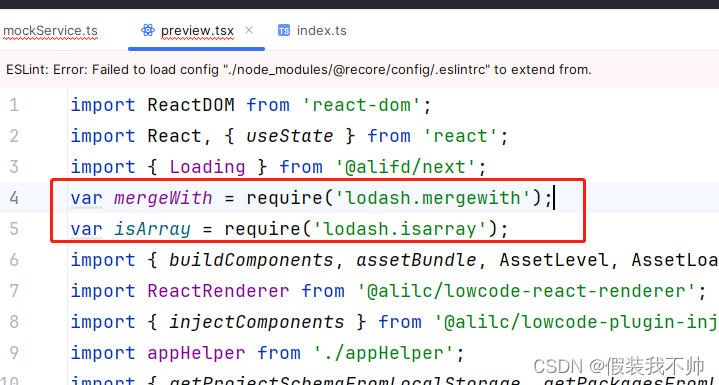
修改preview.tsx

出码和预览都没有问题


方案2
直接html中使用即可
<html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 低代码引擎的页面框架样式 --> <link rel="stylesheet" href="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/1.0.18/dist/css/engine-core.css" /> <!-- Fusion Next 控件样式 --> <link rel="stylesheet" href="https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.css"> <!-- 低代码引擎的页面主题样式,可以替换为 theme-lowcode-dark --> <link rel="stylesheet" href="https://alifd.alicdn.com/npm/@alifd/theme-lowcode-light/0.2.0/next.min.css"> <!-- 低代码引擎官方扩展的样式 --> <link rel="stylesheet" href="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine-ext/1.0.5/dist/css/engine-ext.css" /> <!-- React,可替换为 production 包 --> <script src="https://g.alicdn.com/code/lib/react/16.14.0/umd/react.development.js"></script> <!-- React DOM,可替换为 production 包 --> <script src="https://g.alicdn.com/code/lib/react-dom/16.14.0/umd/react-dom.development.js"></script> <!-- React 向下兼容,预防物料层的依赖 --> <script src="https://g.alicdn.com/code/lib/prop-types/15.7.2/prop-types.js"></script> <script src="https://g.alicdn.com/platform/c/react15-polyfill/0.0.1/dist/index.js"></script> <!-- lodash,低代码编辑器的依赖 --> <script src="https://g.alicdn.com/platform/c/lodash/4.6.1/lodash.min.js"></script> <!-- 日期处理包,Fusion Next 的依赖 --> <script src="https://g.alicdn.com/code/lib/moment.js/2.29.1/moment-with-locales.min.js"></script> <!-- Fusion Next 的主包,低代码编辑器的依赖 --> <script src="https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.js"></script> <!-- 低代码引擎的主包 --> <script crossorigin="anonymous" src="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/1.0.18/dist/js/engine-core.js"></script> <!-- 低代码引擎官方扩展的主包 --> <script crossorigin="anonymous" src="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine-ext/1.0.5/dist/js/engine-ext.js"></script> </head> <body> <div id="lce-container"> </div> <script type="text/javascript"> // 确保在执行此命令前,在 <body> 中已有一个 id 为 lce-container 的 <div /> window.AliLowCodeEngine.init(document.getElementById('lce-container'), { enableCondition: true, enableCanvasLock: true, }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/216456
推荐阅读
相关标签