热门标签
热门文章
- 1HarmonyOS(三)应用开发之创建第一个HelloWorld应用_harmonyos wearable应用开发示例
- 2模型评估方法:ROC曲线与KS曲线_ks曲线和roc曲线
- 3Android定位当前城市的实现_android 城市定位
- 4Android studio 导入项目报错:Plugin with id ‘com.android.application‘ not found_plugin [id: 'com.android.application', version: '8
- 5鸿蒙开发学习笔记 -黑马(持续更新)_黑马鸿蒙课程笔记
- 6符号化的正确姿势_error: can't find "binary images" section in log f
- 7更新10款好用的自动化测试工具_和playwright 类似的轻量
- 8【毕业设计系列】017:语音信号的分帧加窗及其Matlab实现_matlab 窗函数和分帧的联系
- 9java log4j2 详解_日志框架 log4j2 全解析
- 10c语言:最小公倍数
当前位置: article > 正文
微信小程序开发页面下拉刷新和scrollview_小程序scroll-view下拉刷新
作者:2023面试高手 | 2024-03-12 01:41:05
赞
踩
小程序scroll-view下拉刷新
微信小程序开发页面下拉刷新和scrollview
问题背景
本文主要介绍微信小程序开发过程实现页面下拉刷新以及scrollview组件实现下拉刷新,以及二者的关系。
问题分析
微信小程序开发过程,如果要实现页面刷新以及scrollerview下拉刷新,步骤如下:
(1)页面独立配置
在对应页面的json文件中配置属性:
"enablePullDownRefresh":true
- 1
(2)项目整体配置
在app.json中window对应内容增加属性配置:
"window": {
...,
"enablePullDownRefresh":true
},
- 1
- 2
- 3
- 4
(3)scrollerview配置下拉刷新:
<scroll-view class="scroll-view_H" scroll-y="true" refresher-enabled="true"
bindrefresherrefresh="handleRefresher" refresher-triggered="{{isTriggered}}">
//如果只开启refresher-enabled="true" 页面只会下拉刷新,但是不会回去,下拉刷新的图标一直存在,为false后会退出刷新
- 1
- 2
- 3
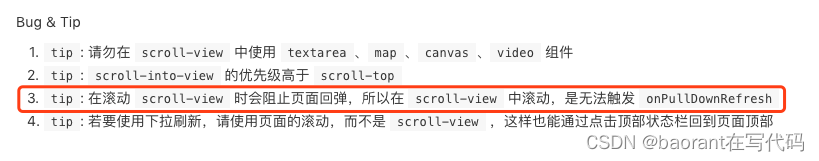
(4)系统页面下拉刷新和scrollerview的下拉会冲突,页面下拉刷新会被禁用。

问题总结
本文主要介绍微信小程序开发过程实现页面下拉刷新以及scrollview组件实现下拉刷新,以及二者的关系,有兴趣的同学可以进一步深入研究。
推荐阅读
相关标签


