热门标签
热门文章
- 1Pycharm 配置远程SSH服务器环境 深度学习 linux 连接服务器 图文详解_pycharm ssh路径映射怎么设置
- 2Chromium多线程模型设计和实现分析_chromium base
- 3DW1000室内定位UWB模块Mini版 KS_UWB V1.0
- 4去掉谷歌浏览器http不安全的下载警告提醒(已阻止不安全下载)_谷歌云端硬盘 无法下载 http错误
- 5HarmonyOS 鸿蒙开发DevEco Studio OpenHarmony:创建OpenHarmony工程_在harmonyos工程改成openharmony工程
- 6创建虚拟机-qemu-kvm和openvswitch原型环境部署和基本测试 (2)
- 7Android系统根目录下的各个文件夹的作用与区别介绍
- 8坐在框架上的程序员_写框架的程序员
- 9LeetCode27: 移除元素
- 10华为OD机试 - 矩阵匹配(Java & JS & Python & C & C++)
当前位置: article > 正文
vue当中的数据绑定、el和data的两种写法_vue中 el-label 数据绑定
作者:2023面试高手 | 2024-03-12 06:20:02
赞
踩
vue中 el-label 数据绑定
1.单向数据绑定
1. 语法:v-bind:href ="xxx" 或简写为 :href
2. 特点:数据只能从 data 流向页面
2.双向数据绑定
A. 语法:v-mode:value="xxx" 或简写为 v-model="xxx"
B. 特点:数据不仅能从 data 流向页面,还能从页面流向 data
- <body>
- <div id="root">
- <input type="text" v-model:value="name">
- <!-- v-model只能运用在表单类的元素上 -->
- </div>
- <script type="text/javascript">
- Vue.config.productionTip=false //阻止vue在启动时生成生产提示
- new Vue({
- el:'#root',
- data:{
- name:'laozhichi'
- }
- })
- </script>
- </body>
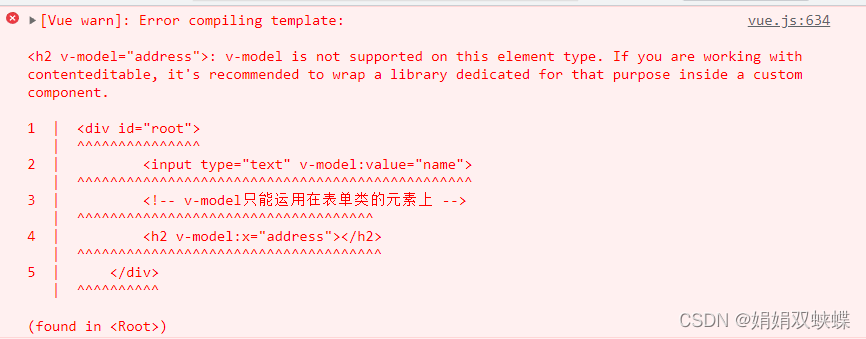
C.但是记住v-model只能运用在表单元素上
如果运用在非表单的元素上的时候,会出现以下报错

3.除了上述这种vue写法之外,我们还可以用以下vue写法去指定data和el
el第二种写法:
- const v=new Vue({
- data:{
- name:'laozhichi'
- }
- })
- v.$mount('#root')
这种方法写的好处就是,非常灵活,比如我现在要让数据在一定时间后才展示
- <script type="text/javascript">
- Vue.config.productionTip=false //阻止vue在启动时生成生产提示
- const v=new Vue({
- data:{
- name:'laozhichi'
- }
- })
-
- setTimeout(()=>{
- v.$mount('#root')
- },3000)
- </script>
data第二种写法:函数式写法
- const v=new Vue({
- data:function(){
- return {
- name:"laozhichi"
- }
- }
- })
这种函数式的写法我们在后期利用开发组件去书写的时候,用的就比较多了
但是在这里也要注意一下函数当中this的指向
在上面这个代码当中,this指向vue的实例对象
但是如果利用了箭头函数,那么这个时候就是指向window了,因为箭头函数没有this指向,必须要从外层去找,那么它的外层就指向了window
在这里还要注意一个非常重要的点:由vue管理的函数,一定不能写成箭头函数,因为这个时候就this指向就不再是vue实例了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/222662
推荐阅读
相关标签


