- 1Leetcode: 合并两个有序链表(js)_@param {listnode} list1
- 2Python数据结构与算法-贪心算法(一)_贪心算法有n个非负整数,将其按照字符串拼接的方式拼接位一个整数,如何拼接可
- 3高效又稳定的ChatGPT大模型训练技巧总结,让训练事半功倍!_chatgpt 大模型训练
- 4python dataframe series 自定义排序规则_dataframe 按照key 排序
- 5HTML5入门 之下拉菜单_html5 下拉框
- 6快速从0-1完成聊天室开发——环信ChatroomUIKit功能详解
- 7阿里云——云存储:对象存储管理与安全
- 8MAC Homebrew 指令安装&卸载_==> the xcode command line tools will be installed
- 9在CentOS下安装NVIDIA显卡驱动。_centos 9 nvida xianka qudong
- 10【渝粤题库】陕西师范大学201301 《经济法学》作业(高起本、专升本)_下列哪项与消费者协会的法定职能不相称
vue3 拖拽 穿梭框_vue3拖拽框架
赞
踩
文章目录
- 期望结果
- 当前技术栈
- 实现方法
- 安装 sortablejs
- 导入 sortablejs
- 视图 通过 id 绑定 sortablejs 数据通过 data-xxx 自定义属性 挂载
- ts中 通过id获取dom 实现拖拽 getNewArr函数通过自定义属性对数据做处理
- 以下是全部代码
- 官网链接
- 下面是文档
- Usage
- Options
- `group` option
- `sort` option
- `delay` option
- `delayOnTouchOnly` option
- `swapThreshold` option
- `invertSwap` option
- `invertedSwapThreshold` option
- `direction` option
- `touchStartThreshold` option
- `disabled` options
- `handle` option
- `filter` option
- `ghostClass` option
- `chosenClass` option
- `forceFallback` option
- `fallbackTolerance` option
- `dragoverBubble` option
- `removeCloneOnHide` option
- `emptyInsertThreshold` option
- Event object ([demo](https://jsbin.com/fogujiv/edit?js,output))
- Methods
- Store
- Bootstrap
- Static methods & properties
- Plugins
- CDN
- Contributing (Issue/PR)
- Contributors
- MIT LICENSE
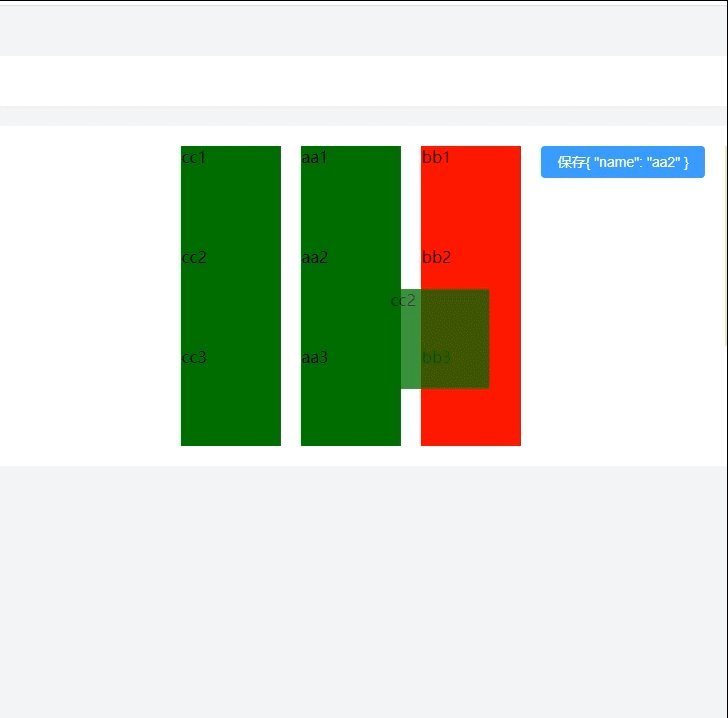
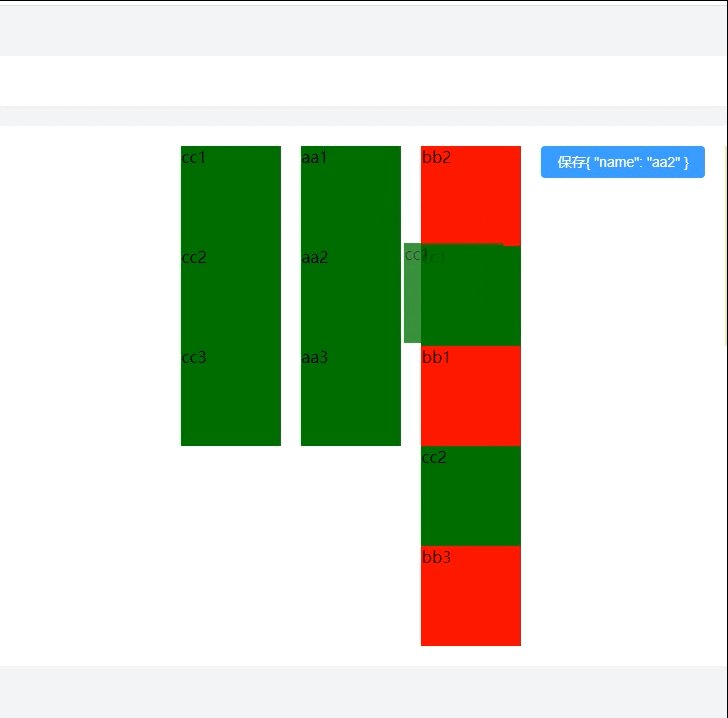
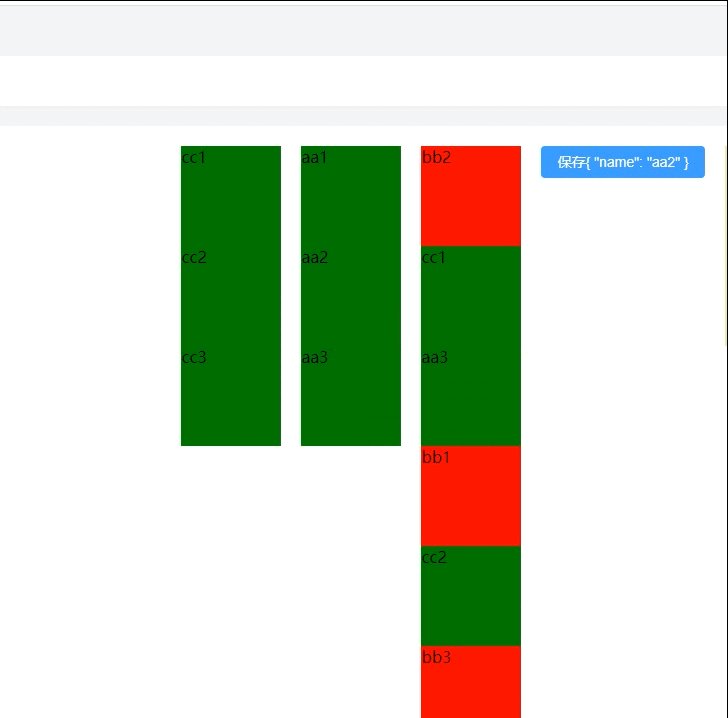
期望结果

- 1 左边两栏都可以往右边拖拽 右边不能往左边拖拽
- 2 右边做去重判断
- 3 拖拽时数据处理
当前技术栈
- 1 “vue”: “^3.2.47”,
- 2 ts
- 3 sortablejs 插件
实现方法
安装 sortablejs
npm i sortablejs --save
- 1
导入 sortablejs
import Sortable from "sortablejs";
- 1
视图 通过 id 绑定 sortablejs 数据通过 data-xxx 自定义属性 挂载
<div id="dragable1"> <div v-for="item,index in arr0" :key="index" style="width: 100px; height: 100px; background: green" :data-itemDetail="JSON.stringify(item)" class="a-class" > {{ item.name }} </div> </div> <div id="dragable0"> <div v-for="item,index in arr1" :key="index" style="width: 100px; height: 100px; background: green" :data-itemDetail="JSON.stringify(item)" class="a-class" > {{ item.name }} </div> </div> <div id="dragable2"> <div v-for="item,index in arr2" :key="item.name" class="a-class" style="width: 100px; height: 100px; background: red; position: relative;" :data-itemDetail="JSON.stringify(item)" @click="getItem(item)" > {{ item.name }} <div style="width: 100px;height: 100px;background-color: rgba(0,0,0,.5);position: absolute;left: 0;top: 0;" class="mask"></div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
ts中 通过id获取dom 实现拖拽 getNewArr函数通过自定义属性对数据做处理
onMounted(() => { nextTick(() => { const dom0 = document.querySelector("#dragable0"); const dom1 = document.querySelector("#dragable1"); const dom2 = document.querySelector("#dragable2"); new Sortable(dom1 as HTMLElement, { group: { name: 'shared', pull: 'clone', put: false, }, animation: 150, }); new Sortable(dom0 as HTMLElement, { group: { name: 'shared', pull: 'clone', put: false, }, animation: 150, }); new Sortable(dom2 as HTMLElement, { group: "shared", animation: 150, onAdd: function (e) { let index:any = e.newIndex getNewArr() // if() let count = 0 lastArr._value.forEach(item => { if(item.name == lastArr._value[index].name) { count++ } }) if(count > 1) { let dom = document.querySelectorAll("#dragable2>.a-class"); dom.forEach((item,i) => { if(index == i) { item.remove() } }) ElMessage.error('当前组件已添加') } }, }) }); }); const getNewArr = () => { let dom = document.querySelectorAll("#dragable2>.a-class"); let arr: any = [] dom.forEach(i => { arr.push(JSON.parse(i.getAttribute('data-itemDetail') || '')) }) lastArr.value = arr || [] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
以下是全部代码
<template> <div style="display: flex; justify-content: center; gap: 20px"> <div id="dragable1"> <div v-for="item,index in arr0" :key="index" style="width: 100px; height: 100px; background: green" :data-itemDetail="JSON.stringify(item)" class="a-class" > {{ item.name }} </div> </div> <div id="dragable0"> <div v-for="item,index in arr1" :key="index" style="width: 100px; height: 100px; background: green" :data-itemDetail="JSON.stringify(item)" class="a-class" > {{ item.name }} </div> </div> <div id="dragable2"> <div v-for="item,index in arr2" :key="item.name" class="a-class" style="width: 100px; height: 100px; background: red; position: relative;" :data-itemDetail="JSON.stringify(item)" @click="getItem(item)" > {{ item.name }} <div style="width: 100px;height: 100px;background-color: rgba(0,0,0,.5);position: absolute;left: 0;top: 0;" class="mask"></div> </div> </div> <el-button type="primary" @click="save">保存{{ arr1[1] }}</el-button> <div style="width: 200px;height: 200px;background-color: palegoldenrod;"></div> </div> </template> <script setup lang="ts"> import { ElMessage } from 'element-plus' import { getInstanceByDom, number } from "echarts"; import Sortable from "sortablejs"; const arr0: any = reactive([{name: 'cc1'},{name: 'cc2'},{name: 'cc3'}]) const arr1: any = reactive([{name: 'aa1'},{name: 'aa2'},{name: 'aa3'}]) const arr2: any = reactive([{name: 'bb1'},{name: 'bb2'},{name: 'bb3'}]) const lastArr: any = ref([]) const getItem = item => { console.log('item ') } onMounted(() => { nextTick(() => { const dom0 = document.querySelector("#dragable0"); const dom1 = document.querySelector("#dragable1"); const dom2 = document.querySelector("#dragable2"); new Sortable(dom1 as HTMLElement, { group: { name: 'shared', pull: 'clone', put: false, }, animation: 150, }); new Sortable(dom0 as HTMLElement, { group: { name: 'shared', pull: 'clone', put: false, }, animation: 150, }); new Sortable(dom2 as HTMLElement, { group: "shared", animation: 150, onAdd: function (e) { let index:any = e.newIndex getNewArr() // if() let count = 0 lastArr._value.forEach(item => { if(item.name == lastArr._value[index].name) { count++ } }) if(count > 1) { let dom = document.querySelectorAll("#dragable2>.a-class"); dom.forEach((item,i) => { console.log('dom item', item) if(index == i) { item.remove() } }) ElMessage.error('当前组件已添加') } }, }) }); }); const getNewArr = () => { let dom = document.querySelectorAll("#dragable2>.a-class"); let arr: any = [] dom.forEach(i => { arr.push(JSON.parse(i.getAttribute('data-itemDetail') || '')) }) lastArr.value = arr || [] } const save = () => { } </script> <style> .mask {display: none;} .a-class:hover .mask{display: block;} </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
官网链接
https://sortablejs.github.io/Sortable/
- 1
下面是文档
# Sortable [](https://opencollective.com/Sortable) [](https://circleci.com/gh/SortableJS/Sortable) [](https://deepscan.io/dashboard#view=project&tid=3901&pid=5666&bid=43977) [](https://www.jsdelivr.com/package/npm/sortablejs) [](https://www.npmjs.com/package/sortablejs) Sortable is a JavaScript library for reorderable drag-and-drop lists. Demo: http://sortablejs.github.io/Sortable/ [<img width="250px" src="https://raw.githubusercontent.com/SortableJS/Sortable/HEAD/st/saucelabs.svg?sanitize=true">](https://saucelabs.com/) ## Features * Supports touch devices and [modern](http://caniuse.com/#search=drag) browsers (including IE9) * Can drag from one list to another or within the same list * CSS animation when moving items * Supports drag handles *and selectable text* (better than voidberg's html5sortable) * Smart auto-scrolling * Advanced swap detection * Smooth animations * [Multi-drag](https://github.com/SortableJS/Sortable/tree/master/plugins/MultiDrag) support * Support for CSS transforms * Built using native HTML5 drag and drop API * Supports * [Meteor](https://github.com/SortableJS/meteor-sortablejs) * Angular * [2.0+](https://github.com/SortableJS/angular-sortablejs) * [1.*](https://github.com/SortableJS/angular-legacy-sortablejs) * React * [ES2015+](https://github.com/SortableJS/react-sortablejs) * [Mixin](https://github.com/SortableJS/react-mixin-sortablejs) * [Knockout](https://github.com/SortableJS/knockout-sortablejs) * [Polymer](https://github.com/SortableJS/polymer-sortablejs) * [Vue](https://github.com/SortableJS/Vue.Draggable) * [Ember](https://github.com/SortableJS/ember-sortablejs) * Supports any CSS library, e.g. [Bootstrap](#bs) * Simple API * Support for [plugins](#plugins) * [CDN](#cdn) * No jQuery required (but there is [support](https://github.com/SortableJS/jquery-sortablejs)) * Typescript definitions at `@types/sortablejs` <br/> ### Articles * [Dragging Multiple Items in Sortable](https://github.com/SortableJS/Sortable/wiki/Dragging-Multiple-Items-in-Sortable) (April 26, 2019) * [Swap Thresholds and Direction](https://github.com/SortableJS/Sortable/wiki/Swap-Thresholds-and-Direction) (December 2, 2018) * [Sortable v1.0 — New capabilities](https://github.com/SortableJS/Sortable/wiki/Sortable-v1.0-—-New-capabilities/) (December 22, 2014) * [Sorting with the help of HTML5 Drag'n'Drop API](https://github.com/SortableJS/Sortable/wiki/Sorting-with-the-help-of-HTML5-Drag'n'Drop-API/) (December 23, 2013) <br/> ### Getting Started Install with NPM: ```bash $ npm install sortablejs --save
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
Install with Bower:
$ bower install --save sortablejs
- 1
Import into your project:
// Default SortableJS
import Sortable from 'sortablejs';
// Core SortableJS (without default plugins)
import Sortable from 'sortablejs/modular/sortable.core.esm.js';
// Complete SortableJS (with all plugins)
import Sortable from 'sortablejs/modular/sortable.complete.esm.js';
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Cherrypick plugins:
// Cherrypick extra plugins
import Sortable, { MultiDrag, Swap } from 'sortablejs';
Sortable.mount(new MultiDrag(), new Swap());
// Cherrypick default plugins
import Sortable, { AutoScroll } from 'sortablejs/modular/sortable.core.esm.js';
Sortable.mount(new AutoScroll());
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Usage
<ul id="items">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
- 1
- 2
- 3
- 4
- 5
var el = document.getElementById('items');
var sortable = Sortable.create(el);
- 1
- 2
You can use any element for the list and its elements, not just ul/li. Here is an example with divs.
Options
var sortable = new Sortable(el, { group: "name", // or { name: "...", pull: [true, false, 'clone', array], put: [true, false, array] } sort: true, // sorting inside list delay: 0, // time in milliseconds to define when the sorting should start delayOnTouchOnly: false, // only delay if user is using touch touchStartThreshold: 0, // px, how many pixels the point should move before cancelling a delayed drag event disabled: false, // Disables the sortable if set to true. store: null, // @see Store animation: 150, // ms, animation speed moving items when sorting, `0` — without animation easing: "cubic-bezier(1, 0, 0, 1)", // Easing for animation. Defaults to null. See https://easings.net/ for examples. handle: ".my-handle", // Drag handle selector within list items filter: ".ignore-elements", // Selectors that do not lead to dragging (String or Function) preventOnFilter: true, // Call `event.preventDefault()` when triggered `filter` draggable: ".item", // Specifies which items inside the element should be draggable dataIdAttr: 'data-id', // HTML attribute that is used by the `toArray()` method ghostClass: "sortable-ghost", // Class name for the drop placeholder chosenClass: "sortable-chosen", // Class name for the chosen item dragClass: "sortable-drag", // Class name for the dragging item swapThreshold: 1, // Threshold of the swap zone invertSwap: false, // Will always use inverted swap zone if set to true invertedSwapThreshold: 1, // Threshold of the inverted swap zone (will be set to swapThreshold value by default) direction: 'horizontal', // Direction of Sortable (will be detected automatically if not given) forceFallback: false, // ignore the HTML5 DnD behaviour and force the fallback to kick in fallbackClass: "sortable-fallback", // Class name for the cloned DOM Element when using forceFallback fallbackOnBody: false, // Appends the cloned DOM Element into the Document's Body fallbackTolerance: 0, // Specify in pixels how far the mouse should move before it's considered as a drag. dragoverBubble: false, removeCloneOnHide: true, // Remove the clone element when it is not showing, rather than just hiding it emptyInsertThreshold: 5, // px, distance mouse must be from empty sortable to insert drag element into it setData: function (/** DataTransfer */dataTransfer, /** HTMLElement*/dragEl) { dataTransfer.setData('Text', dragEl.textContent); // `dataTransfer` object of HTML5 DragEvent }, // Element is chosen onChoose: function (/**Event*/evt) { evt.oldIndex; // element index within parent }, // Element is unchosen onUnchoose: function(/**Event*/evt) { // same properties as onEnd }, // Element dragging started onStart: function (/**Event*/evt) { evt.oldIndex; // element index within parent }, // Element dragging ended onEnd: function (/**Event*/evt) { var itemEl = evt.item; // dragged HTMLElement evt.to; // target list evt.from; // previous list evt.oldIndex; // element's old index within old parent evt.newIndex; // element's new index within new parent evt.oldDraggableIndex; // element's old index within old parent, only counting draggable elements evt.newDraggableIndex; // element's new index within new parent, only counting draggable elements evt.clone // the clone element evt.pullMode; // when item is in another sortable: `"clone"` if cloning, `true` if moving }, // Element is dropped into the list from another list onAdd: function (/**Event*/evt) { // same properties as onEnd }, // Changed sorting within list onUpdate: function (/**Event*/evt) { // same properties as onEnd }, // Called by any change to the list (add / update / remove) onSort: function (/**Event*/evt) { // same properties as onEnd }, // Element is removed from the list into another list onRemove: function (/**Event*/evt) { // same properties as onEnd }, // Attempt to drag a filtered element ---------------------- onFilter: function (/**Event*/evt) { var itemEl = evt.item; // HTMLElement receiving the `mousedown|tapstart` event. }, // Event when you move an item in the list or between lists onMove: function (/**Event*/evt, /**Event*/originalEvent) { // Example: https://jsbin.com/nawahef/edit?js,output evt.dragged; // dragged HTMLElement evt.draggedRect; // DOMRect {left, top, right, bottom} evt.related; // HTMLElement on which have guided evt.relatedRect; // DOMRect evt.willInsertAfter; // Boolean that is true if Sortable will insert drag element after target by default originalEvent.clientY; // mouse position // return false; — for cancel // return -1; — insert before target // return 1; — insert after target // return true; — keep default insertion point based on the direction // return void; — keep default insertion point based on the direction }, // Called when creating a clone of element onClone: function (/**Event*/evt) { var origEl = evt.item; var cloneEl = evt.clone; }, // Called when dragging element changes position onChange: function(/**Event*/evt) { evt.newIndex // most likely why this event is used is to get the dragging element's current index // same properties as onEnd } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
group option
To drag elements from one list into another, both lists must have the same group value.
You can also define whether lists can give away, give and keep a copy (clone), and receive elements.
- name:
String— group name - pull:
true|false|["foo", "bar"]|'clone'|function— ability to move from the list.clone— copy the item, rather than move. Or an array of group names which the elements may be put in. Defaults totrue. - put:
true|false|["baz", "qux"]|function— whether elements can be added from other lists, or an array of group names from which elements can be added. - revertClone:
boolean— revert cloned element to initial position after moving to a another list.
Demo:
- https://jsbin.com/hijetos/edit?js,output
- https://jsbin.com/nacoyah/edit?js,output — use of complex logic in the
pullandput - https://jsbin.com/bifuyab/edit?js,output — use
revertClone: true
sort option
Allow sorting inside list.
Demo: https://jsbin.com/jayedig/edit?js,output
delay option
Time in milliseconds to define when the sorting should start.
Unfortunately, due to browser restrictions, delaying is not possible on IE or Edge with native drag & drop.
Demo: https://jsbin.com/zosiwah/edit?js,output
delayOnTouchOnly option
Whether or not the delay should be applied only if the user is using touch (eg. on a mobile device). No delay will be applied in any other case. Defaults to false.
swapThreshold option
Percentage of the target that the swap zone will take up, as a float between 0 and 1.
Demo: http://sortablejs.github.io/Sortable#thresholds
invertSwap option
Set to true to set the swap zone to the sides of the target, for the effect of sorting “in between” items.
Demo: http://sortablejs.github.io/Sortable#thresholds
invertedSwapThreshold option
Percentage of the target that the inverted swap zone will take up, as a float between 0 and 1. If not given, will default to swapThreshold.
direction option
Direction that the Sortable should sort in. Can be set to 'vertical', 'horizontal', or a function, which will be called whenever a target is dragged over. Must return 'vertical' or 'horizontal'.
Example of direction detection for vertical list that includes full column and half column elements:
Sortable.create(el, {
direction: function(evt, target, dragEl) {
if (target !== null && target.className.includes('half-column') && dragEl.className.includes('half-column')) {
return 'horizontal';
}
return 'vertical';
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
touchStartThreshold option
This option is similar to fallbackTolerance option.
When the delay option is set, some phones with very sensitive touch displays like the Samsung Galaxy S8 will fire
unwanted touchmove events even when your finger is not moving, resulting in the sort not triggering.
This option sets the minimum pointer movement that must occur before the delayed sorting is cancelled.
Values between 3 to 5 are good.
disabled options
Disables the sortable if set to true.
Demo: https://jsbin.com/sewokud/edit?js,output
var sortable = Sortable.create(list);
document.getElementById("switcher").onclick = function () {
var state = sortable.option("disabled"); // get
sortable.option("disabled", !state); // set
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
handle option
To make list items draggable, Sortable disables text selection by the user.
That’s not always desirable. To allow text selection, define a drag handler,
which is an area of every list element that allows it to be dragged around.
Demo: https://jsbin.com/numakuh/edit?html,js,output
Sortable.create(el, {
handle: ".my-handle"
});
- 1
- 2
- 3
<ul>
<li><span class="my-handle">::</span> list item text one
<li><span class="my-handle">::</span> list item text two
</ul>
- 1
- 2
- 3
- 4
.my-handle {
cursor: move;
cursor: -webkit-grabbing;
}
- 1
- 2
- 3
- 4
filter option
Sortable.create(list, {
filter: ".js-remove, .js-edit",
onFilter: function (evt) {
var item = evt.item,
ctrl = evt.target;
if (Sortable.utils.is(ctrl, ".js-remove")) { // Click on remove button
item.parentNode.removeChild(item); // remove sortable item
}
else if (Sortable.utils.is(ctrl, ".js-edit")) { // Click on edit link
// ...
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
ghostClass option
Class name for the drop placeholder (default sortable-ghost).
Demo: https://jsbin.com/henuyiw/edit?css,js,output
.ghost {
opacity: 0.4;
}
- 1
- 2
- 3
Sortable.create(list, {
ghostClass: "ghost"
});
- 1
- 2
- 3
chosenClass option
Class name for the chosen item (default sortable-chosen).
Demo: https://jsbin.com/hoqufox/edit?css,js,output
.chosen {
color: #fff;
background-color: #c00;
}
- 1
- 2
- 3
- 4
Sortable.create(list, {
delay: 500,
chosenClass: "chosen"
});
- 1
- 2
- 3
- 4
forceFallback option
If set to true, the Fallback for non HTML5 Browser will be used, even if we are using an HTML5 Browser.
This gives us the possibility to test the behaviour for older Browsers even in newer Browser, or make the Drag 'n Drop feel more consistent between Desktop , Mobile and old Browsers.
On top of that, the Fallback always generates a copy of that DOM Element and appends the class fallbackClass defined in the options. This behaviour controls the look of this ‘dragged’ Element.
Demo: https://jsbin.com/sibiput/edit?html,css,js,output
fallbackTolerance option
Emulates the native drag threshold. Specify in pixels how far the mouse should move before it’s considered as a drag.
Useful if the items are also clickable like in a list of links.
When the user clicks inside a sortable element, it’s not uncommon for your hand to move a little between the time you press and the time you release.
Dragging only starts if you move the pointer past a certain tolerance, so that you don’t accidentally start dragging every time you click.
3 to 5 are probably good values.
dragoverBubble option
If set to true, the dragover event will bubble to parent sortables. Works on both fallback and native dragover event.
By default, it is false, but Sortable will only stop bubbling the event once the element has been inserted into a parent Sortable, or can be inserted into a parent Sortable, but isn’t at that specific time (due to animation, etc).
Since 1.8.0, you will probably want to leave this option as false. Before 1.8.0, it may need to be true for nested sortables to work.
removeCloneOnHide option
If set to false, the clone is hidden by having it’s CSS display property set to none.
By default, this option is true, meaning Sortable will remove the cloned element from the DOM when it is supposed to be hidden.
emptyInsertThreshold option
The distance (in pixels) the mouse must be from an empty sortable while dragging for the drag element to be inserted into that sortable. Defaults to 5. Set to 0 to disable this feature.
Demo: https://jsbin.com/becavoj/edit?js,output
An alternative to this option would be to set a padding on your list when it is empty.
For example:
ul:empty {
padding-bottom: 20px;
}
- 1
- 2
- 3
Warning: For :empty to work, it must have no node inside (even text one).
Demo:
https://jsbin.com/yunakeg/edit?html,css,js,output
Event object (demo)
- to:
HTMLElement— list, in which moved element - from:
HTMLElement— previous list - item:
HTMLElement— dragged element - clone:
HTMLElement - oldIndex:
Number|undefined— old index within parent - newIndex:
Number|undefined— new index within parent - oldDraggableIndex:
Number|undefined— old index within parent, only counting draggable elements - newDraggableIndex:
Number|undefined— new index within parent, only counting draggable elements - pullMode:
String|Boolean|undefined— Pull mode if dragging into another sortable ("clone",true, orfalse), otherwise undefined
move event object
- to:
HTMLElement - from:
HTMLElement - dragged:
HTMLElement - draggedRect:
DOMRect - related:
HTMLElement— element on which have guided - relatedRect:
DOMRect - willInsertAfter:
Boolean—trueif will element be inserted after target (orfalseif before)
Methods
option(name:String[, value:*]):*
Get or set the option.
closest(el:HTMLElement[, selector:String]):HTMLElement|null
For each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree.
toArray():String[]
Serializes the sortable’s item data-id’s (dataIdAttr option) into an array of string.
sort(order:String[], useAnimation:Boolean)
Sorts the elements according to the array.
var order = sortable.toArray();
sortable.sort(order.reverse(), true); // apply
- 1
- 2
save()
Save the current sorting (see store)
destroy()
Removes the sortable functionality completely.
Store
Saving and restoring of the sort.
<ul>
<li data-id="1">order</li>
<li data-id="2">save</li>
<li data-id="3">restore</li>
</ul>
- 1
- 2
- 3
- 4
- 5
Sortable.create(el, { group: "localStorage-example", store: { /** * Get the order of elements. Called once during initialization. * @param {Sortable} sortable * @returns {Array} */ get: function (sortable) { var order = localStorage.getItem(sortable.options.group.name); return order ? order.split('|') : []; }, /** * Save the order of elements. Called onEnd (when the item is dropped). * @param {Sortable} sortable */ set: function (sortable) { var order = sortable.toArray(); localStorage.setItem(sortable.options.group.name, order.join('|')); } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
Bootstrap
Demo: https://jsbin.com/visimub/edit?html,js,output
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/> <!-- Latest Sortable --> <script src="http://SortableJS.github.io/Sortable/Sortable.js"></script> <!-- Simple List --> <ul id="simpleList" class="list-group"> <li class="list-group-item">This is <a href="http://SortableJS.github.io/Sortable/">Sortable</a></li> <li class="list-group-item">It works with Bootstrap...</li> <li class="list-group-item">...out of the box.</li> <li class="list-group-item">It has support for touch devices.</li> <li class="list-group-item">Just drag some elements around.</li> </ul> <script> // Simple list Sortable.create(simpleList, { /* options */ }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
Static methods & properties
Sortable.create(el:HTMLElement[, options:Object]):Sortable
Create new instance.
Sortable.active:Sortable
The active Sortable instance.
Sortable.dragged:HTMLElement
The element being dragged.
Sortable.ghost:HTMLElement
The ghost element.
Sortable.clone:HTMLElement
The clone element.
Sortable.get(element:HTMLElement):Sortable
Get the Sortable instance on an element.
Sortable.mount(plugin:...SortablePlugin|SortablePlugin[])
Mounts a plugin to Sortable.
Sortable.utils
- on(el
:HTMLElement, event:String, fn:Function) — attach an event handler function - off(el
:HTMLElement, event:String, fn:Function) — remove an event handler - css(el
:HTMLElement):Object— get the values of all the CSS properties - css(el
:HTMLElement, prop:String):Mixed— get the value of style properties - css(el
:HTMLElement, prop:String, value:String) — set one CSS properties - css(el
:HTMLElement, props:Object) — set more CSS properties - find(ctx
:HTMLElement, tagName:String[, iterator:Function]):Array— get elements by tag name - bind(ctx
:Mixed, fn:Function):Function— Takes a function and returns a new one that will always have a particular context - is(el
:HTMLElement, selector:String):Boolean— check the current matched set of elements against a selector - closest(el
:HTMLElement, selector:String[, ctx:HTMLElement]):HTMLElement|Null— for each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree - clone(el
:HTMLElement):HTMLElement— create a deep copy of the set of matched elements - toggleClass(el
:HTMLElement, name:String, state:Boolean) — add or remove one classes from each element - detectDirection(el
:HTMLElement):String— automatically detect the direction of the element as either'vertical'or'horizontal'
Plugins
Extra Plugins (included in complete versions)
Default Plugins (included in default versions)
CDN
<!-- jsDelivr :: Sortable :: Latest (https://www.jsdelivr.com/package/npm/sortablejs) -->
<script src="https://cdn.jsdelivr.net/npm/sortablejs@latest/Sortable.min.js"></script>
- 1
- 2
Contributing (Issue/PR)
Please, read this.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
MIT LICENSE
Permission is hereby granted, free of charge, to any person obtaining
a copy of this software and associated documentation files (the
“Software”), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- 1



