- 1Unknown host mirrors.opencas.cn You may need to adjust the proxy settings in Gradle 解决办法_unknown host 'mirrors.opencas.cn'. you may need to
- 2python open函数关于w+ r+ 读写操作的理解
- 3HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法_harmonyos应用内不显示包名
- 4(Git)git clone报错——SSL certificate problem: self signed certificate_git clone ssl certificate problem
- 5IDC机房常见事项以及Centos8安装_r730安装centos8
- 6【数据库入门到精通】mysql的存储过程实战_mysql存储过程实战
- 7Java反射获取Android系统属性值_android获取ro.product.model
- 8Gradle sync failed “read time out“_gradle sync failed: read timed out
- 9Python杂俎 —— PyCharm安装部署全过程记录
- 10获取串口缓冲内有多少数据
TIKZ画FJSP中的甘特图-Trans必备_fjsp怎么复现甘特图
赞
踩
TIZK是latex的一个包,可以结合latex的排版画出漂亮的图片。在投稿高质量期刊时,亮眼的图可以让审稿人赏心悦目,图文并茂,给审稿人和编辑留下好的印象。本文将介绍如何用TIKZ包画出FJSP中漂亮的甘特图,为算法描述时增添一分光彩。
有任何关于车间调度的问题欢迎交流 liruicug@163.com
环境
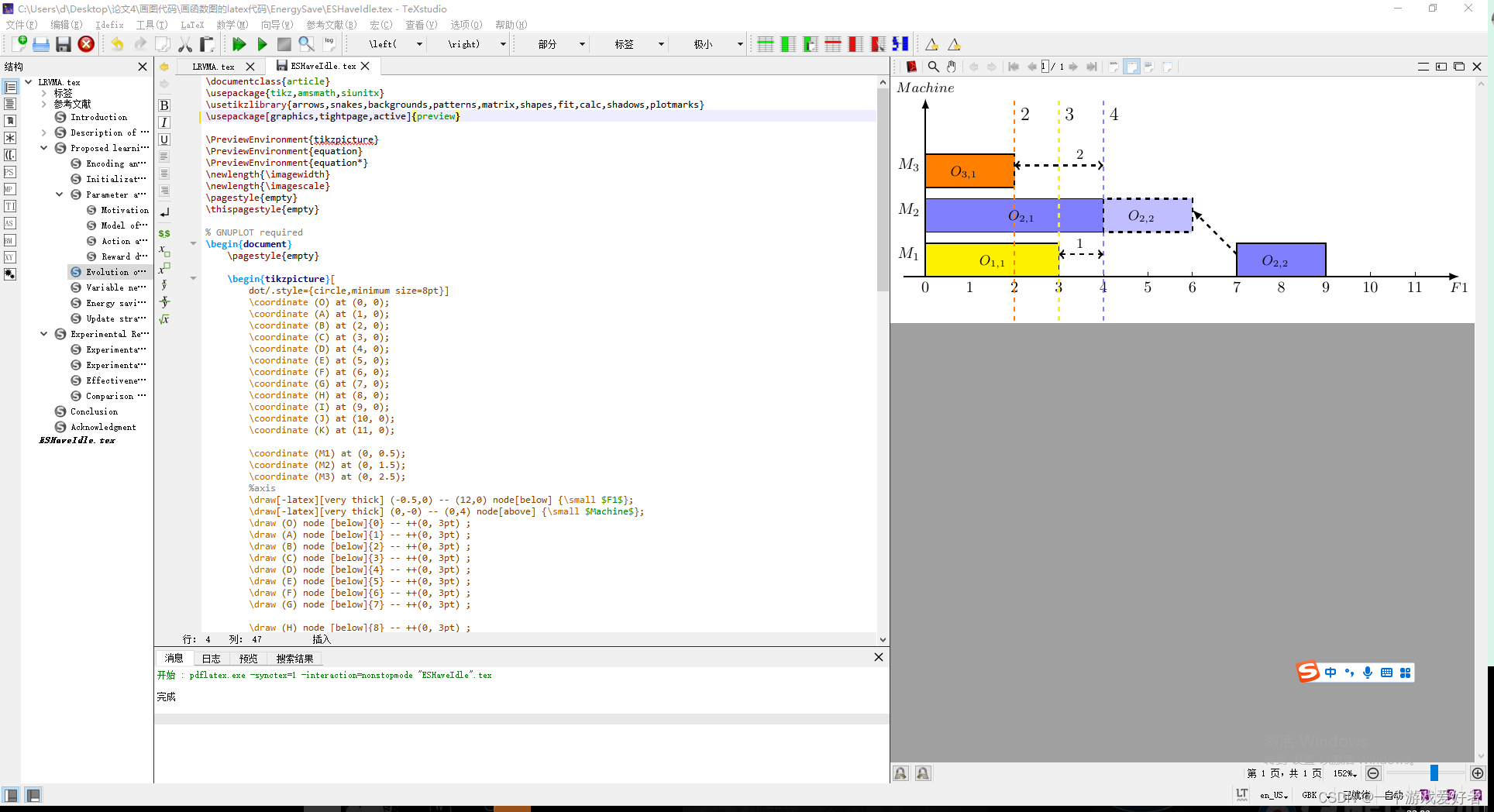
本人使用的是Texstuido 安装之前要按照texlive,安装教程就不多赘述,网上都有教程。截图如下:

头文件
\documentclass{article}
\usepackage{tikz,amsmath,siunitx}
\usetikzlibrary{arrows,snakes,backgrounds,patterns,matrix,shapes,fit,calc,shadows,plotmarks}
\usepackage[graphics,tightpage,active]{preview}
\PreviewEnvironment{tikzpicture}
\PreviewEnvironment{equation}
\PreviewEnvironment{equation*}
\newlength{\imagewidth}
\newlength{\imagescale}
\pagestyle{empty}
\thispagestyle{empty}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
画坐标轴和标注刻度
首先必须要用变量名 表示坐标轴上的每个点位。其次需要用 \draw命令画出坐标轴。[-latex]表示单向箭头,[<->]表示双向箭头, [very thick] 修饰表示线段的宽度, (-0.5,0) – (12,0)表示从起点到终点的端点坐标。node关键字表示文字注释,[above] ,[below]表示文字的方位。方括号里面还可以填其他的参数, {\small $F1$}表示 \small表示 字体大小控制 $F1$ 表示latex内容,加上$表示斜体和公式环境。同样的,在\draw (O) node [below]{0} – ++(0, 3pt) ;这句话中 – ++ 表示在坐标轴上表上刻度。后面的(0, 3pt) 3pt表示刻度的长度为3pt, -3pt则刻度会标在坐标轴下面的位置。
每一句话都需要用英文分号结尾。和写代码是一样的
对于线段的控制可以自行百度。
\coordinate (O) at (0, 0); \coordinate (A) at (1, 0); \coordinate (B) at (2, 0); \coordinate (C) at (3, 0); \coordinate (D) at (4, 0); \coordinate (E) at (5, 0); \coordinate (F) at (6, 0); \coordinate (G) at (7, 0); \coordinate (H) at (8, 0); \coordinate (I) at (9, 0); \coordinate (J) at (10, 0); \coordinate (K) at (11, 0); \coordinate (M1) at (0, 0.5); \coordinate (M2) at (0, 1.5); \coordinate (M3) at (0, 2.5); %axis \draw[-latex][very thick] (-0.5,0) -- (12,0) node[below] {\small $F1$}; \draw[-latex][very thick] (0,-0) -- (0,4) node[above] {\small $Machine$}; \draw (O) node [below]{0} -- ++(0, 3pt) ; \draw (A) node [below]{1} -- ++(0, 3pt) ; \draw (B) node [below]{2} -- ++(0, 3pt) ; \draw (C) node [below]{3} -- ++(0, 3pt) ; \draw (D) node [below]{4} -- ++(0, 3pt) ; \draw (E) node [below]{5} -- ++(0, 3pt) ; \draw (F) node [below]{6} -- ++(0, 3pt) ; \draw (G) node [below]{7} -- ++(0, 3pt) ; \draw (H) node [below]{8} -- ++(0, 3pt) ; \draw (I) node [below]{9} -- ++(0, 3pt) ; \draw (J) node [below]{10} -- ++(0, 3pt) ; \draw (K) node [below]{11} -- ++(0, 3pt) ; \draw (M1) node [left]{$M_1$} -- ++(0, 3pt) ; \draw (M2) node [left]{$M_2$} -- ++(0, 3pt) ; \draw (M3) node [left]{$M_3$} -- ++(0, 3pt) ;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
画带颜色的长方形
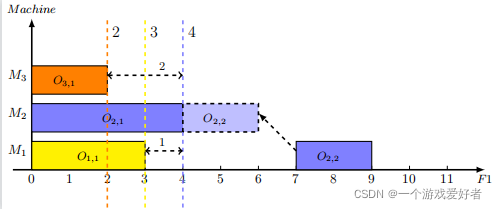
在FJSP问题中,方块表示一个工件,方块的左边表示开始时间,右边表示结束时间,方块的长度表示加工时间。一般在甘特图中用长方体表示一个工序。特殊的fuzzy FJSP除外。
用\fill命令表示填充一个区域。\filldraw表示又填充有画图形。 [fill= yellow]表示填充的颜色,[fill = blue!50] !50表示控制颜色的深浅。(0,0) rectangle (3,0.75) 表示 横坐标 从 0-3画长为3的 长边, 纵坐标从0-0.75画长度为0.75的 宽边。 (0,0) 是矩形的起点。node[left, black, xshift=-30pt, yshift = -12pt] {\small $O_{1,1}$}; 表示在右上角终点(3,0.75)的位置的左边,向x轴左偏移-30pt, 向y轴下偏移-12pt 标注 $O_{1,1}$ 工序
\filldraw[fill = yellow][thick] (0,0) rectangle (3,0.75) node[left, black, xshift=-30pt, yshift = -12pt] {\small $O_{1,1}$};
\filldraw[fill = blue!50][thick] (0,1) rectangle (4,1.75) node[left, black, xshift=-40pt, yshift = -12pt] {\small $O_{2,1}$}; % 4表示长度 1.28 表示从 1到 1.25 之间画高 green!30表示颜色深浅 0,1表示起点左下角, 0-4表示长 1-1.75表示宽
\filldraw[fill = orange][thick] (0,2) rectangle (2,2.75) node[left, black, xshift=-20pt, yshift = -12pt] {\small $O_{3,1}$};
- 1
- 2
- 3
- 4
- 5
画 虚线
在draw的参数框里面加入[dashed],在这里标注虚线是为了表示在后续工序安排机器时,前面已经安排好序列的机器的结束时间。如果当前机器的结束时间,大于我加入的工序的上一个工序的完工时间,则说明当前机器不会出现等待时间。
\draw[color=orange ][very thick][dashed] (2,-1) -- (2,4) node[right,color=black,yshift = -10pt]{\large 2};
\draw[color=blue!50 ][very thick][dashed] (4,-1) -- (4,4) node[right,color=black,yshift = -10pt]{\large 4};
\draw[color=yellow][very thick][dashed] (3,-1) -- (3,4) node[right,color=black,yshift = -10pt]{\large 3};
\draw[<->][color=black][very thick][dashed](3,0.5)--(4,0.5) node[above, black, xshift=-15pt] {\small 1};
\draw[<->][color=black][very thick][dashed](2,2.5)--(4,2.5) node[above, black, xshift=-15pt] {\small 2};
- 1
- 2
- 3
- 4
- 5
完整代码
\documentclass{article} \usepackage{tikz,amsmath,siunitx} \usetikzlibrary{arrows,snakes,backgrounds,patterns,matrix,shapes,fit,calc,shadows,plotmarks} \usepackage[graphics,tightpage,active]{preview} \PreviewEnvironment{tikzpicture} \PreviewEnvironment{equation} \PreviewEnvironment{equation*} \newlength{\imagewidth} \newlength{\imagescale} \pagestyle{empty} \thispagestyle{empty} % GNUPLOT required \begin{document} \pagestyle{empty} \begin{tikzpicture}[ dot/.style={circle,minimum size=8pt}] \coordinate (O) at (0, 0); \coordinate (A) at (1, 0); \coordinate (B) at (2, 0); \coordinate (C) at (3, 0); \coordinate (D) at (4, 0); \coordinate (E) at (5, 0); \coordinate (F) at (6, 0); \coordinate (G) at (7, 0); \coordinate (H) at (8, 0); \coordinate (I) at (9, 0); \coordinate (J) at (10, 0); \coordinate (K) at (11, 0); \coordinate (M1) at (0, 0.5); \coordinate (M2) at (0, 1.5); \coordinate (M3) at (0, 2.5); %axis \draw[-latex][very thick] (-0.5,0) -- (12,0) node[below] {\small $F1$}; \draw[-latex][very thick] (0,-0) -- (0,4) node[above] {\small $Machine$}; \draw (O) node [below]{0} -- ++(0, 3pt) ; \draw (A) node [below]{1} -- ++(0,3pt) ; \draw (B) node [below]{2} -- ++(0, 3pt) ; \draw (C) node [below]{3} -- ++(0, 3pt) ; \draw (D) node [below]{4} -- ++(0, 3pt) ; \draw (E) node [below]{5} -- ++(0, 3pt) ; \draw (F) node [below]{6} -- ++(0, 3pt) ; \draw (G) node [below]{7} -- ++(0, 3pt) ; \draw (H) node [below]{8} -- ++(0, 3pt) ; \draw (I) node [below]{9} -- ++(0, 3pt) ; \draw (J) node [below]{10} -- ++(0, 3pt) ; \draw (K) node [below]{11} -- ++(0, 3pt) ; \draw (M1) node [left]{$M_1$} -- ++(0, 3pt) ; \draw (M2) node [left]{$M_2$} -- ++(0, 3pt) ; \draw (M3) node [left]{$M_3$} -- ++(0, 3pt) ; \filldraw[fill = yellow][thick] (0,0) rectangle (3,0.75) node[left, black, xshift=-30pt, yshift = -12pt] {\small $O_{1,1}$}; \filldraw[fill = blue!50][thick] (0,1) rectangle (4,1.75) node[left, black, xshift=-40pt, yshift = -12pt] {\small $O_{2,1}$}; % 4表示长度 1.28 表示从 1到 1.25 之间画高 green!30表示颜色深浅 0,1表示起点左下角, 0-4表示长 1-1.75表示宽 \filldraw[fill = orange][thick] (0,2) rectangle (2,2.75) node[left, black, xshift=-20pt, yshift = -12pt] {\small $O_{3,1}$}; \draw[color=orange ][very thick][dashed] (2,-1) -- (2,4) node[right,color=black,yshift = -10pt]{\large 2}; \draw[color=blue!50 ][very thick][dashed] (4,-1) -- (4,4) node[right,color=black,yshift = -10pt]{\large 4}; \draw[color=yellow][very thick][dashed] (3,-1) -- (3,4) node[right,color=black,yshift = -10pt]{\large 3}; \draw[<->][color=black][very thick][dashed](3,0.5)--(4,0.5) node[above, black, xshift=-15pt] {\small 1}; \draw[<->][color=black][very thick][dashed](2,2.5)--(4,2.5) node[above, black, xshift=-15pt] {\small 2}; \filldraw[fill = blue!50][thick] (7,0) rectangle (9,0.75) node[left, black, xshift=-20pt, yshift = -12pt] {\small $O_{2,2}$}; \filldraw[fill = blue!25][very thick][dashed](4,1) rectangle (6,1.75) node[left, black, xshift=-20pt, yshift = -12pt] {\small $O_{2,2}$}; \draw[-latex][color=black][very thick][dashed](7,0.5)--(6,1.5); \end{tikzpicture} \end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
效果图

区域填充(补充知识)
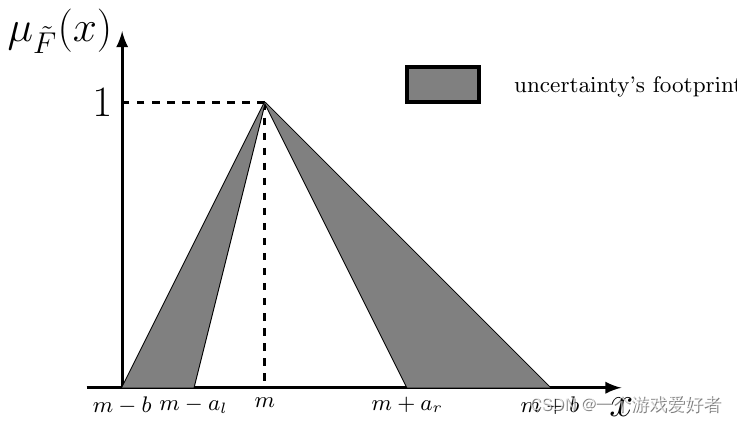
比方说,我想在一个三角形区域内填充上灰色。那么我需要按顺序,无论是顺时针还是逆时针。按顺序的标出每个端点的位置例如 (2,4) – (0,0) – (1,0) 表示从(2,4) 到(0,0)到 (1,0) 的三角形。如果是四边形,五边形。也需要按顺序标出端点。
\fill[gray](2,4) -- (0,0) -- (1,0);
- 1
完整代码
\documentclass{article} \usepackage{tikz,amsmath,siunitx} \usetikzlibrary{arrows,snakes,backgrounds,patterns,matrix,shapes,fit,calc,shadows,plotmarks} \usepackage[graphics,tightpage,active]{preview} \PreviewEnvironment{tikzpicture} \PreviewEnvironment{equation} \PreviewEnvironment{equation*} \newlength{\imagewidth} \newlength{\imagescale} \pagestyle{empty} \thispagestyle{empty} % GNUPLOT required \begin{document} \pagestyle{empty} \begin{tikzpicture}[ dot/.style={circle,minimum size=8pt}] %axis \draw[-latex][very thick] (-0.5,0) -- (7,0) node[below] {\LARGE $x$}; \draw[-latex][very thick] (0,-0) -- (0,5) node[left] {\LARGE $\mu_{\tilde{F}}(x)$}; %TFN \draw[thick] (2,4) -- (0,0)node[below] {\small $m-b$}; \draw[thick] (2,4) -- (1,0)node[below] {\small $m-a_l$}; \draw[thick] (2,4) -- (4,0)node[below] {\small $m+a_r$}; \draw[thick] (2,4) -- (6,0) node[below] {\small $m+b$}; \draw[dashed][very thick] (2,4) -- (2,0) node[below] {\small $m$}; \draw[dashed][very thick] (2,4) -- (0,4) node[left] {\LARGE $1$}; \fill[gray](2,4) -- (0,0) -- (1,0); \fill[gray](2,4) -- (4,0) -- (6,0); \filldraw[fill = gray][ultra thick] (4,4) rectangle (5,4.5) node[right, black, xshift = 10pt, yshift = -8pt, opacity=1] {\small uncertainty's footprint}; \end{tikzpicture} \end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
效果图