热门标签
热门文章
- 1电脑整蛊关机html代码,恶搞关机的脚本小程序 -电脑资料
- 2markdown编辑数学公式整理_markdown 估计
- 3HTML简单音乐播放器_html音乐播放器代码
- 4正则表达式Pattern.DOTALL、(?s)、Pattern.MULTILINE、(?m)、后向引用$1,去除单行注释、去除多行注释、去除空行
- 5android百度导航实现,Android 集成百度地图实现设备定位
- 6[Linux 驱动] -- Linux USB 驱动开发(三)---- 编写USB驱动程序_usb_class_driver
- 7卫星时钟服务器、NTP时钟服务器、GPS北斗网络时钟系统
- 8Mac用户如何安装并配置eclipse,如何使用eclipse_mac. eclipse 怎么添加到应用列表
- 9html+css notes (ongoing 20/4/12)_ongoing超突变
- 10Android 正则表达式,Pattern,Matcher基本使用
当前位置: article > 正文
CSS3实现曲线阴影和翘边阴影_css3 曲线块
作者:2023面试高手 | 2024-03-18 23:23:04
赞
踩
css3 曲线块
预备知识
- DIV+CSS基础
- 圆角:
border-radius - 2D变换:
transform:skew && rotate - 伪类:
:before和:after
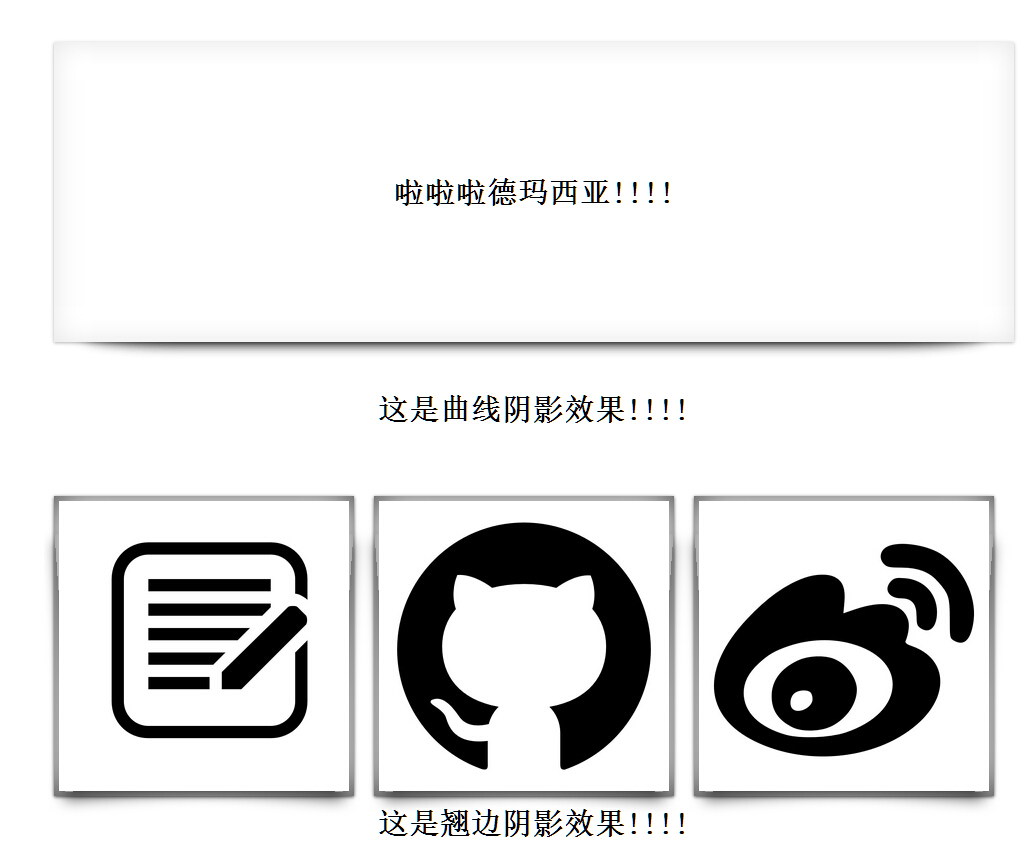
效果图

HTML结构代码很简单,CSS内含注释,图片小伙伴们自己替换哈!
HTML
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS3实现曲线阴影和翘边阴影</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div class="wrap effect">
<h1>啦啦啦德玛西亚!!!!</h1>
</div>
<p>这是曲线阴影效果!!!!</p>
<ul class="box">
<li><img src="img/iconfont-blog.jpg" alt="测试图片">- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/266124
推荐阅读
- 效果总览盒子阴影基本样式 [详细] -->
赞
踩
相关标签


