- 1抹机王怎么一键新机_ir新机工具箱手机版下载-ir新机抹机王盒子v5.6.6 免登陆版-007游戏网...
- 2实现 Android 前置摄像头自拍镜像功能_android 摄像头预览镜像
- 3如何使用机器学习构建自己的推荐系统?
- 4机器人介绍、应用、前景_极智嘉行为树
- 5axios的安装和引用
- 6【已解决】pycharm突然双击无法打开,重启电脑也不管用_pycharm打开不了
- 7中专学计算机可以转大专卫校吗,卫校属于什么学历中专还是大专
- 8Linux下Anaconda3安装及使用教程_linux anaconda jieba
- 9CentOS7 配置sendmial + PHP mail函数发送邮件_sendmail php centos7
- 10华为手机安卓9以上获取系统多语言出错的解决方案_emui locale.getdefault().language
uni-app创建并运行微信小程序项目_uniapp运行微信小程序
赞
踩
今天分享一下我在uni-app创建并运行微信小程序项目时遇到的问题和解决办法,分两步给大家说明,第一步是没有任何报错下的流程,第二部是遇到的问题和解决办法;
一、正常情况(无报错)下的流程:
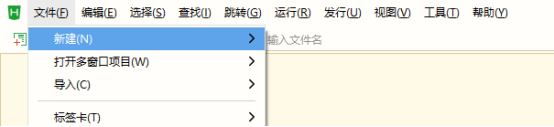
1、打开HBuilder X,点击文件,选择新建一个项目


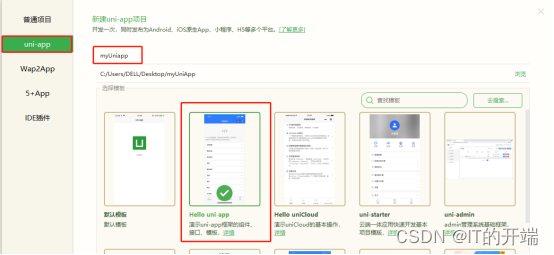
创建成功后选中项目

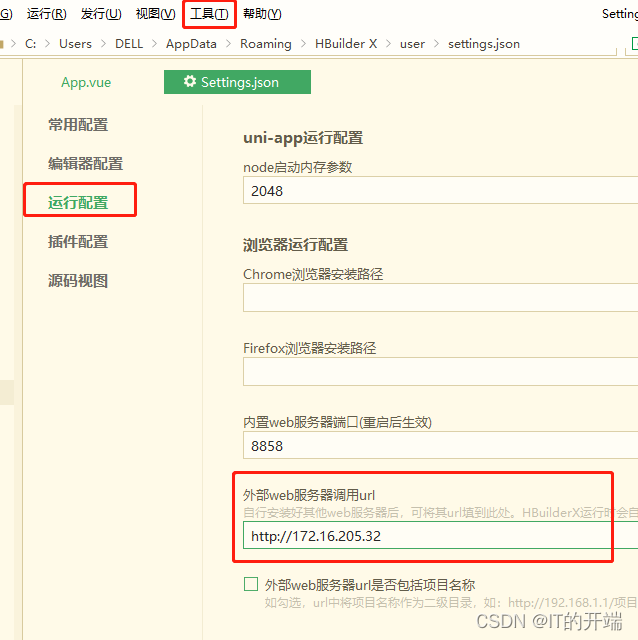
2、点击HBuilder X菜单栏工具下面的 设置,然后在运行配置里面设置微信开发者工具的安装路径

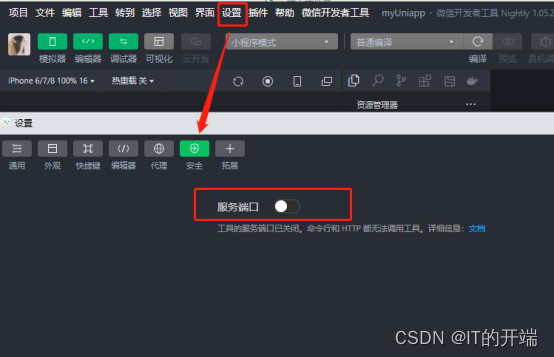
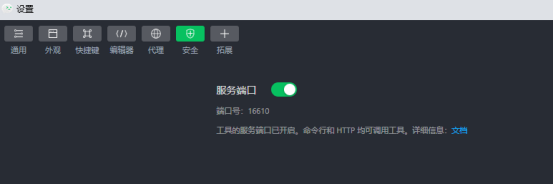
3、在微信开发者工具中,点击 设置 下面的 安全设置,然后开启服务端口


4、最后在HBuilder X运行配置中填写web服务调用URL(本地IP+端口号),可查看如何查看电脑ip和端口
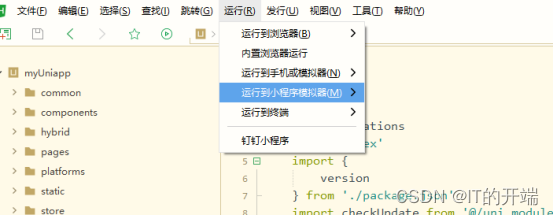
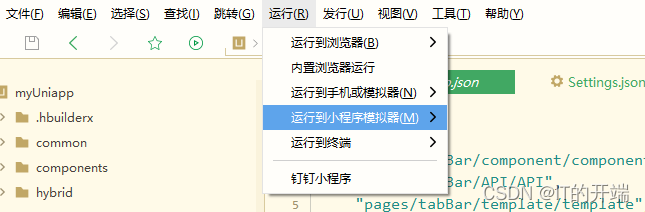
5、然后在HBuilder X点击运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可正确运行

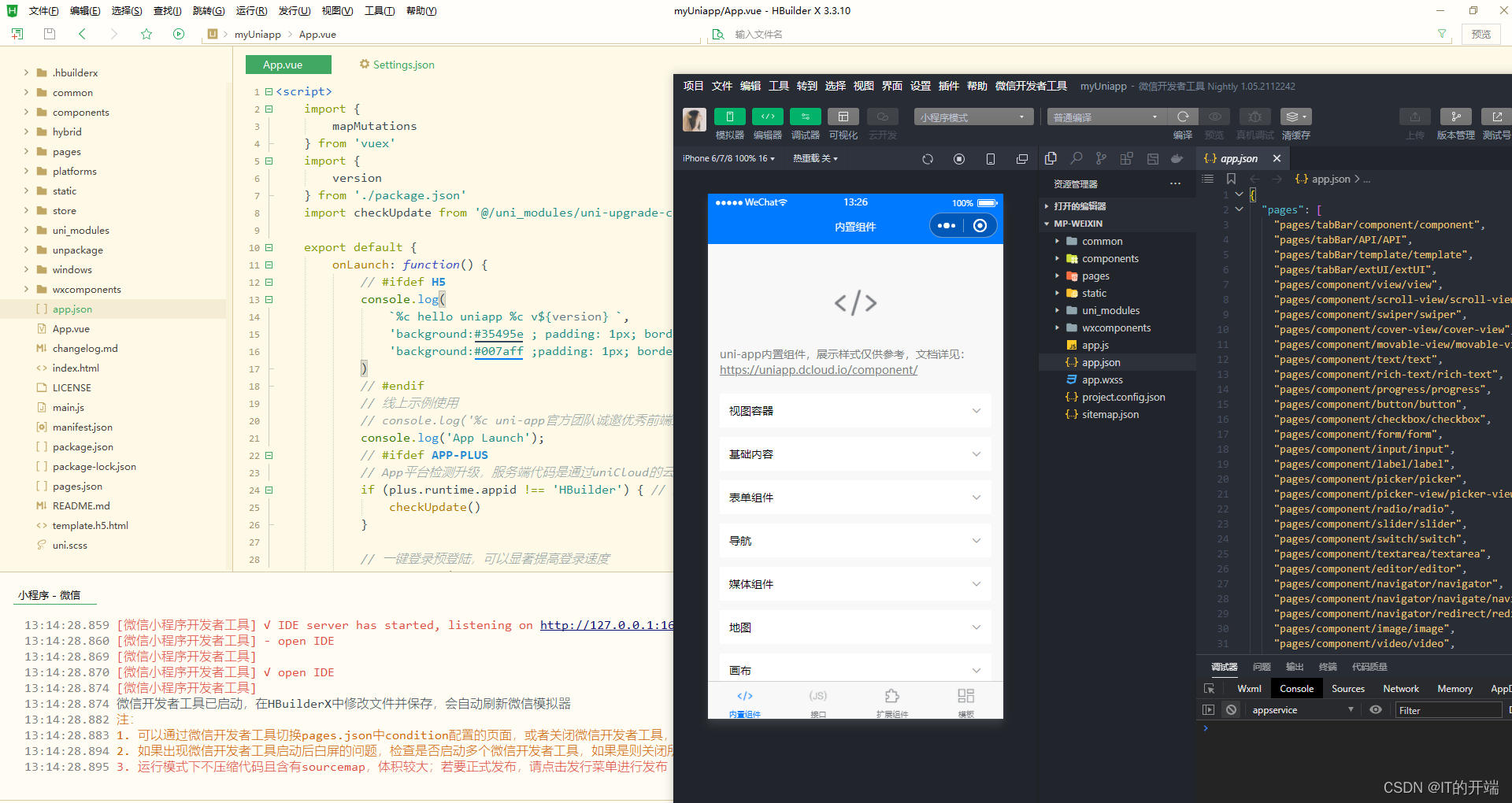
运行成功!!!

二、有报错情况下的流程
1、第一次运行时提示缺少sass插件
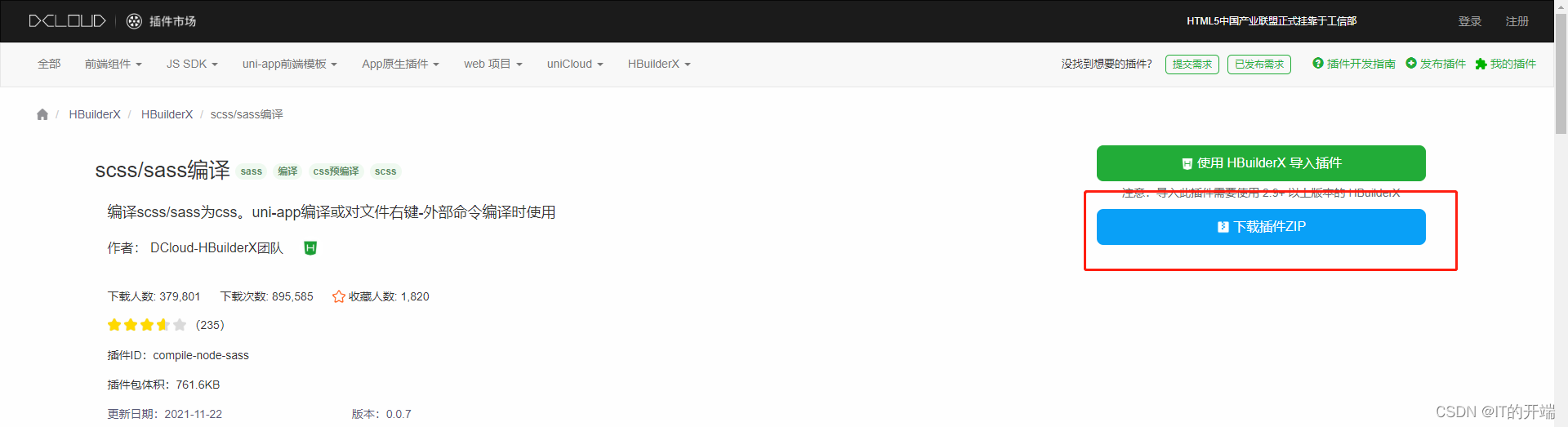
解决办法:https://ext.dcloud.net.cn/plugin?id=2046 下载sass插件

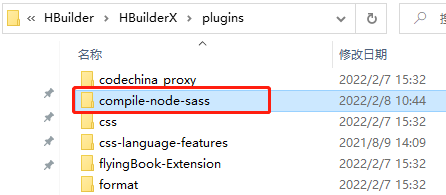
下载后,将zip包解压到HBuilderX plugins目录。(注意:解压后,目录名必须为compile-node-sass)

试了半天这个办法在我这不生效,只能再试试另一种办法了!
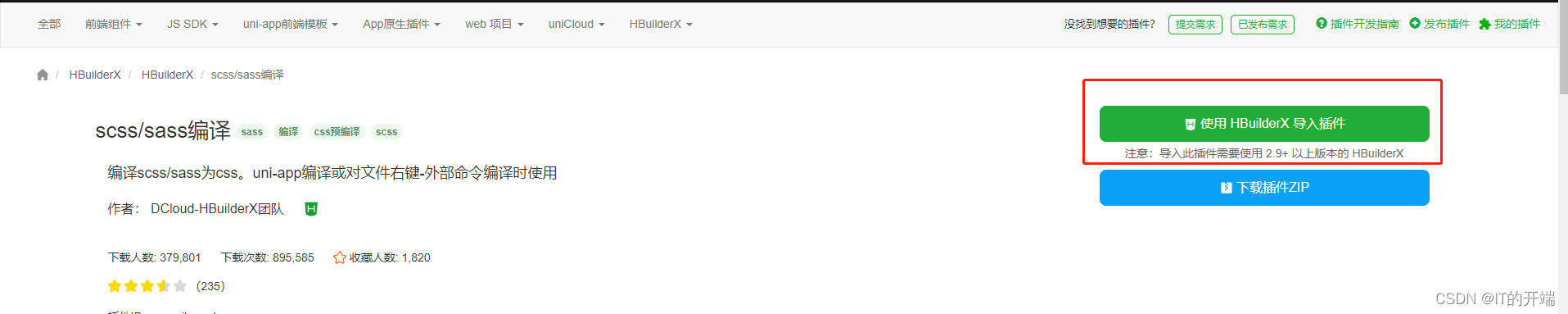
因为我的HBuilder X版本较高所以可以使用插件导入

等导入成功之后需要重启HBuilder X,然后重新运行项目;
在我认为要成功的时候又报错了,真的很头疼~

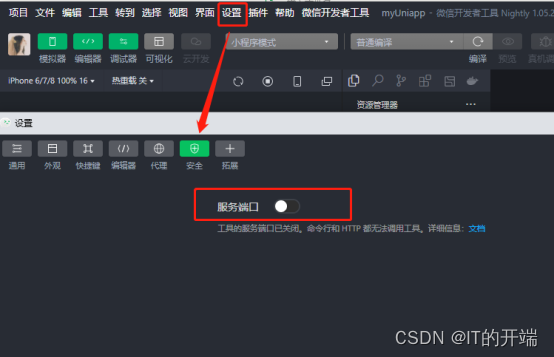
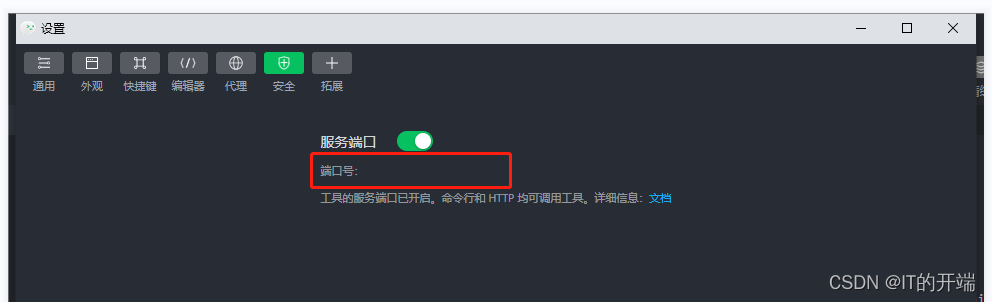
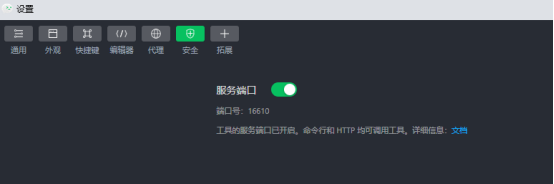
2、提示说是服务端口关闭,根据提示去打开服务端口

打开服务端口之后端口号为空,百度上找了半天别人的都有端口号,就我的没有,很纳闷,唉ε=(´ο`*)));接着想办法呗还能怎么着呢

我查了半天有说是端口号被占用了的,我就试着自己改了一下端口号,最后还是没有什么用;
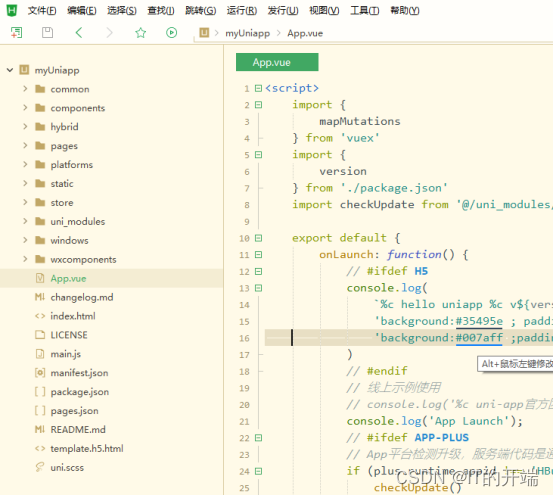
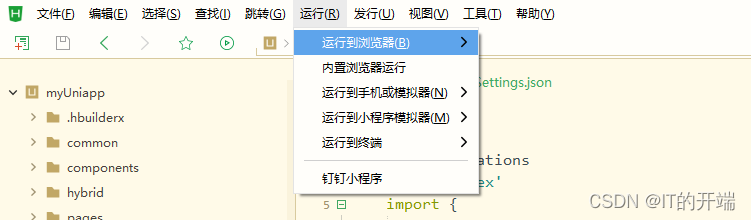
我在微信开发工具中看了一眼控制台,说是没有app.json文件,我说要不先解决这个,说不准那个就好了呢,然后查了半天资料说是app.josn文件在uniapp运行时会自动生成,我就运行到浏览器随便运行了一下

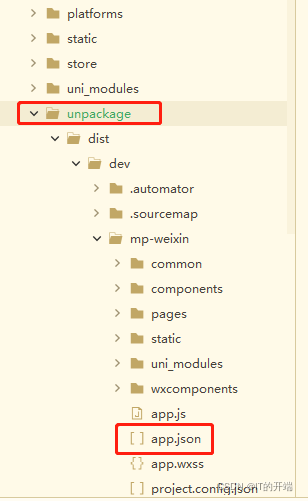
然后生成一个unpackage文件,在mp-weixin文件夹中有一个app.josn文件;

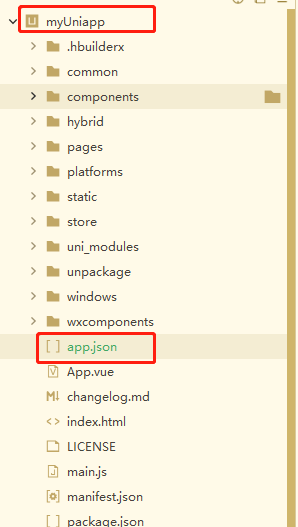
然后将这个app.josn文件复制到外部文件中

然后重新运行到小程序模拟器,

然后再打开微信开发工具中的服务端口,端口号就有了

以上就是我在创建uni-app项目中遇到的问题和解决办法,感谢大家的观看,有什么问题可以留言交流!!!


