热门标签
热门文章
- 1【网站项目】医院门诊挂号系统
- 2chatgpt赋能python:利用Python进行数据预处理
- 3全志行车记录仪里面FireEyepublic.apk反编译的分析(三)——TTS语音播报_全志 tts
- 4神经网络之BERT深度剖析_bert网络结构
- 5[套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)
- 610 种机器学习算法的要点(附 Python 和 R 代码)_r语言多种机器学习算法建立模型学习代码
- 7【AIGC调研系列】AI辅助药物研发的案例调研
- 8力扣大厂热门面试算法题 27-29
- 9网安学习-CTF夺旗_ikunctf
- 10uniapp 上拉加载更多_uniappjiazaigengduo
当前位置: article > 正文
鸿蒙应用开发语言_鸿蒙2.0!用 JavaScript 开发鸿蒙应用
作者:2023面试高手 | 2024-03-23 18:53:03
赞
踩
harmonyos 2.0开发语言 html

华为2020开发者大会召开在即。
本来华为的开发者大会,我都很少关注,可是所有人关心的鸿蒙操作系统,都会在发布会上放出消息。今年也不例外。这一次,鸿蒙将会在开发者大会上,发布 鸿蒙2.0。
去年虽然发布了鸿蒙操作系统,但是并没有放出任何开发文档,导致鸿蒙系统在很长一段时间都被喷得很惨,甚至大家一致认为这是一个骗局,好在今年这一现象得到了改观。在 CSDN 社区里,有了鸿蒙应用的开发介绍。这也是我作为一个大前端开发者最关注的东西,鸿蒙应用到底使用的什么语言开发应用?

读了文档之后,我发现了一个值得所有前端小伙伴们开心的事情,鸿蒙应用的技术栈是JavaScript + HTML + css

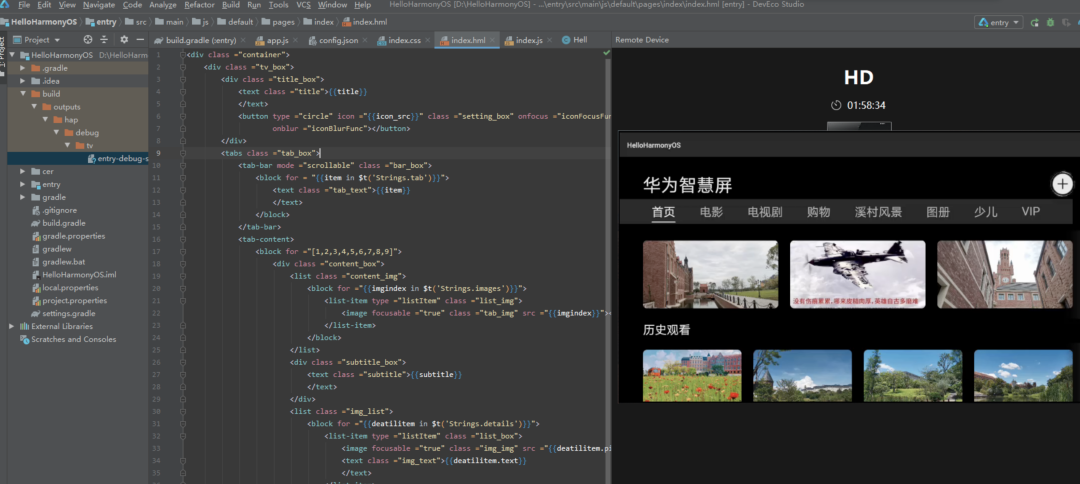
例如开发一个这样的界面

部分代码如下:
<todo-header title="今日" type="" @add-event="toAddEvent('today')">todo-header><list-item id="item{{$item.id}}" for="{{todolist}}" class="tag-list-item" clickeffect="false"> <todo-list todo="{{$item}}" todos="{{todolist}}" index="{{$idx}}">todo-list>list-item>// 完成任务completeEvent(clicked) { var key = clicked.detail.key; if (!(key['type'] == 'click' || key[0].code == 22)) { return; } var lists = clicked.detail.lists; var eid = clicked.detail.id; /*完成事项的动画*/ for (var i in lists) { if (lists[i].id == eid) { if (lists[i].checkbtn == "/common/done.png") { lists[i].checkbtn = "/common/checkbutton.png"; lists[i].showtag = ''; lists[i].color = 'text-default'; lists[i].lineclz = false; } else { lists[i].checkbtn = "/common/done.png"; lists[i].showtag = 'hide'; lists[i].color = 'text-gray'; lists[i].lineclz = true; } break; } } this.updateStorage(); },完整的开发体验,还需要进一步上手尝试了之后才能跟大家分享。
在文档中提到的开发工具 IDE,是一个全新的工具,名叫「DevEco Studio」赶紧去搜索了一下,发现果然有这个东西,并且已经在9月1号放出了内测申请。我刚提交了申请,还没办法上手直接搞鸿蒙应用,还要再等等。

发布会今天就会召开,关于华为鸿蒙生态的各种最新资讯,大家可以持续关注。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/296962
推荐阅读
<... 赞
踩
相关标签


