- 1Spring Boot+Redis+自定义Annotation实现接口自动幂等_autoidempotencecheck注解
- 2哈工大计算机报深圳还是本部,想报考哈工大深圳校区,与本部相比有没有优势,实力如何?...
- 3解决虚拟机与宿主机不在同一个网段中,不能相互ping通的问题_虚拟机网络跟宿主机不在一个网段
- 4怎样在python中提取html源代码中的内容(去掉标签后的纯网页的内容) python如何获取需登录会员后复制文字的部分网页内容_如何根据源代码读取html 文件中的内容
- 5NLP之中文自然语言处理工具库:SnowNLP(情感分析/分词/自动摘要)_snownlp情感分析
- 62023 - 2024 python 最新 毕业设计 选题推荐_python毕业设计选题
- 7GLUE榜单_glue排行榜
- 8蓝桥杯 —— 研究生Java组,作物杂交_java求辐射培育新品种需要的最少时间
- 9语音特征参数MFCC提取过程详解_语音特征提取
- 10python jieba分词的使用
萤石开放平台-摄像头画面如何在小程序上播放?_摄像头如何在微信小程序上显示画面
赞
踩
背景介绍
在应用轻量化的趋势中,越来越多的开发者选择以微信小程序作为载体进行应用服务的开发。在开发过程中,开发者经常会面临以下问题:不知道哪种开发方案更加符合自己的诉求?在开发过程中需要准备哪些额外资料?各方案之间最终呈现的效果会有什么差异?
下方提供小程序原生开发、小程序内嵌H5、跳转/半屏小程序三种方案,优劣势如下表格,可以根据现实情况选择对应的方案。

方案介绍
方案一:小程序原生开发
方案介绍:基于微信官方推出的组件以及萤石开放平台的设备播放控制能力,开发者可进行高自由度的二次开发。
应用环境:微信媒体组件,组件使用权限需要硬件3C资质证明,摄像头设备无强制要求所以大部分设备无该证明
相关资料:萤石云开放平台小程序demo:https://github.com/Ezviz-OpenBiz/WeChat-miniApp
萤石云开放平台小程序

方案二:小程序内嵌H5
方案介绍:在小程序中内嵌H5页面,基于萤石开放平台提供的JSSDK,集成设备播放操作等功能,服务在微信内置浏览器的环境下运行
应用环境:微信内置浏览器,微信web-view组件,该组件需配置业务域名
相关资料:萤石云开放平台JSSDK:https://open.ys7.com/help/31
JSSDK:https://github.com/Ezviz-OpenBiz/EZUIKit-JavaScript-npm
方案三:跳转/半屏小程序
方案介绍:开发者小程序通过微信wx.navigateToMiniProgram或wx.openEmbeddedMiniProgramAPI 跳转至萤石开放平台小程序,通过参数实现对指定设备的播放和操作
应用环境:萤石开放平台小程序
相关资料:https://open.ys7.com/help/32中2.3.1
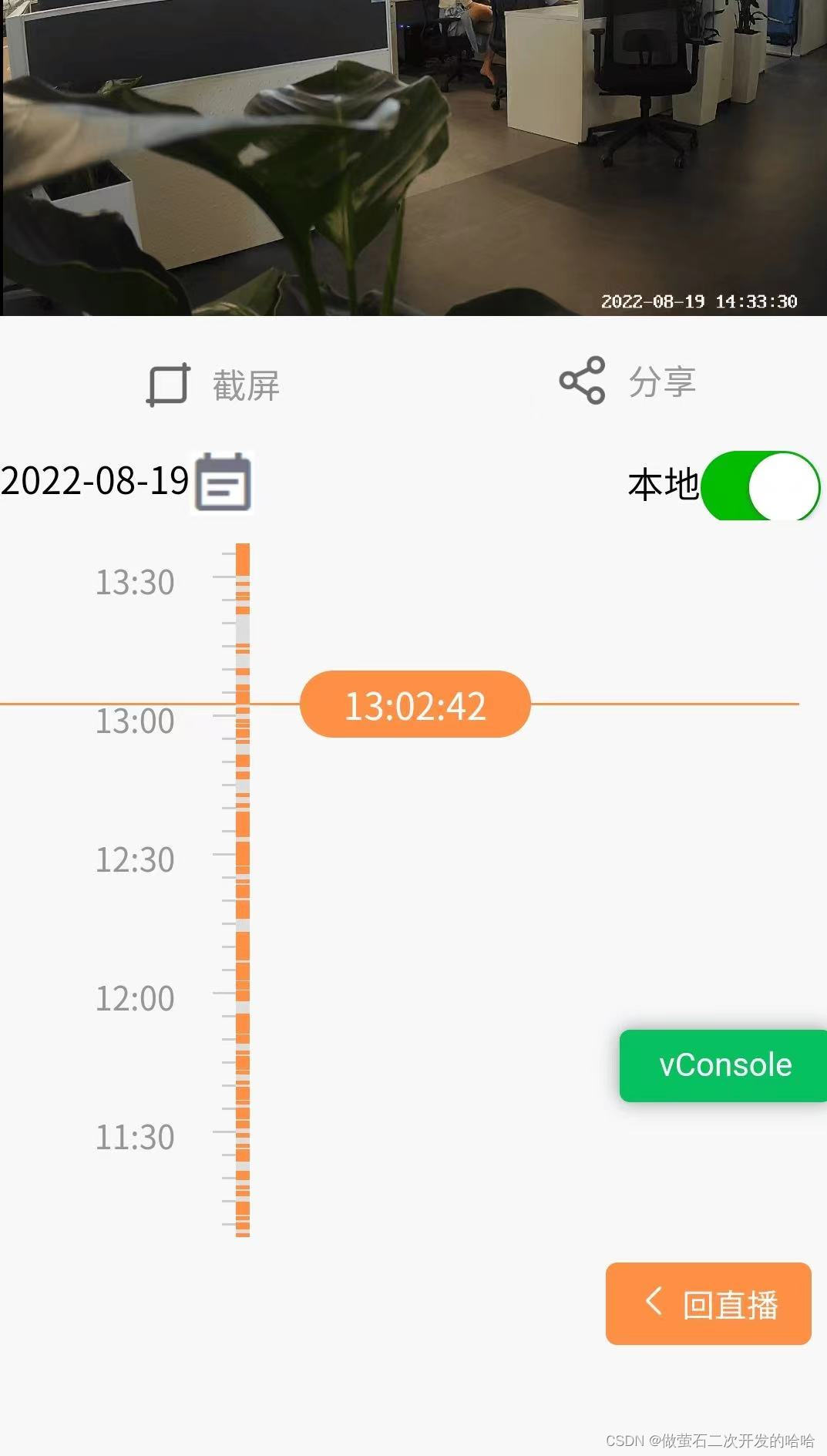
效果展示:
跳转小程序效果图——

半屏小程序效果图——

半屏小程序方案优势
无资质要求:用户微信小程序无需申请live_player组件资质即可进行视频直播
集成快:一行代码即可实现指定设备的播放和控制
交互体验佳:通过半屏的形式进行播放,无需跳转小程序,大大提高交互体验
设备控制:支持对设备进行对讲、云台、截屏等操作
半屏小程序测试步骤:
Step1:
开发者向萤石的小程序(萤石云开放平台【appId】wxf2b3a0262975d8c2)申请半屏跳转(被半屏跳转的小程序需要通过来源小程序的调用申请,开发者可在小程序管理后台「设置」-「第三方设置」-「半屏小程序管理」板块发起申请,最多可以申请10个小程序;)
申请后需要联系萤石开放平台同事(open-team@ezvizlife.com)统一申请才能拉起半屏
Step2:
调用微信接口wx.openEmbeddedMiniProgram(Object object)按照接口要求输入以下参数
【appId】wxf2b3a0262975d8c2
【页面路径和参数】'/pages/live/live?accessToken=' + tokenValue + '&deviceSerial='+ deviceValue + '&channelNo=' + channelNoValue
相关资料:
微信官方文件:
打开半屏小程序:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html
半屏接口:https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.openEmbeddedMiniProgram.html


