- 1怎样用python进行机器学习
- 2uni-app网络请求封装跨域_前端面试准备---浏览器和网络篇(一)
- 3玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 编译构建及此过程中的踩坑填坑(5)_鸿蒙 build.sh product-name dayu210
- 4余承东回应高通对华为恢复 5G 芯片供应;ChatGPT 发布重要更新;微软推出免费 AI 入门课|极客头条...
- 5利用nginx在树莓派上搭建文件服务器_192.168.18.14:8888
- 6iOS微信/支付宝/苹果内付支付流程图1_苹果支付流程图
- 7MFCC特征提取
- 8自练题目c++
- 9解密高并发系统的瓶颈:五大解决方案_微服务 高并发的瓶颈
- 10Python是什么?Python基础教程400集大型视频,全套完整视频赠送给大家_python人马大战csdn
史上最详细的使用Claude和接入Claude-api教程_claude api
赞
踩
是什么(What)
Claude 是最近新开放的一款 AI 聊天机器人,是世界上最大的语言模型之一,比之前的一些模型如 GPT-3 要强大得多,因此 Claude 被认为是 ChatGPT 最有力的竞争对手。Claude 的研发公司是专注人工智能安全和研究的初创公司 Anthropic,由前 OpenAI 员工共同创立的。今年 3 月份 Anthropic 获得了谷歌 3 亿美元的投资,谷歌也因此获得其 10% 股份。
两个小时(包含前后端)写出来的Demo:https://ai.w3school.top/claude/
为什么(Why)
据官方介绍,Claude 的核心模型经由训练,目标是变得有用、诚实和无害。此外 Claude 更能理解和接受自然语言,和它对话无需复杂的技巧,可以轻松得到详细且易于理解的答案。
与 ChatGPT 等大型语言模型一样,Claude 的应用场景非常广泛,信息搜索、内容总结摘要、写作协助、创意生成、问答、编程这些任务它都能轻松完成。目前 Claude 已经被应用在多个知名产品中,比如知识笔记工具 Notio AI 就是用 Claude 协助用户进行智能写作,国外问答社区 Quora 也在自己的 AI 聊天应用程序 Poe 中置入了 Claude。
重点:Claude是免费的,至少目前是这样
怎么做(How)
目前Claude 已经被置入一款团队协作沟通应用 Slack 中,目前可以免费使用。但我们今天的重点是教大家如何在自己应用程序中接入Claude。
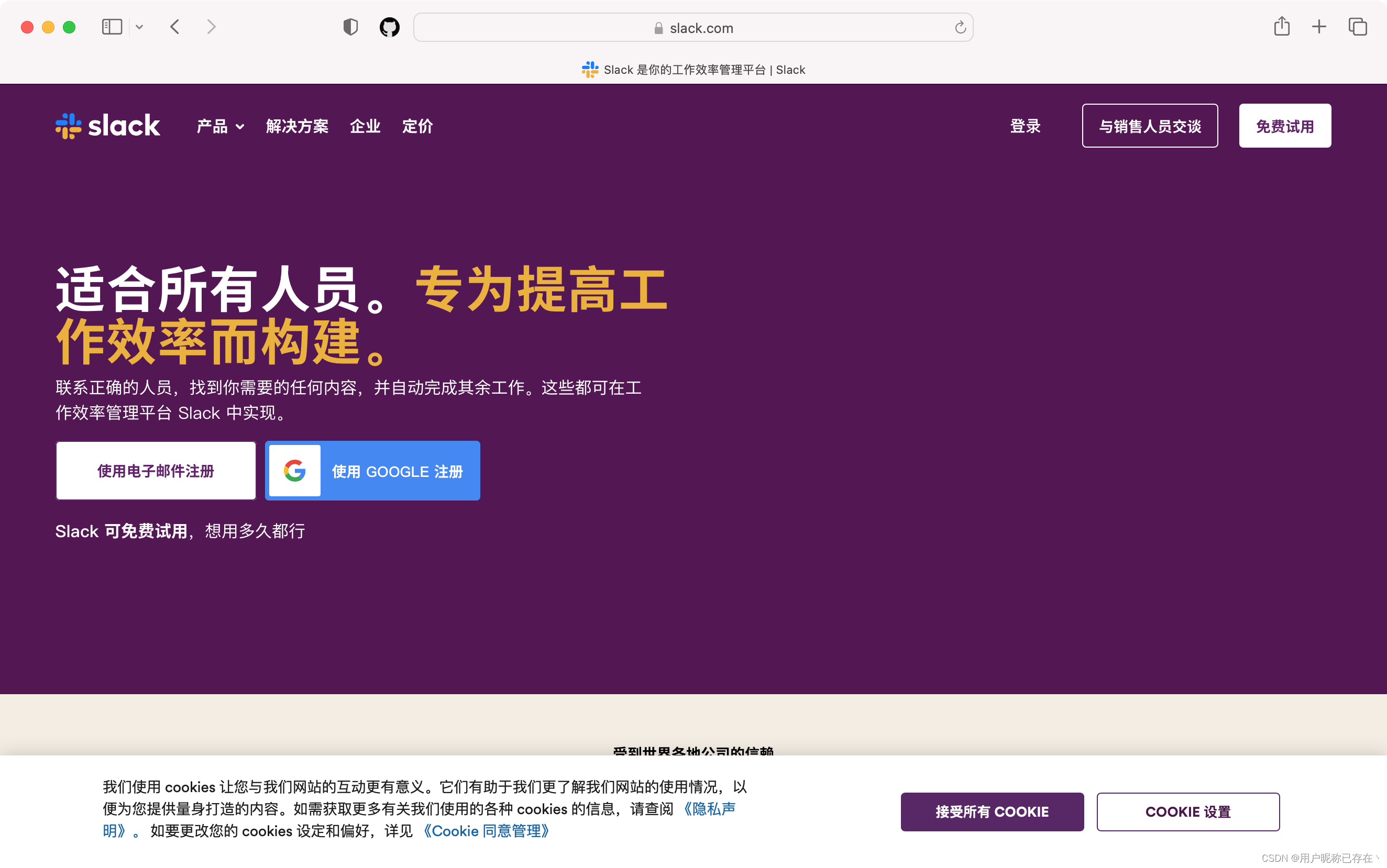
第一步:注册Slack
slack官网地址:点我跳转

注册时尽量选择使用google的gmail邮箱,后续操作的成功率高。不要使用qq等国产邮箱。
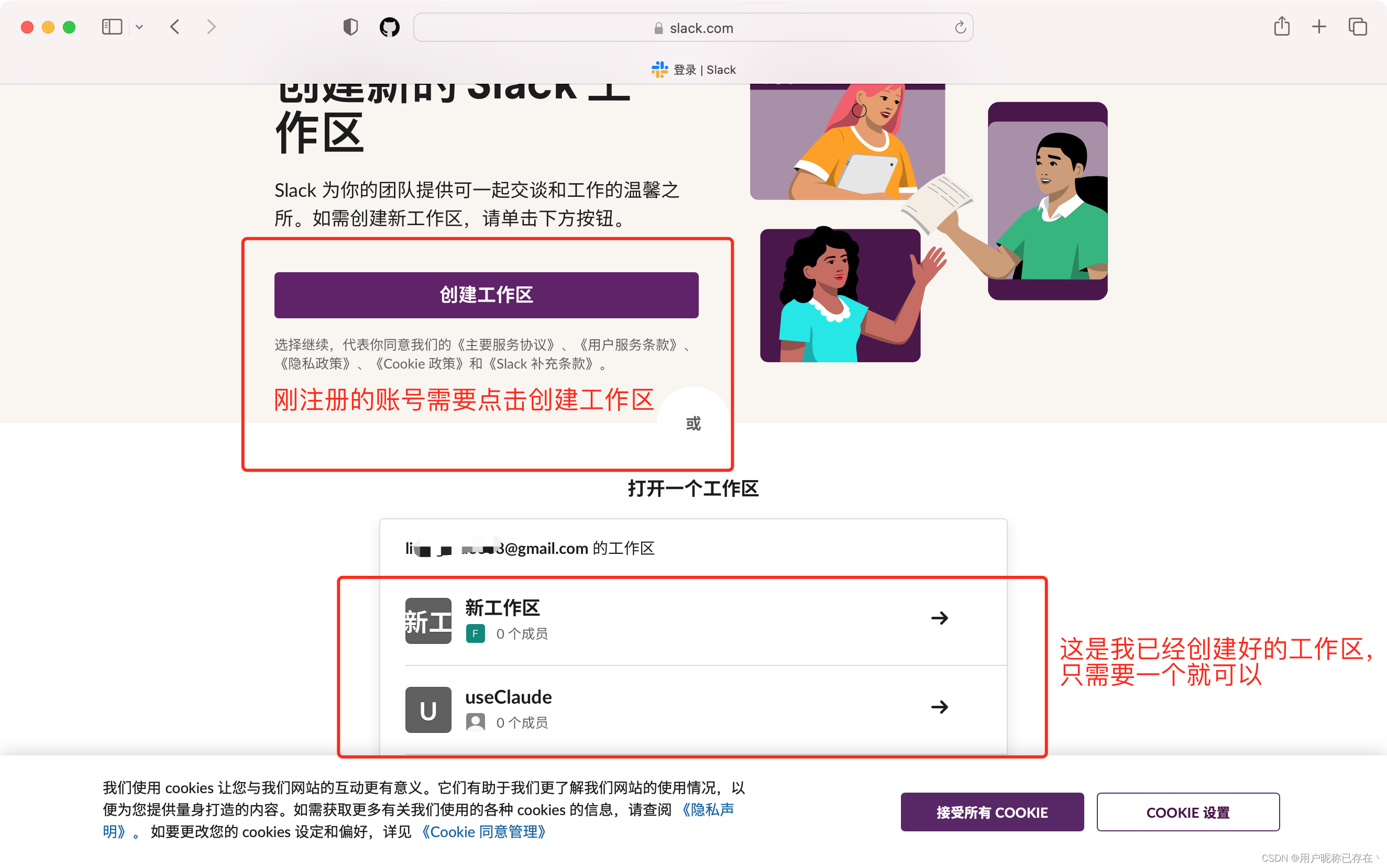
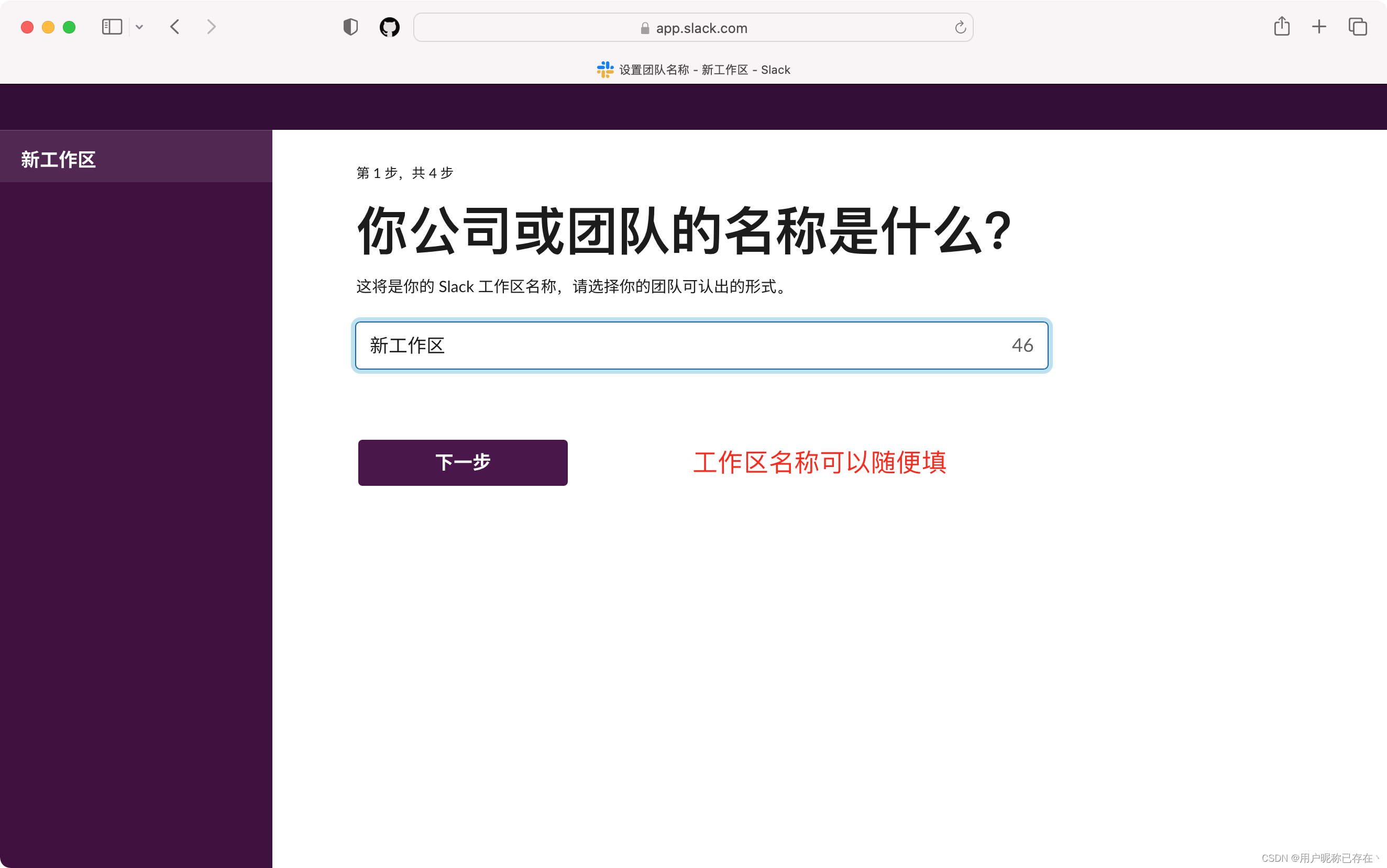
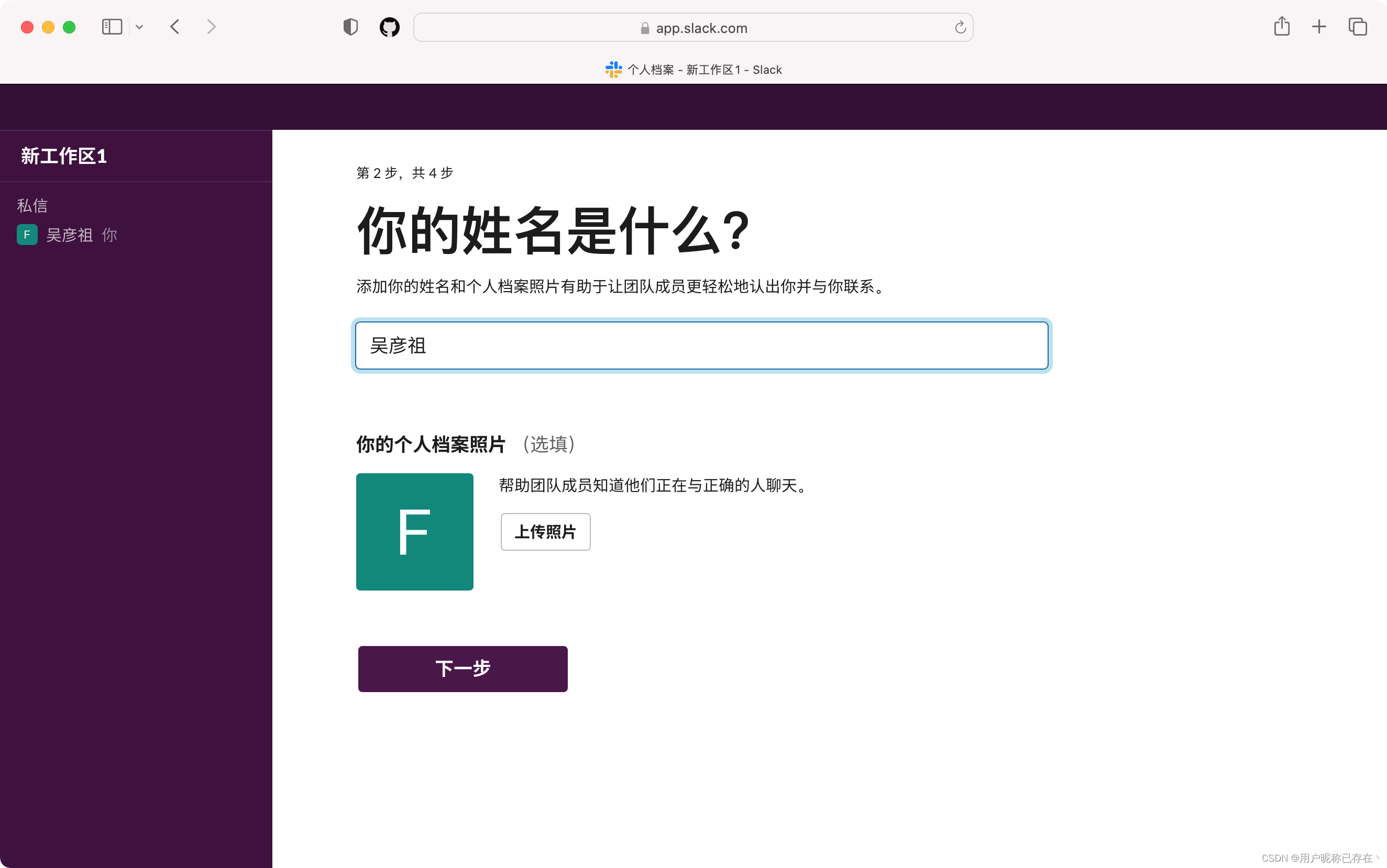
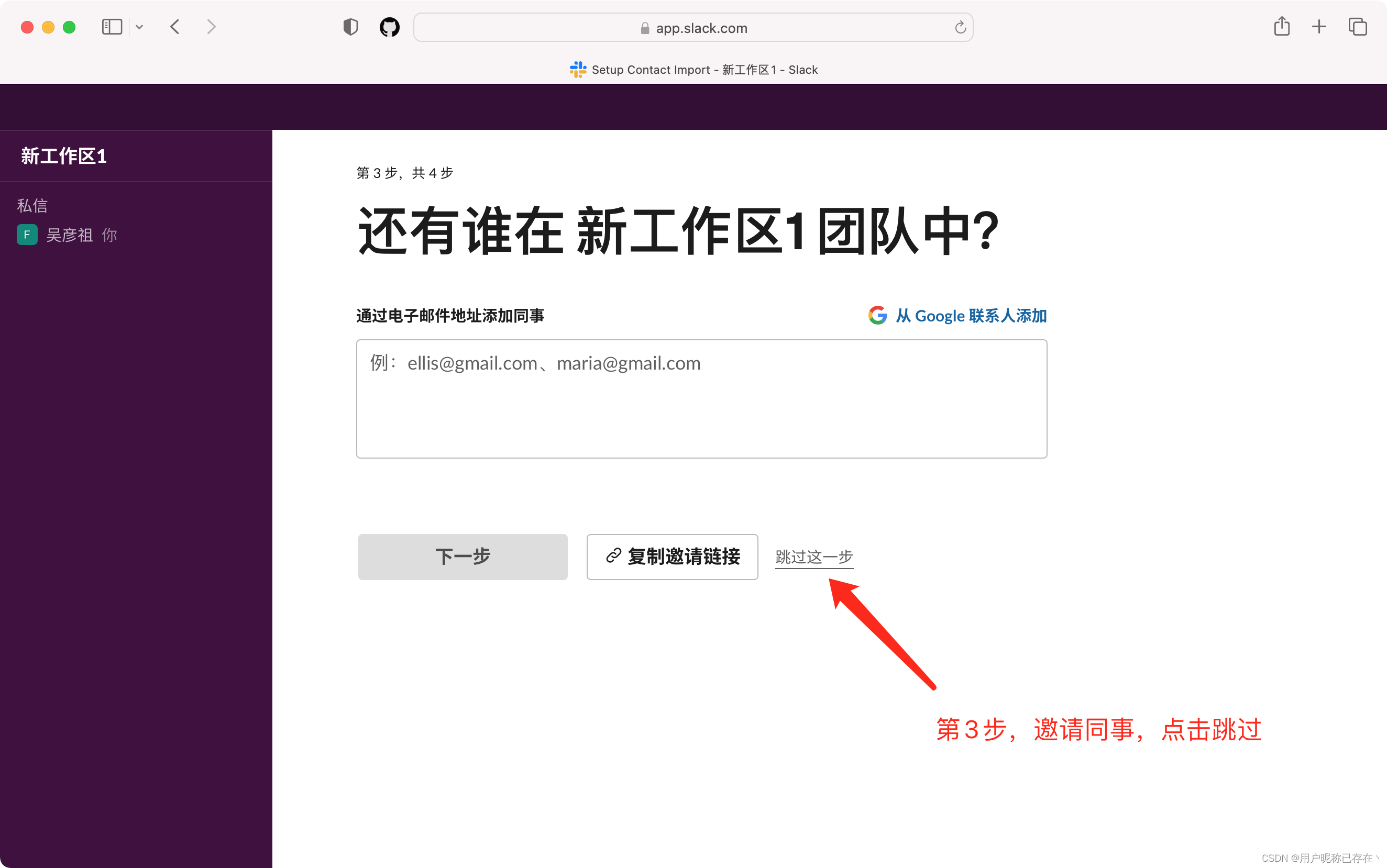
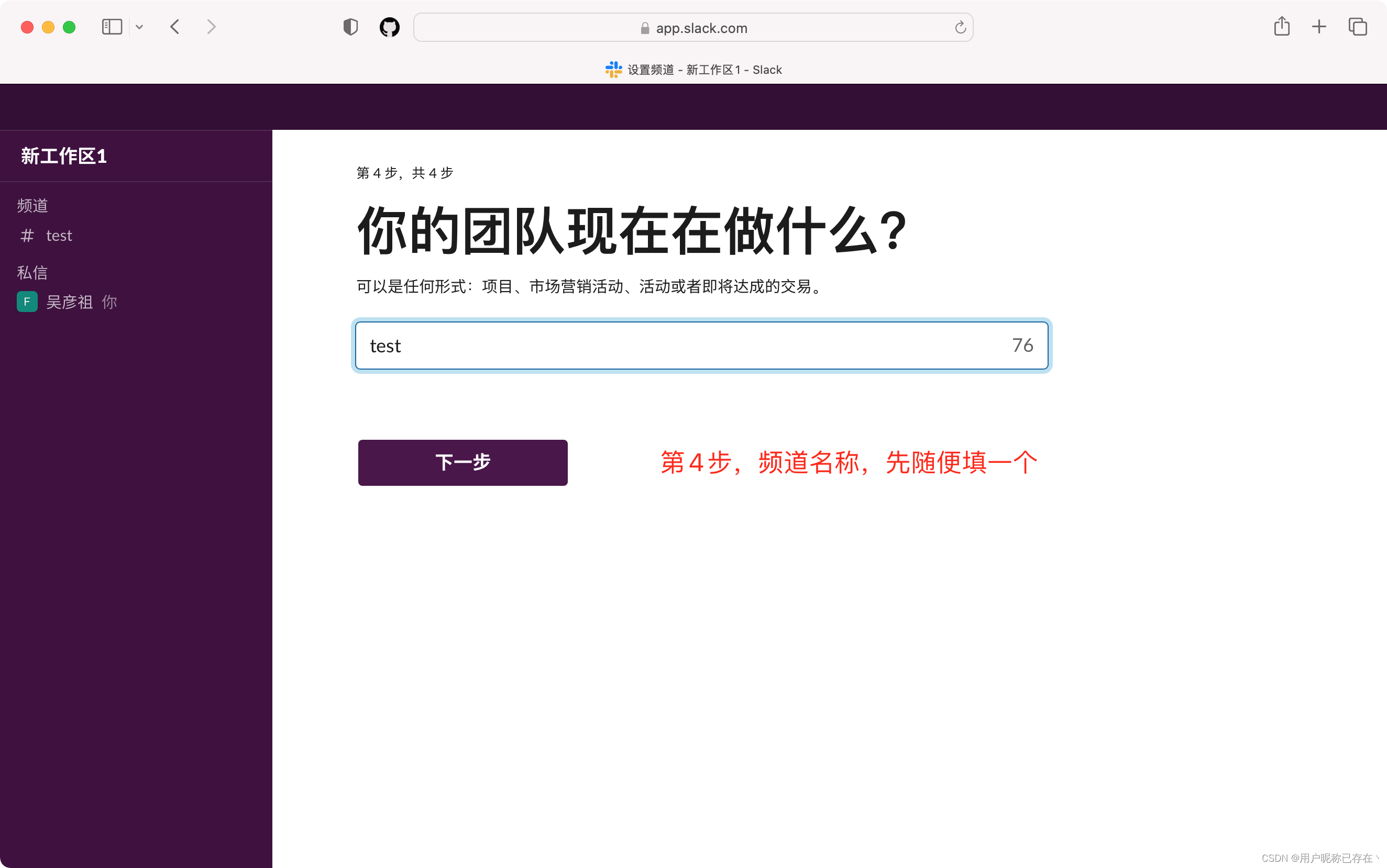
第二步:创建工作区
工作区是一个独立的协作环境,每个工作区有自己的渠道(Channels)、成员、权限设置等。不同工作区之间彼此隔离,成员和资源不共享。





至此,工作区就创建好了
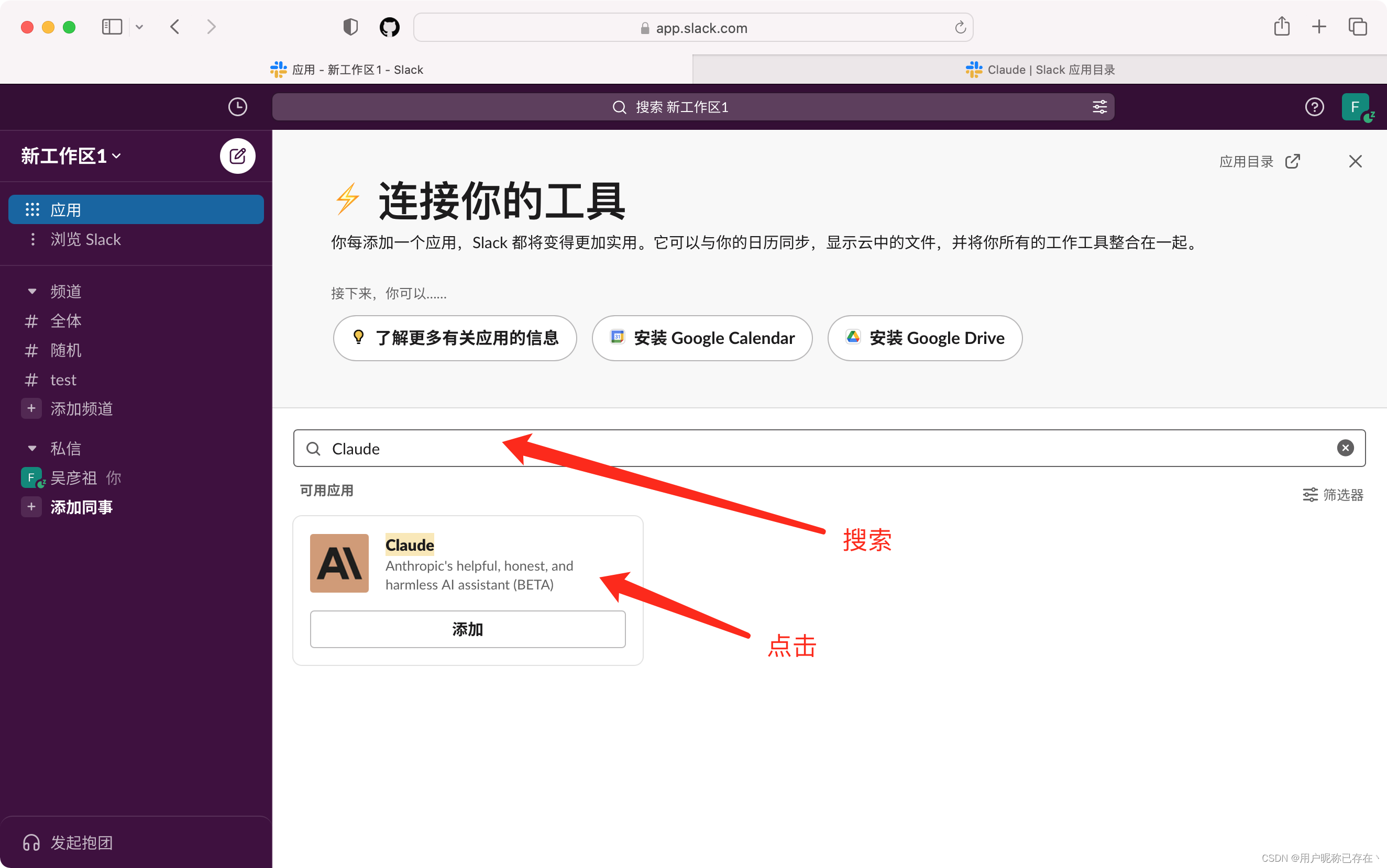
第三步:添加Claude应用到工作区(这一步需要魔法)
点击Slack-Claude 官方网址(请自备梯子)
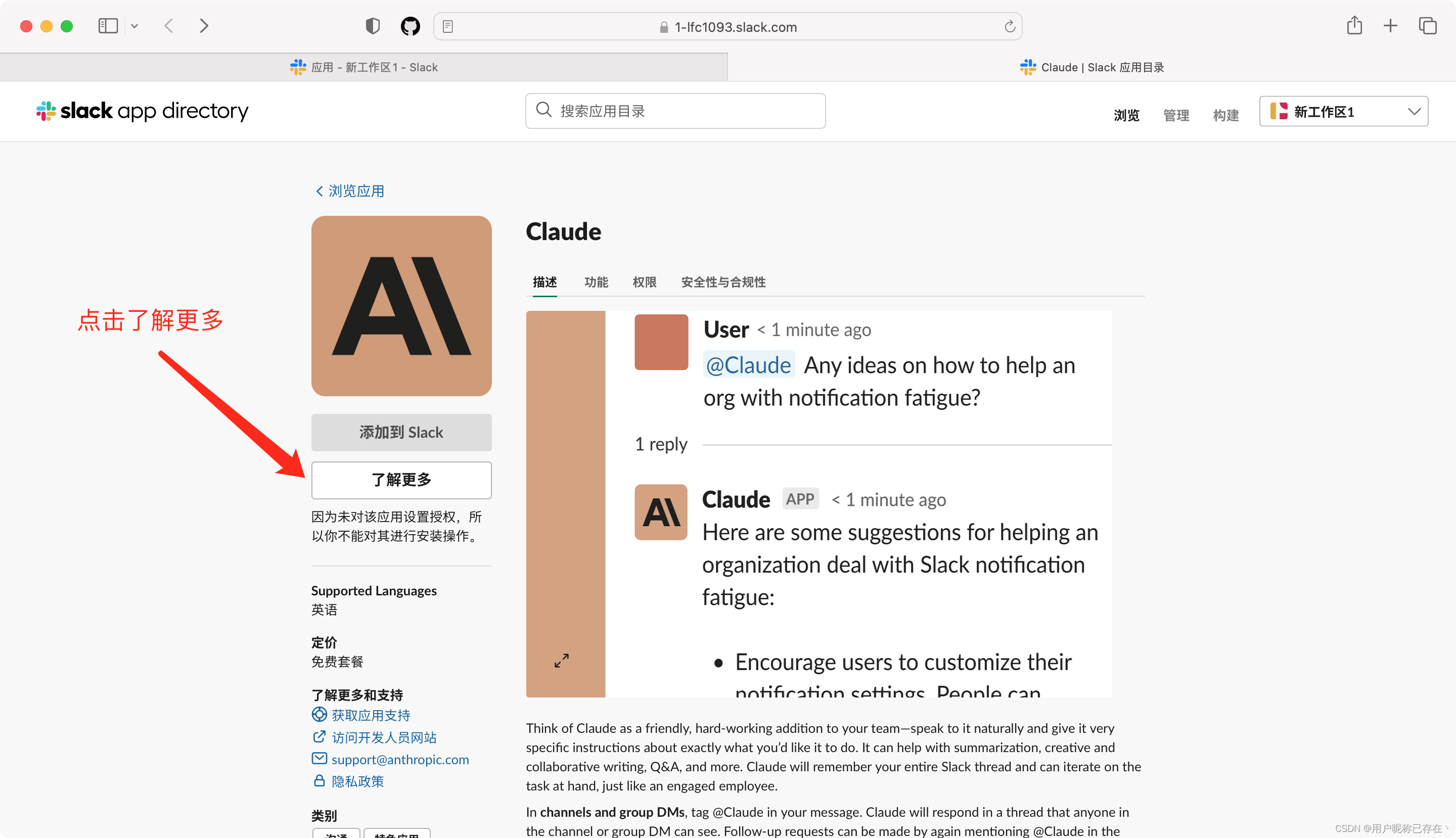
这个链接还可以通过以下操作找到:




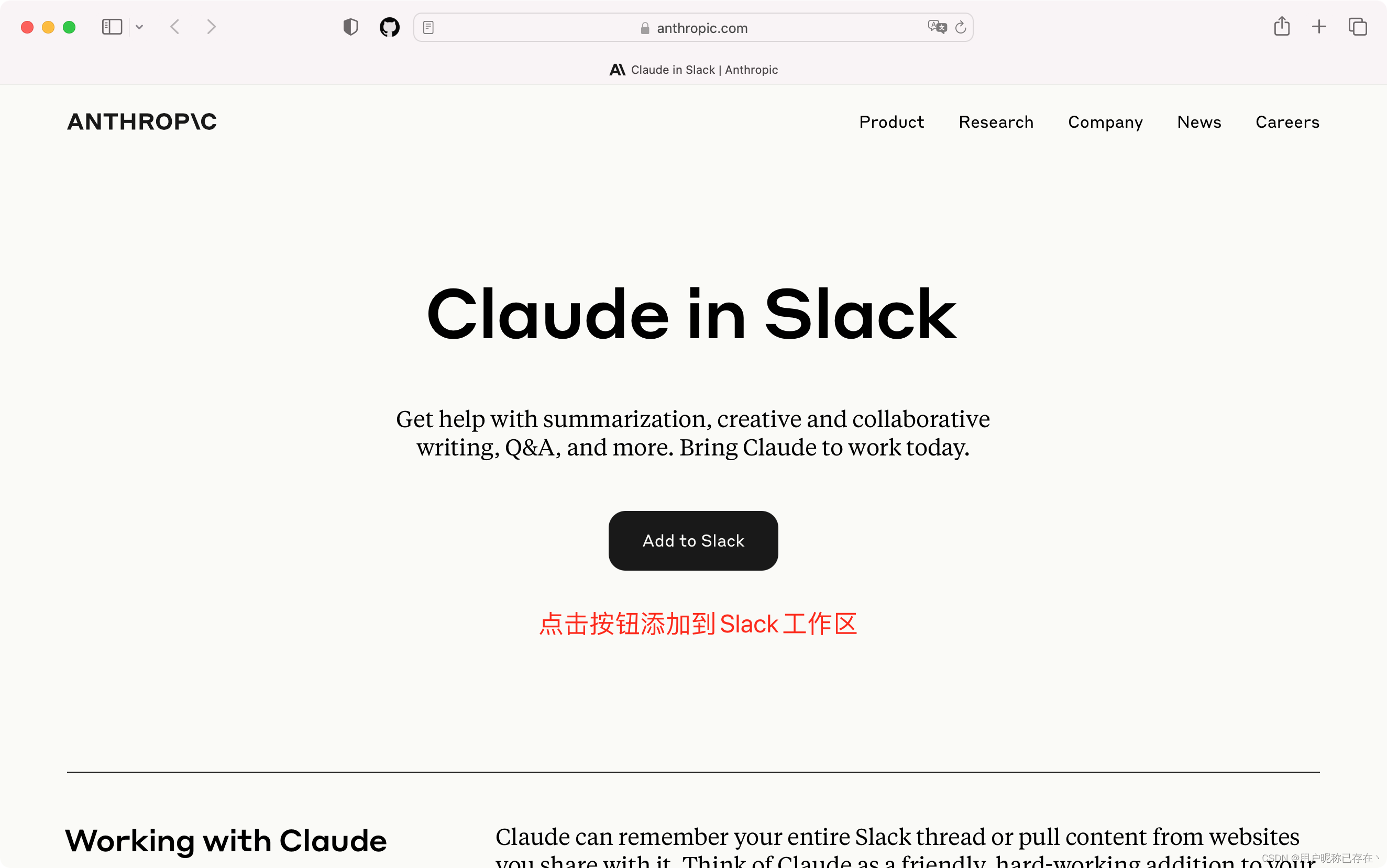
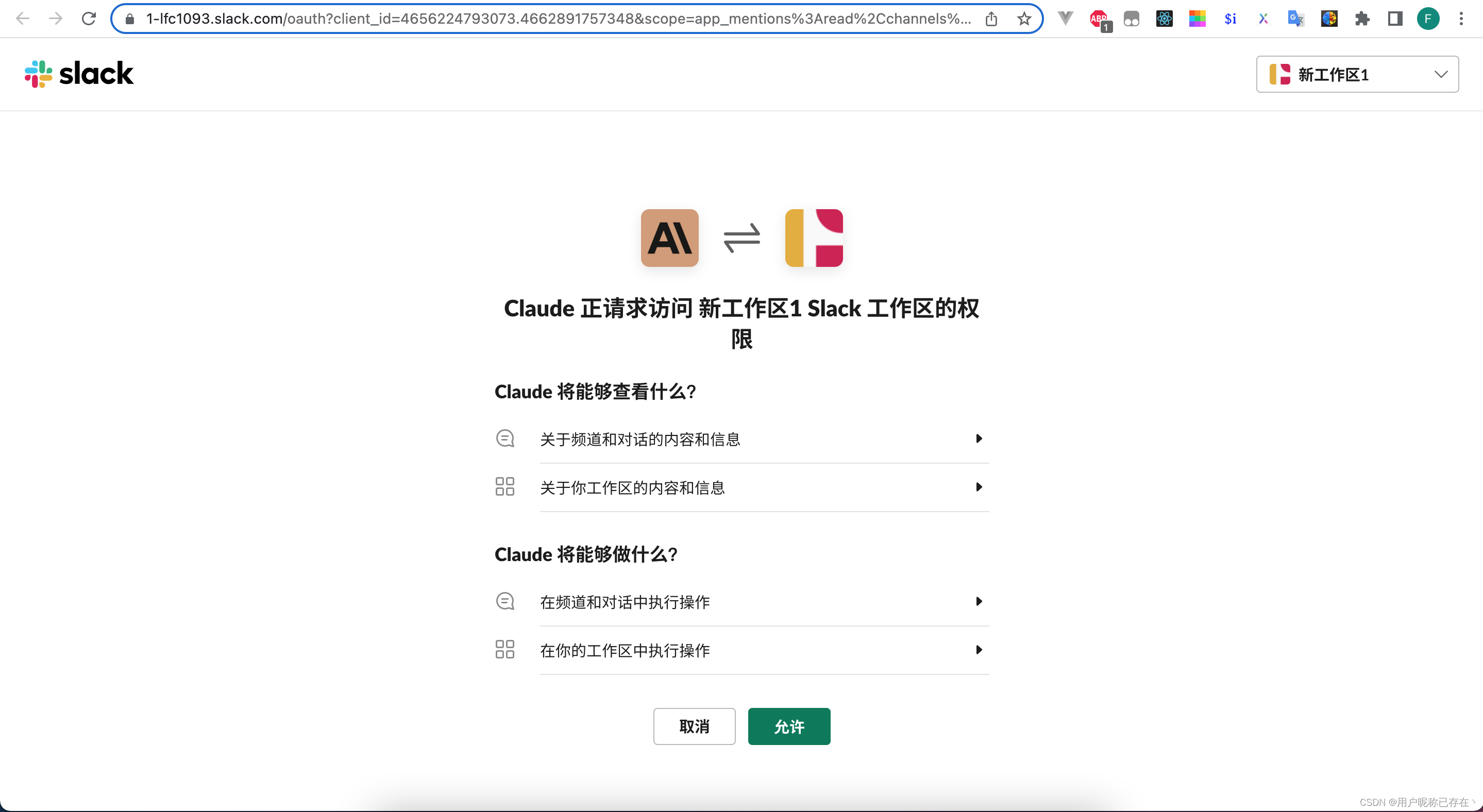
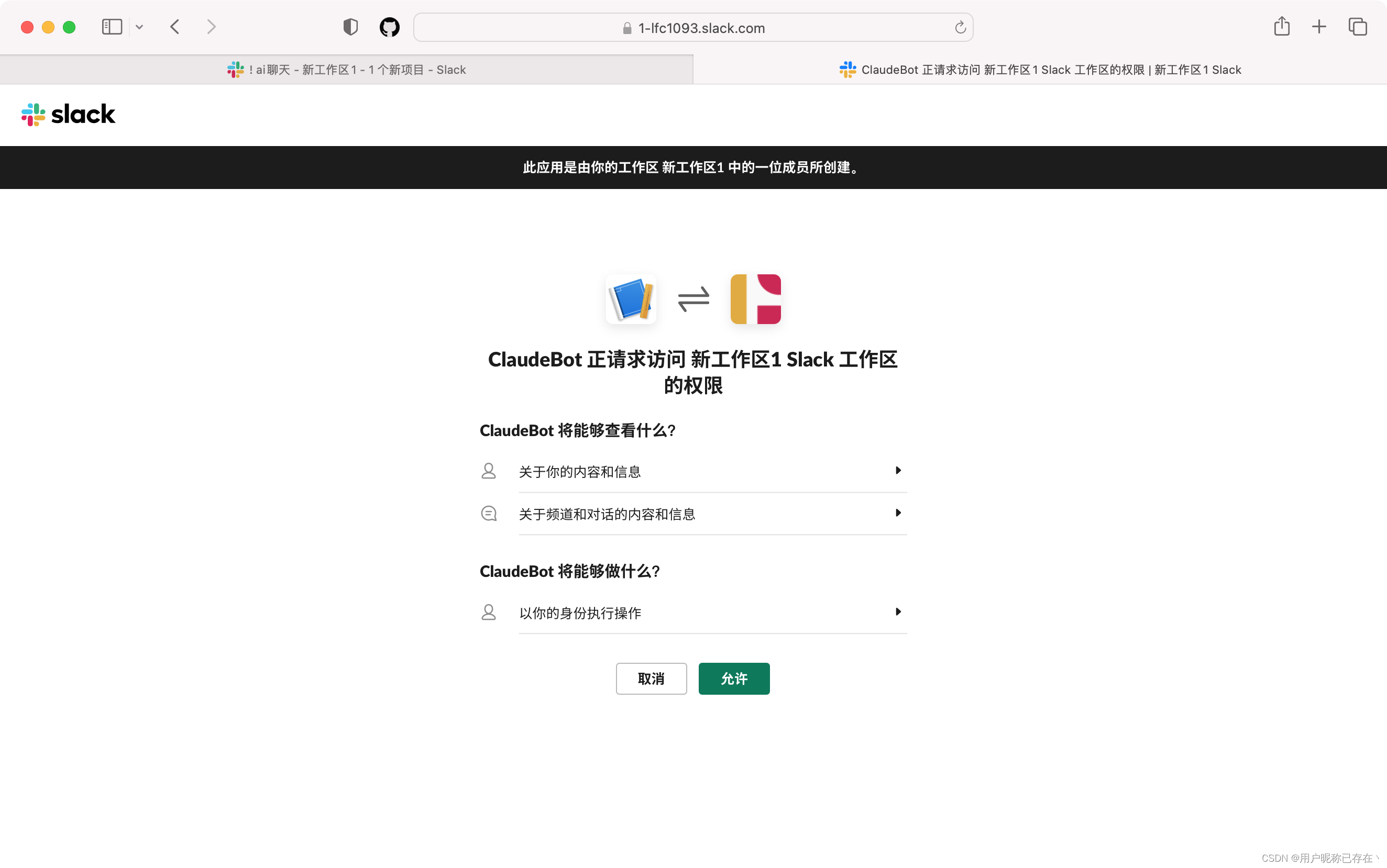
授权添加Claude到Slack


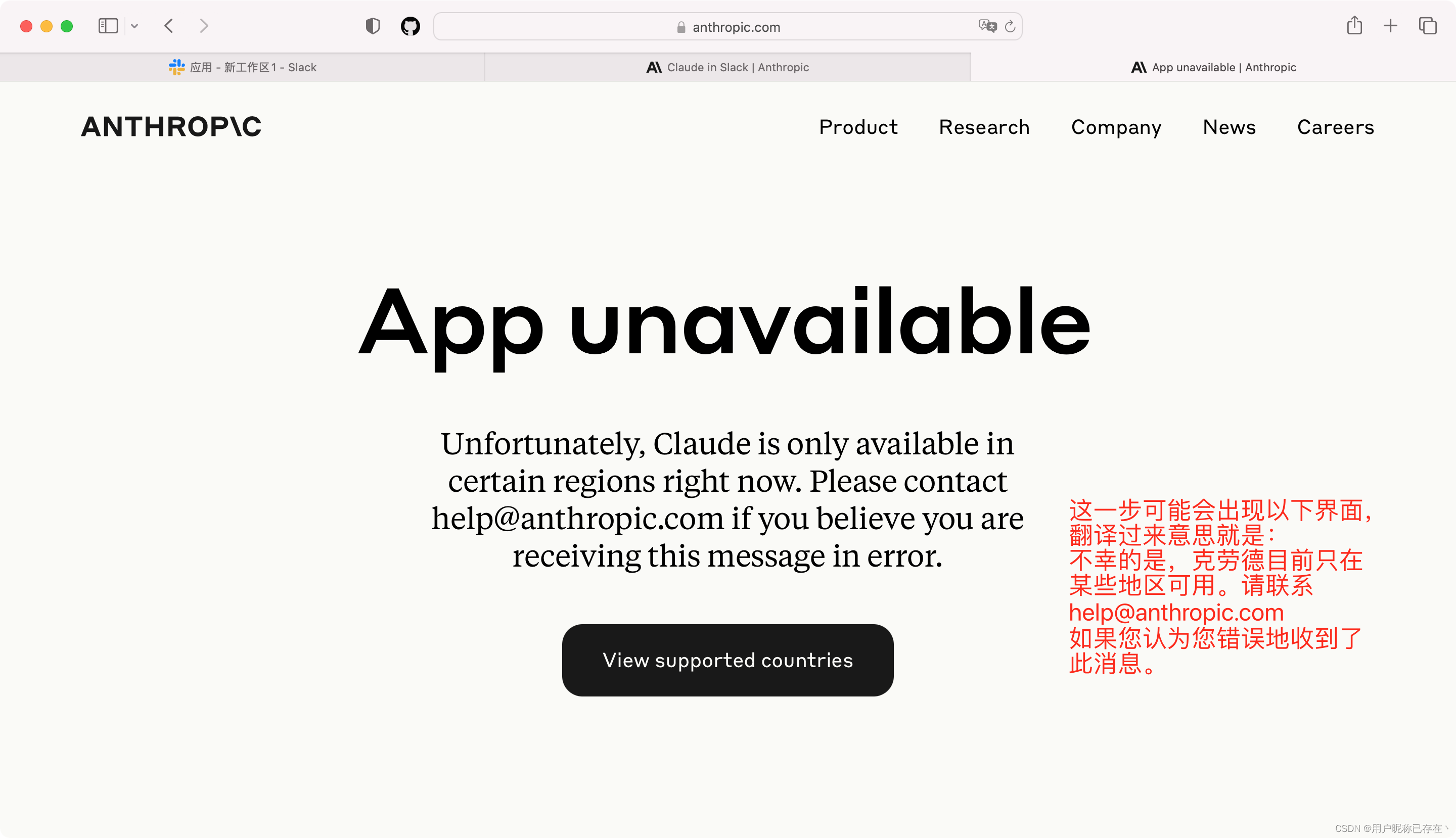
出现以上界面,说明当前ip被封锁了。请自行切换节点,尝试使用全局代理,切换无痕浏览等方法。
换了个浏览器,果然好了。点击允许,出现Success就成功了

第四步:开通高级功能
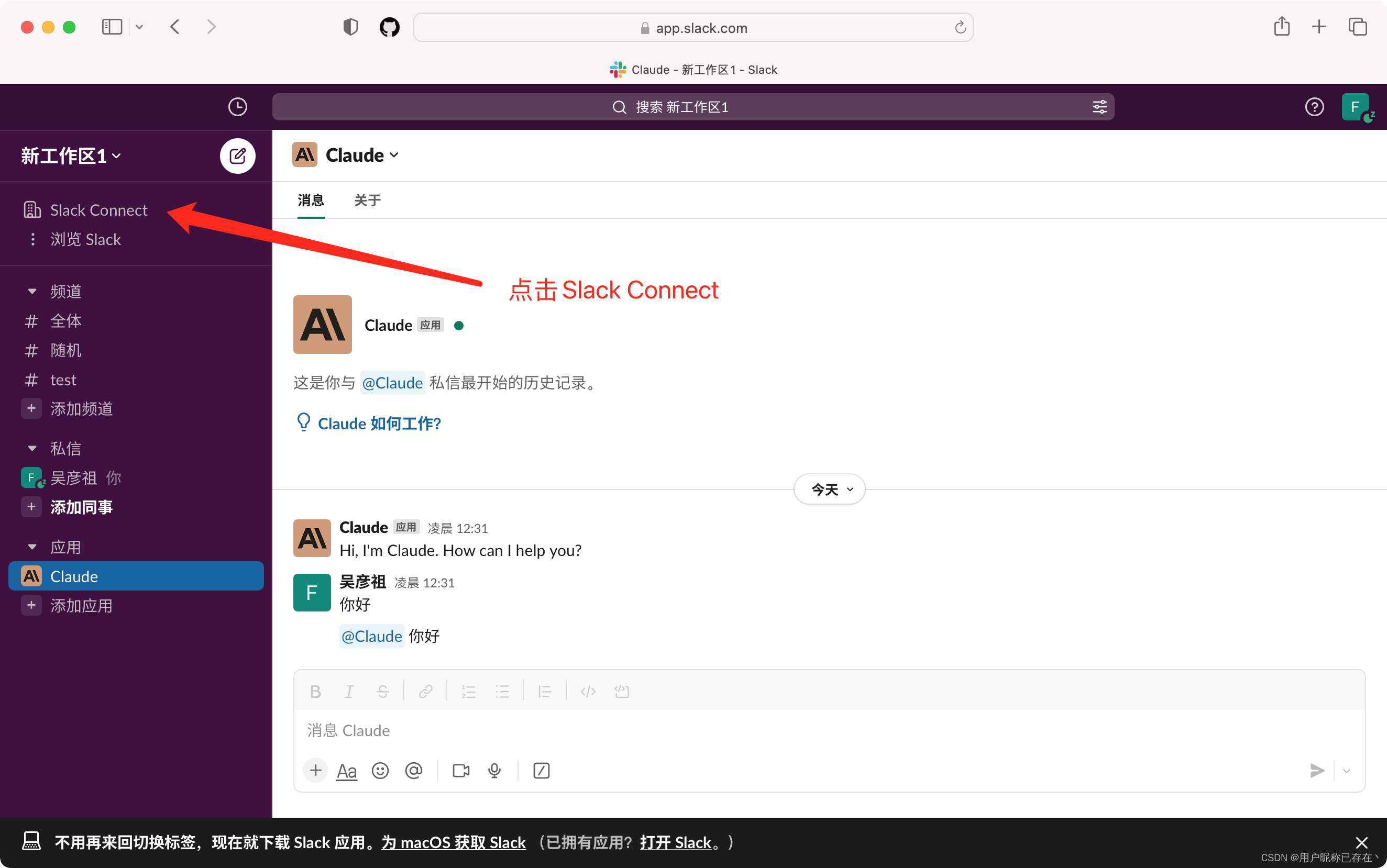
回到工作区页面,左侧会自动出现Claude应用,此时聊天会发现Claude是不会回复任何消息的。
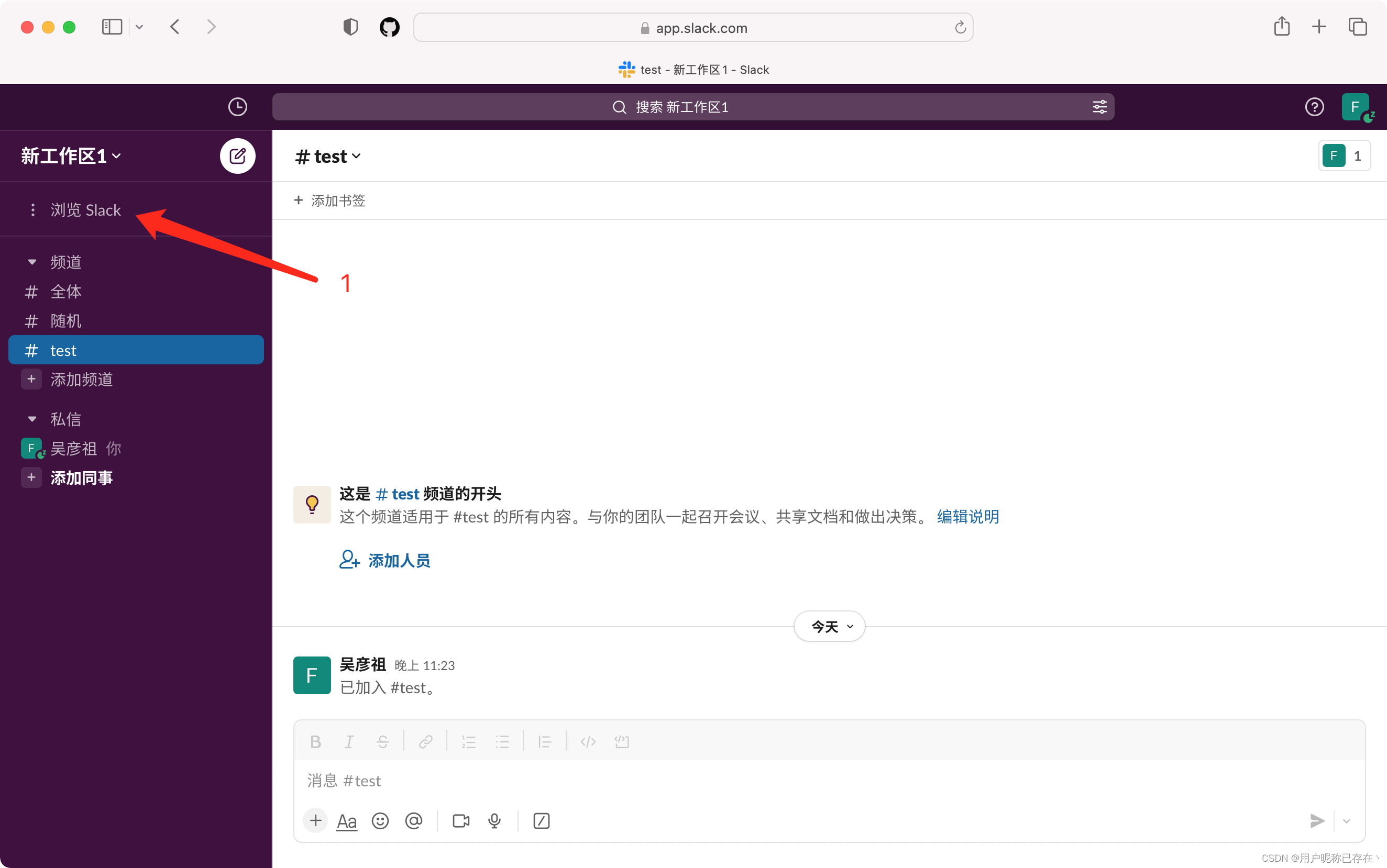
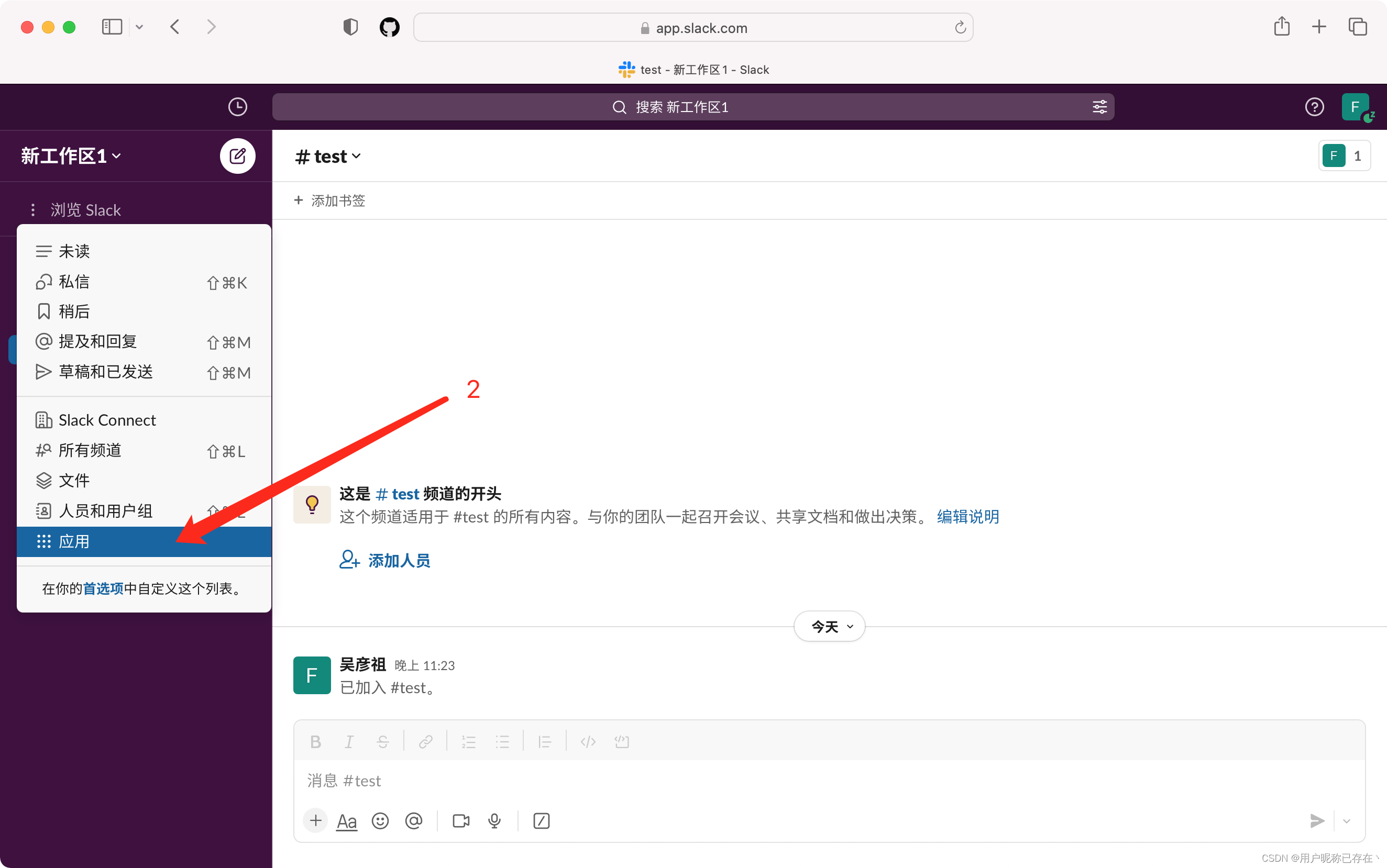
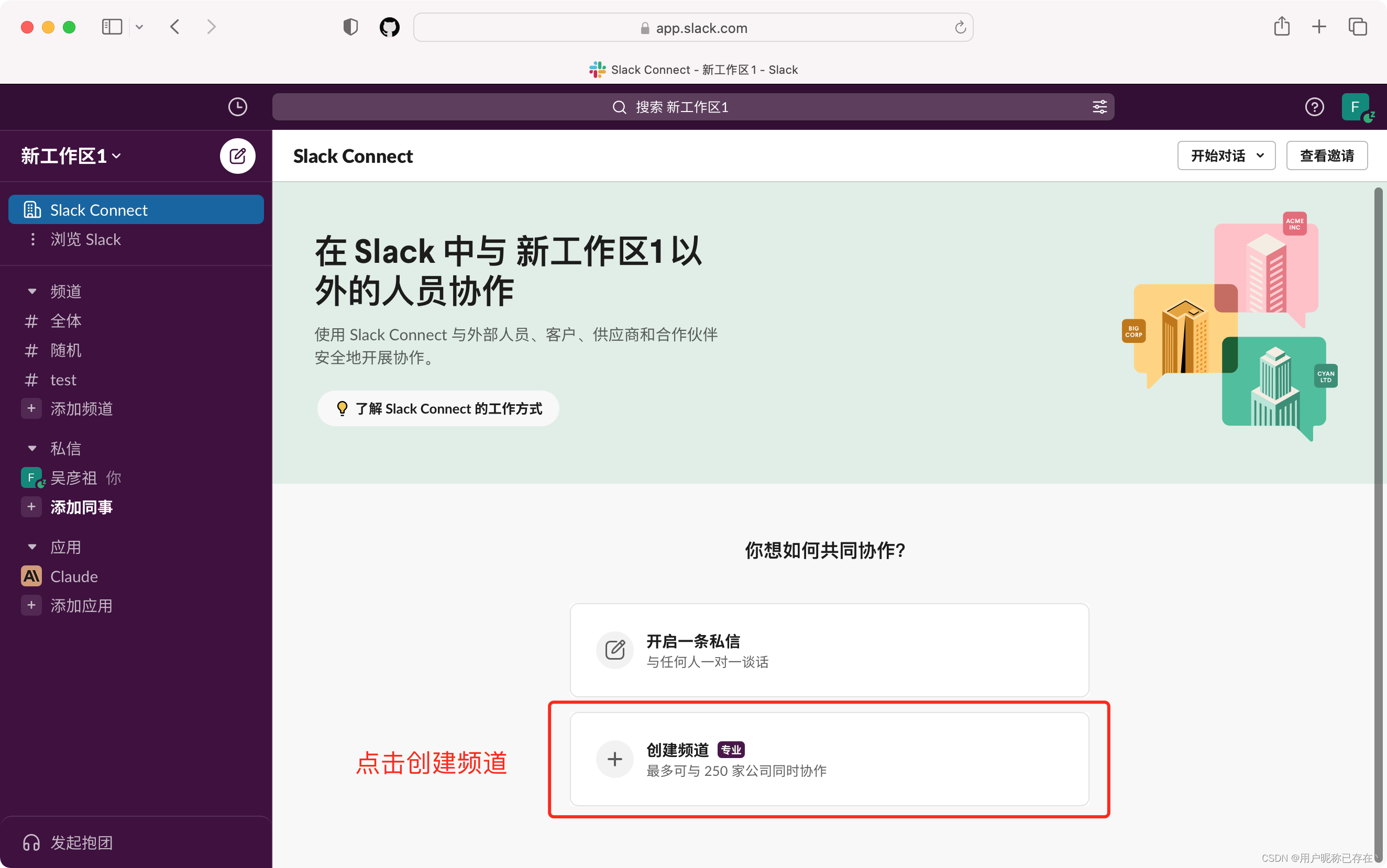
解决方案:点击左侧Slack Connect,没有这个选项的话,就点击浏览Slack,在下拉框里找到Slack Connect



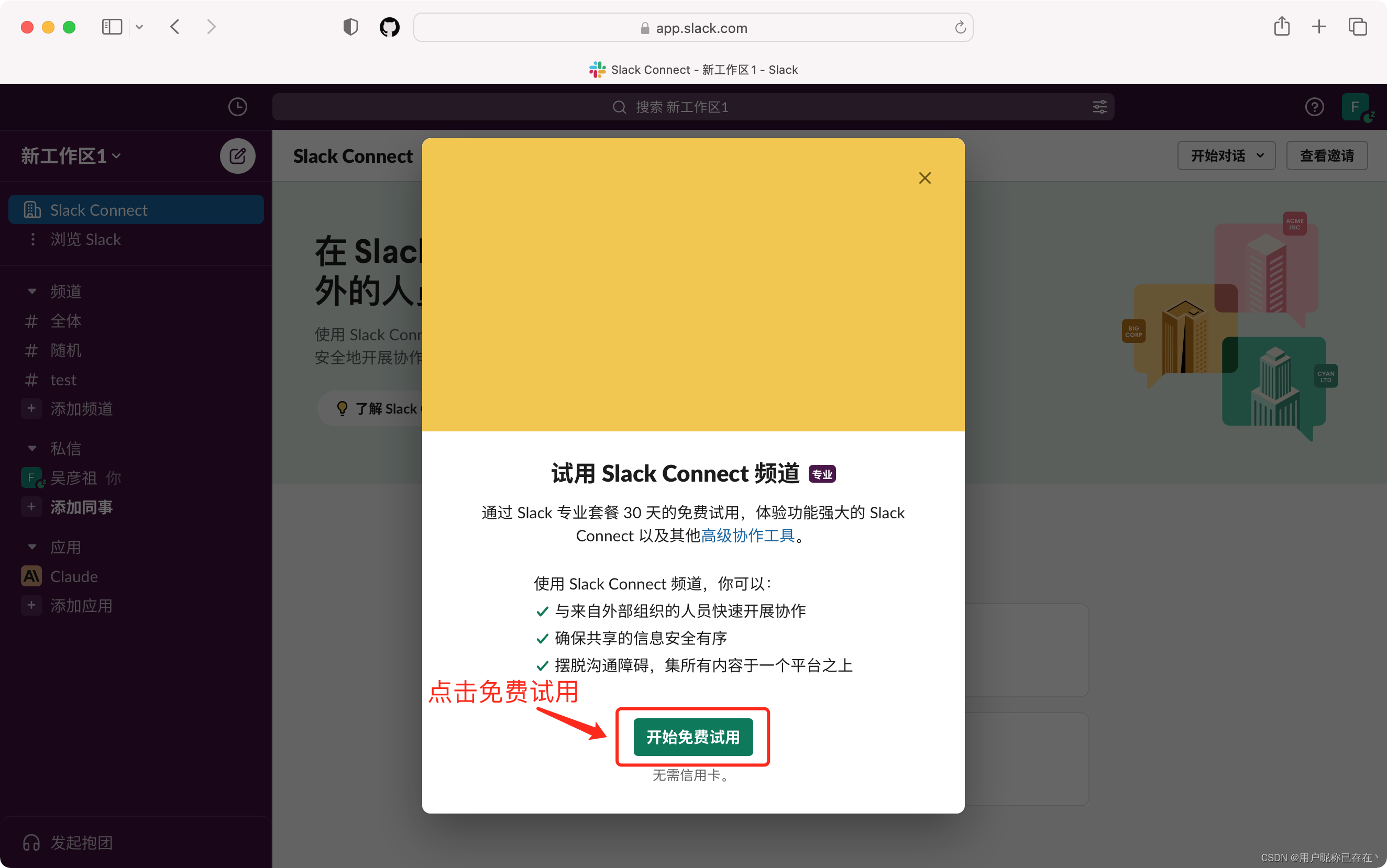
社区小伙伴的经历告诉我,这个地方有的账户没有免费试用的机会,但我创建了几个工作区了,都可以免费试用,可能是因为试用的gmail邮箱吧。没有就重新注册新账号,或新建工作区走流程尝试,有钱就无所谓。所以前面注册时会让你尽量使用gmail邮箱。


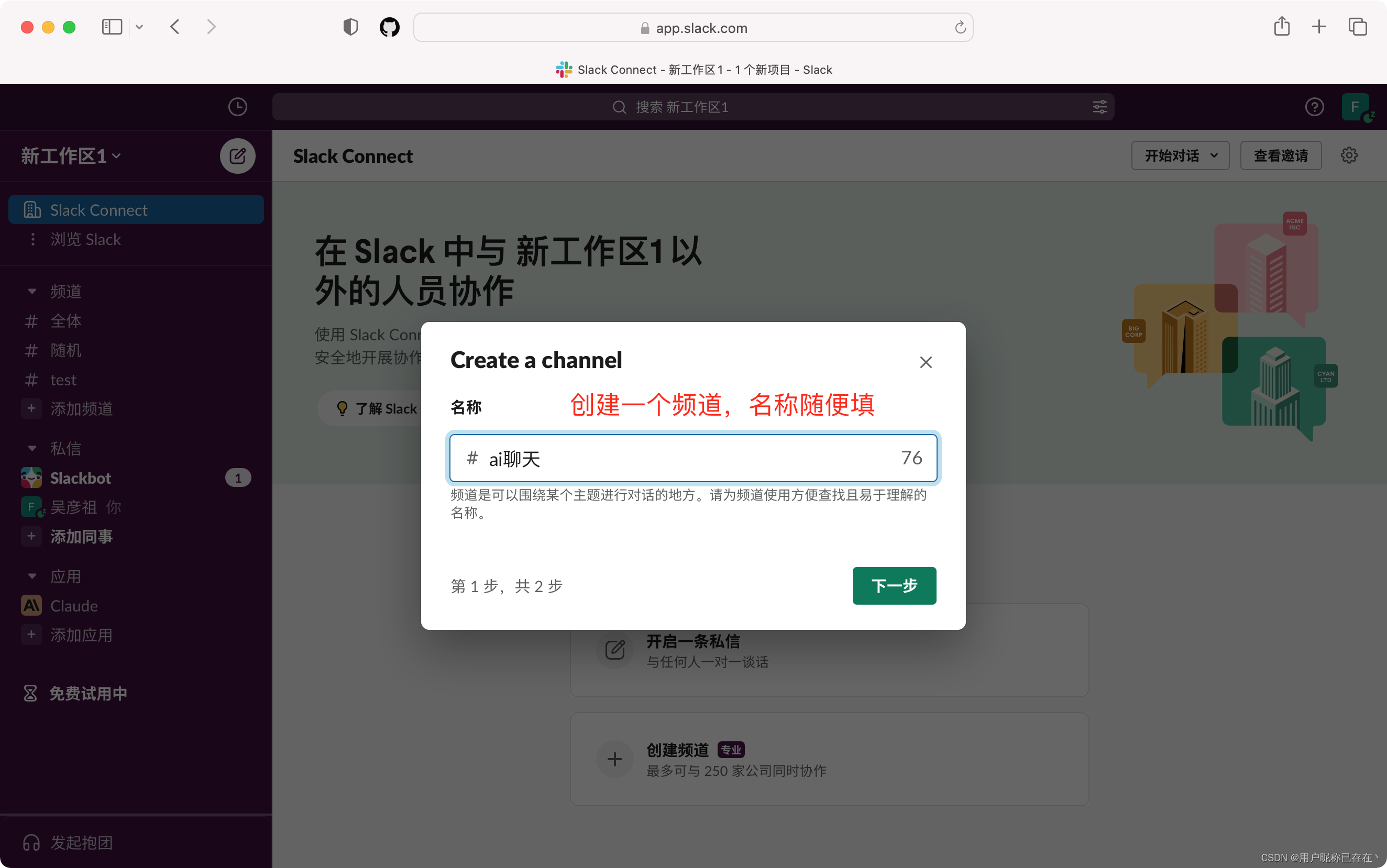
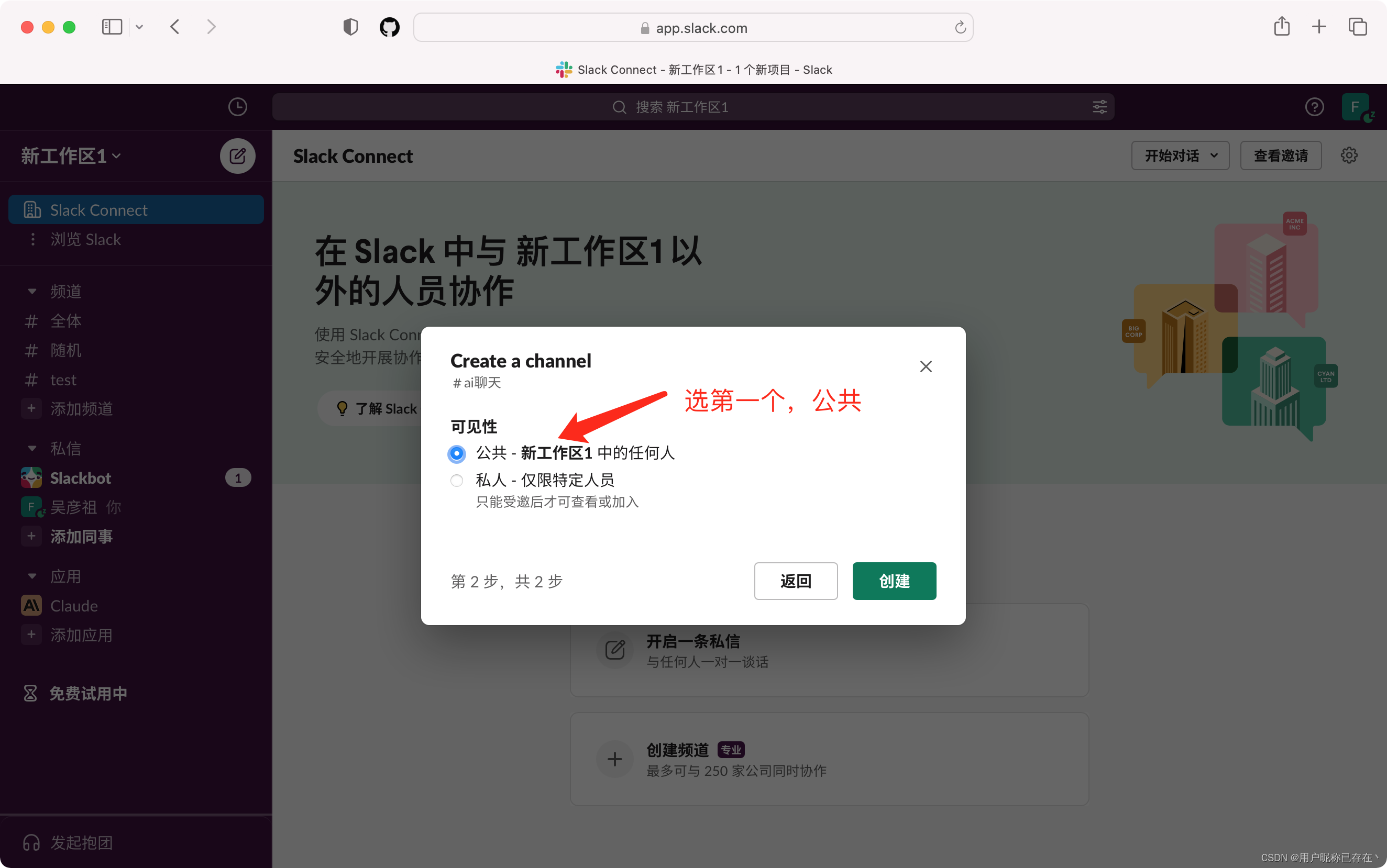
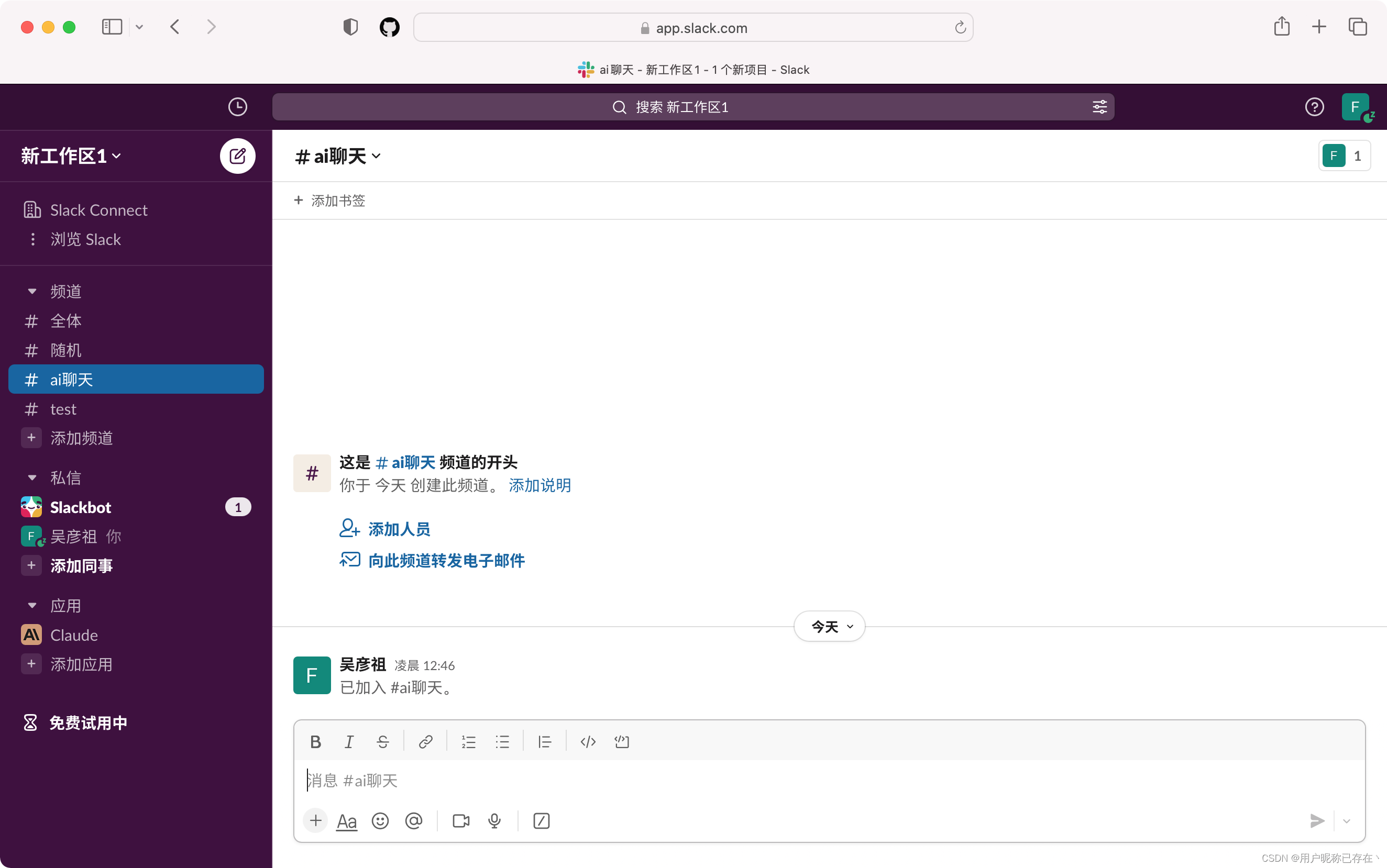
现在左侧会出现刚才新建的频道

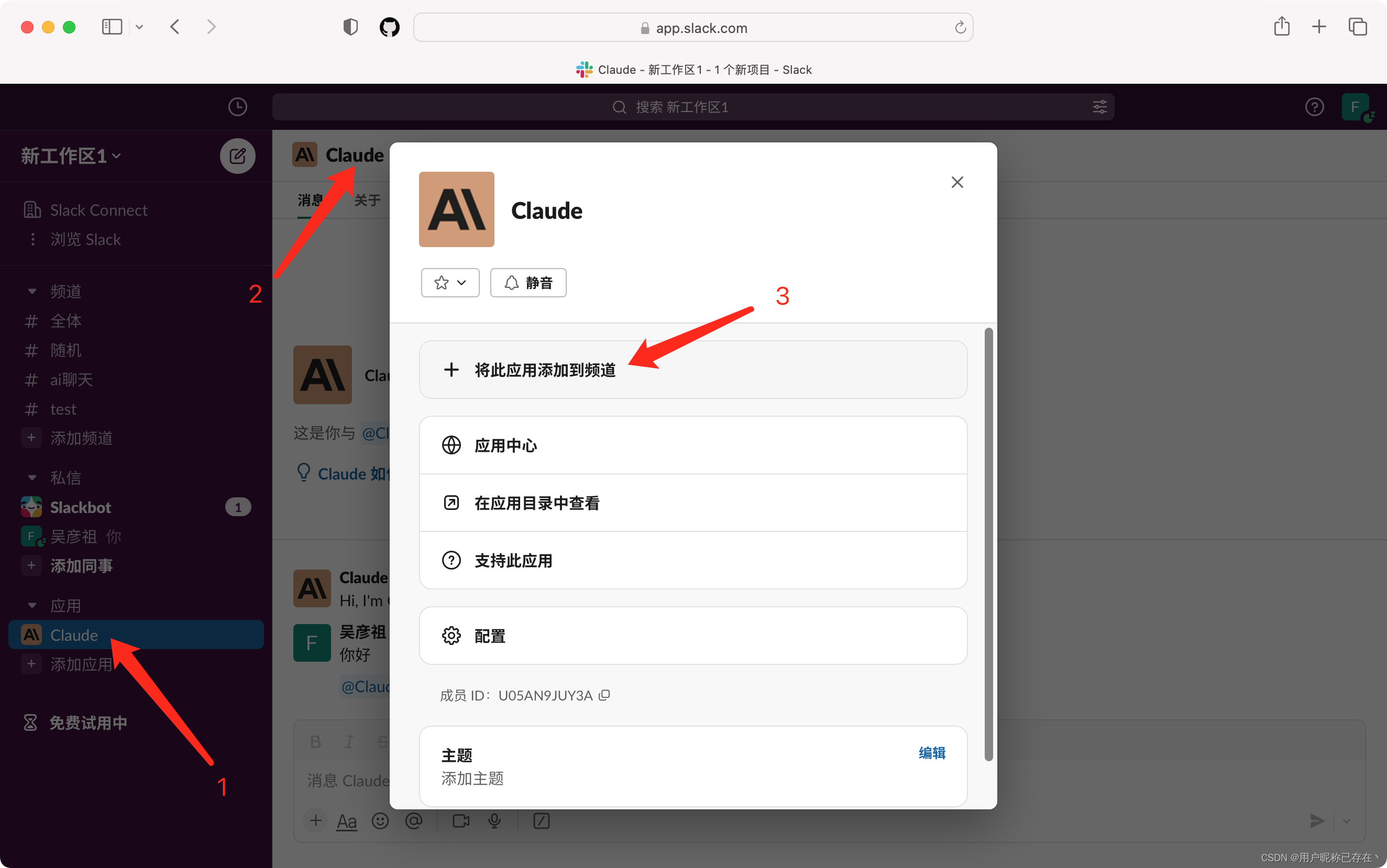
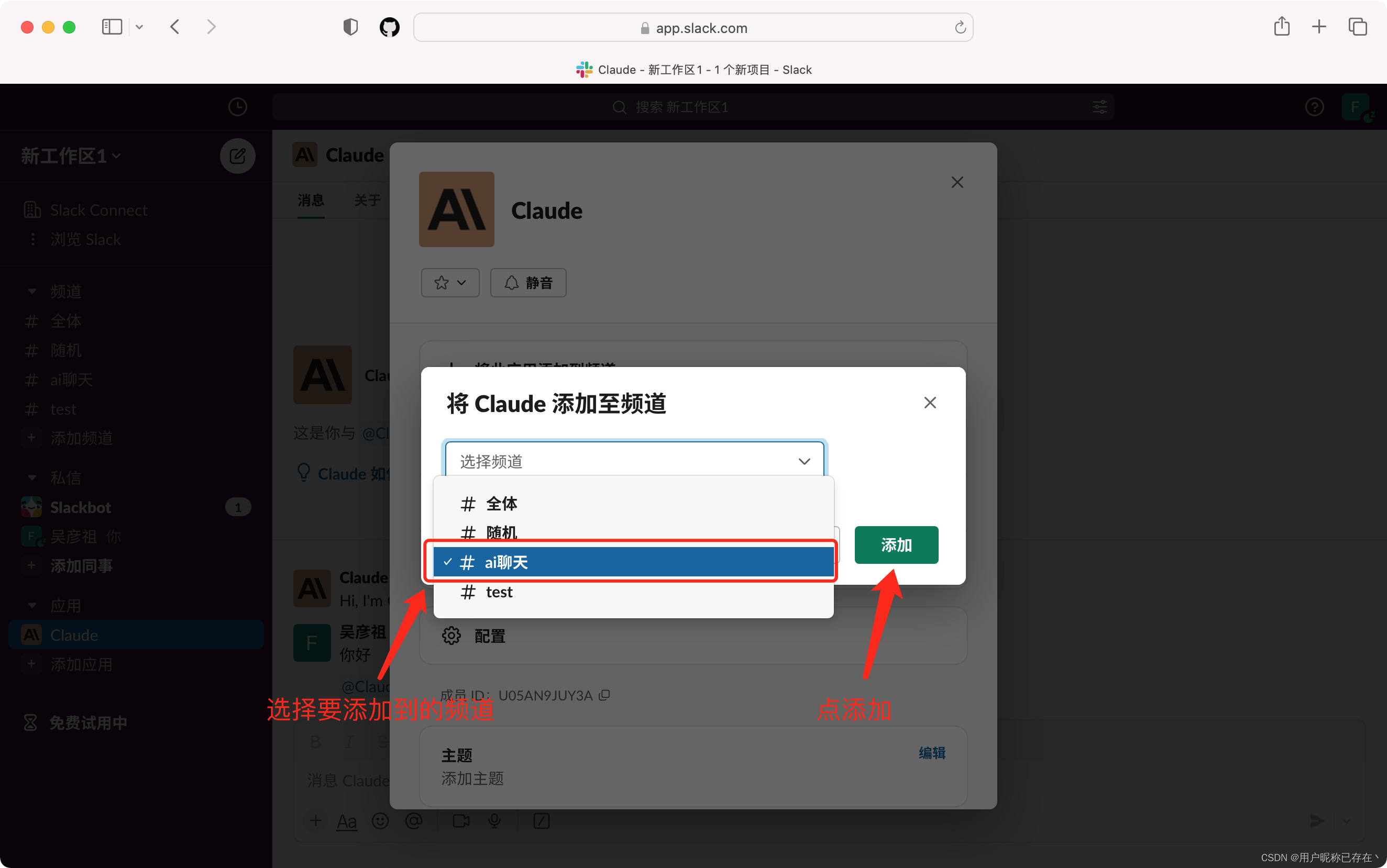
然后我们为这个频道添加Claude应用


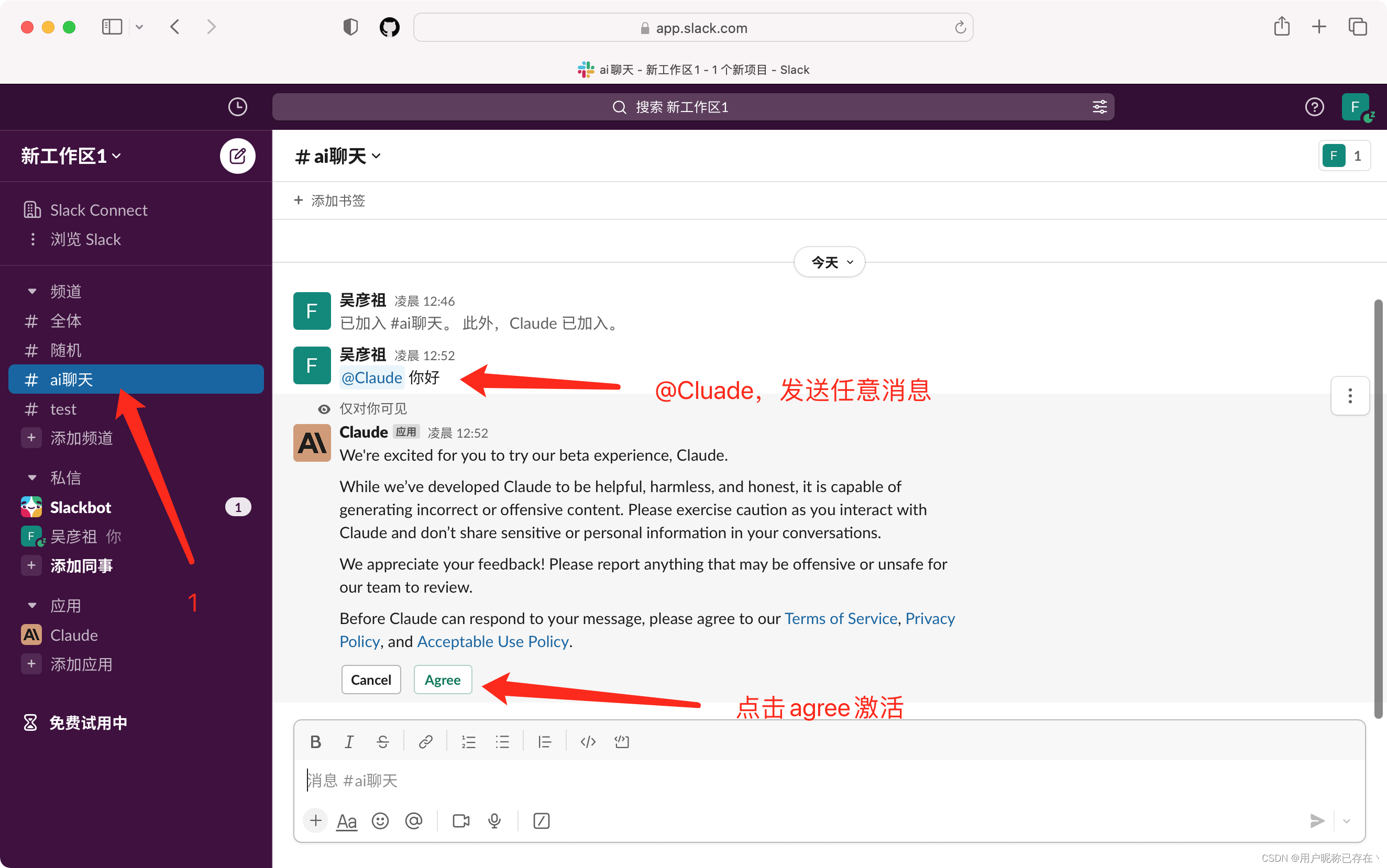
进入刚建的频道,激活高级功能

现在就可以愉快的和Claude聊天啦

你以为到这里就完了?如果你仅仅想体验Claude和利用它为你提供一些帮助,那确实到这里就完了。
第五步:接入Api
那么怎么接入呢?都知道 Claude 暂时还没开放 API 的测试,不过还是有办法接入 Claude 的。
0、开发
我们使用 Laf 提供的云函数接入api,开发速度更快。2023年了,如果你还不知道Laf,那我只能再讲一遍了
Laf 是一个 Serverless 框架,提供开箱即用的云函数,云数据库,对象存储等能力,是一个非常干净清爽的开发平台,不仅入门简单,还能像写博客一样写代码!life is short, you need laf:)
地址:
中国区:https://laf.run
海外版:https://laf.dev
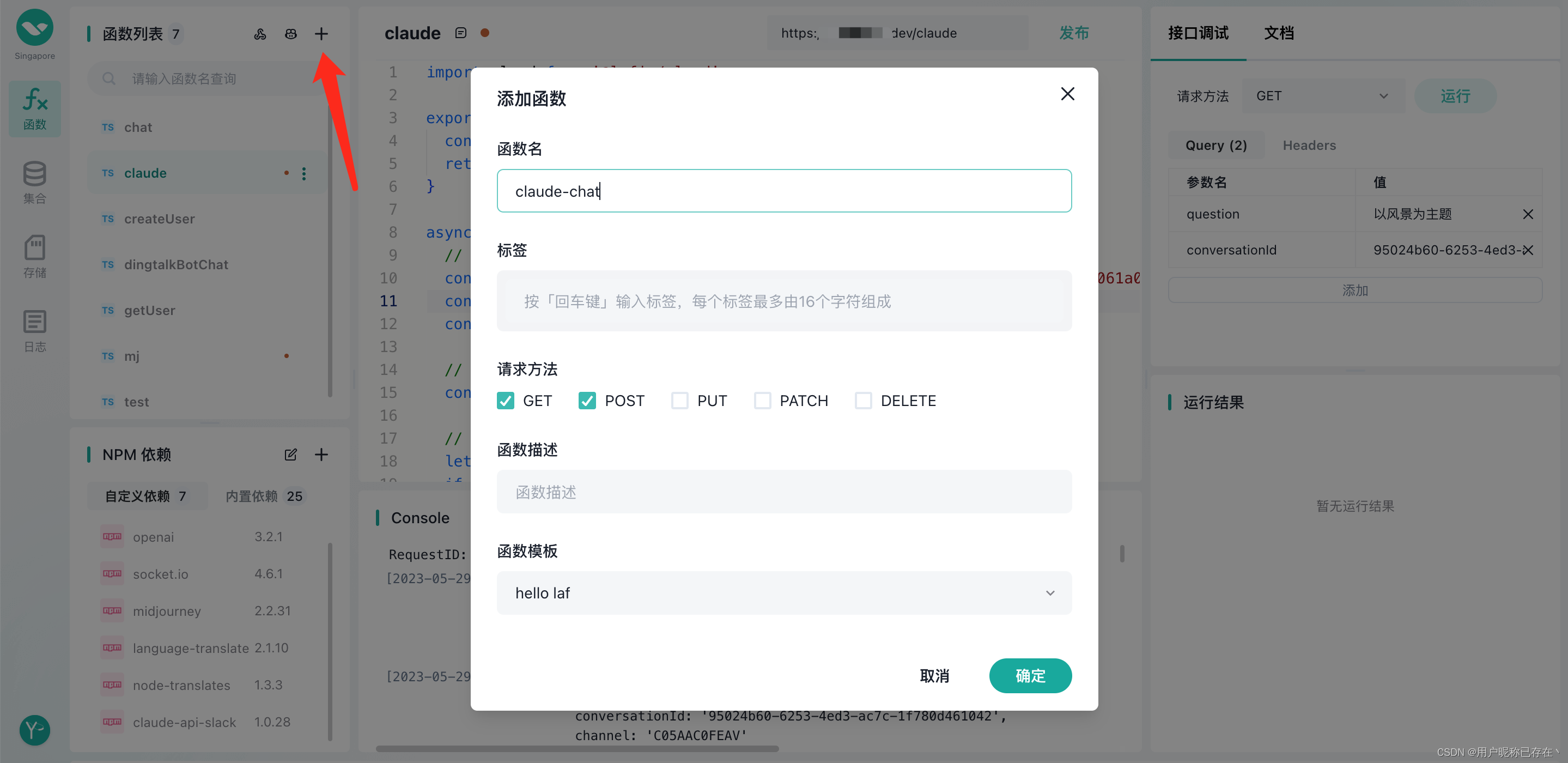
创建云函数

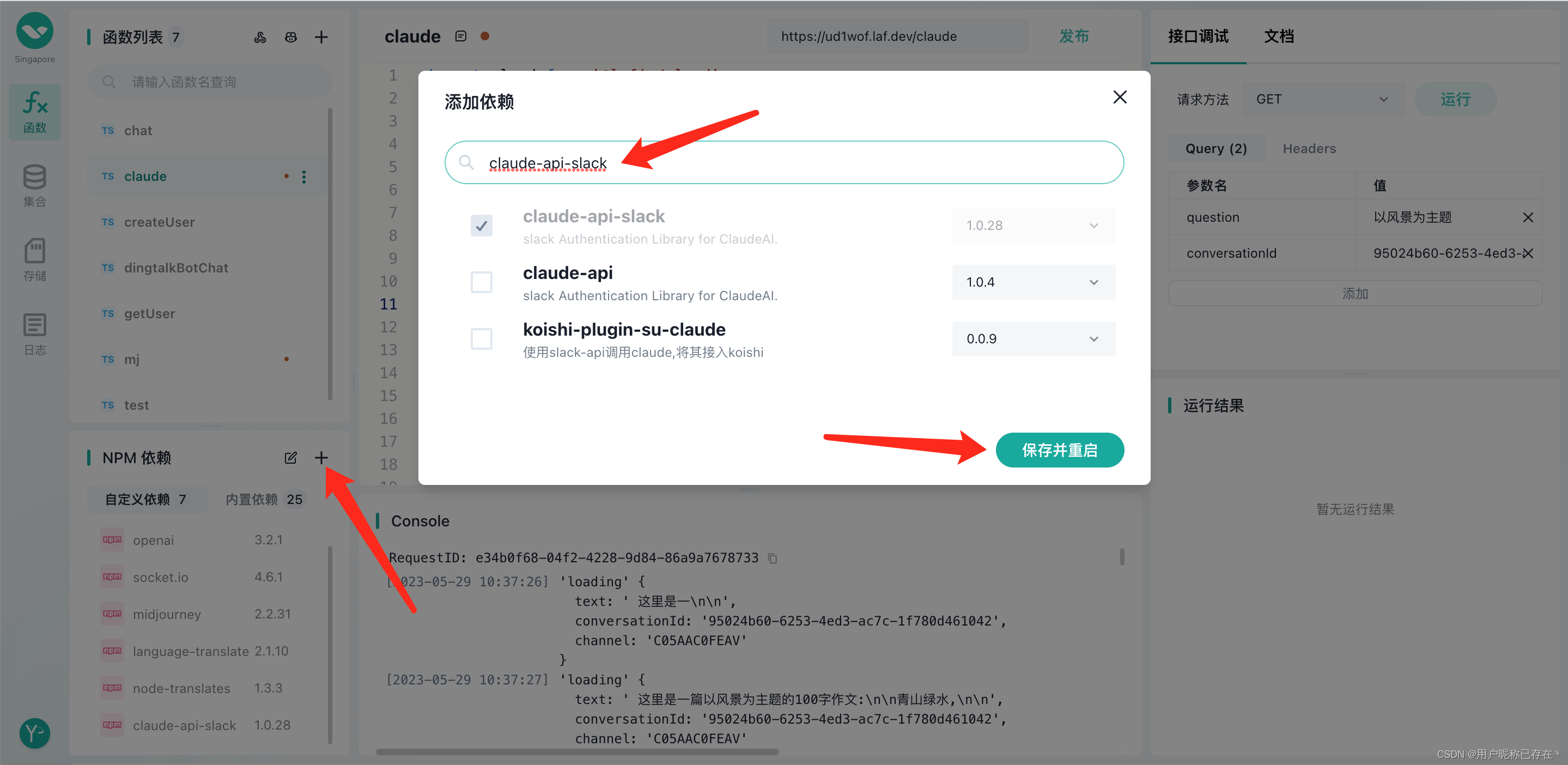
添加依赖claude-api-slack

写入以下代码
这段代码很简单,看注释就懂了。除了云函数部分,主要代码在普通nodejs中也同样适用
import cloud from '@lafjs/cloud' // 云函数入口代码 // 接收一个question,和一个可选的上下文id:conversationId export default async function (ctx: FunctionContext) { const { question, conversationId } = ctx.query return await askCluadeAPi(question, conversationId) } // 调用api的主要代码 async function askCluadeAPi(question, conversationId) { // 见以下第一个步骤,授权以及获取user-token 步骤 const token = 'xoxp-xxxxxx' // 见以下第二个步骤,获取claude appid const bot = 'U0xxxxxx' // chatId就是工作区间里新建的渠道。channel名称 const chatId = 'ai聊天' // 初始化claude const { Authenticator } = await import('claude-api-slack') // 通过缓存保存客户端,可以避免每次提问都是在新会话 let claudeClient = cloud.shared.get('claudeClient') if (!claudeClient) { claudeClient = new Authenticator(token, bot) cloud.shared.set('claudeClient', claudeClient) } // 创建频道并返回房间ID:channel const channel = await claudeClient.newChannel(chatId) let result if (conversationId) { result = await claudeClient.sendMessage({ text: question, channel, conversationId, onMessage: (originalMessage) => { console.log("loading", originalMessage) } }) } else { result = await claudeClient.sendMessage({ text: question, channel, onMessage: (originalMessage) => { // console.log("loading", originalMessage) console.log("loading", originalMessage) } }) } console.log("success", result) return { code: 0, msg: result.text, conversationId: result.conversationId } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
1、授权以及获取user-token
- 进入slack官网并登录
- 进入api配置页面点我跳转
- 点击页面右上角Your apps
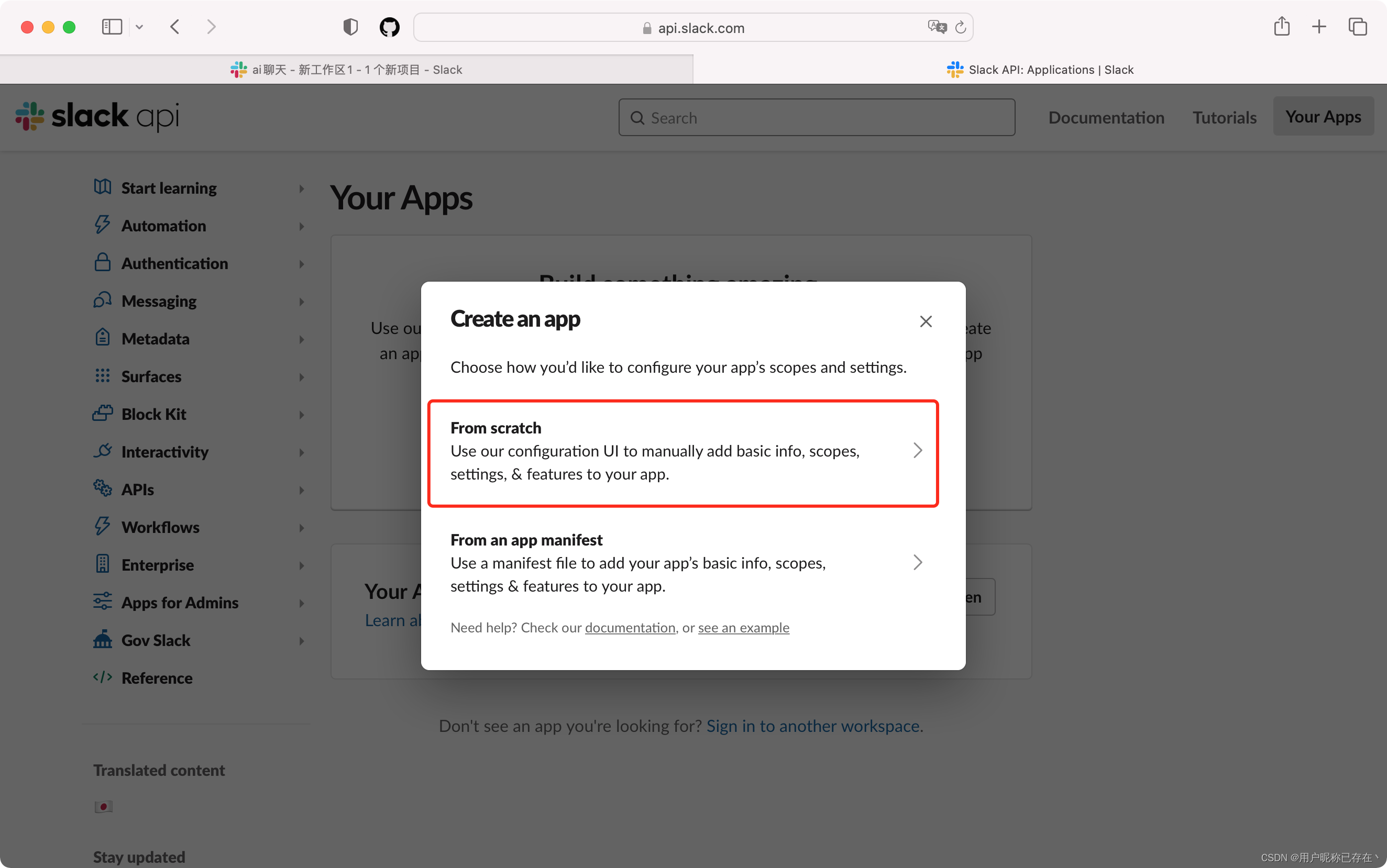
- 点击Create an App
- 点击From scratsh

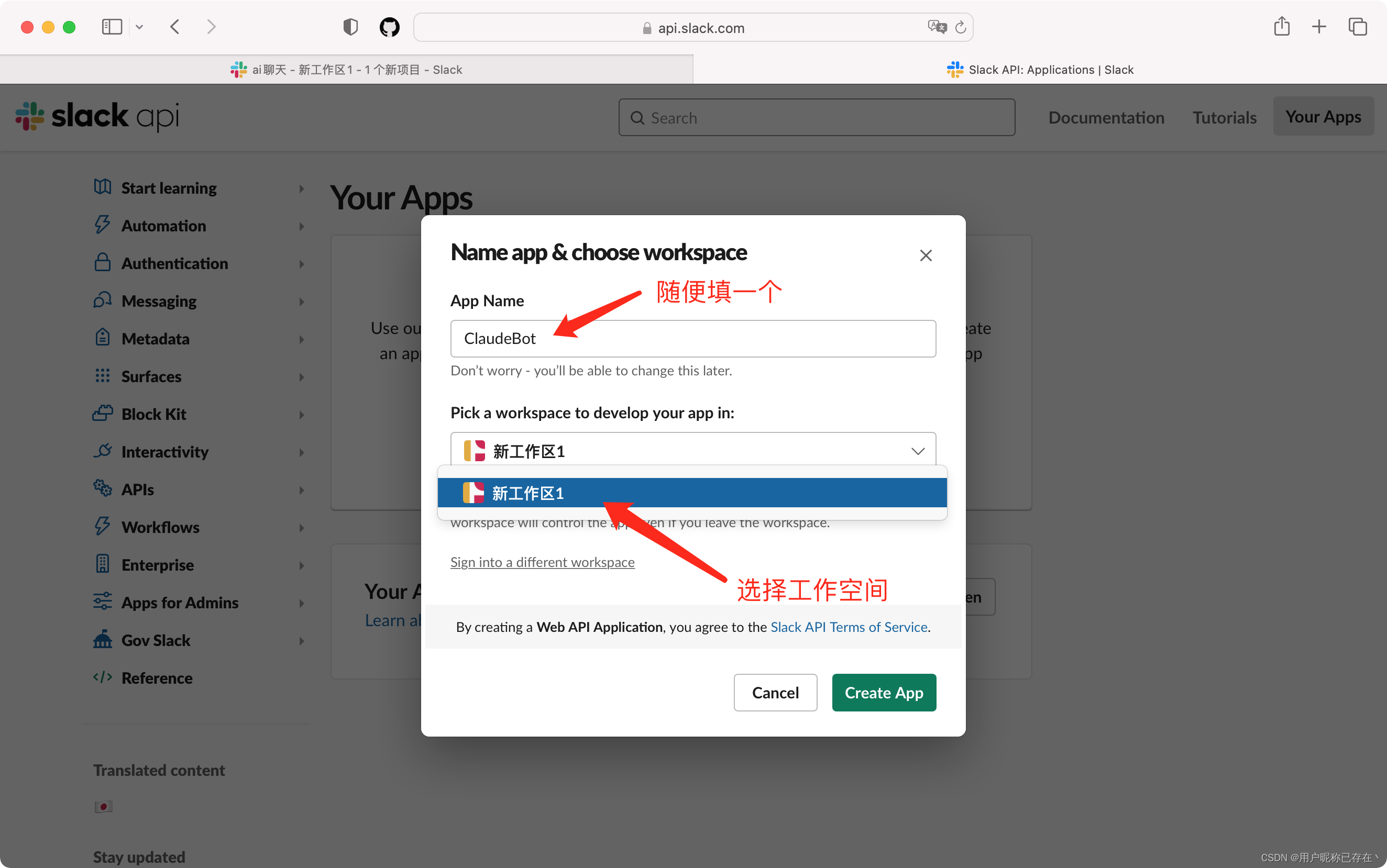
- 输入App Name,选择前面创建的工作空间,点击Create App

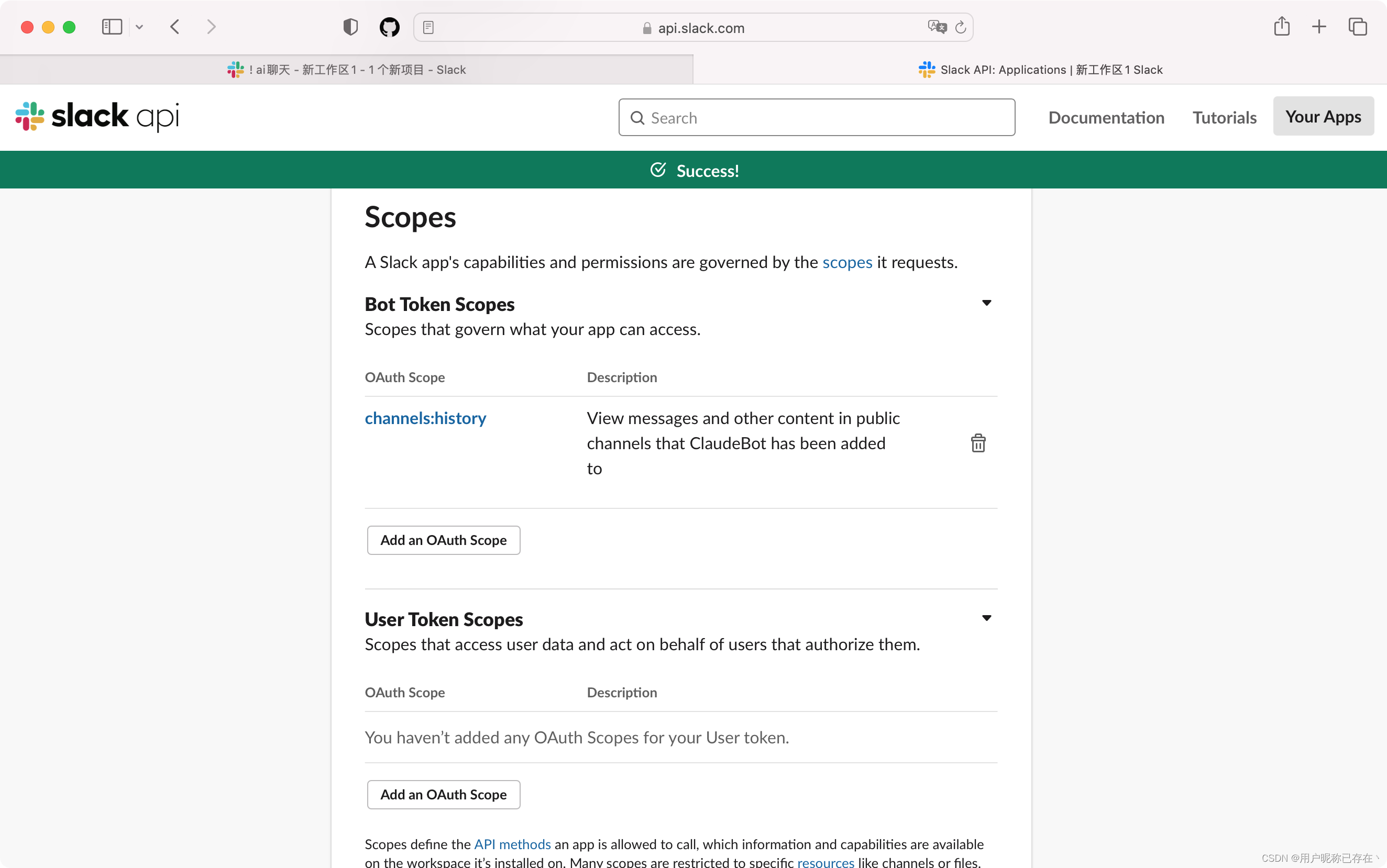
- 点击左侧边栏的OAuth & Permissions
- 找到Scopes模块下的User Token Scopes,点击Add an OAuth Scopes按钮,依次搜索添加以下权限
channels:history
channels:read
channels:write
groups:history
groups:read
groups:write
chat:write
im:history
im:write
mpim:history
mpim:write
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

注意:这里的搜索是模糊搜索,选择权限时不要搞错了
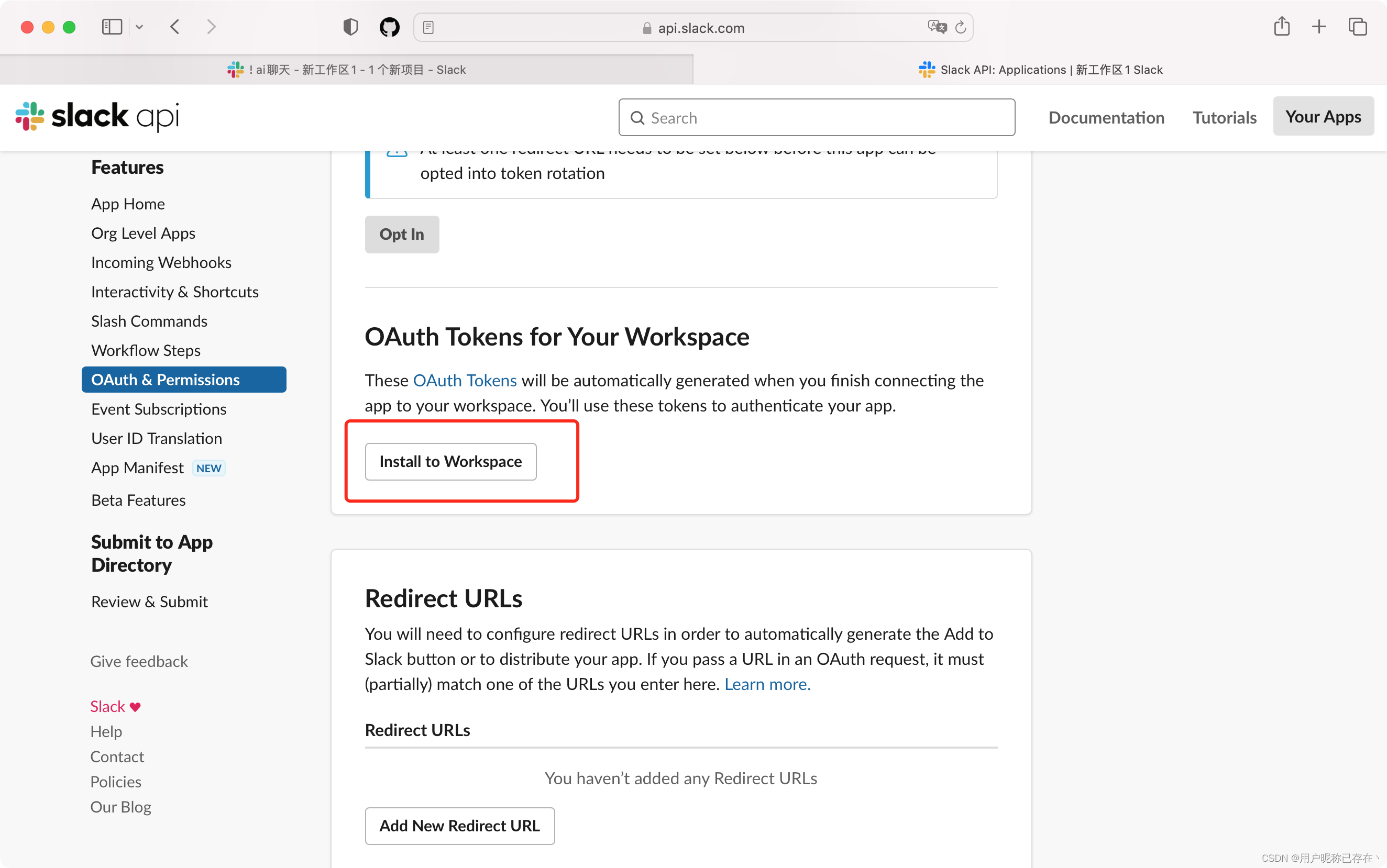
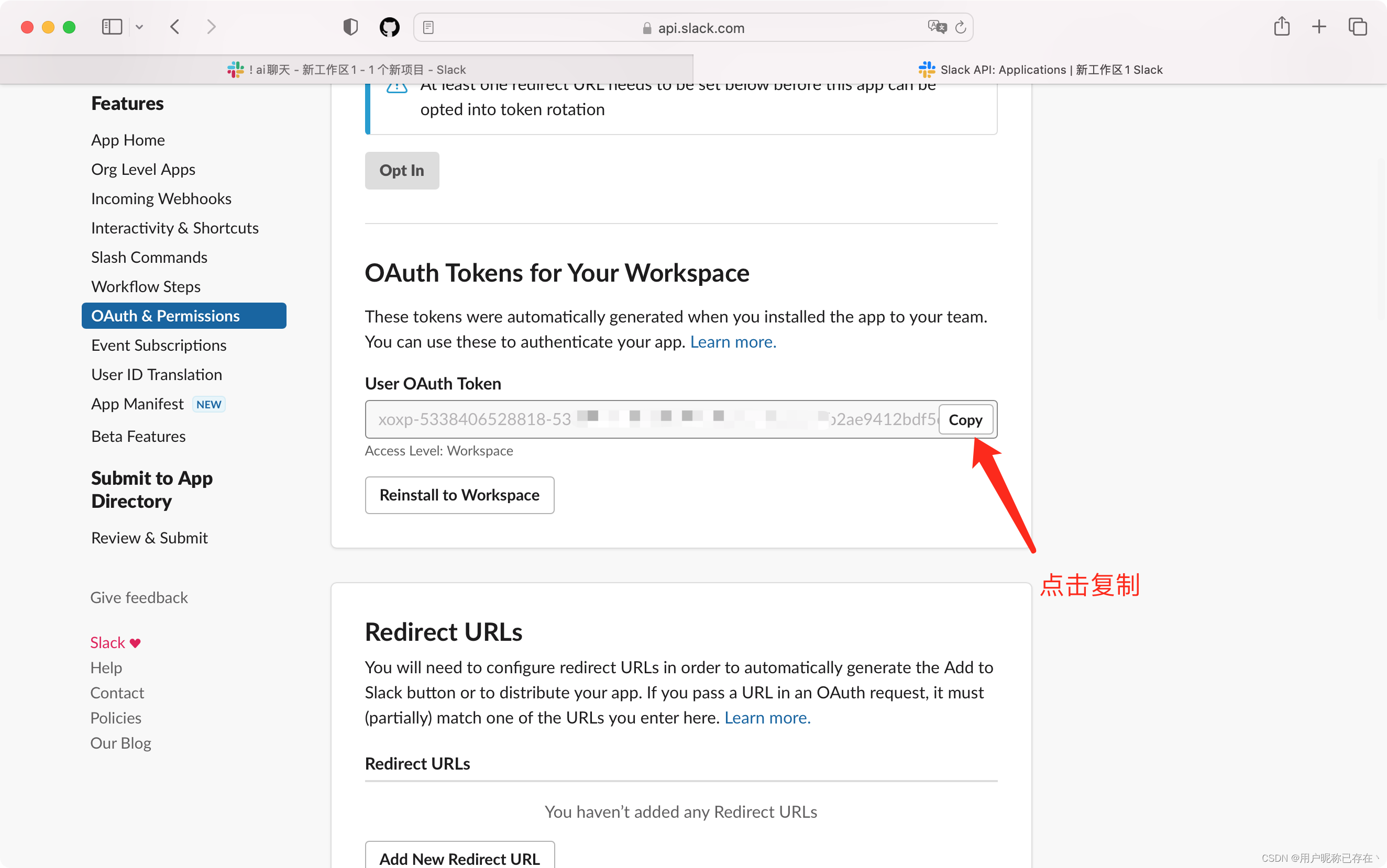
- 点击OAuth Tokens for Your Workspace下的Install to Workspace按钮,确认授权


至此,你就拥有了一串User OAuth Token,找到OAuth Tokens for Your Workspace

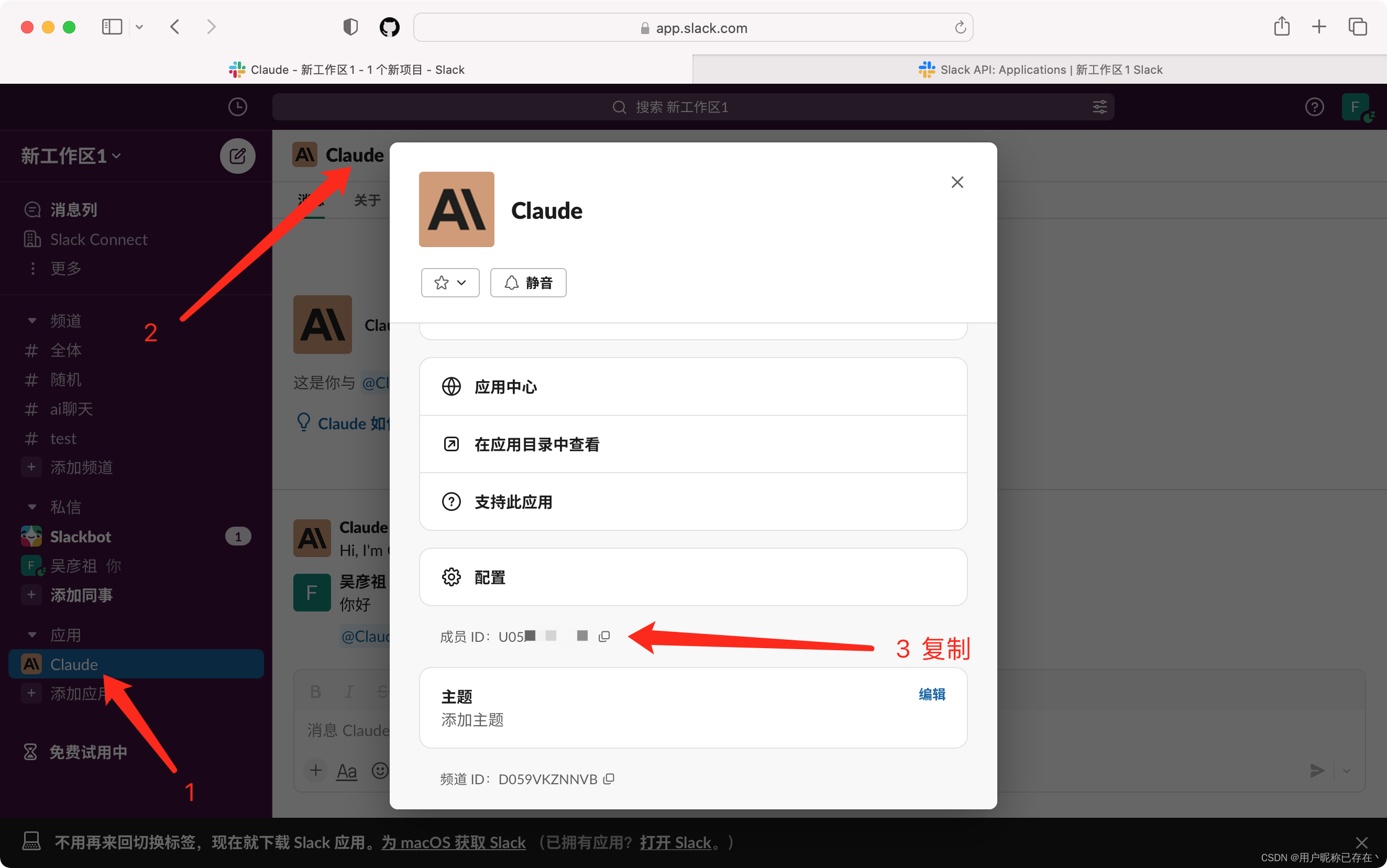
2、获取claude appid

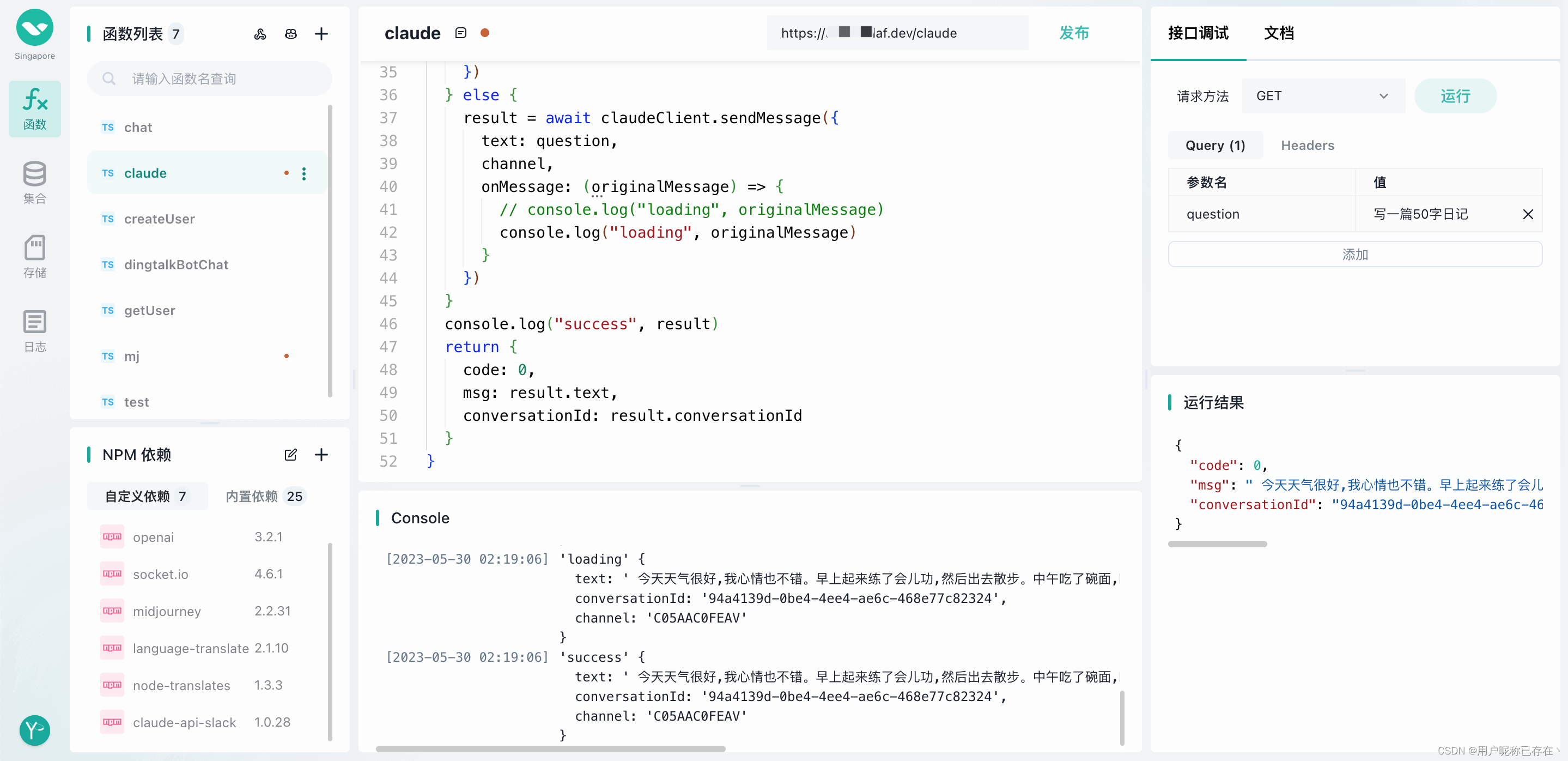
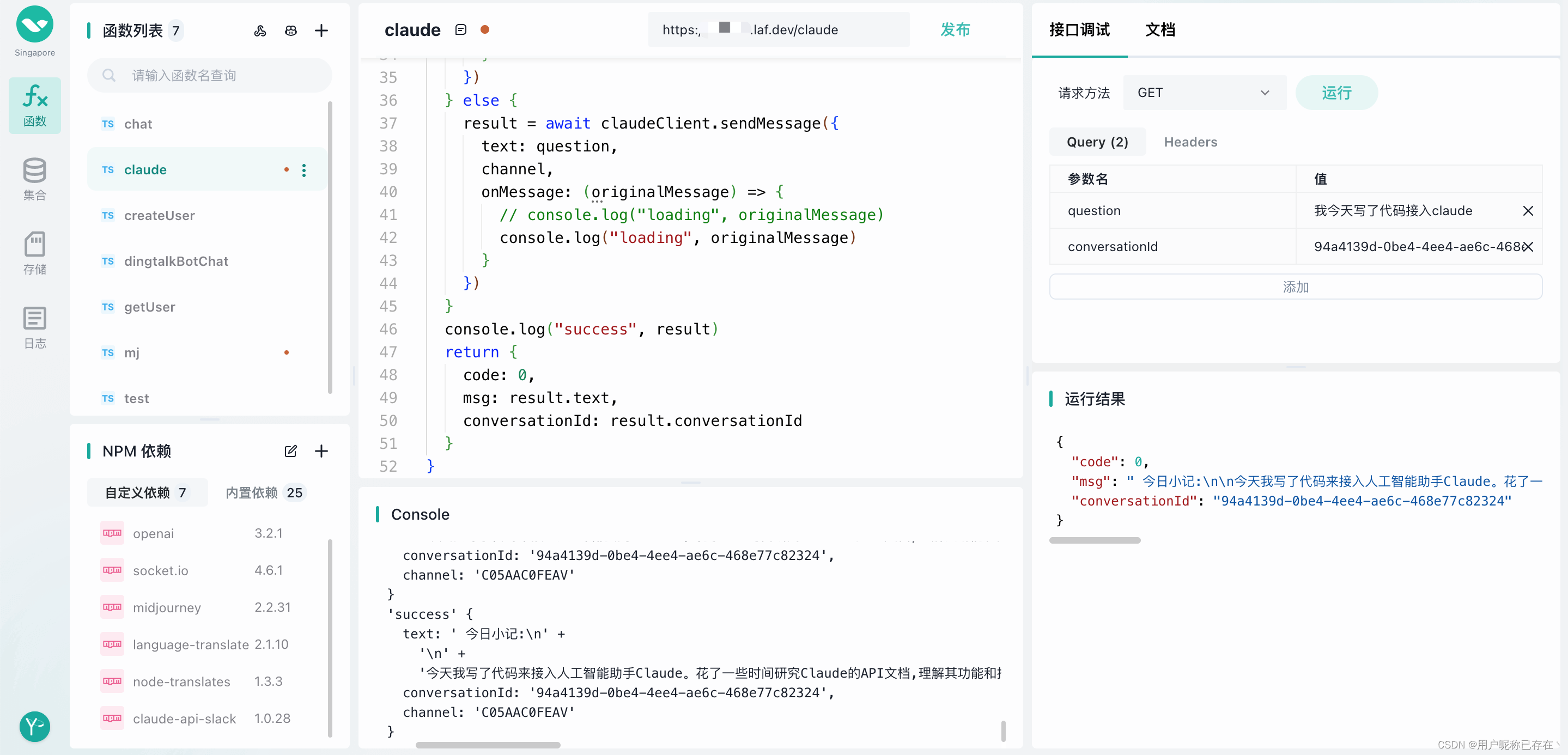
第六步:测试
加入上下文对话

点击右上角发布,复制左侧链接,即可在前端任何地方调用啦!
写在最后
再次奉上demo地址 [https://ai.w3school.top/claude/)
如果你也想接入claude,可以点击这个链接报名,跟社区同学一起交流,还有机会赢取丰厚的奖品。



