- 1Spring Boot | Spring Boot “整合JPA“
- 2java面试100题(应届生必备)_java应届生面试题
- 3ubuntu/centos vim配置golang开发环境_ubuntu安装vim-go插件
- 4支持中文的Rasa NLU训练服务部署---Rasa_NLU_Chi_rasa训练中文模型
- 5为什么人工智能和Python要一起学?两者有何联系?_人工智能的底层是python吗
- 6CHATGLM3应用指南——本地部署_chatglm3-ggml-q4_0.bin 部署
- 7毕业设计:基于深度学习的电影推荐算法 -- 以豆瓣为例 大数据
- 8Elasticsearch:使用向量搜索来搜索图片及文字_elasticsearch 向量检索
- 9libsvm java 情感分类_自然语言处理系列篇——情感分类
- 10pytorch实战---IMDB情感分析_pytorch imdb
Python毕业设计基于Django+vue的微博用户情感分析系统源码_基于python的博客情感分析系统
赞
踩
Python毕业设计基于Django+vue的微博用户情感分析系统源码
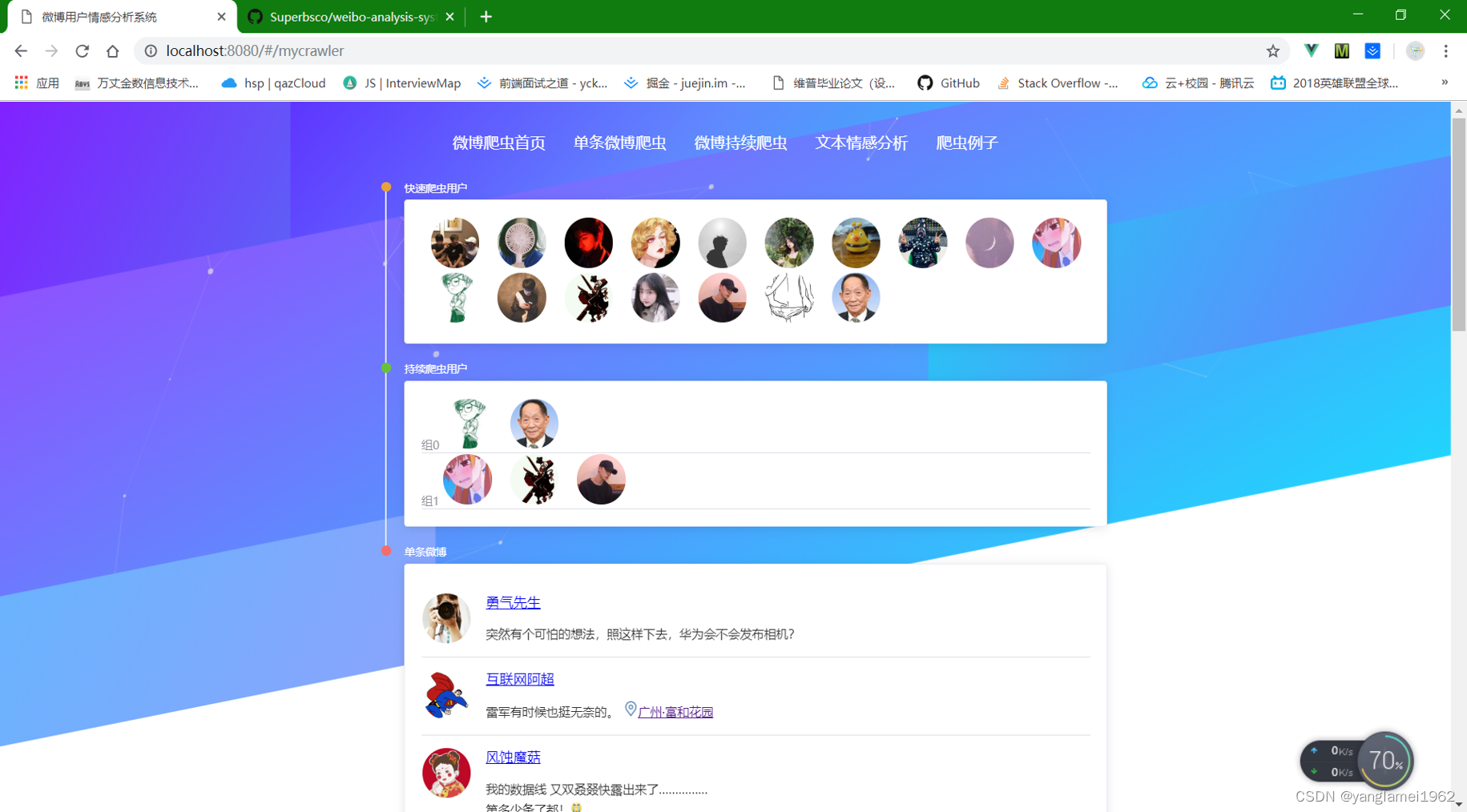
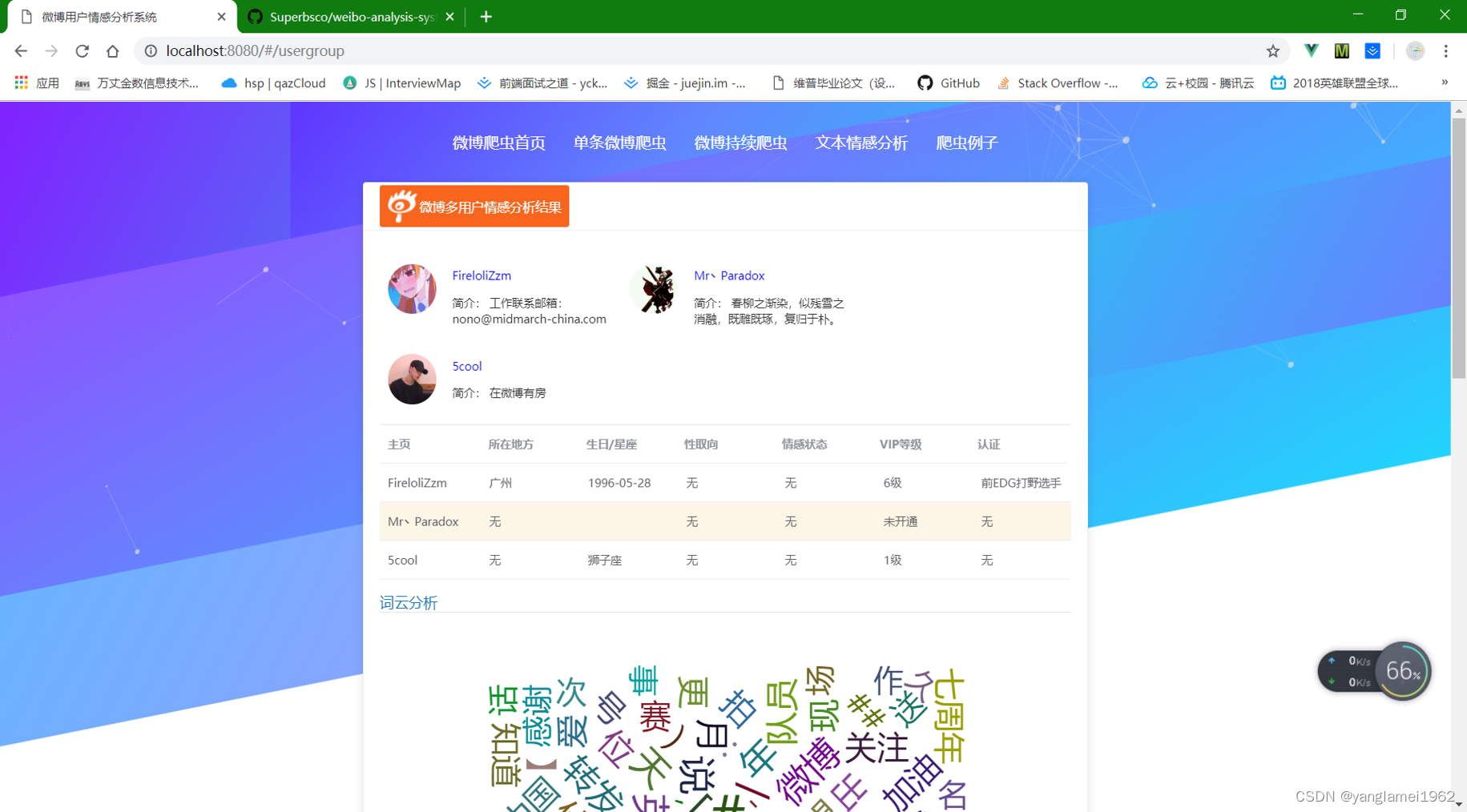
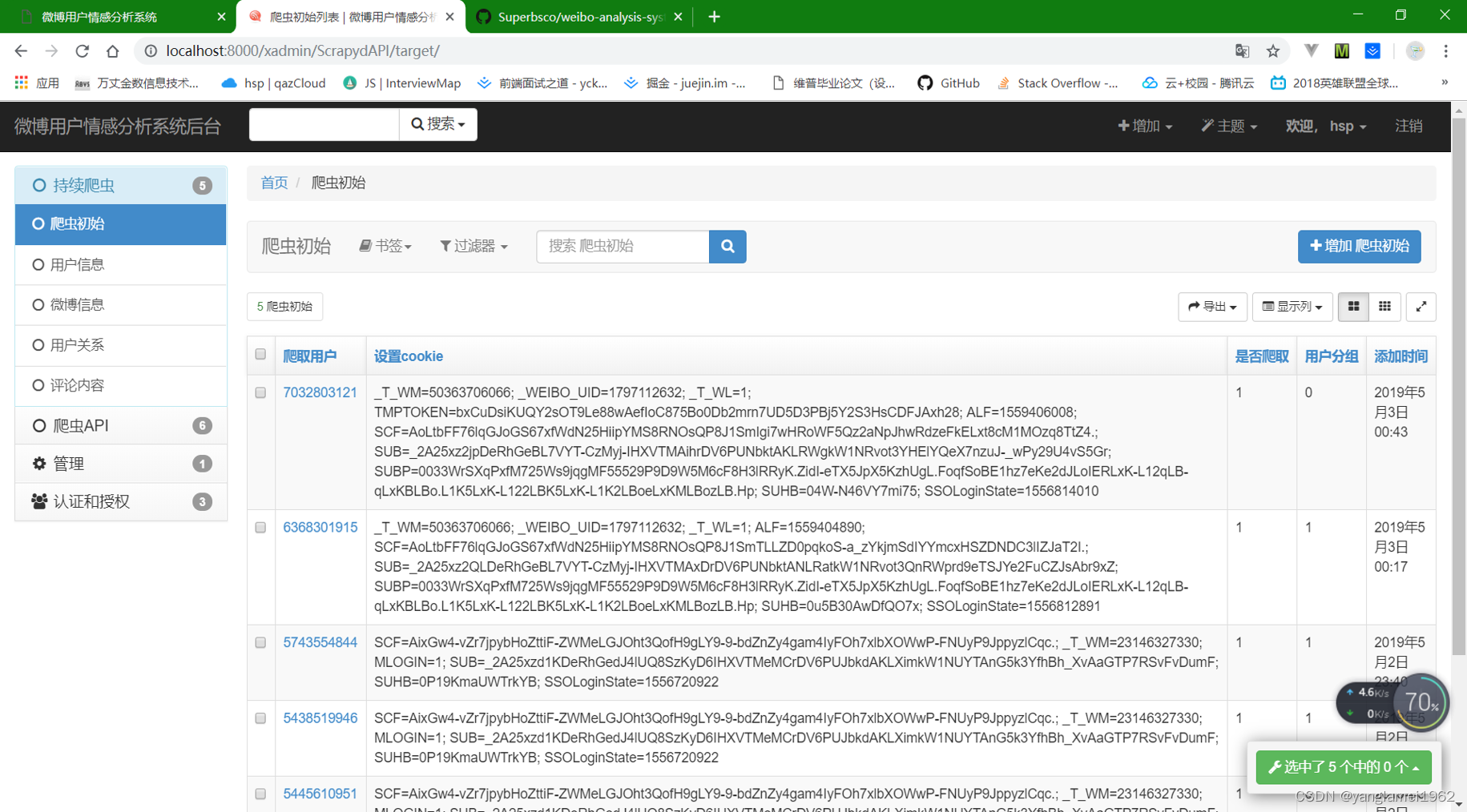
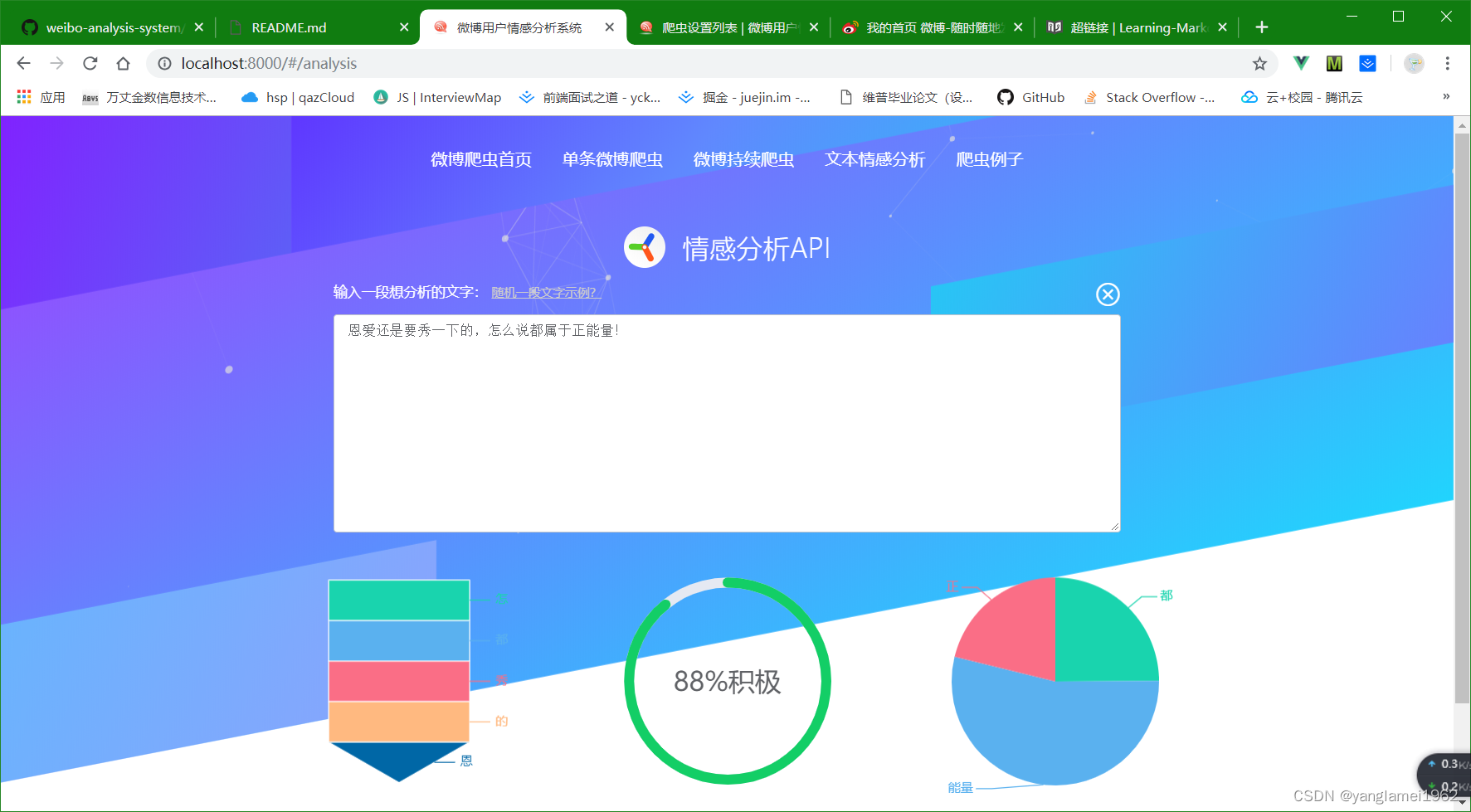
程序运行截图:





完整代码下载地址:Python毕业设计基于Django+vue的微博用户情感分析系统源码
毕业设计:微博用户情感分析系统技术文档说明
1、本系统开发环境搭建如下:
1、开发环境说明:
① 预先使用安装好python3.6.3|Aanconda版
② 预先装好vue2.5.2版
③ 安装virtualenv虚拟环境
pip install virtualenv
- 1
④ 安装virtualenvrapper方便进入虚拟环境,因为直接用virtualenv进入太麻烦了
pip install virtualenvrapper-win
- 1
⑤ 接着安装虚拟环境:
mkvirtualenv weibo-analysis-system
- 1
这里解释一下virtualenvrapper的命令:
创建基本环境:mkvirtualenv [环境名]
删除环境:rmvirtualenv [环境名]
激活环境:workon [环境名]
退出环境:deactivate
列出所有环境:workon 或者 lsvirtualenv -b
⑥ 进入python虚拟环境
workon weibo-analysis-system
- 1
⑦ 安装包
pip install requirements.txt #安装各种包
- 1
2、进入正题
① 创建Django项目
django-admin startproject weibo-analysis-system
- 1
② 进入根目录创建一个APP作为后端API
python manage.py startapp src
- 1
③ 进入weibo-analysis-system根目录安装vue
vue-cli webpack webview
- 1
④ 使用webpack打包vue.js
cd webview
- 1
npm install
- 1
npm run build
- 1
⑤ 修改weibosystem的urls,使得已进入django就是vue的主页
from django.conf.urls import url, include
from django.contrib import admin
from django.views.generic.base import TemplateView
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', TemplateView.as_view(template_name="index.html")),
# url(r'^api/', include('src.urls', namespace='api'))
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
⑥ 修改setting让django知道从哪里找index.html
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['webview/dist'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
⑦配置静态文件搜索路径,即css+js在哪
STATICFILES_DIRS = [ ## 添加静态文件路径
os.path.join(BASE_DIR, "webview/dist/static"),
]
- 1
- 2
- 3
3、开发环境配置
因为使用了Django作为后端,每次修改了前端之后都要重新构建。
除了使用Django作为后端,还可以在dist目录下面运行以下命令(即: http server)来看效果:
hs
- 1
但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,
太慢了,所以我直接使用Vue.js的开发环境来调试。
npm run dev
- 1
毫秒级,但是有个新问题,使用Vue.js的开发环境脱离了Django环境,访问Django写的API,
出现了跨域问题,有两种方法解决,一种是在Vue.js层上做转发(proxyTable),
另一种是在Django层注入header,这里我使用后者,
用Django的第三方包 django-cors-headers 来解决跨域问题。
进入虚拟环境安装
pip install django-cors-headers
- 1
配置setting.py
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware', #加这一句
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
settings.py 添加
CORS_ORIGIN_ALLOW_ALL = True
- 1
4、额外说明
① 导入mysql
import pymysql
pymysql.install_as_MySQLdb()
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'WeiboAnalysisSystem',
'USER': 'root',
'PASSWORD': 'Aa123hsp.',
'HOST': '139.199.4.56'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
② django和数据库打交道
migrate负责应用和取消应用迁移。
makemigrations负责根据您对模型所做的更改创建新的迁移。
sqlmigrate显示迁移的SQL语句。
showmigrations列出项目的迁移及其状态。
至此,开发环境就搭建完成了。
2、若是直接运行本系统,运行环境安装如下:
1、本系统运行环境安装说明:
①python环境,官网下载安装python3.6.3|Aanconda版
②安装python的virtualenv虚拟环境
pip install virtualenv
- 1
③ 安装virtualenvrapper方便进入虚拟环境,因为直接用virtualenv进入太麻烦了
pip install virtualenvrapper-win
- 1
④ 接着安装虚拟环境:
mkvirtualenv weibo-analysis-system
- 1
这里解释一下virtualenvrapper的命令:
创建基本环境:mkvirtualenv [环境名]
删除环境:rmvirtualenv [环境名]
激活环境:workon [环境名]
退出环境:deactivate
列出所有环境:workon 或者 lsvirtualenv -b
⑤ 进入python虚拟环境
workon weibo-analysis-system
- 1
⑥进入本系统的文件夹weibo-analysis-system,可以看到有个requirements.txt文件夹,在该文件夹打开cmd使用如下命令即可安装所有python依赖
pip install -r requirements
- 1
⑦vue环境:官网下载npm安装最新版、官网下载安装node v8.9.3
⑧进入本系统的文件夹weibo-analysis-system/webview,使用如下命令即可安装所有vue依赖包
npm install
- 1
也可一个个安装,依赖包如下:
"axios": "^0.18.0",
"echarts": "^4.2.1",
"element-ui": "^2.7.2",
"lib-flexible": "^0.3.2",
"px2rem-loader": "^0.1.9",
"qs": "^6.7.0",
"v-charts": "^1.19.0",
"vue": "^2.5.2",
"vue-photo-preview": "^1.1.3",
"vue-router": "^3.0.1",
"vuex": "^3.1.0"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
至此所有环境安装完成!
4、程序运行教程:
①在weibo-analysis-system下打开cmd运行虚拟环境:
workon weibo-analysis-system
- 1
②启动Django,可在localhost:8000查看
python manage.py runserver
- 1
③在weibo-analysis-system/scrapydserver下打开新的cmd,再次进入虚拟环境,启动持续爬虫服务器
workon weibo-analysis-system
scrapyd
- 1
- 2
④在weibo-analysis-system/webview下执行如下命令启动vue
npm run start
- 1
至此本程序即可正常运行!
完整代码下载地址:Python毕业设计基于Django+vue的微博用户情感分析系统源码


