- 1BiLSTM+CRF医学病例命名实体识别项目
- 2matlab for hold 画图,我用matlab写的程序为什么画图不能全部显示?for i=1:5\x05line([0,50],[i,i]);endaxis equalaxis off%画符干...
- 3C# FileToStream 文件转换成文件流_c# ifromfile转stream
- 4对不同的人说不同的话的职场口才分享_对不同的人说不同的人
- 5大模型日报-20240104_justine tunney
- 6华为Could API人工智能系列——自然语言处理——属性级情感分析
- 7图像检索(含代码)_用代码实现搜索用户及结果图
- 8Hadoop和Hbase版本对应关系(参考官网)_hadoop hbase 对应
- 9程序员:在这技术更新如此快的时代,注意别因学太多而被压垮了_程序员 学习量太大
- 10【黑马-SpringCloud技术栈】【02】服务拆分及远程调用_服务提供者与消费者_黑马程序员springcloud
Vite 5.0 正式发布,大幅度提升构建性能_the cjs build of vite's node api is deprecated.
赞
踩
11 月 16 日,Vite 5.0 正式发布,这是 Vite 道路上的又一个重要里程碑!Vite 现在使用 Rollup 4,这已经代表了构建性能的大幅提升。此外,还有一些新的选项可以改善开发服务器性能。
Vite 4 发布于近一年前,它为生态系统奠定了坚实的基础。随着项目继续在共享基础设施上构建,每周 npm 下载量从 250 万跃升至 750 万。框架不断创新,除了 Astro、Nuxt、SvelteKit、Solid Start、Qwik City 等,还看到新的框架加入并使生态系统更加强大。RedwoodJS 和 Remix 转向 Vite 为 React 生态系统的进一步采用铺平了道路。Vitest 的增长速度甚至超过了 Vite。其团队一直在努力,很快将发布 Vitest 1.0。Vite 与 Storybook、Nx 和 Playwright 等其他工具一起使用的故事不断改进,环境也是如此,Vite 在 Deno 和 Bun 中都是可以使用的。
六个月前,Vite 4.3 版本发布。该版本显著提高了开发服务器的性能。然而,仍有很大的改进空间。在 ViteConf 上,尤雨溪公布了 Vite 的长期计划,即致力于开发 Rolldown,这是一个带有兼容 API 的 Rust 移植版的 Rollup。一旦准备就绪,打算在 Vite Core 中使用它来承担 Rollup 和 esbuild 的任务。这将意味着提高构建性能,并大大减少开发和构建之间的不一致。 Rolldown 目前处于早期阶段,团队正准备在年底前开源代码库。敬请关注!
Vite 5 专注于清理 API(删除不推荐使用的功能),并简化了解决长期问题的几个功能,例如切换定义以使用正确的 AST 替换而不是 regex。团队还将继续采取措施来实现未来的 Vite(Node.js 18+ 现在是必需的,CJS Node API 已被弃用)。
快速开始使用 Vite 5
可以使用 pnpm create vite 用喜欢的框架搭建 Vite 项目,或者使用 vite.new 在线打开启动模板来使用 Vite 5。还可以运行 pnpm create vite-extra 来访问其他框架和运行时(Solid、Deno、SSR 和库启动器)的模板。当在“其他”选项下运行 create vite 时,也可以使用 create vite-extra 模板。
注意,Vite 入门模板旨在用作使用不同框架测试 Vite 的平台。在构建下一个项目时,建议使用每个框架推荐的启动器。一些框架现在也将 create vite 重定向到它们的启动器(Vue 的 create-vue 和 Nuxt 3,以及 Svelte 的 SvelteKit)。
Node.js 支持
Vite 不再支持已 EOL 的 Node.js 14 / 16 / 17 / 19。现在需要 Node.js 18 / 20+。
性能
Vite 5 还引入了 server.warmup,这是一项改善启动时间的新功能。它允许定义应在服务器启动后立即进行预转换的模块列表。当使用 --open 或 server.open 时,Vite 还会自动预热应用的入口点或提供的 URL 以打开。
主要更新
Vite 现在由 Rollup 4 提供支持
Vite 现在使用 Rollup 4,它也带来了重大变化,包括:
- Import assertions 已更名为 import attributes。
- 不再支持 Acorn 插件。
- 对于 Vite 插件,
this.resolve的skipSelf选项现在默认为true。 - 对于 Vite 插件,
this.parse目前仅支持allowReturnOutsideFunction选项。
CJS Node API 已被弃用
Vite的CJS Node API 已被弃用。当调用require('vite')时,现在会记录弃用警告。应该更新文件或框架,以导入Vite的ESM构建而不是CJS构建。
在基本的Vite项目中,请确保:
vite.config.js文件内容使用ESM语法。- 最接近的
package.json文件包含"type": "module",或者使用.mjs扩展名,例如vite.config.mjs。
对于其他项目,有一些常见的方法:
- 将 ESM 配置为默认选项,根据需要选择 CJS:在项目的
package.json中添加"type": "module"。所有*.js文件现在都被解释为ESM,并且需要使用 ESM 语法。可以将带有.cjs扩展名的文件重命名,以继续使用 CJS。 - 将 CJS 配置为默认选项,根据需要选择ESM:如果项目的
package.json没有"type": "module",所有*.js文件都将被解释为 CJS。可以将带有.mjs扩展名的文件重命名,以使用 ESM。 - 动态导入 Vite:如果需要继续使用 CJS,可以使用
import('vite')进行动态导入 Vite。这需要代码以异步上下文编写,但由于 Vite 的 API 大多是异步的,因此应该仍然可以管理。
重新制定 define 和 import.meta.env.* 的替代策略
在 Vite 4 中,define和import.meta.env.*功能在开发和构建中使用不同的替换策略:
- 在开发环境中,这两个功能被注入为全局变量到
globalThis和import.meta中。 - 在构建环境中,这两个功能被静态地使用正则表达式替换。
这导致在尝试访问这些变量时出现开发环境和构建环境的不一致性,有时甚至会导致构建失败。例如:
- // vite.config.js
- export default defineConfig({
- define: {
- __APP_VERSION__: JSON.stringify('1.0.0'),
- },
- })
- const data = { __APP_VERSION__ }
- // dev: { __APP_VERSION__: "1.0.0" } ✅
- // build: { "1.0.0" } ❌
-
- const docs = 'I like import.meta.env.MODE'
- // dev: "I like import.meta.env.MODE" ✅
- // build: "I like "production"" ❌
Vite 5 通过使用 esbuild 来处理构建中的替换,与开发行为保持一致。
这个改变不应该影响大多数设置,因为已经有文档说明define的值应该遵循 esbuild 的语法:
为了与 esbuild 的行为保持一致,表达式必须是一个 JSON 对象(null、boolean、number、string、array或object)或者一个单个的标识符。
worker.plugins 现在是一个函数
在 Vite 4 中,worker.plugins接受一个插件数组((Plugin | Plugin[])[])。而在 Vite 5 中,它需要配置为一个返回插件数组的函数(() => (Plugin | Plugin[])[])。这个改变是为了使并行的工作器构建更加一致和可预测。
允许包含 . 的路径回退到 index.html
在 Vite 4 中,在开发环境中访问包含点"."的路径时,即使将appType设置为'spa'(默认值),也不会回退到index.html。而在 Vite 5 中,它将会回退到index.html。
注意,如果将图像路径指向一个不存在的文件(例如<img src="./file-does-not-exist.png">),浏览器将不再在控制台中显示 404 错误消息。
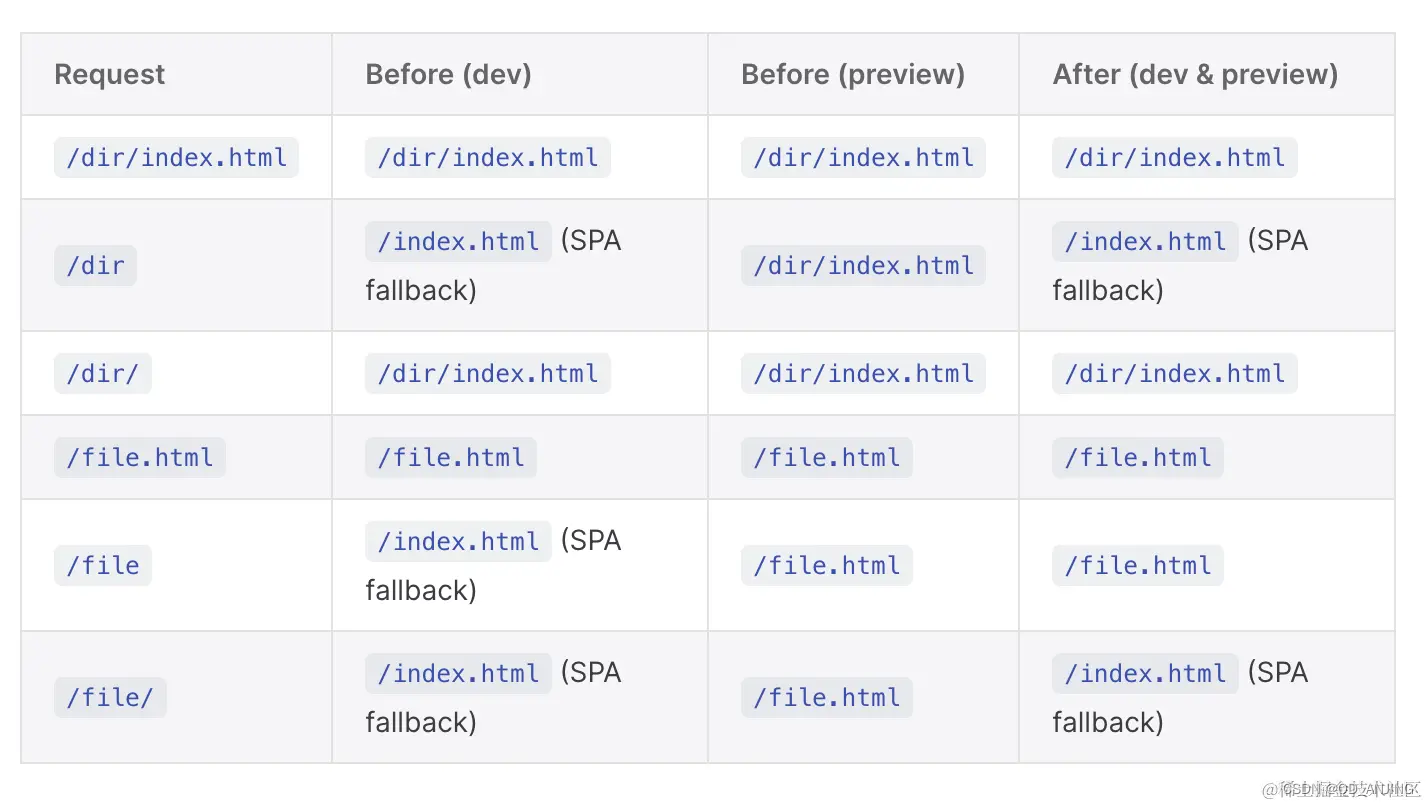
统一开发和预览 HTML 服务行为
在 Vite 4 中,开发服务器和预览服务器根据目录结构和末尾斜杠来不同地提供HTML服务。这会导致在测试构建后的应用时出现不一致性。Vite 5 将重构成以下类似的单一行为,假设以下文件结构:
- ├── index.html
- ├── file.html
- └── dir
- └── index.html

manifest 文件会在 .vite 目录中生成
默认情况下,Vite 4 中的清单文件(build.manifest和build.ssrManifest)是在构建的根目录中生成的。
而从 Vite 5 开始,默认情况下它们将会生成在.build.outDir目录中的.vite目录中。这个改变有助于避免公共文件与相同的清单文件名在复制到build.outDir时发生冲突。
CLI 快捷方式需要额外的 Enter 键触发
现在,CLI的快捷方式(例如r键重启开发服务器)需要额外按下Enter键才能触发快捷方式。例如,按下r键后再按Enter键来重启开发服务器。
这个改变防止 Vite 吞噬和控制特定于操作系统的快捷方式,使得将 Vite 开发服务器与其他进程结合使用时更加兼容。
更新experimentalDecorators和useDefineForClassFields在 TypeScript 中的行为
Vite 5 使用 esbuild 0.19,并移除了对 esbuild 0.18 的兼容层,这改变了 experimentalDecorators 和 useDefineForClassFields 的处理方式。
**experimentalDecorators**默认情况下是未启用的,需要在tsconfig.json中将compilerOptions.experimentalDecorators设置为true才能使用装饰器。**useDefineForClassFields**的默认值取决于TypeScript的目标值,如果目标不是ESNext或ES2022或更新版本,或者没有tsconfig.json文件,则useDefineForClassFields将默认为false,这可能会导致问题,因为默认的esbuild.target值是esnext。它可能会转译为静态初始化块,而这在浏览器中可能不被支持。
因此,建议在配置tsconfig.json时将目标设置为ESNext或ES2022或更新版本,或者显式将useDefineForClassFields设置为true。
- {
- "compilerOptions": {
- // 如果使用装饰器,设置为true
- "experimentalDecorators": true,
- // 如果在浏览器中看到解析错误,设置为true
- "useDefineForClassFields": true
- }
- }
移除--https标志和https: true
-https标志在内部设置了server.https: true和preview.https: true。这个配置原本是用来与 Vite 3 中取消的自动 https 证书生成功能一起使用的。因此,这个配置不再有用,因为它会启动一个没有证书的 Vite HTTPS 服务器。
如果使用的是@vitejs/plugin-basic-ssl或vite-plugin-mkcert,它们已经在内部设置了 https 配置,所以可以在设置中移除--https、server.https: true和preview.https: true。
移除resolvePackageEntry和resolvePackageData API
resolvePackageEntry和resolvePackageData API已被移除,因为它们暴露了 Vite 的内部结构,并阻碍了过去 Vite 4.3 的潜在优化。可以使用第三方包替代这些API,例如:
resolvePackageEntry: 使用 import.meta.resolve 或 import-meta-resolve包。resolvePackageData: 同上,并向上遍历包目录以获取根package.json。
- import { resolve } from 'import-meta-env'
- import { findDepPkgJsonPath } from 'vitefu'
- import fs from 'node:fs'
-
- const pkg = 'my-lib'
- const basedir = process.cwd()
-
- // `resolvePackageEntry`:
- const packageEntry = resolve(pkg, basedir)
-
- // `resolvePackageData`:
- const packageJsonPath = findDepPkgJsonPath(pkg, basedir)
- const packageJson = JSON.parse(fs.readFileSync(packageJsonPath, 'utf-8'))
已移除的过时 API
- CSS 文件的默认导出(例如
import style from './foo.css'):改用?inline查询参数代替 import.meta.globEager:改用import.meta.glob('*', { eager: true })代替ssr.format:'cjs'和legacy.buildSsrCjsExternalHeuristicsserver.middlewareMode:'ssr'和server.middlewareMode:'html':改用appType+server.middlewareMode: true代替。


