- 1FPGA原理与结构(15)——时钟IP核原理学习_clock wizard ip核
- 2【mcuclub】时钟模块DS1302
- 3USB存储禁用及解禁_usb大型存储设备禁用了
- 4计算机毕业设计 基于SpringBoot的失踪人员信息发布与管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解_寻人系统springboot
- 5机器学习-11-基于多模态特征融合的图像文本检索_图像检索的多模态特征融合模型和算法
- 6ArduPilot飞控AOCODARC-H7DUAL固件编译_ardupilot固件
- 7JAVASE基础篇--this super
- 8c# mvc如何搭建简单的导航框架_博客园头条推荐!六千字长文,深入思考技术本质,跨平台开发框架AspNetCore的简单实践杂谈...
- 9使用container的嵌套实现下面布局_# flutter使用Sliver实现折叠布局
- 10AD9361从入门到入土系列----AD9361数据传输串行外设接口(SPI)
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案
赞
踩
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。
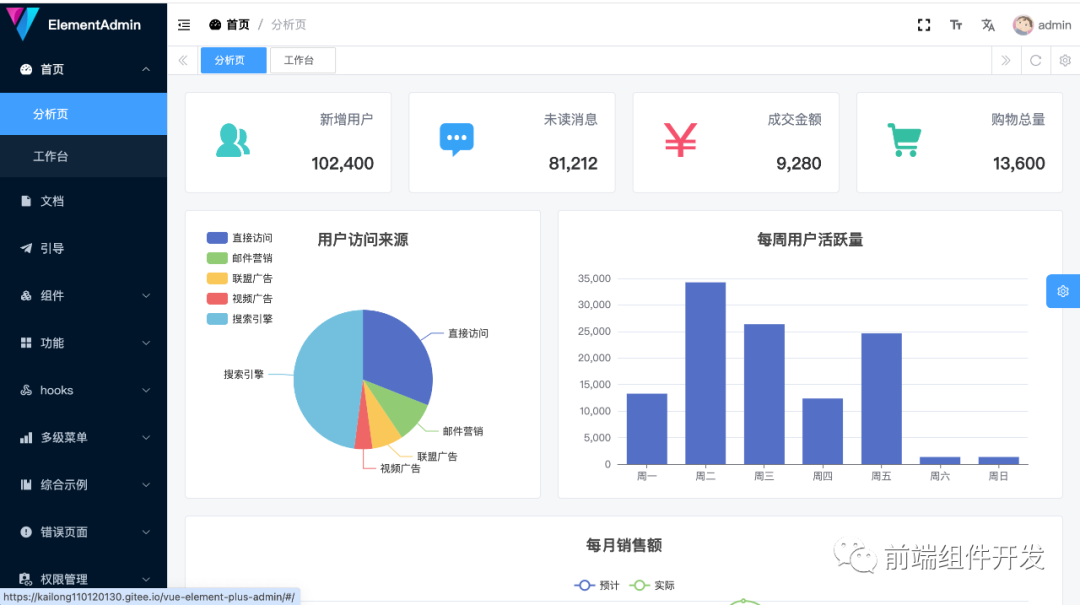
框架示例图:


在线预览:https://element-plus-admin.cn
摘要:
本文主要介绍了 vue-element-plus-admin,一个基于 element-plus 的免费开源中后台前端模版。文章首先介绍了该模版的开发背景和技术栈,然后阐述了其定位和特点,最后讨论了如何基于该模版进行二次开发。
一、引言
随着前端技术的不断发展,中后台前端解决方案的需求越来越强烈。为了满足这一需求,许多开源模版和框架应运而生。其中,vue-element-plus-admin 凭借其先进的技术和丰富的功能,成为了业界的佼佼者。本文将详细介绍 vue-element-plus-admin 的开发背景、定位、特点以及如何进行二次开发。
二、vue-element-plus-admin 开发背景
vue-element-plus-admin 基于最新的 Vue3、Vite 和 TypeScript 等主流技术开发,旨在提供开箱即用的中后台前端解决方案。随着前端技术的不断更新,该模版时刻关注最新技术动向,确保第一时间进行更新。
vue-element-plus-admin 的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
如需要基础模版,请切换到 mini 分支,mini 只简单集成了一些如:布局、动态菜单等常用布局功能,更适合开发者进行二次开发。
特性
-
最新技术栈:使用 Vue3/vite4 等前端前沿技术开发
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题: 可配置的主题
-
国际化:内置完善的国际化方案
-
自定义数据 内置 Mock 数据方案
-
权限 内置完善的动态路由权限生成方案
-
组件 二次封装了多个常用的组件
-
示例 内置丰富的示例
预览
vue-element-plus-admin - 完整版 gitee 站点:
https://kailong110120130.gitee.io/vue-element-plus-admin/#/dashboard/analysis
帐号:admin/admin
在线例子默认不适用菜单过滤,而是直接使用静态路由表
文档
文档地址 Gitee:
https://kailong110120130.gitee.io/vue-element-plus-admin-doc/
前序准备
-
node 和 git - 项目开发环境
-
Vite - 熟悉 vite 特性
-
Vue3 - 熟悉 Vue 基础语法
-
TypeScript - 熟悉
TypeScript基本语法 -
Es6+ - 熟悉 es6 基本语法
-
Vue-Router-Next - 熟悉 vue-router 基本使用
-
Element-Plus - element-plus 基本使用
-
Mock.js - mockjs 基本语法
安装和使用
-
获取代码
git clone https://github.com/kailong321200875/vue-element-plus-admin.git
-
安装依赖
cd vue-element-plus-admin pnpm install
-
运行
pnpm run dev
-
打包
pnpm run build:pro
三、vue-element-plus-admin 的定位与特点
vue-element-plus-admin 的定位是后台集成方案,适合作为项目的启动模版,也可用于学习参考。其主要特点包括:
-
基于最新的前端技术栈开发,确保高效稳定的前端性能;
-
集成了丰富的后台功能模块,方便快速搭建中后台应用;
-
提供了完善的权限控制和操作日志功能,提高系统安全性;
-
遵循良好的代码规范和模块化设计,便于维护和扩展;
-
持续关注最新技术动向,及时更新和优化模版功能。
四、如何基于 vue-element-plus-admin 进行二次开发
虽然 vue-element-plus-admin 集成了许多功能模块,但有时开发者可能需要根据实际需求进行定制化开发。此时,可以考虑切换到 mini 分支,该分支仅简单集成了如布局、动态菜单等常用布局功能,更适合进行二次开发。在二次开发过程中,建议遵循以下步骤:
-
深入了解 vue-element-plus-admin 的架构和代码组织方式,熟悉各个模块的功能和接口;
-
根据实际需求,选择需要的功能模块进行开发和定制;
-
在不影响现有功能的前提下,进行代码的修改和扩展;
-
遵循良好的编码规范,确保代码的可读性和可维护性;
-
进行充分的测试,确保二次开发的功能模块与原有功能无缝对接。
五、结论
随着前端技术的不断发展,中后台前端解决方案的需求越来越强烈。vue-element-plus-admin 作为基于 element-plus 的免费开源模版,凭借其先进的技术和丰富的功能,为中后台应用开发提供了有力支持。通过本文的介绍和分析,希望能够帮助读者更好地了解和使用 vue-element-plus-admin,提高中后台应用开发的效率和质量。
附vue-element-plus-admin框架下载地址:https://gitee.com/kailong110120130/vue-element-plus-admin/
附vue-element-plus-admin框架基础模版mini 分支下载地址:
https://gitee.com/kailong110120130/vue-element-plus-admin/tree/mini/
附vue-element-plus-admin框架官方文档地址
https://element-plus-admin-doc.cn/
请关注我的微信技术公众号: 前端组件开发

欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。



