- 1PyTorch中文版官方教程_pytorch官方教程中文版
- 2[笔记]计算机基础 3 CSAPP Lab2-BombLab_csapplab心得
- 3AI 辅助编程工具,会编程和不会编程的人都需要!附Cursor 保姆级使用教程_怎么用ai制作pubg辅助
- 4数据库(MySQL)中复制表结构及表约束(Constraints)
- 5WebRTC
- 6HttpClient 4.3详细教程_http 4.3
- 7GitHub上最受开发人员欢迎的5大Java项目_github好的java项目
- 8一场伟大的Web3+DAO实验:Deeper Network开发者社区成立_web3社区取名
- 9系统学习Java语言的15个网站_java学习网
- 10快速入门系列--FPGA中的时序分析与约束_fpga时序约束与分析
基于乐吾乐meta2d从零实现可视化流程图编辑器(一)
赞
踩
概要
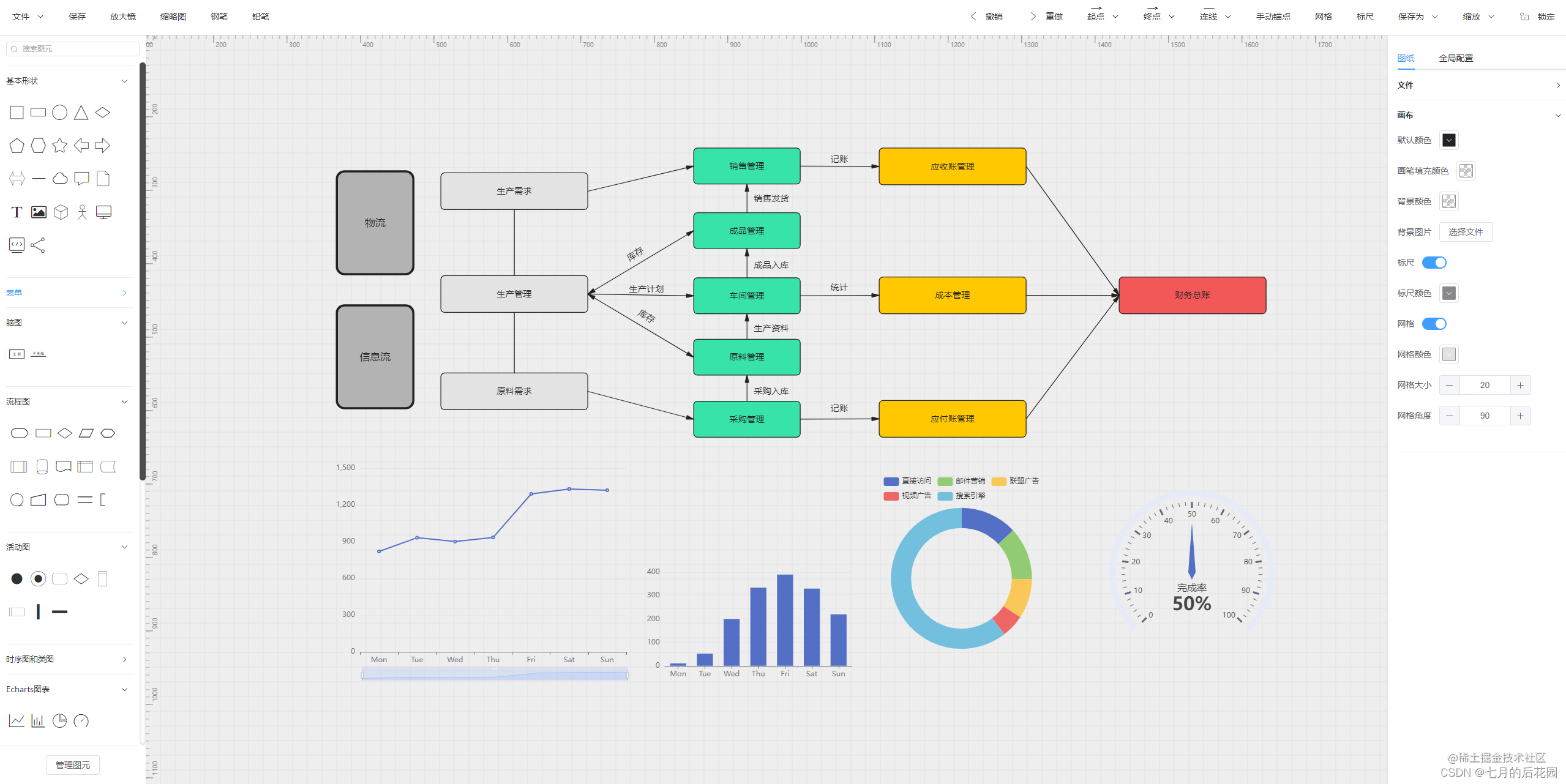
可视化编辑器已成为前端发展趋势,相关产品层出不穷,但是用户较难根据自身需求去完整实现一个功能较为全面的可视化编辑器,我将采用乐吾乐开源的meta2d.js可视化库来实现一个简单的流程图编辑器,通过这个案例来介绍meta2d的相关功能,并向读者展示如何用meta2d从零出发搭建一个较为完整的项目,让我们在实际项目中来体验meta2d的强大之处吧。

什么是乐吾乐meta2d.js
meta2d是乐吾乐开源的2D图元组成的可视化引擎,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。能够快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等可视化解决方案。
乐吾乐 meta2d开源项目地址:https://github.com/le5le-com/meta2d.js
乐吾乐 meta2d官方文档:https://doc.le5le.com/document/119359590
项目地址
此可视化流程图编辑器项目地址:https://github.com/Grnetsky/meta2d_vue
1. 环境搭建
技术栈
在技术选型中结合个人喜好和项目实际需求,作者选择Vue3+Vite+ElementUIplus技术栈结合meta2d核心库来实现
由于在未来相关库会进行更新迭代,作者无法保证此教程在未来依然有效,为了保证此教程的可用性,建议读者版本与我保持一致,本项目相关依赖库的版本如下所示:
{ "name": "meta2d_vue", "private": true, "version": "1.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "preview": "vite preview" }, "postinstall": "node ./src/test.js", "dependencies": { "@meta2d/activity-diagram": "^1.0.0", "@meta2d/chart-diagram": "^1.0.3", "@meta2d/class-diagram": "^1.0.1", "@meta2d/core": "^1.0.20", "@meta2d/flow-diagram": "^1.0.0", "@meta2d/form-diagram": "^1.0.4", "@meta2d/sequence-diagram": "^1.0.0", "@meta2d/svg": "^1.0.2", "axios": "^1.4.0", "element-plus": "^2.3.7", "vue": "^3.3.4" }, "devDependencies": { "@vitejs/plugin-vue": "^4.2.3", "vite": "^4.4.0" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
vite创建项目
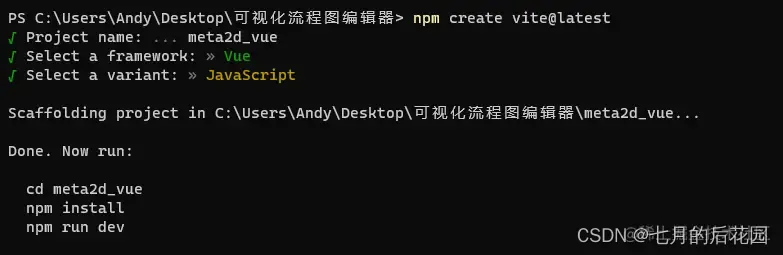
通过 npm create vite@latest 命令进行项目搭建,选择对应的技术栈

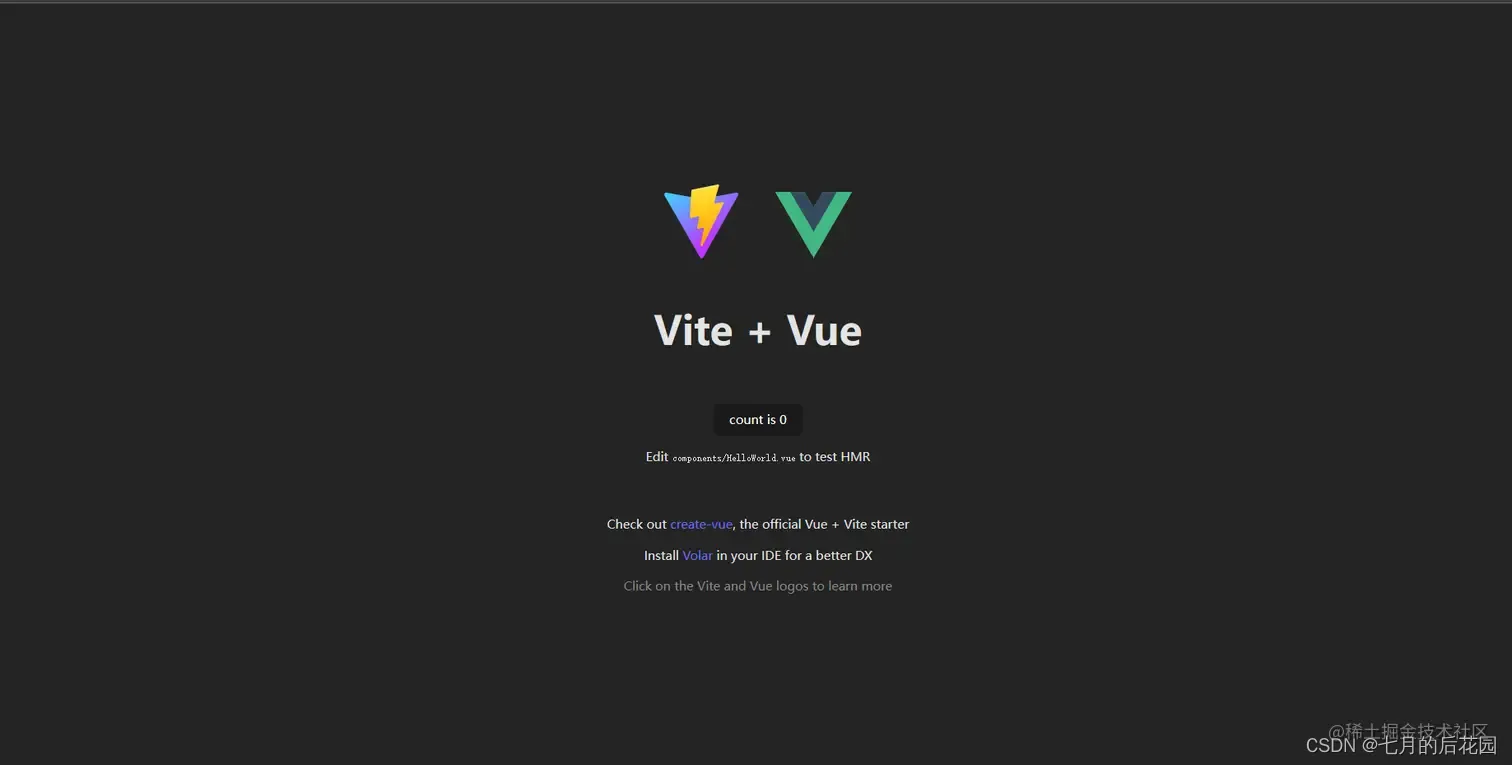
修改index.html相关内容,通过npm run dev 命令 显示默认主页证明安装成功

安装Meta2d核心库
通过下面命令安装最新版核心库(截止作者安装时v1.0.20)
npm install @meta2d/core --save
- 1

安装核心库svg解析模块
在很多时候我们的图标都是采用svg格式进行解析渲染的,在此下载乐吾乐提供的@meta2d/svg依赖包。该依赖包提供了一系列的meta2d依赖的svg解析函数,我们可以在项目中导入解析svg图形。
npm install @meta2d/svg --save
- 1
安装成功

安装ELement Plus库
在本项目中,我们的UI组件将采用组件化库,根据自己喜好,作者在这里采用Element Plus作为项目的UI库
安装如下:
npm install element-plus --save
- 1

安装成功
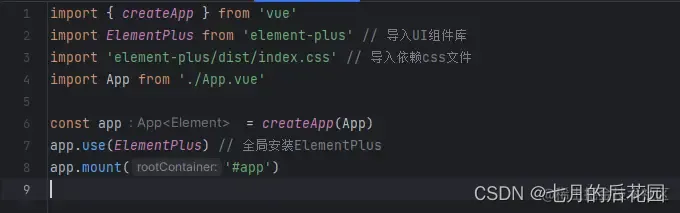
导入配置:由于本教程更偏向于项目的搭建和核心库的使用,并不关心项目实际大小,为了方便使用,将采用ElementPlus全局导入的形式

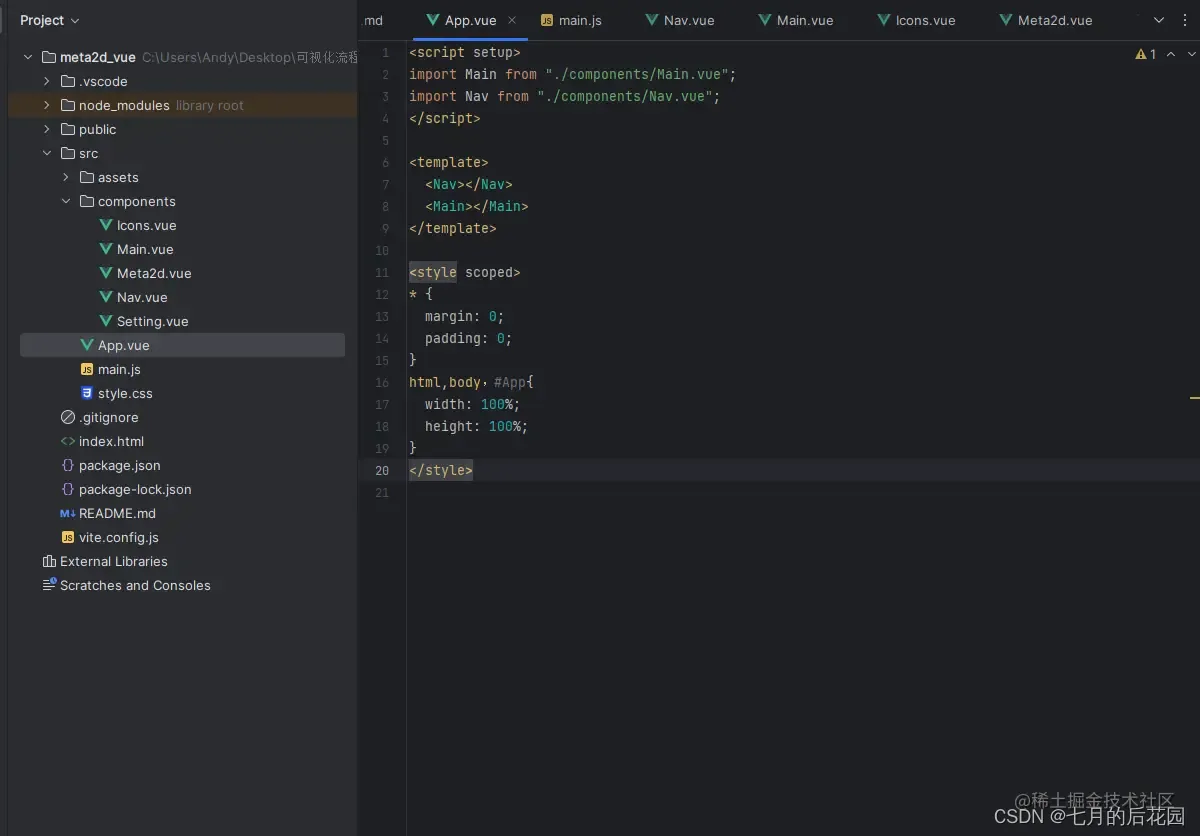
将默认模板进行删除整理,在components文件夹中创建Nav.vue、Meta2d.vue、Icons.vue、Setting.vue、Main.vue五个空文件,在App.vue根组件中按照如图进行排列,到此基本开发环境搭建就完成了。

总结
这一章我们完成了基本的环境搭建,作者在技术选型上选择了Vue+Vite+ElemetPlus,同时安装了meta2d核心库和meta2d/svg依赖库,读者需要注意相关库的版本问题,尽量与我保持一致,在下一章我们将从基本的界面布局开始,一点点深入到meta2d之中,下章见。
Meta2d.js 开源地址
给大家推荐一下 Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Github:https://github.com/le5le-com/meta2d.js
Gitee: https://gitee.com/le5le/meta2d.js
大家一起去为这个国产的开源产品star一下吧,毕竟优秀的国产可视化开源项目不多。



