热门标签
热门文章
- 1玩过Tauri和Electron,最终我选择Flutter进行跨平台应用开发_flutter electron对比
- 2RK3568-RK628D调试之HDMI-IN
- 3linux设置定时任务
- 4html网页制作之简单登入界面_html表格登录界面
- 5360浏览器安装JSON-Handle插件实现页面JSON数据格式化的操作方法_浏览器json格式化插件
- 6火狐浏览器安装插件步骤
- 7Unity 协程底层 简单解释_unity协程
- 82023最新AI创作系统ChatGPT网站源码+Midjourney绘画+支持GPT-4-Turbo模型+即将支持TSS语音对话功能模块_ai创作系统源码
- 95个免费练习黑客技术的网站!_ctf刷题网站
- 10python如何解决动态的定义变量名,并给其赋值(大数据处理)_pqfactor y定义状态机变量事件名字怎么弄
当前位置: article > 正文
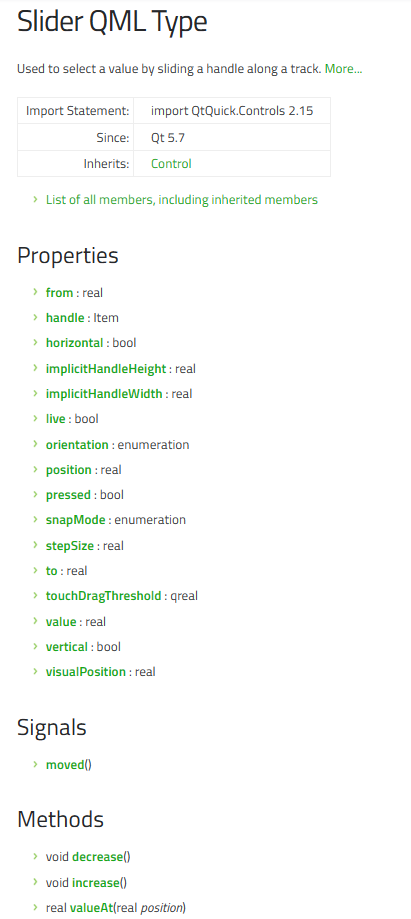
Qt/QML编程之路:slider滑动条(34)
作者:花生_TL007 | 2024-04-13 20:02:20
赞
踩
Qt/QML编程之路:slider滑动条(34)
滑条slider,有时也成为进度条progressbar,在GUI界面中也是经常用到的。

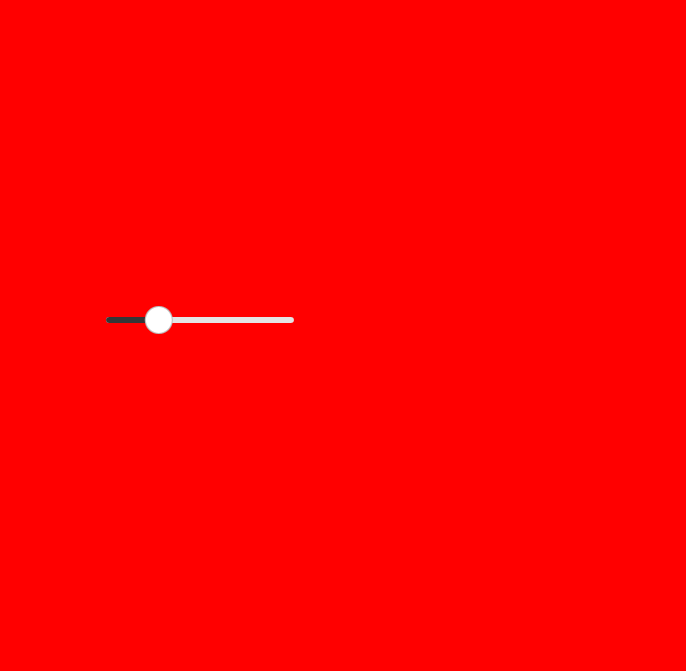
- import QtQuick 2.9
- import QtQuick.Controls 2.0
- import QtQuick.Layouts 1.2
-
- ApplicationWindow {
- id:root
- visible: true
- width: 1920
- height: 720
- //title: qsTr("Hello World")
- flags: Qt.BypassWindowManagerHint | Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint
- color: "red"
- Slider {
- x:100
- y:300
- from: 1
- value: 25
- to: 100
- }
- }


position属性表示为控件大小的一小部分,范围在0.0到1.0之间。visualPosition属性是相同的,只是在从右到左的应用程序中颠倒了它。在设置“滑块”样式时,visualPosition可用于定位控制柄。visualPosition在从左到右的应用程序中将为0.24,在从右到左的应用程序中为0.76。
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


