- 1camerahal之---rkisp-hal3内部实现(2)_rkisp2mediactlhelper.cpp
- 2python学习the first day
- 3K-means聚类算法(附Python3实现代码)_kmeans聚类算法python代码
- 4Java字符串操作(String类)_java使用字符串类型存储动态字符穿数据,完成添加子串、删除子串的功能。
- 5一句话木马:JSP篇
- 6Meta LLaMA 2实操:从零到一搭建顶尖开源大语言模型【超详篇】_enter the list of models to download without space
- 7MySQL利用现有的数据表创建新表_用数据表创建已经存在的表项
- 8GSM/GPRS模块 AT指令集C语言编程——基于有方M660+和MSP430单片机_gsm模块编程
- 9Towards Geolocation of Millions of IP Addresses(2012年)
- 10CentOS7 安装mysql8.0 glibc版,tar.gz,tar.xz_mysql8.0安装包
使用Ganache,web3js和remix在个人区块链上部署并调用合约_ganache 教程
赞
踩
相关准备
Ganache是一个运行在本地的个人区块链,适用于以太坊的开发者。
首先我们需要下载Ganache

web3js的中文文档
remix英文版的网址
开始
有以上的准备之后我们就可以开始了
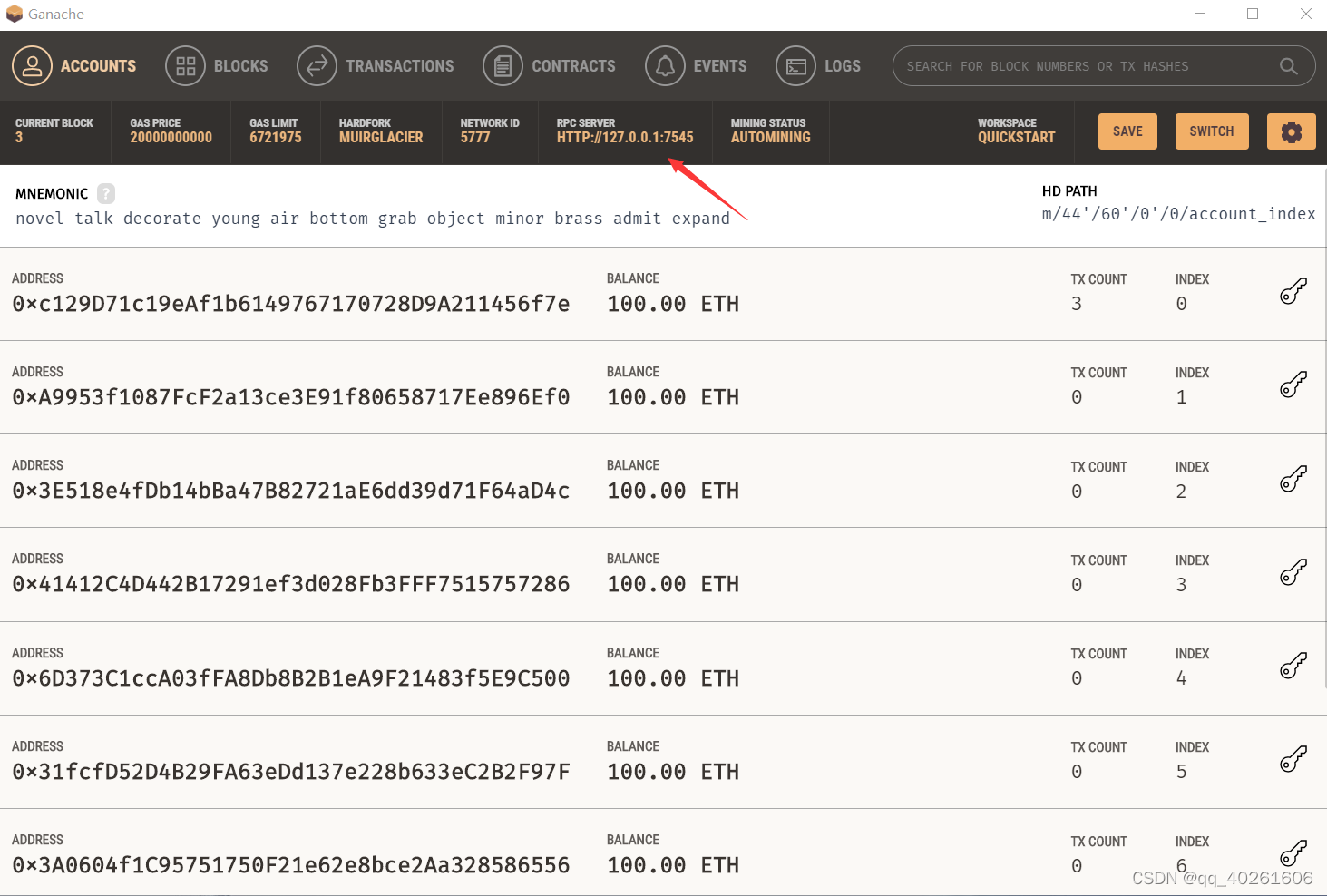
首先启动Ganache

这就是Ganache的主页面,下面有10个供我们使用的账号,上面有他们的地址以及余额,我们暂时需要记住的只有RPC SERVER的地址,如上图红色箭头所示
这时候我们不要关闭Ganache
开发环境搭建
先找到一个合适的文件夹下(需要node和npm)
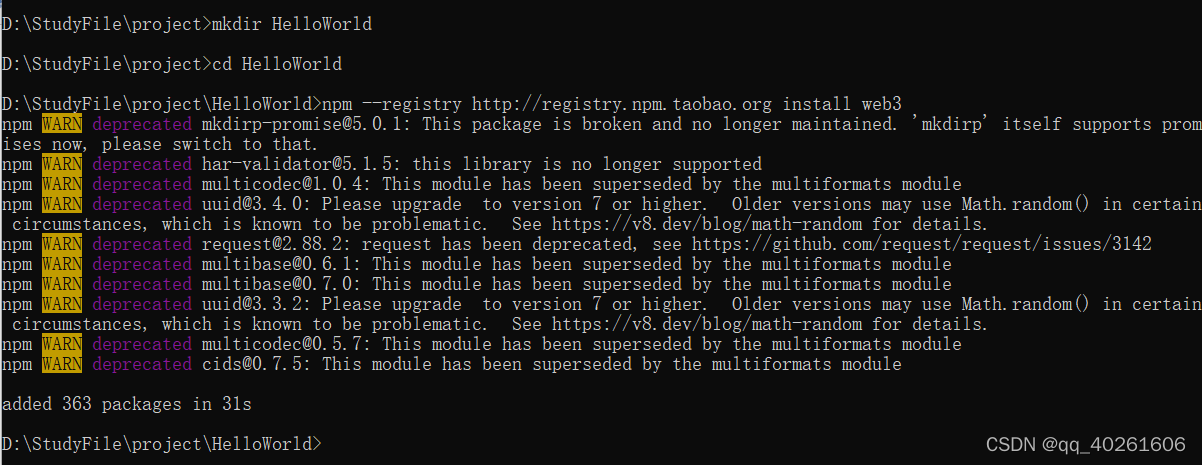
然后创建项目的文件夹并进入
在该目录下安装web3模块(npm --registry http://registry.npm.taobao.org install web3)

安装成功之后在执行npm init 命令之后一直回车,完成之后执行**code .**打开vscode编辑器
获取链上信息
在主目录下创建index.js文件即可,当前我们的项目目录如下
我们先来尝试一下获取Ganache中给予我们的十个账户地址
var localhost = "http://127.0.0.1:7545"
var Web3 = require("web3")
var web3 = new Web3(new Web3.providers.HttpProvider(localhost))
web3.eth.getAccounts(function (error, result) {
console.log("账户列表地址:");
console.log(result);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
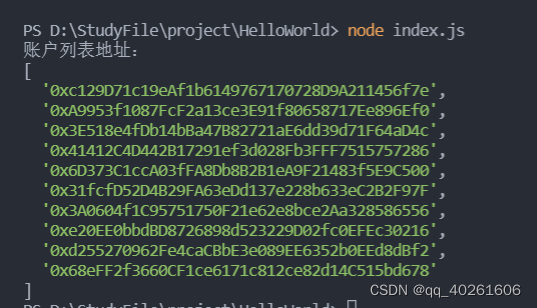
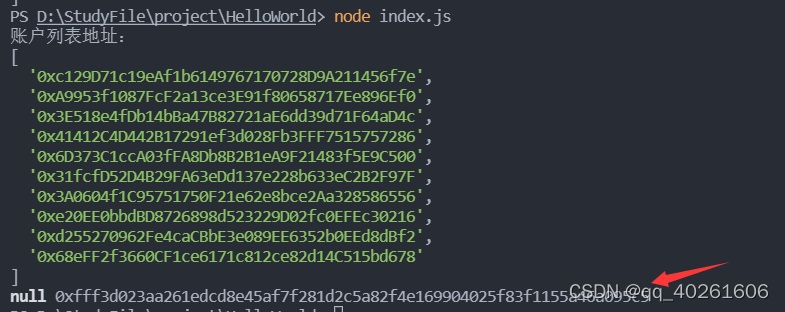
输入以上的代码,并在vs中新建终端,输入node index.js,便可以看到十个账户的地址已经被打印出来

部署合约
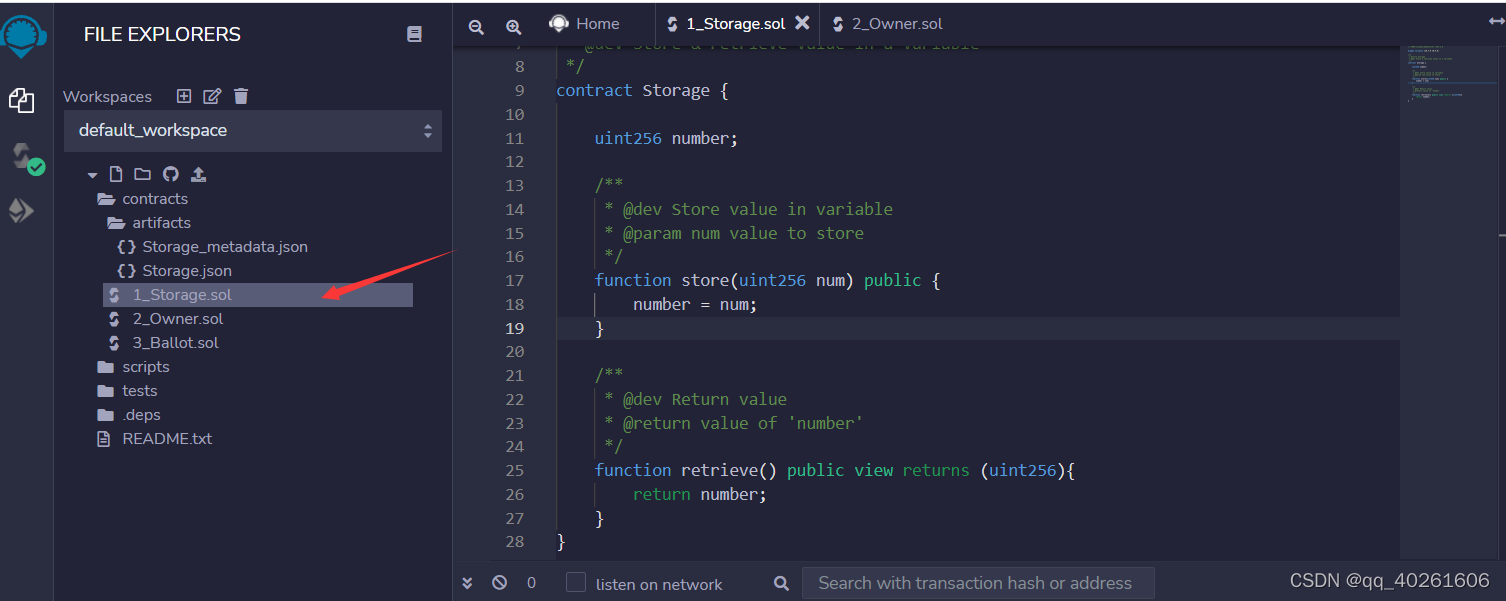
浏览器打开remix的网址(上面已给出),由于我们是测试,可以选一个较为简单的合约部署,如他上面的1_Storage.sol(一个简单存数字的合约)

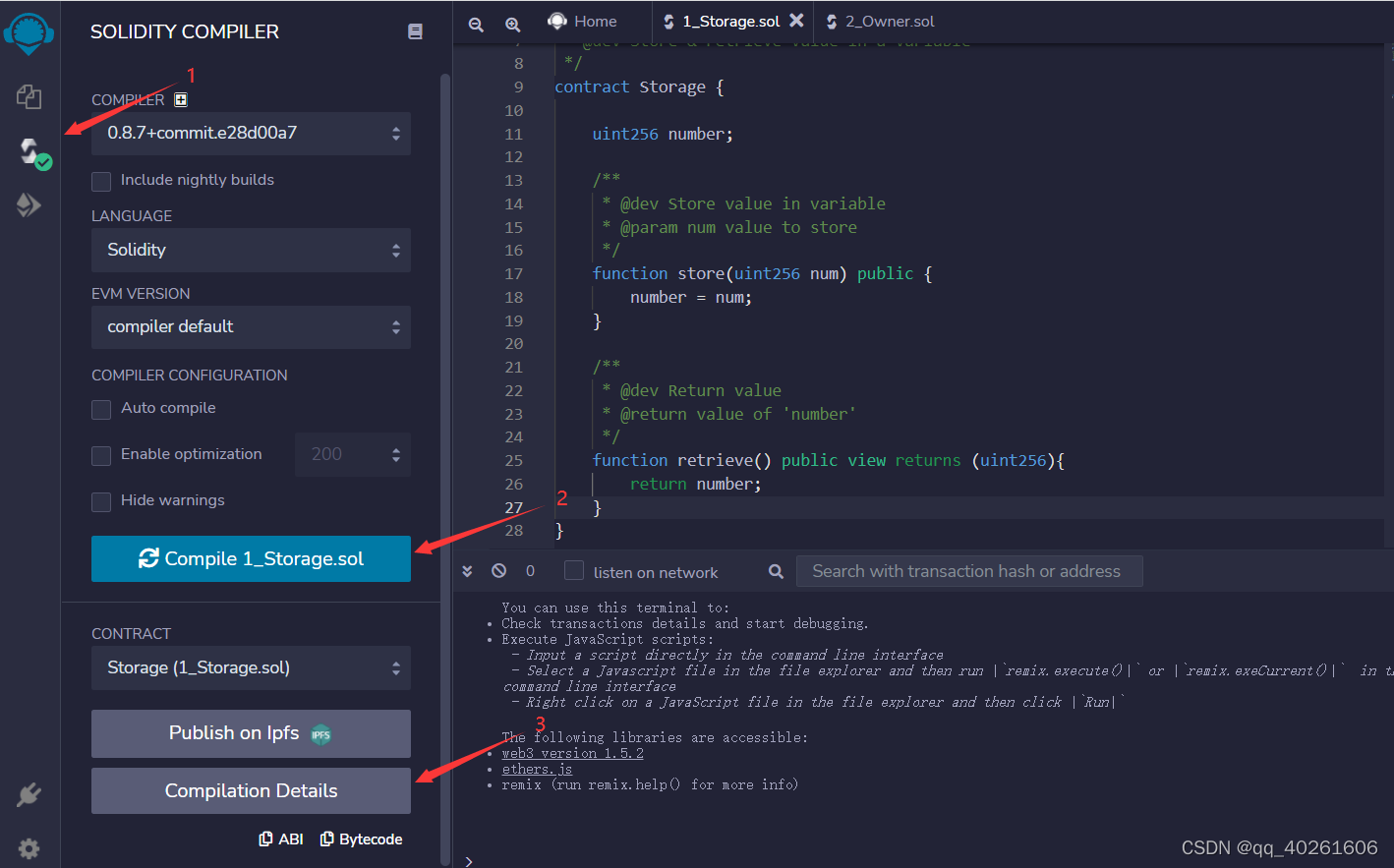
然后点击左侧的按钮并编译

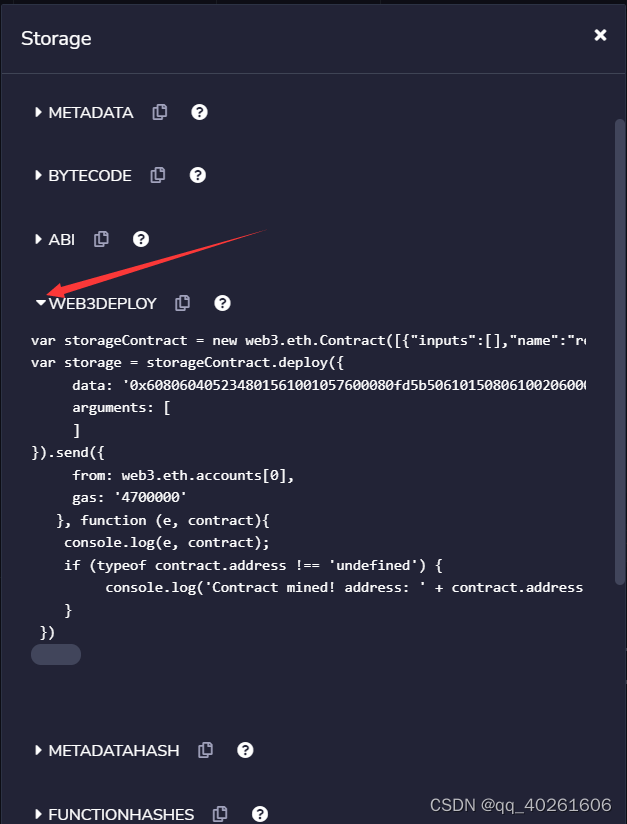
编译后我们可以看到编译成功,点击最下方的Compilation Details可以查看编译的详情有各种的信息,我们这里需要的是WEB3DEPLOY,如下可视

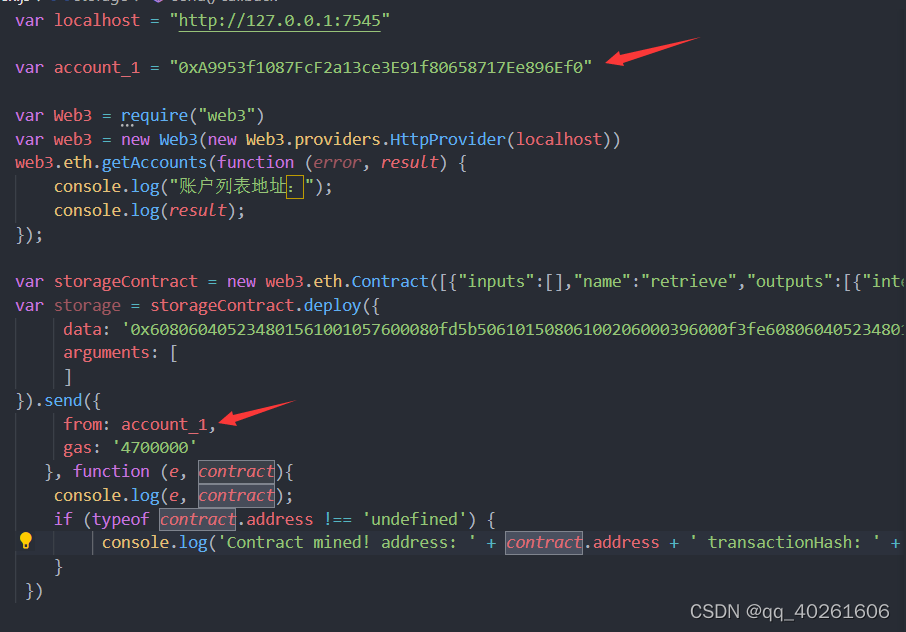
将WEB3DEPLOY里面的代码复制到我们代码的最后方,把里面的web3.eth.accounts[0]替换为我们自己的地址account_1(在Ganache给我们的十个账户中随便选一个就行),替换后的代码如下

此时再在vs的终端中执行node index.js可以看到应该已经部署成功
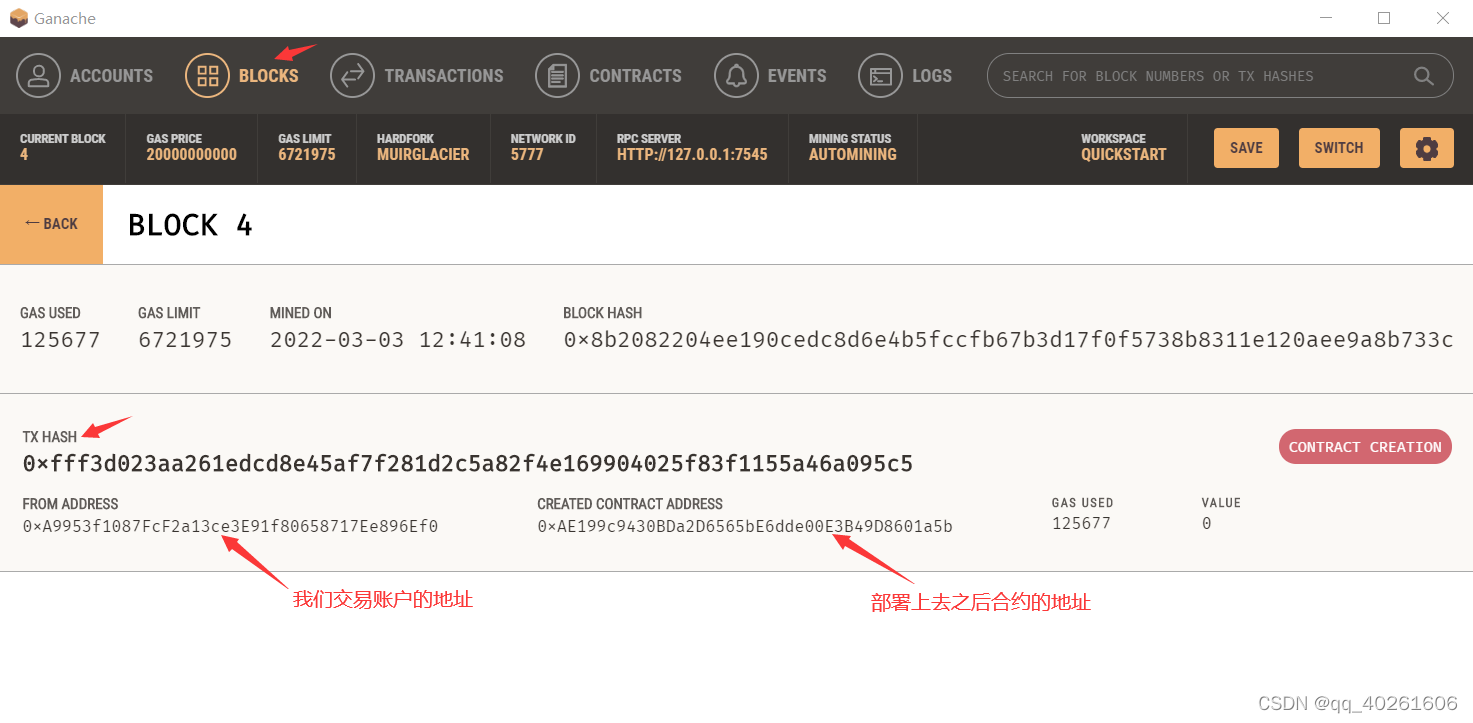
这时候我们再回Ganache看看

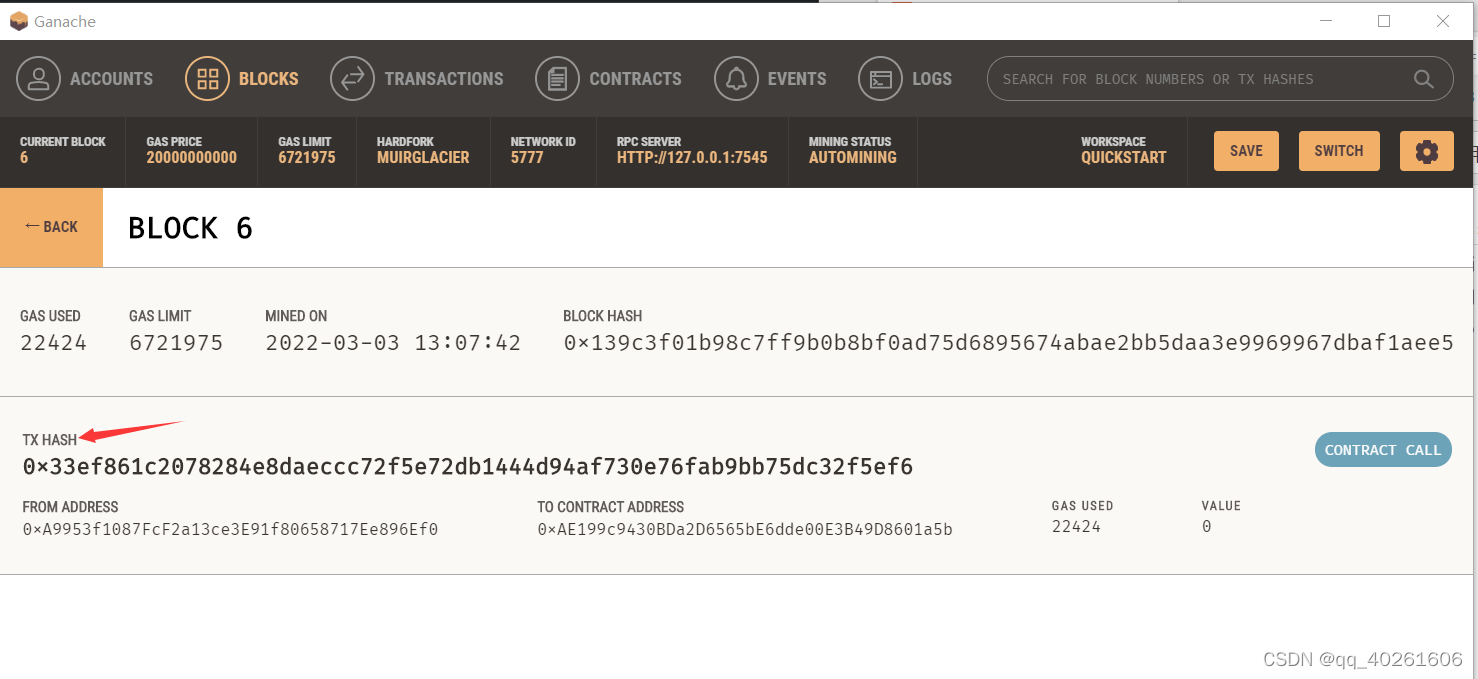
点击最上方的BLOCKS再点最上方生成的块即可看到交易的信息,可以看到TX HASH的地址和我们输出的地址一样,说明我们的合约已经在Ganache上部署成功了,接下来我们就可以拿到上面的合约地址调用合约了
合约调用
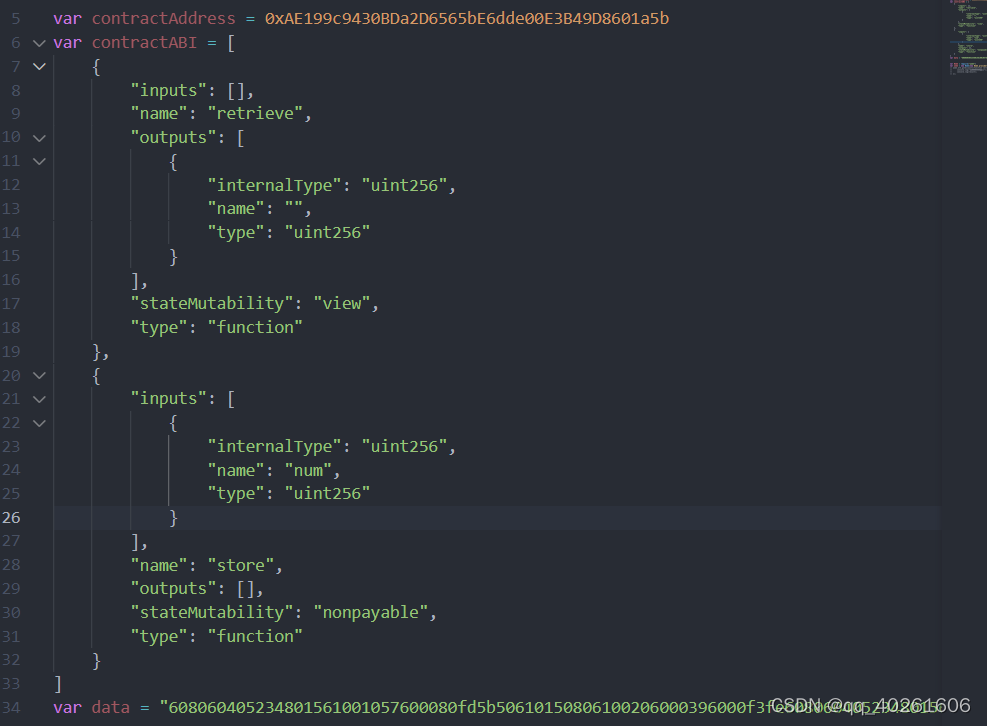
首先将我们刚刚部署号的合约地址,data(从WEB3DEPLOY中复制出来的代码里面)以及ABI加到我们的代码里

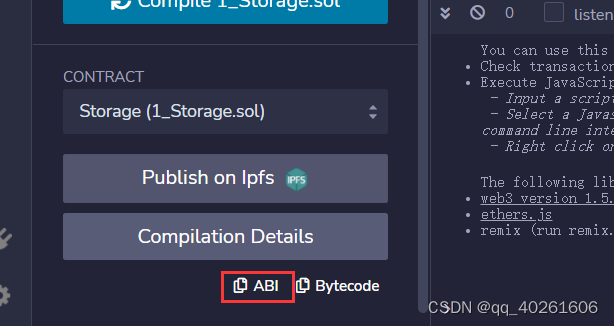
合约地址是我们部署到Ganache里合约的地址,上图有标注,ABI可以在
remix中编译详情下方复制

接下来我们就可以尝试调用1_Storage.sol中的方法了,完整代码如下
var localhost = "http://127.0.0.1:7545" var account_1 = "0xA9953f1087FcF2a13ce3E91f80658717Ee896Ef0" var contractAddress = "0xAE199c9430BDa2D6565bE6dde00E3B49D8601a5b" var contractABI = [ { "inputs": [], "name": "retrieve", "outputs": [ { "internalType": "uint256", "name": "", "type": "uint256" } ], "stateMutability": "view", "type": "function" }, { "inputs": [ { "internalType": "uint256", "name": "num", "type": "uint256" } ], "name": "store", "outputs": [], "stateMutability": "nonpayable", "type": "function" } ] var data = "608060405234801561001057600080fd5b50610150806100206000396000f3fe608060405234801561001057600080fd5b50600436106100365760003560e01c80632e64cec11461003b5780636057361d14610059575b600080fd5b610043610075565b60405161005091906100d9565b60405180910390f35b610073600480360381019061006e919061009d565b61007e565b005b60008054905090565b8060008190555050565b60008135905061009781610103565b92915050565b6000602082840312156100b3576100b26100fe565b5b60006100c184828501610088565b91505092915050565b6100d3816100f4565b82525050565b60006020820190506100ee60008301846100ca565b92915050565b6000819050919050565b600080fd5b61010c816100f4565b811461011757600080fd5b5056fea2646970667358221220404e37f487a89a932dca5e77faaf6ca2de3b991f93d230604b1b8daaef64766264736f6c63430008070033" var Web3 = require("web3") var web3 = new Web3(new Web3.providers.HttpProvider(localhost)) var Storage_Contract = new web3.eth.Contract(contractABI, contractAddress) Storage_Contract.options.data = data; Storage_Contract.methods.store(10).send({ from : account_1}, function (error, result) { console.log("结果_store:" + result); }) // Storage_Contract.methods.retrieve().call({ from : account_1}, function(error, result) { // console.log("结果_retrieve: " + result); // })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
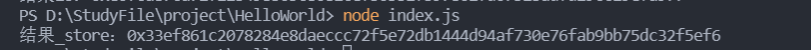
可以先把下面retrieve方法注释掉执行上面的store方法,完成代码之后在下面终端执行node index.js,可见
可在Ganache中查看到对应的交易记录,那就是调用接口成功了,如下

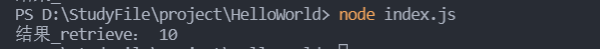
然后我们注释掉上面的store方法,执行下面的strieve方法,可以看到输出如下

说明我们以及调用该接口成功并得到了对应的值了。
最后
有了这一步的基础,我们就可以愉快地开发属于我们自己的dapp了
敬请期待



