- 1buildroot快速入门
- 2App inventor打地鼠_appinventor游戏项目aia发享
- 3tortisegit 提交_Tortoisegit提交代码步骤总结
- 4常用Git指令|初入职Git指令学习|如何将Git项目拉至本地|如何将本地项目上传至Git|Ubuntu下Git环境配置|Ubuntu下如何利用VSCode使用Git指令_第一天上班git怎么拉项目
- 5Gitlab本地部署
- 6mysql数据库(完全备份,增量备份,差异备份)_mysql 增量备份
- 7政企数字化转型的数据治理攻坚战打响_政企数据储存现状
- 8YOLO学习笔记(2):YOLOV1算法详解_yolov1算法讲解
- 9智能电销系统搭配电话机器人,创新销售模式_机器人智能电销系统
- 10统信UOS系统安装最最最详细教程,手把手教_uos安装
vue前端使用echart径向树形图修改样式_echart树图节点样式
赞
踩
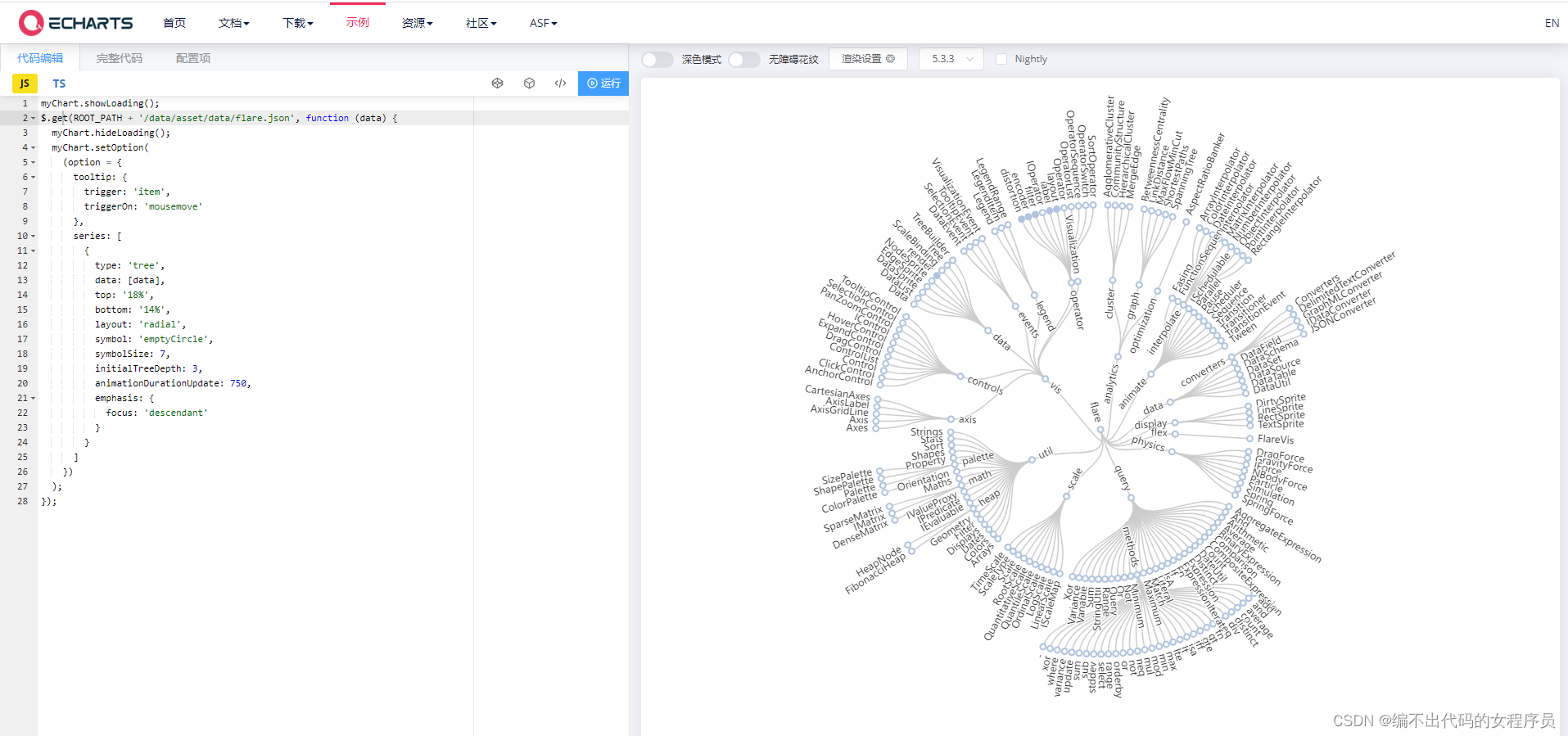
echart 径向树形图官网示例:
https://echarts.apache.org/examples/zh/editor.html?c=tree-radial
官网示例:

修改个性化示例:
series里orient代表:
orient: "LR", //竖向或水平 TB代表竖向 LR代表水平
- 1
1、可缩放、可拖动
在 series里面添加:
roam:true,//是否可拖动、缩放
- 1
2、控制节点大小
symbolSize:7 // 根据数值大小控制节点大小
- 1
3、正向、径向控制
layout: 'radial',//orthogonal为正向,radial为径向
- 1
正向径向区别:
正向:

径向:

4、控制节点颜色
在返回的data节点对应对象添加
"itemStyle":{"color":"blue"} //颜色可修改
- 1
示例返回节点的data:
{“name”:“xxx”,“itemStyle”:{“color”:“blue”}}
5、控制树形图显示的层数
initialTreeDepth:4 //4为层数
- 1
6、修改连接线的样式(颜色、曲度)
在series里面添加:
// 线条
lineStyle: {
//color: '#fff', //线条颜色
width: 1,
curveness: 0, // 修改树的曲度
type: 'solid' // 'curve'|'broken'|'solid'|'dotted'|'dashed'
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
curveness: 0 样式示例:

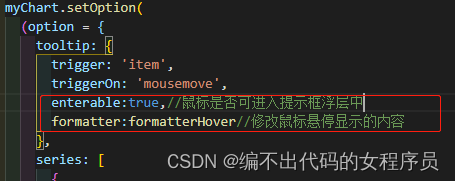
7、修改鼠标悬停在节点上时显示的内容,自定义鼠标悬停显示内容
在option里添加
enterable:true,//鼠标是否可进入提示框浮层中
formatter:formatterHover//修改鼠标悬停显示的内容
- 1
- 2
示例:

然后再编写formatter函数,根据自己的需求编写
简单的代码示例如下:
params.data.name为返回data的json对象的节点name,可根据自己的节点修改
params.data.type则是必须在后端返回的data的json的对象节点添加 “type”, “a”
返回data示例:
{“children”:[],“name”:“xx”,“type”:“a”}
/** * 鼠标悬停时显示详情 */ function formatterHover(params){ var cType = params.data.type; if (cType === 'a'){ return '地址:123'; } if (cType === 'b'){ return '机构:'+ params.data.name; } if (cType === 'c'){ return '系统:'+ params.data.name; } if (cType === 'd'){ return '分类:'+ params.data.name; } else { return '名称:'+ params.data.name; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
8、控制每个节点的大小,可控制每层节点大小
首先修改
symbolSize: x => 0.01*x, //箭头函数参数,根据date的节点value值控制节点大小
- 1
然后再在后端返回的data的json对象里面添加value值
返回示例
返回data示例:
{“children”:[],“name”:“xx”,“value”:9800}
通过控制value值来控制节点大小
9、控制节点标签的样式
在 series里面添加:
//label 控制有叶子的根节点的标签
label: { normal: {//子级框的配置 borderColor: '#0070d9', //边框颜色 borderWidth: 1,//边框宽度 0显示为无边框 backgroundColor: '#0084ff', //标签背景色 fontSize: 12, fontWeight: 'normal', padding: [15, 40], width: 60, //标签宽度 formatter: function (param) { let name = param.name.substring(0, 10) + '\n' + param.name.substring(10);//获取节点名称 let konggu = param.value; //根据节点名称判断控制标签显示对应名称 if (name.search("123") === -1){ //判断节点名称是否有目标字符串、例如“123” 有则返回位置,无则返回-1 if (konggu.length !== 0) { return [ `{name|${name}}` ].join('\n'); } } else { //截取第六个字符之后的字符串,并在第12个字符换行显示 let name = param.name.substring(6, 12) + '\n' + param.name.substring(12); return [ `{name|${name}}` ].join('\n'); } }, rich: { //标签富文本显示控制 name: { height: 18, color: '#000', padding: [0, 5], align: 'center', fontSize: 12 } } } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
//leaves控制所有叶子(即无展开的根节点)的节点的标签
leaves: { //叶子节点标签设置 label: { normal: {//子级框的配置 position: [-20, 30],//子级框的定位 verticalAlign: 'middle', align: 'left', backgroundColor: '#fff', padding: [15, 40], fontSize: 12, fontWeight: 'normal', width: 60, borderColor: '#ccc', borderWidth: 1, formatter: function (param) { let name = param.name.substring(0, 10) + '\n' + param.name.substring(10); let konggu = param.value; if (name.search("123") === -1){ if (konggu.length !== 0) { return [ `{name|${name}}` ].join('\n'); } } else { let name = param.name.substring(6, 12) + '\n' + param.name.substring(12); return [ `{name|${name}}` ].join('\n'); } }, rich: { name: { height: 18, color: '#000', padding: [0, 5], align: 'center', fontSize: 12 } } } } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41



