- 1STM32单片机PWM控制实现电机调速度(小车运动,STM32F103C8T6&TB6612&TT电机)_stm32驱动电机pwm调速
- 2Pycharm/Dataspell中使用jupyter导入ros humble包
- 3C++ 类的静态成员(static)_静态数据成员前面必须加static
- 4【微信端】微信短剧机器人源码 全网短剧机器人插件
- 5基于PHP学生成绩管理系统设计与实现_php成绩查询代码
- 6Cheat Engine修改器检测方案_cheat engine 防止检测
- 7gradle 日常使用和设置代理_gradle 代理
- 8一款现代化的.NET WPF UI框架,让你轻松实现MVVM
- 9【Pytorch深度学习50篇】·······第六篇:【常见损失函数篇】-----BCELoss及其变种_bceloss损失函数
- 10vue+springboot+websocket实时聊天通讯功能
Android视角看鸿蒙第十一课-鸿蒙的布局之层叠布局Stack_鸿蒙stack子元素居中
赞
踩
Android视角看鸿蒙第十一课-鸿蒙的布局之层叠布局
导读
在Android中我个人认为,最离不开的就是LinearLayout和FrameLayout了,RelativeLayout我都基本不用的。
所以我把层叠布局排在了第二位。
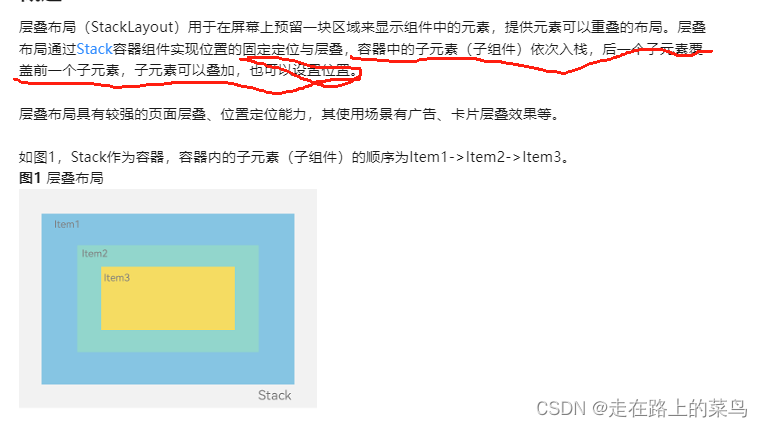
官方描述

如何定义层叠布局
Stack组件为容器组件,容器内可包含各种子组件。其中子组件默认进行居中堆叠。
Stack({ }) {
Column(){}.width('90%').height('100%').backgroundColor('#ff58b87c')
Text('text').width('60%').height('60%').backgroundColor('#ffc3f6aa')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%').height(150).margin({ top: 50 })
- 1
- 2
- 3
- 4
- 5
- 6
下面看效果图

可以看到
Stack的第一个子组件宽度是90,默认是居中的(和Android有区别,写完一定要跑,不要太自信)
text在Column 的上层,遮挡了部分Column
buttom在text的上层,遮挡了部分text。
控制Stack内的子控件对齐方式
alignSelf
上篇文章我们学到了子控件可以通过
alignSelf(ItemAlign.End)
来单独设定子View的对齐方式,我们继续尝试下。

这里选项有限,大概是不支持的,看看alignSelf的描述

好了,确定alignSelf仅仅适用于线性布局(Column&Row)
继续往下走,如果说不支持单独设置Stack组件中子控件的对齐方式那显然是不可能的。
alignContent参数
Stack组件通过alignContent参数实现位置的相对移动。看图

很清晰,Top|Bottom +Start|Bottom,缺少时居中。
调用方式在文档上是这么写的

好奇能不能.出来呢? 答案是可以的

问题又来了,既然两种方式都可以,那么如果两种方式设置的不一致哪个优先级更高呢?
继续试试

两种方式设置的不一致,还是调用方法设置的优先级更高
那么如何给子控件设置自己独有的居中方式呢?
答案是我没找着,也参考了其他同学的帖子,也都未提到。
有知道的同学可以留言告诉我一下,也造福其他看到我这篇帖子的同学,感谢啦。
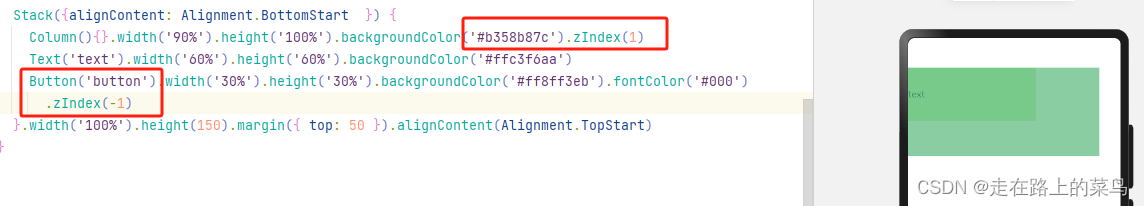
层叠次序
在Android中也是可以静态声明,或者动态调整子View的次序的,可能有很多同学都没用过。
Stack容器中兄弟组件显示层级关系可以通过Z序控制的zIndex属性改变。zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
看个效果

text完全遮挡了botton
那么你好奇吗?这个zindex默认是多少呢?可以是负数吗?小数可以不?

先来看这个,
字段定义是number,这个的number包含小数,所以可以写,但没有用。

负数可以,
那么这个zIndex默认是多少呢

我修改了Column的颜色透明度,使结果显而易见。
结束
总结下Android有的基本都有,默认对齐是居中,暂未找到子控件单独控制自己对其方式的字段或方法。
可以通过zindex打破默认的堆叠次序,支持负数,小数取整。


