热门标签
热门文章
- 1银河麒麟linux系统如何禁用触摸板_麒麟系统 设置触摸板在有鼠标的情况下禁用
- 2CSerialPort教程(1) - CSerialPort项目简介
- 3FRP内网穿透 + Nginx代理 + 获取真实IP_nginx grpc ip穿透
- 4Docker Resources
- 5通过命令iostat,iotop查看Linux系统IO性能,信息指标分析详解_d_await指什么
- 6Visual Studio安装MFC开发组件
- 7GoWeb——Gin框架的使用_fabric-sdk-go与gin框架应用
- 8Web3小白解惑系列:区块链入门(第三弹)_比特币halving
- 9使用c++类模板和迭代器进行List模拟实现
- 10C++领域新星创作者的申请与创作流程分享_csdn创作者认证要上传什么资料
当前位置: article > 正文
ubuntu安装LVGL/lv_img_conv并在thinkphp中进行调用生成bin文件
作者:2023面试高手 | 2024-05-06 06:46:33
赞
踩
ubuntu安装LVGL/lv_img_conv并在thinkphp中进行调用生成bin文件
项目需求:需要处理图片成为bin文件,并以二进制的方式传给蓝牙设备,当前仅介绍如何安装,对lvgl功能和简介不做过多描述
项目库地址:https://github.com/lvgl/lv_img_conv
安装过程比较简单
一,确保node.js已经安装
sudo apt-get install -y nodejs如果不确定是否有安装,可以先运行查看
node --version二,运行其他必要的库
sudo apt install gcc make g++ pkg-config libpixman-1-dev libcairo2-dev libpango1.0-dev libjpeg8-dev libgif-dev三,做为图片处理类应用,安装canvas也是必不可少
sudo apt-get install build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev注:需要根据各自环境进行canvas的安装,地址为:GitHub - Automattic/node-canvas: Node canvas is a Cairo backed Canvas implementation for NodeJS.
四,基础环境搭建完毕,即可clone到服务器
国内码云地址相对较快:lv_img_conv: lv_img_conv
clone https://gitee.com/bcg448251593/lv_img_conv.git注:此处踩了个大坑,第一次登陆ubuntu的时候忘记切换目录,当时测试安装后不小心将当前环境安装到root目录,后期导致一系列的权限问题,很麻烦,所以在选择clone的时候,最好选择项目目录,比方说home,或者www,这样能省很多事
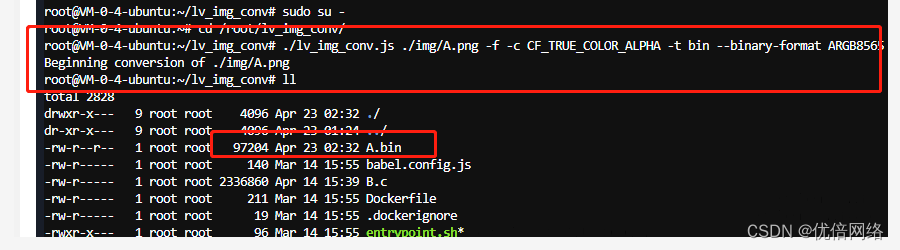
五,命令行测试生成bin文件

用当前目录img下的A.png 测试生成 A.bin 文件,即可看到当前文件夹下已有相关文件
六,集成到thinkphp项目中
shell_exec("/www/wwwroot/lv_img_conv/lv_img_conv.js /www/wwwroot/shaver.dgyoubei.com.cn/public/uploads/".$thumb_img." -f -c CF_TRUE_COLOR -t bin --binary-format ARGB8565 -o '/www/wwwroot/shaver.dgyoubei.com.cn/public/bin/".$bin_name."'");参数说明:
$thumb_img 为要生成bin文件的缩略图原始文件
$bin_name 为生成bin文件后保存的文件名
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/542965
推荐阅读
相关标签



