热门标签
热门文章
- 1十六、Django-restframework之简介(一)_djangorestframework百科
- 2如何扩展大模型的上下文长度?_大语言模型上下文大小是指什么
- 3将Numpy加速700倍——CuPy
- 4力扣HOT100 - 739. 每日温度
- 5在线加密工具(http://tool.oschina.net/encrypt?type=2)_sm3在线加密工具
- 6HNU离散数学2023期中考试原题及答案_离散数学期中考试题目
- 7linux如何获取raw中的文件路径,如何在Linux中使用rawdevice(裸设备)---入门级
- 8Jdk1.6新特性:
- 9openGauss知识分享 #openGauss_opengauss知识点文档
- 10LSTM-深度学习循环神经网络情感分类模型搭建_lstm神经网络模型
当前位置: article > 正文
React-Native 创建App项目_reactnative-app
作者:2023面试高手 | 2024-05-06 10:43:38
赞
踩
reactnative-app
# React-Native 创建App项目
环境搭建
概述
- RN的官方网站
- 百度+谷歌
安装环境介绍
- 操作系统:win10系统
- 手机:安卓手机真机一部或夜神模拟器
- 必须安装的依赖有:Node,JDK,Yarn,Android SDK,Python2
Node的安装
- 先到官网去下载node版本(使用nvm工具安装也可以)
- 可以下载最新的稳定版
- 以管理员的身份安装
Yarn的安装
Yarn是Facebook提供的代替npm的工具,可以加速node模块的下载
npm install yarn -g //使用npm全局安装yarn
- 1
检查是否安装成功
yarn -v
- 1
效果如下:

JDK的安装与配置
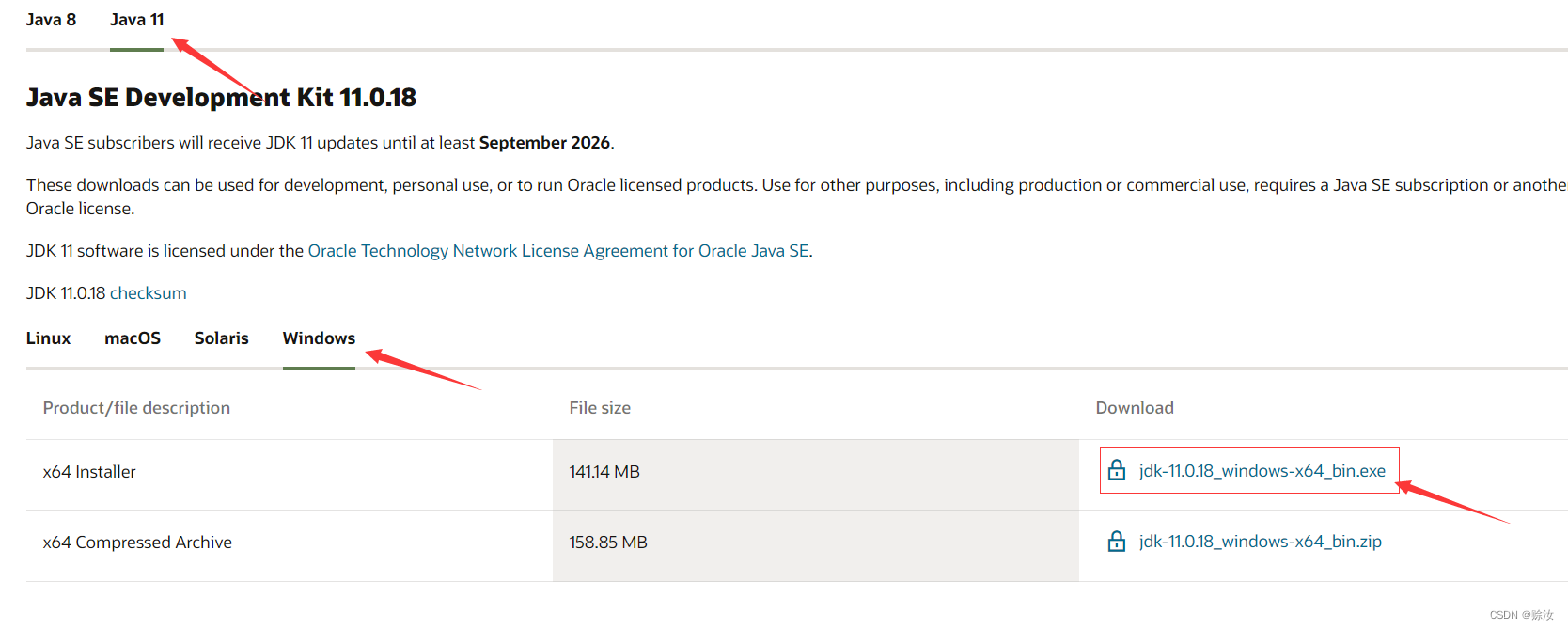
安卓系统的APP离不开JAVA环境,需要下载安装JDK(11版本的)

需要注意的是点击下载之后,或跳转到一个Oracler的登陆页面,得登陆之后才可以下载,如果没有账号可以注册一个,下载完毕之后,以管理员身份打开安装
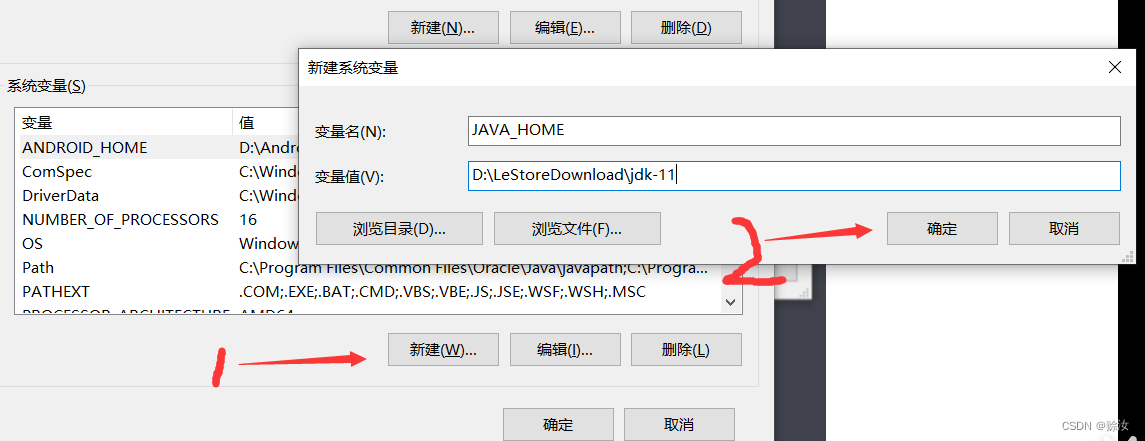
JDK的环境变量配置
- 右键我的电脑,点属性

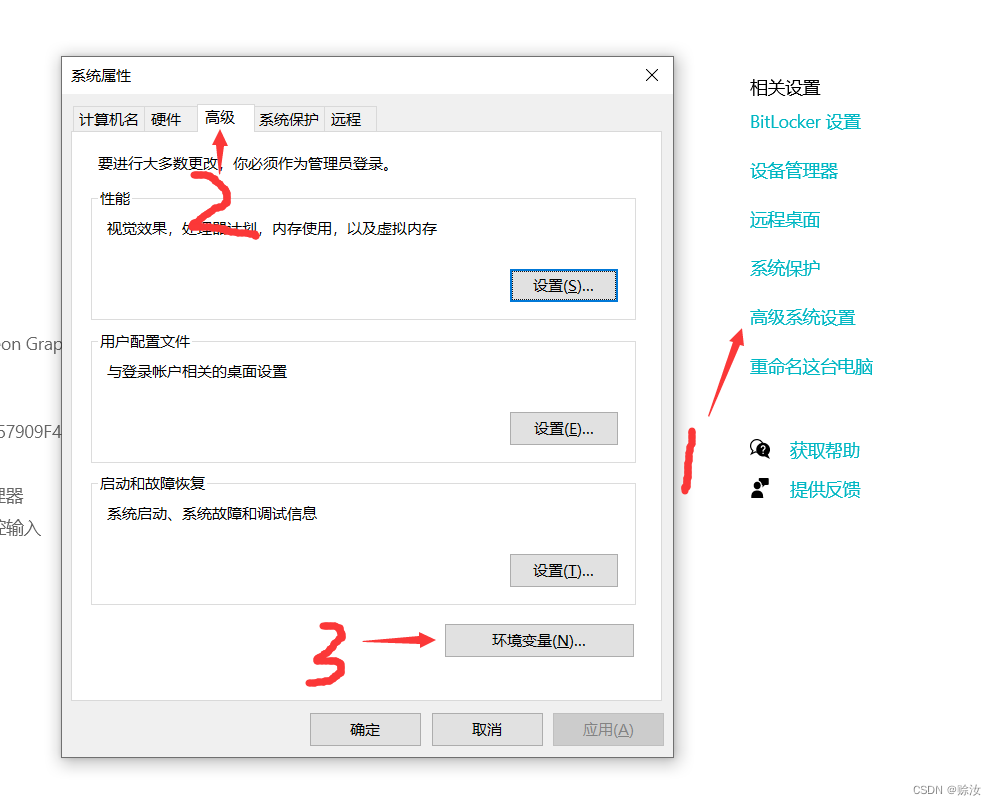
2.然后点击高级系统设置,在弹出来的对话框点击高级,再点击环境变量

3.在弹出来的对话框中设置如下

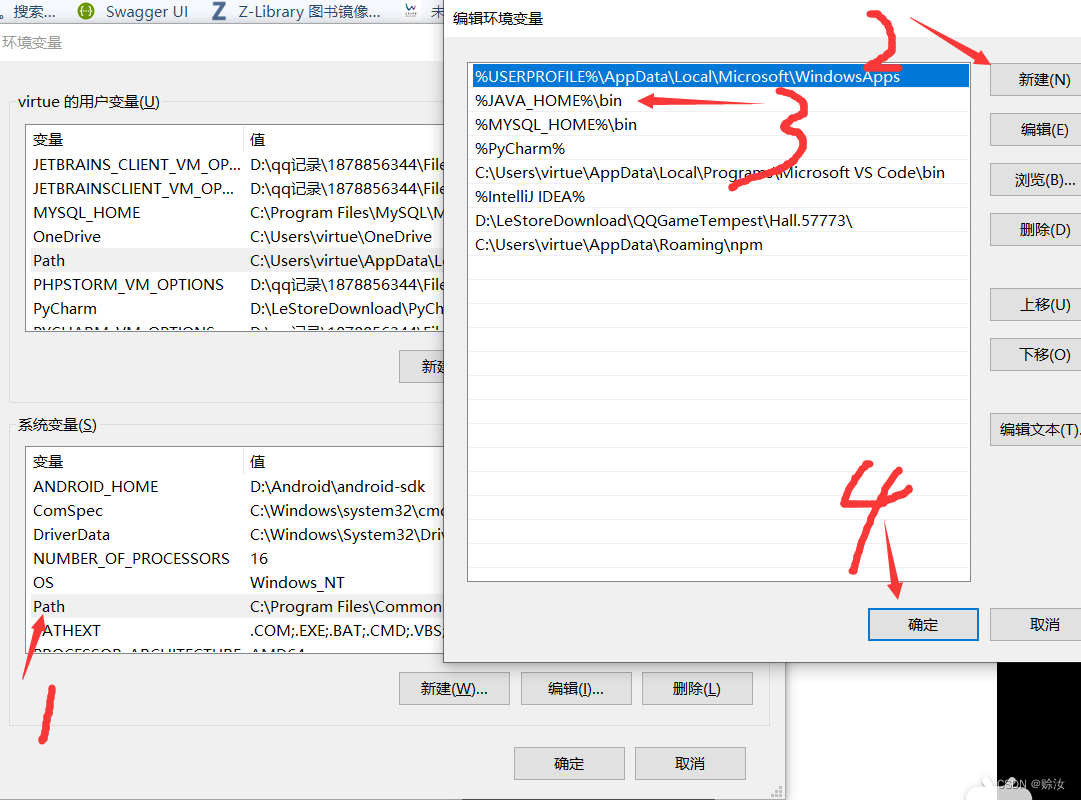
4.在系统变量当中找到path项打开,单击下面的编辑,在弹出框中设置如下 5.检查是否安装完成,打开命令行终端,使用命令java与javac检测一下
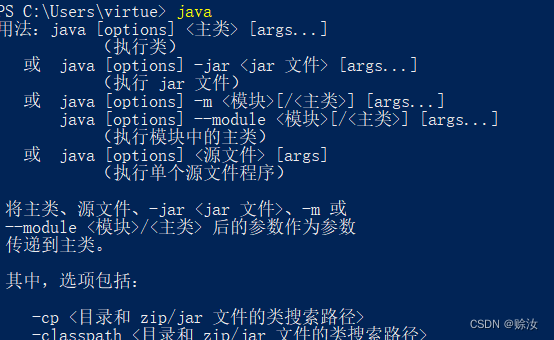
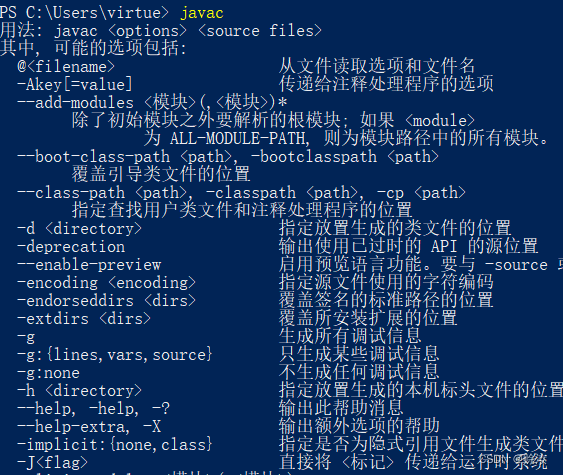
5.检查是否安装完成,打开命令行终端,使用命令java与javac检测一下


Android SDK的下载与安装
我们直接去下载android sdk并进行必要的配置
1.去这个https://www.androiddevtools.cn/ 官网下载

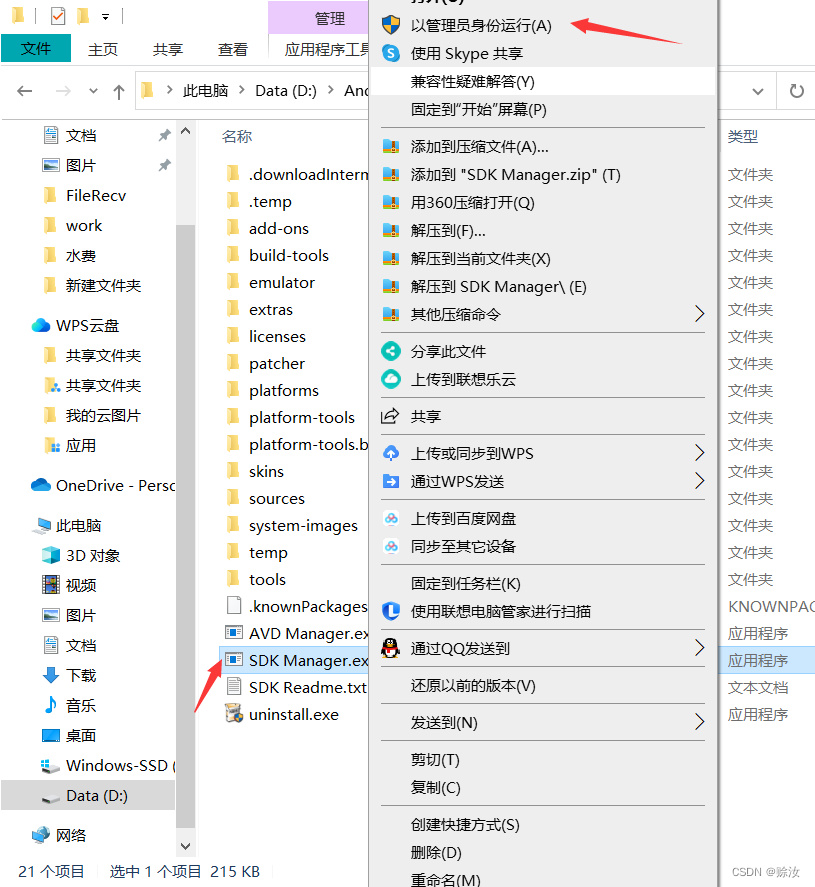
以管理员的身份进行安装
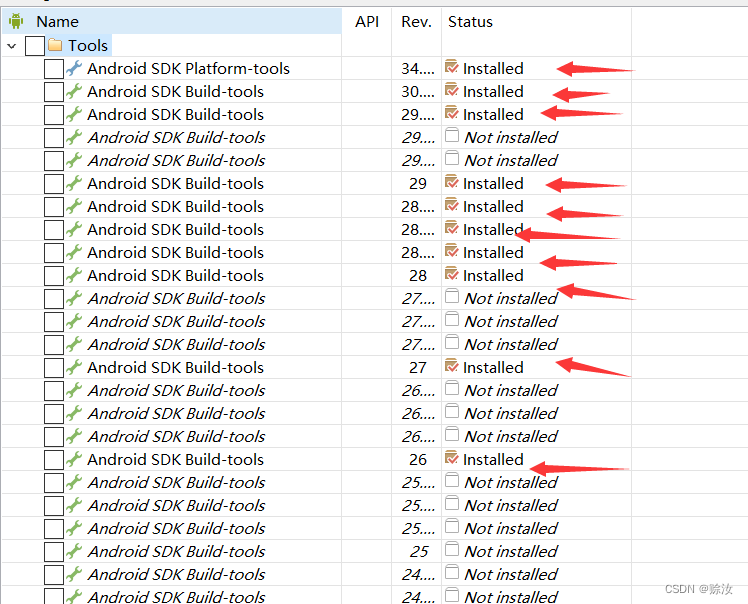
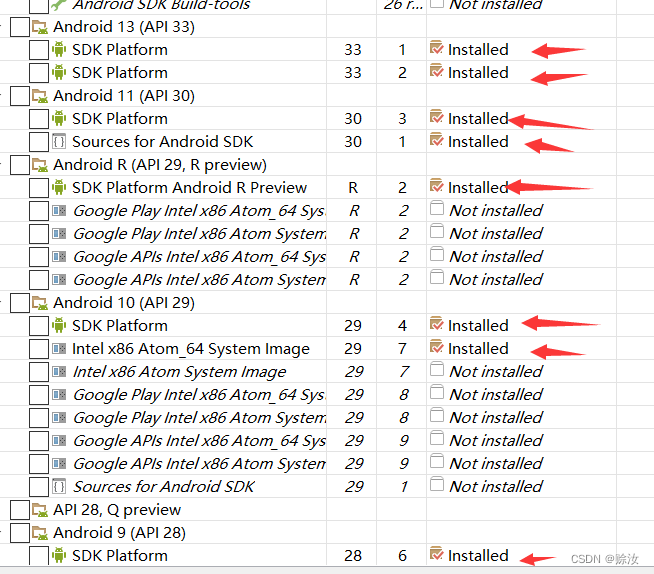
2.下载依赖选项




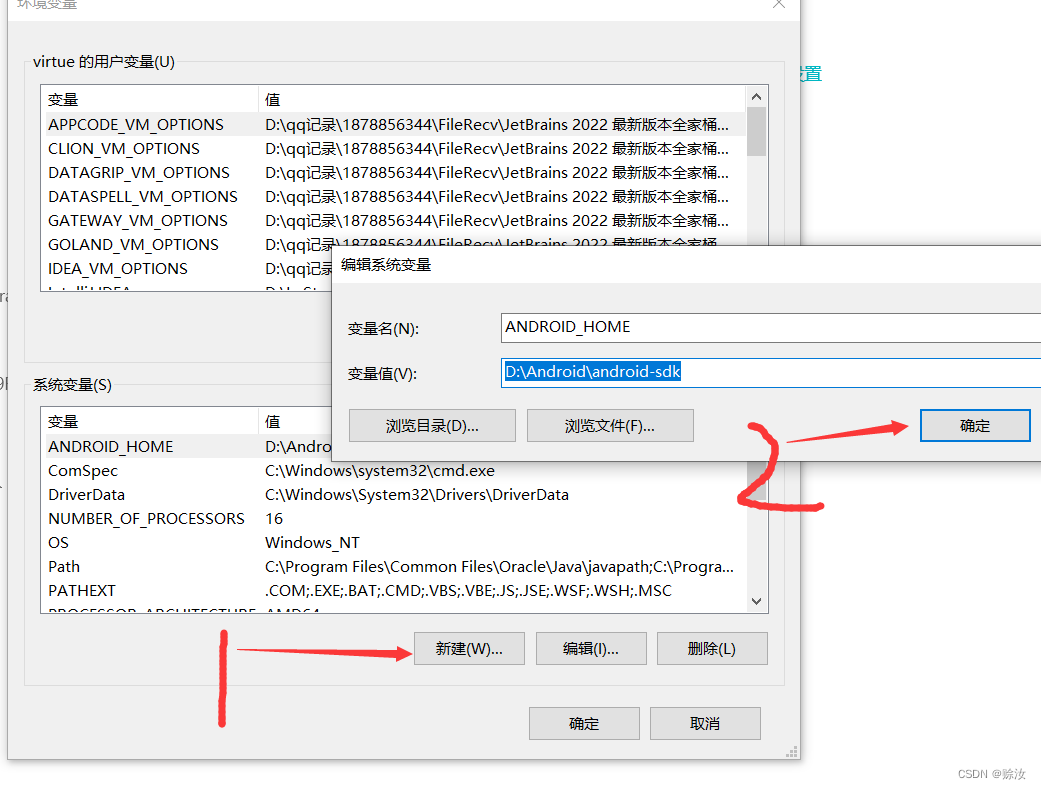
Android环境变量的设置
还是和java环境变量设置的差不多


初始化项目和打包APP到手机上
1.准备一个android手机,通过数据线连接到电脑,设置启用use调试
2.一般的手机设置中可以直接找到开发者选项进行开启,如果找不到,百度一下
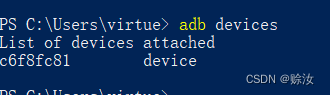
3.手机连接电脑成功后,运行检测命令 adb devices

4.运行 npx react-native init 项目名称 命令会初始化一个react-native项目,需要联网下载依赖包
npx react-native init myApp
- 1
5.使用cd myApp 命令进入此项目的文件夹,确保手机连接下,再输入命令
npx react-native run-android
- 1
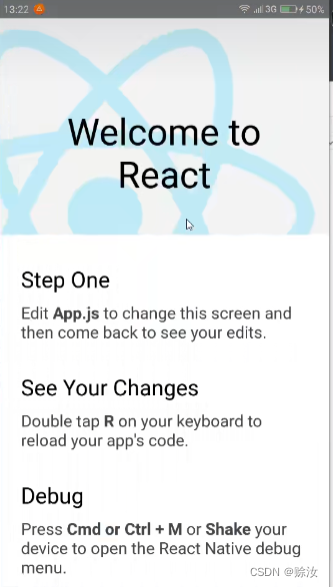
6.手机出现如下画面,说明打包成功

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/543809
推荐阅读
相关标签


