- 1密码学学习笔记(五):Hash Functions - 哈希函数1_second-preimage resistant
- 2【简历优化】项目经验问什么怎么写怎么答_kubernetes怎么写入简历
- 3python snownlp情感分析简易demo(分享),没有我Python干不成的事!_snowlp情感分析代码
- 4【C语言】图的深度优先遍历&广度优先遍历(算法,代码一步到位)_图的深度优先遍历和广度优先遍历代码
- 5hadoop安装与配置_根据要求修改hadoop相关文件(hadoop-env.sh、core-site.xml、hdfs-
- 6Pandas 2.2 中文官方教程和指南(十三)
- 7Leetcode链表刷题思路汇总_链表刷题的思路
- 8安全多方计算(MPC)的SPDZ库快速入门教程
- 9yolov5旋转目标检测-遥感图像检测-无人机旋转目标检测-附代码和原理_基于yolov5的旋转目标检测
- 10Git应用详解第九讲:Git cherry-pick与Git rebase_git cherry-pick和rebase
前端在线写代码——打造一个自己的编辑器_请求体的编辑器怎么做的 前端开发
赞
踩
- List item
)
前言
下载IDE编辑器占用太大,第三方在线编辑空间又给太小,于是乎自己动手开发一个。功能有
1、html格式化
2、css格式化
3、js格式化
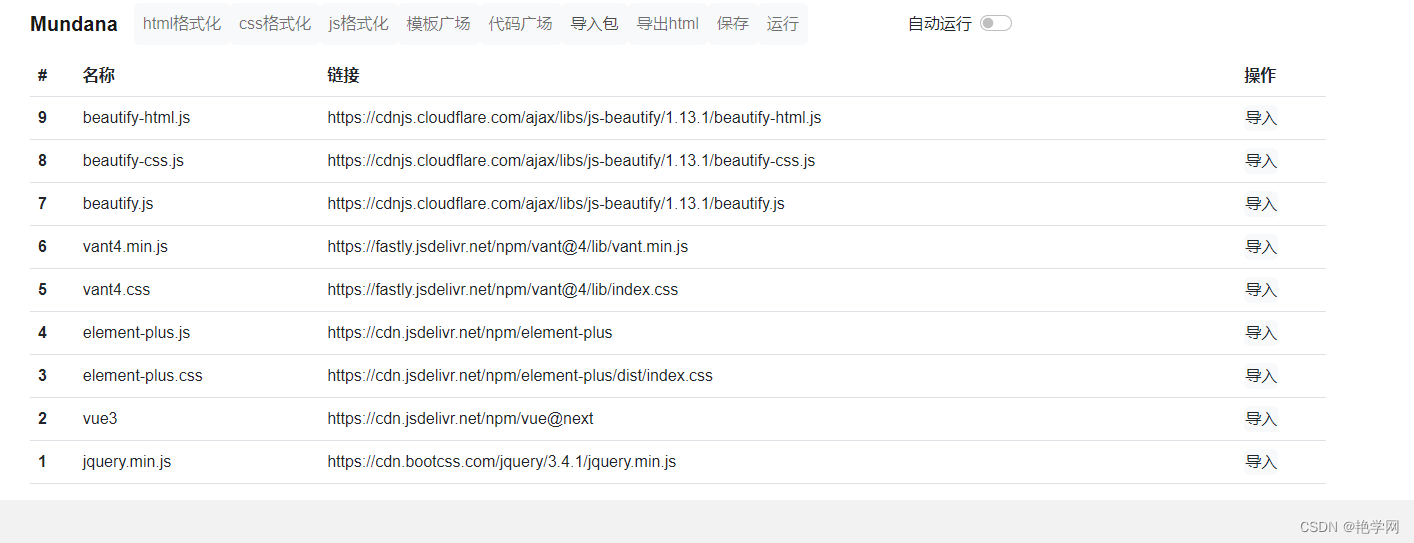
4、导入包
5、导出html网页
6、自动运行html
7、boostrap6精美排版
8、ace精美代码高亮展示

html格式化
Document doc = Jsoup.parseBodyFragment(text);
result = doc.body().html();
result =result.replace("<html>\n <head></head>\n <body>\n","").replace("\n </body>\n</html>","");
- 1
- 2
- 3
- 4
采用Jsoup,如有其他更好的工具,请评论区推荐!
css、js格式化
var htmlText = $(text1).val();
var data = js_beautify(htmlText);
$(text1).val(data);
- 1
- 2
- 3
采用js_beautify

打造一个自己的编辑器,这是一个多么庞大而神圣而艰巨的目标啊,不过在我看来,这些都是浮云。
当你想要拥有一个完善而强大的编辑器的时候,就必须要找到一个能够帮助你完成这一切的人。
在我看来,那么唯一能够帮助我完成这一切的人,就只有我自己了!
“老天爷啊,我知道你是在考验我,但是你不能把所有的重担都压在我一个人身上啊。”
“老天爷,你可以让我做任何事情,我也可以为你卖命,但请不要剥夺掉我追求梦想的权利!”
“老天爷啊…”
在心中默默地祷告了几句之后,李阳突然抬起头来,眼睛里闪烁着坚定的光芒。
他看向窗外的世界,嘴角露出了一丝笑容。
“我一定会成功的!”
“一定可以成功的!”
…
“叮铃铃铃铃…”
就在这个时候,电话突然响了起来。
这让李阳微微一愣。
他低头扫视了一下电话号码,是他的好友苏林的电话。
“怎么了,苏林?”
李阳疑惑地接通电话,问道。
“你现在在哪儿呢?”
“我在上课。”
“上课?”
听到这三个字之后,苏林顿时无语,“我还说你在学校里面上什么破课,原来是躲在办公室里面学习啊。”
苏林的声音里带着一股浓浓的鄙夷和嘲讽之意。
“没有啦,我刚从家里回来,今天我妈妈让我去参加一个晚宴,所以我才会在这边学习的。”
听到这番解释之后,电话那头的苏林沉吟了片刻。
过了片刻之后,他才开口说道:"李阳,你最近是不是得罪了什么人?我觉得你最近有点怪怪的,是不是出了什么事?


