热门标签
当前位置: article > 正文
JavaScript中的JSON_javascript json
作者:2023面试高手 | 2024-05-17 20:46:43
赞
踩
javascript json
一:分类
- 简单值:字符串、数值、布尔值和 null 可以在 JSON 中出现,就像在 JavaScript 中一样。特殊 值 undefined 不可以。
- 对象:第一种复杂数据类型,对象表示有序键/值对。每个值可以是简单值,也可以是复杂类型。
- 数组:第二种复杂数据类型,数组表示可以通过数值索引访问的值的有序列表。数组的值可以 是任意类型,包括简单值、对象,甚至其他数组。
1.1 简单值
JSON 字符串必须使用双引号(单引号会导致语法 错误)。
布尔值和 null 本身也是有效的 JSON 值。
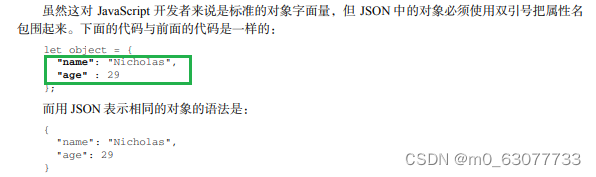
1.2 对象
JSON 中的对象必须使用双引号把属性名 包围起来

即使整个 JSON 对象中有两个属性都叫"name", 但它们属于两个不同的对象,因此是允许的。
- {
- "name": "Nicholas",
- "age": 29,
- "school": {
- "name": "Merrimack College",
- "location": "North Andover, MA"
- }
- }
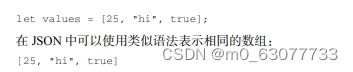
1.3 数组

二:解析与序列化
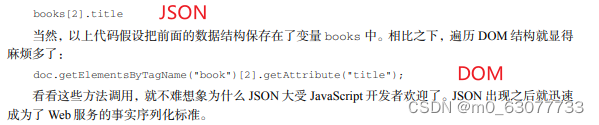
JSON 可以直接被解析 成可用的 JavaScript 对象。

2.1 JSON.stringify():将JavaScript序列化为JSON
- let book = {
- title: "Professional JavaScript",
- authors: [
- "Nicholas C. Zakas",
- "Matt Frisbie"
- ],
- edition: 4,
- year: 2017
- };
- let jsonText = JSON.stringify(book);
这个例子使用 JSON.stringify()把一个 JavaScript 对象序列化为一个 JSON 字符串,保存在变量 jsonText 中。默认情况下,JSON.stringify()会输出不包含空格或缩进的 JSON 字符串,因此jsonText 的值是这样的:
{"title":"Professional JavaScript","authors":["Nicholas C. Zakas","Matt Frisbie"], "edition":4,"year":2017}
值为 undefined 的任何属性也会被跳过。最终得到的就是所有实例属性均为有效 JSON 数据类型的表示。
2.2 JSON.parse() :将JSON解析为原生JavaScript值
JSON 字符串可以直接传给 JSON.parse(),然后得到相应的 JavaScript 值。
let bookCopy = JSON.parse(jsonText);2.3 序列化选项
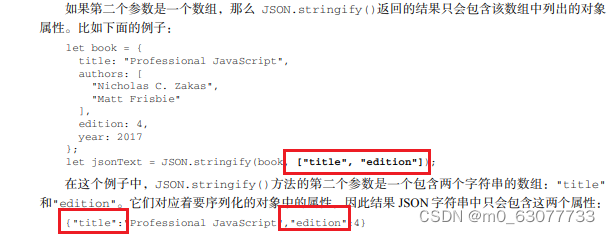
2.3.1 第二个参数:过滤结果
a.字符串数组

b.函数
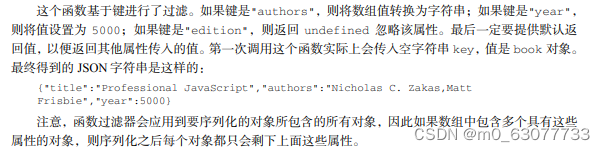
如果第二个参数是一个函数,则行为又有不同。提供的函数接收两个参数:属性名(key)和属性 值(value)。可以根据这个 key 决定要对相应属性执行什么操作。这个 key 始终是字符串,只是在值 不属于某个键/值对时会是空字符串。
- let book = {
- title: "Professional JavaScript",
- authors: [
- "Nicholas C. Zakas",
- "Matt Frisbie"
- ],
- edition: 4,
- year: 2017
- };
- let jsonText = JSON.stringify(book, (key, value) => {
- switch(key) {
- case "authors":
- return value.join(",")
- case "year":
- return 5000;
- case "edition":
- return undefined;
- default:
- return value;
- }


2.3.2 第三个参数:字符串缩进
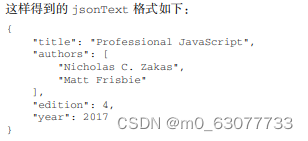
JSON.stringify()方法的第三个参数控制缩进和空格。
- let book = {
- title: "Professional JavaScript",
- authors: [
- "Nicholas C. Zakas",
- "Matt Frisbie"
- ],
- edition: 4,
- year: 2017
- };
- let jsonText = JSON.stringify(book, null, 4);

- 最大缩进值为 10,大于 10 的值会自动设置为 10。
- 如果缩进参数是一个字符串而非数值,那么 JSON 字符串中就会使用这个字符串而不是空格来缩进。 使用字符串,也可以将缩进字符设置为 Tab 或任意字符

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/585185
推荐阅读
相关标签



