热门标签
热门文章
- 1伪分布式Spark集群搭建_spark伪分布式集群搭建
- 2探索 RediSearch:Redis 的高效全文搜索引擎
- 3基于yolov5全系列模型【n/s/m/l/x】开发构建不同参数量级的斯坦福120种狗类目标细粒度检测识别系统_yolov5x
- 4【全开源】JAVA情侣扭蛋机情侣游戏系统源码支持微信小程序+微信公众号+H5_微信小程序 实现扭蛋机功能
- 5解决npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency tree报错_npm err! code eresolve npm err! eresolve unable to
- 6Matlab 自编雅可比矩阵 (jacobi) 函数与官方的Jacobian matrix(雅可比矩阵)函数对比及创新_matlab雅可比矩阵
- 7NLP:长文本场景下段落分割(文本分割、Text segmentation)算法实践----一种结合自适应滑窗的文本分割序列模型
- 8endnote style_总结!史上最详细方法之一!Endnote 修改style的教程(一)
- 9零基础转行Linux云计算运维工程师获得20万年薪的超级学习技巧_linux云计算运维工程师培训教程
- 10yolov5_prune剪枝训练记录及遇见的问题_yolov5 prune
当前位置: article > 正文
织梦Dedecms制作"关于我们"等单页面的实现方法_制作详细内容页intro.html,点击底部的关于我们
作者:2023面试高手 | 2024-05-23 09:01:21
赞
踩
制作详细内容页intro.html,点击底部的关于我们
本文是转载而来,原文地址:http://www.blogbus.com/wang-min-logs/197336625.html
在绝大部分的网站中,一般都会存在关于我们,广告介绍,联系方式等页面,在以前,我们一般都是制作成HTML页面,然后直接FTP到网站目录就OK,这样有一个缺点就是一旦要改动,就得FTP去改HTML文件,比较麻烦,其实在DEDECMS里面,有几种方法可以将这些页面的内容做成数据库里面去,方便我们随时修改,这里介绍2种制作这种比较简单的HTML页面的方法。
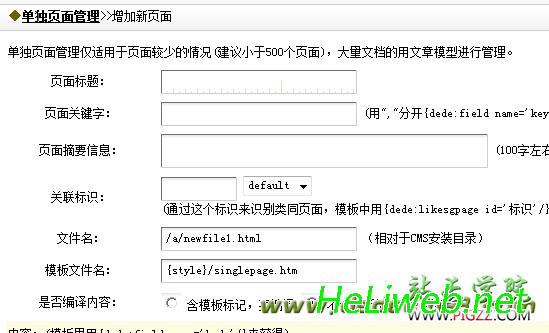
第一:使用DEDECMS自带的单网页功能实现
我们打开后台,核心——频道模型——单页文档管理
点击单页文档管理,然后在右侧点击“增加一个页面”
这样就很简单额制作了一个单页面,DEDECMS是自带了一个简单的单页面模板文件 singlpage.htm,我们完全可以通过CSS来做一个更好的模板文件。
第二:当然就是使用内容模型,直接建立一个文章来实现
我们先在后台添加一个“公司简介”的栏目,(栏目添加可以参考dedecms入门教程第四课——dedecms5.7栏目添加和设置教程)
然后点击“更改”进入栏目管理页面
再点击“栏目内容”,然后在编辑器里添加详细内容就可以了;
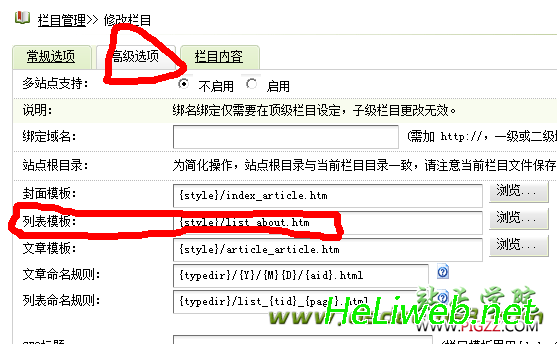
下一步我们点击“高级选项”
修改列表模板,上图我们已经修改列表模板为list_about.htm,然后在这个模板里插入“{dede:field.content/}”标签就可以调用栏目内容了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/612199
推荐阅读
相关标签