热门标签
热门文章
- 1你的Wi-Fi 还安全吗?全球重大漏洞WPA2 KRACK 详细分析报告
- 2算术运算符++和--的用法
- 3Linux上能打开文件描述符的个数,有哪些限制_linux open测试文件描述符的上限
- 4spring boot整合jedis的时候报错:java.lang.ClassNotFoundException: redis.clients.jedis.util.SafeEncoder的解决方法
- 5Google 在 47 个开源项目中发现了 1000 多个 bug_项目一千多bug
- 6Hinton揭秘Ilya成长历程:Scaling Law是他学生时代就有的直觉 | 最新快讯
- 7gitea仓库迁移_gitea迁移
- 8深度学习论文: MobileNetV4 - Universal Models for the Mobile Ecosystem及其PyTorch实现_mobilenetv4 pytorch
- 9IP协议提供的服务类型是()?IP协议属于哪一层协议?_网络服务类型采用的网络协议是什么
- 10vue前端实现图片下载,实现点击按钮弹出本地窗口,选择自定义保存路径_vue下载文件存放路径自定义
当前位置: article > 正文
Netlify: 前端Vue/React自动化部署服务_github+netlify vue
作者:2023面试高手 | 2024-05-27 23:05:06
赞
踩
github+netlify vue
Netlify在我以前的博文有介绍。

这里打包这个“群聊”项目,这里只演示前端怎么部署,后端是用express写的,部署同理。
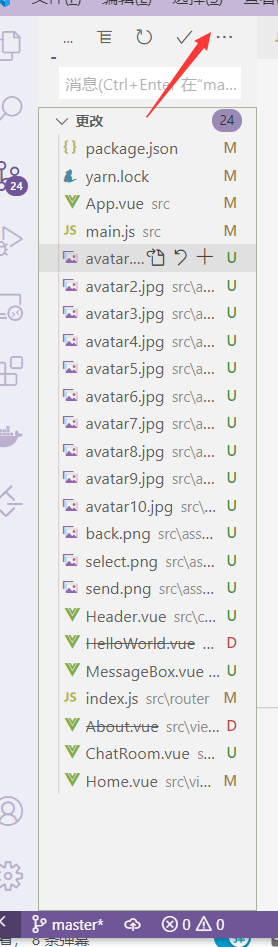
1. 上传vue项目到Github上:


vscode中提交并推送到Github上:

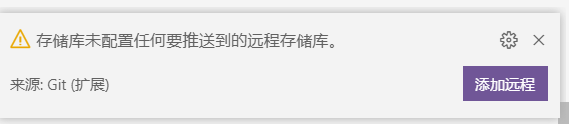
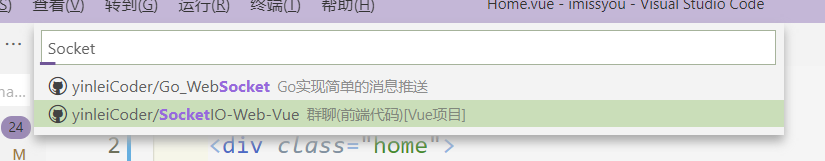
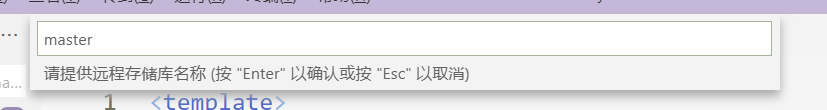
这时需要添加远程:




![]()

2. 打开Netlify:






这将让我们打包后的dist目录上线:

自动化部署,就是本地对Github上的任何修改都会触发Netlify重新执行Build command。
上面的域名不好看,可以更改一下:

注意, 这里是编辑域名,不是自定义,自定义要给钱。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/634491
推荐阅读
相关标签


