热门标签
热门文章
- 1excepted one 0f #, =>at line16,column 16(byte 311)_expected one of #,=> at line
- 2Could not open client transport with JDBC Uri hive jdbc connection refused_java.sql.sqlexception: could not open client trans
- 3使用Python和BeautifulSoup爬取酷狗网页排行榜数据并保存为CSV文件_python爬取酷狗音乐榜单
- 4逻辑思维训练1200题-蓝桥杯计算思维参考_蓝桥杯计算思维u8
- 5大数据应用——spark实验
- 6macbook pro升级Python版本到3.10_mac 升级 python3.10
- 7oracle中的 符号怎么用,Oracle中sql语句(+)符号代表连接的使用讲解
- 8vscode打开的目录下不显示git内容_vscode 保存页面没有进入本地git
- 9游戏开发小结——如何在 Unity 项目中添加和管理背景音乐_unity中按钮控制背景音乐
- 10P6【知识点】【数据结构】【树tree】C++版
当前位置: article > 正文
Vue3——使用v-if或v-show来实现过渡的动画效果_v-if 动画
作者:2023面试高手 | 2024-06-02 03:30:22
赞
踩
v-if 动画
Vue3衔接过渡动画
想要通过v-if或者v-show来实现动画的衔接动作,也看了网上的一些例子,这里给总结一下
这里看下效果:

这种过渡效果很简单,只需要用if语句来判断动画出现顺序即可
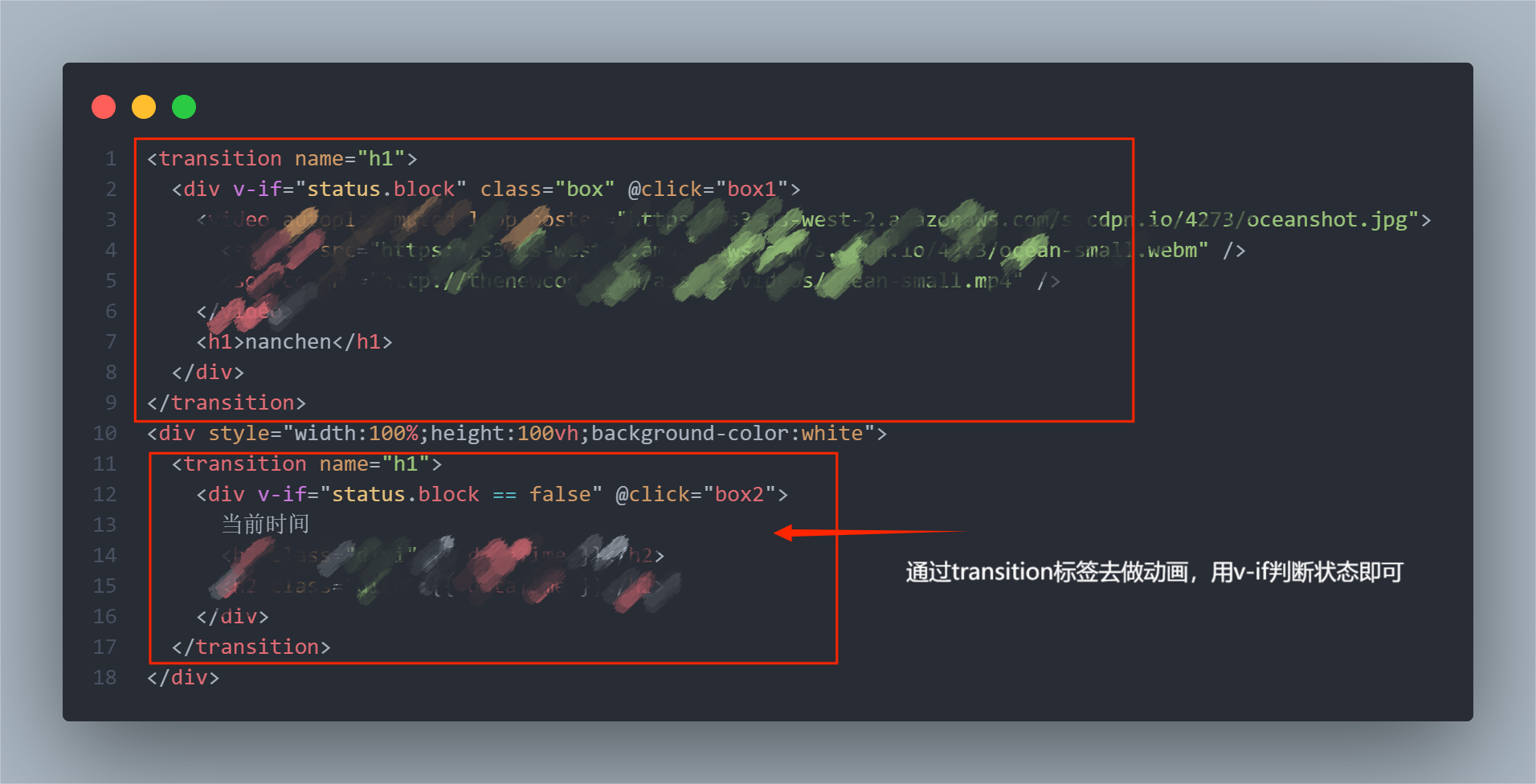
<transition name="h1">
<div v-if="status.block" class="box" @click="box1">
<h1>nanchen</h1>
</div>
</transition>
<div style="width:100%;height:100vh;background-color:white">
<transition name="h1">
<div v-if="status.block == false" @click="box2">
当前时间
</div>
</transition>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
css样式
/* 1.过渡动画 */ @keyframes axisX { from { transform: translateX(-100%); } to { transform: translateX(0px); } } /* 2. 过渡类名 */ /* 开始 */ .h1-enter-active { animation: axisX 1s; } /* 结束 */ .h1-leave-active { animation: axisX 1s reverse; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
这里如果是想点击一次过渡过去再次点击一次过渡回来的话,是不需要给两个不同的transition标签设置两种动画,只需要用同一个动画即可。当然你也可以使用v-enter-active和v-leave-active来写动画,这样的话transition就不需要加**name=‘h1’**了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/660882
推荐阅读
相关标签



