热门标签
热门文章
- 1DIY剪刀石头布机器人(一)_kittenblock识别左右手势
- 2cmd输入python弹出应用商店_删除了商店的环境变量cmd 还会启动
- 3简单的TCP网络程序:英译汉服务器
- 4《视觉SLAM十四讲精品总结》6.1:VO—— 2D-2D对极约束求位姿R、t_slam位姿图中的rr算法
- 5源码驱动,同城代驾更智能
- 6C++学习8内联函数_c++ 在.h文件中声明的inline在cpp文件要加吗?
- 7ffmpeg源码编译_centos手动编译github中的ffmpeg源码
- 8Pyinstaller使用与常见问题_pyinstaller 创建mac二进制
- 9Spring Cloud Alibaba面试题
- 10假设现在你是A公司的产品经理,需要策划一款产品能帮助客户解决需求:描述一下这款产品的定位、需求、目标用户,以及基本的产品形态。_假如你是一位企业老总,现在要开发一款产品。请列出这款产品的具体名称,及整个开发及上市步骤有哪些?此商
当前位置: article > 正文
Web实验十三 DOM和BOM_web前端實驗13
作者:2023面试高手 | 2024-06-02 18:02:37
赞
踩
web前端實驗13
Web实验十三 DOM和BOM
一、实验目的:
1、理解HTML DOM的节点树的基本概念
2、掌握DOM节点的访问方法
3、掌握Window对象属性和常用方法,学会利用window对象进行简单编程
二、实验内容:
1、完成以下效果的网页设计:
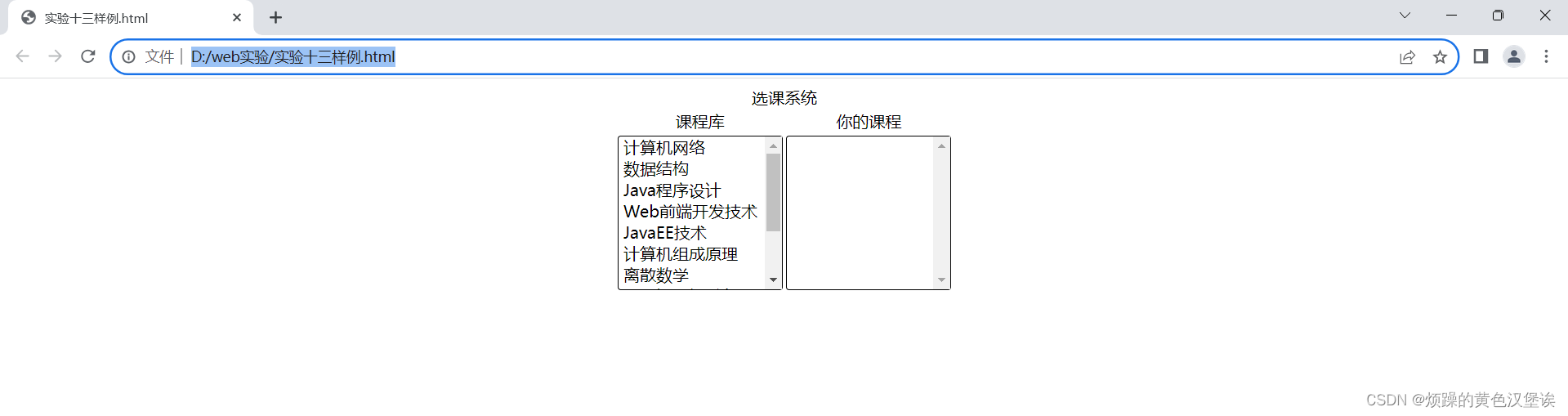
初始页面如下:

当鼠标在课程库中选择一个项时,选择的项变成灰色,并且课程库的轮廓被激活。

当把课程库中的项推拽到你的课程中时,你的课程的轮廓被激活,变成蓝色的轮廓如下:

当推拽课程的坐标在你的课程中释放时,你的课程轮廓取消激活状态,且判断是否已经存在该课程,如果有,则无任何事发生,否则将在你的课程中新增课程,如下:

当鼠标拽到其他区域时,不会导致你的课程中新增该课程。
三、实验代码:
<html> <head> <style> ul{ list-style-type: none; padding:0; margin:0; } .area{ border:1px solid black; overflow-y: scroll; height: 150px; width: 150px; border-radius: 3px; padding: 0px 5px; } .area:active{ outline:2px solid black; } .userlist.active{ outline:2px solid blue; } .dragging{opacity: 0.5;} .item{ text-align: left; } </style> </head> <body> <table align="center" draggable="false"> <caption>选课系统</caption> <tr align="center"> <td>课程库</td> <td>你的课程</td> </tr> <tr> <td> <div> <ul class="area courselist"> <li class="item" draggable="true">计算机网络</li> <li class="item" draggable="true">数据结构</li> <li class="item" draggable="true">Java程序设计</li> <li class="item" draggable="true">Web前端开发技术</li> <li class="item" draggable="true">JavaEE技术</li> <li class="item" draggable="true">计算机组成原理</li> <li class="item" draggable="true">离散数学</li> <li class="item" draggable="true">C语言程序设计</li> <li class="item" draggable="true">Python程序设计</li> <li class="item" draggable="true">软件工程</li> <li class="item" draggable="true">软件测试</li> </ul> </div> </td> <td align="center"> <div> <ul class="area userlist"></ul> </div> </td> </tr> </table> <script> const courseList = ['计算机网络','数据结构','Java程序设计', 'Web前端开发技术','JavaEE技术','计算机组成原理','离散数学', 'C语言程序设计','Python程序设计','软件工程','软件测试'] const list = [] const items = document.querySelectorAll('.item') const userlist = document.querySelector('.userlist') // 跟踪被拖拽项 let draggedItem = null for (let i = 0; i < items.length; i++) { const item = items[i] item.addEventListener('dragstart', function(e) { draggedItem = item setTimeout(function() { item.classList.add('dragging') }, 0) }) item.addEventListener('dragend', function(e) { draggedItem.classList.remove('dragging') draggedItem = null }) } const areas = document.querySelectorAll('.area') for (let i = 0; i < areas.length; i++) { const area = areas[i] area.addEventListener('dragover', function(e) { e.preventDefault() }) area.addEventListener('dragenter', function(e) { if (e.target.classList.contains('area')) { e.target.classList.add('active') } }) area.addEventListener('dragleave', function(e) { if (e.target.classList.contains('area')) { e.target.classList.remove('active') } }) area.addEventListener('drop', function(e) { if (e.target.classList.contains('userlist')) { const newItem = document.createElement('li') newItem.textContent = draggedItem.textContent // 判断是否已经存在该课程 if (list.includes(newItem.textContent)) { return } list.push(newItem.textContent) userlist.appendChild(newItem) } e.target.classList.remove('active') }) } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/663758
推荐阅读
相关标签



