- 1斯坦福、Nautilus Chain等联合主办的 Hackathon 活动,现已接受报名_boundless hackathon
- 2小程序配置之全局配置-window与tabBar_app.js tabbar
- 3Ubuntu 18.04 LTS 使用 WordPress 搭建博客 并 部署 CDN 教程_ubuntu搭建cdn
- 42024年软件测试常见面试题100%问必背全套教程_应届软件测试面试
- 5网络学习(12)|性能优化与调试:HTTP性能优化与分析
- 6zynq-7015启动分析及裸机BootLoader编写(未完待续)
- 7搭建个人图书馆!一个简单的在线个人书库_图书管理 docker
- 8unity postProcessing不工作或不生效_unity后处理没反应
- 9Windows+VScode配置与使用git,超详细教程,赶紧收藏吧_vscode git 设置path
- 10UDP对TCP_服务器主备心跳 用tcp 还是udp 好
玩转科技|了解AI平台桌面客户端—ChatBox_chatbox 设置模型openai
赞
踩
目录
前言
今天小编又来了,推荐给大家一款开源的OpenAI API桌面客户端ChatBox,它支持 Windows、Mac 和 Linux。它具一样快,数据存储在本地,不会丢失,更自由、更强大的 Prompt 能力,支持自定义域名,支持 GPT-4 和其他模型,提供安装包,无需部署。也可以用作 OpenAI 平替。
今天就给大家安利一下Chatbox 性能如何。

特性
- 和OpenAI 一样快
- 数据存储在本地,不会丢失
- 更自由、更强大的 Prompt 能力
- 支持 GPT-4 和其他模型
- 支持自定义域名
- 更多功能:Markdown、消息引用、字数与token估算、夜间模式……
- 符合人体工程学的 UI 设计
- 提供安装包,无需部署
- 免费,开源
为什么需要 ChatBox?
1、直接使用 OpenAI API 是比较困难的,需要了解编程与接口调用,而且用起来不够方便。ChatBox 可以帮助你处理所有的底层调用。
2、ChatBox 还帮你在本地保存了所有的聊天记录和 prompt,防止在线服务的数据丢失。
3、ChatBox 还可以帮助你设计、调试和管理 prompt,让你更好地操作 AI 模型。
OpenAI 平替?
有一说一比起 OpenAI ,同样来自 OpenAI 的开发者 API 服务可以得到完全一样的效果,而且还有以下好处:
1、比起 OpenAI 每月 20 美金的固定收费,开发者 API 是按量付费的,总体使用费用更低。
2、开发者 API 可以更加直接地使用 ChatGPT 背后的模型,比如使用更灵活的 prompt 角色调试、参数调试。

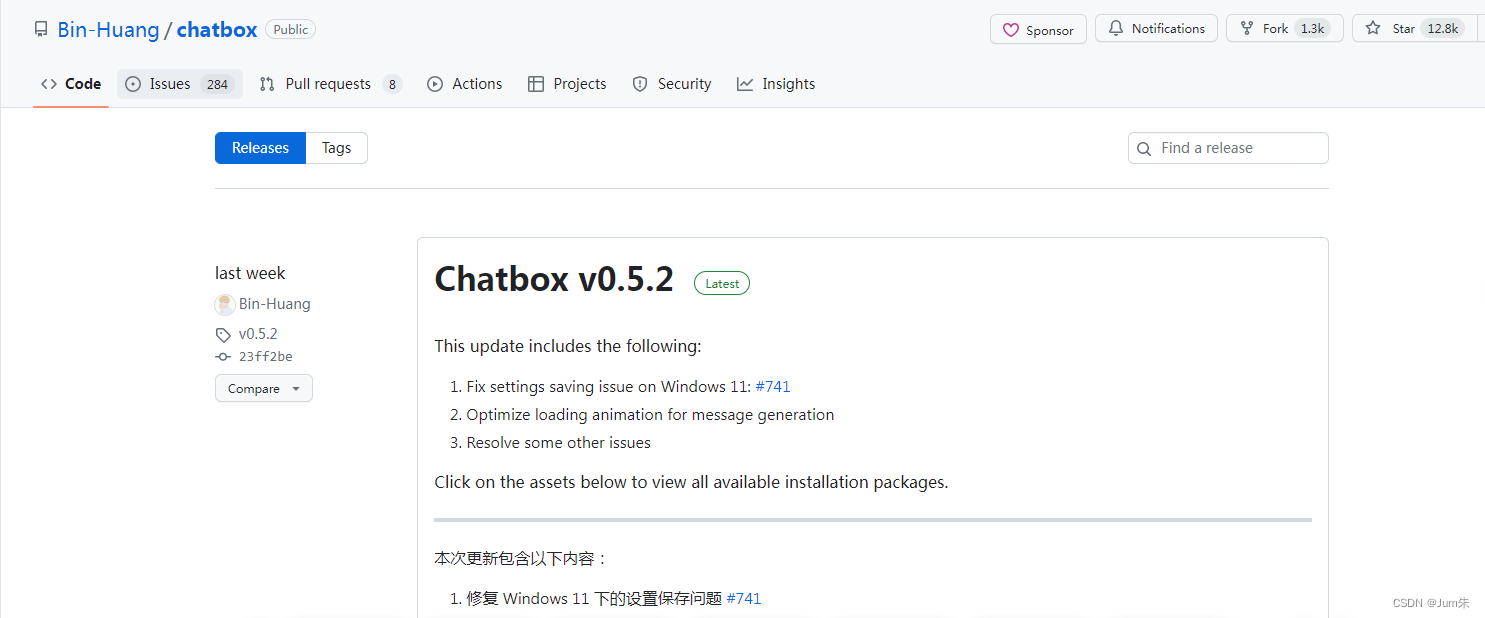
下载
官方下载安装包:Releases · Bin-Huang/chatbox (github.com)

提示:支持Mac: x64,Windows: x64,Linux: x64根据自己电脑系统进行下载如下解释:使用github下载时候比较慢,可能在下载时候下载失败,请尝试多次下载即可。
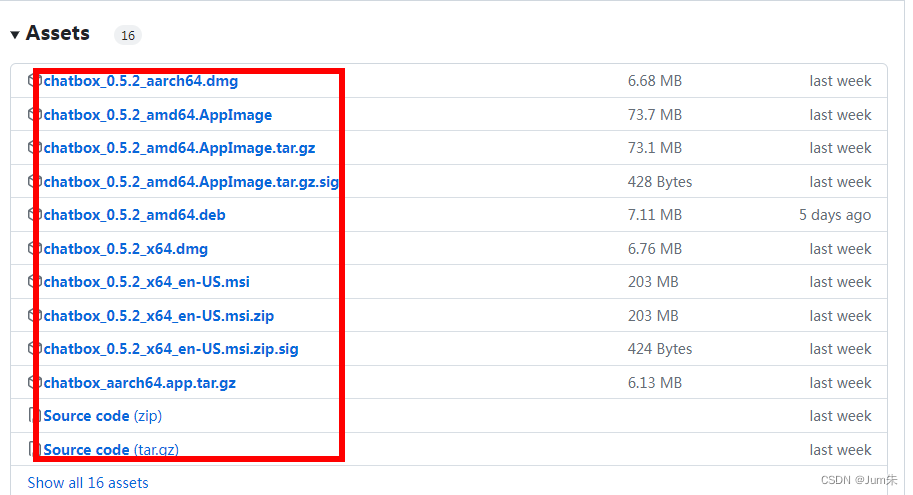
支持系统
- Windows: 请下载
.msi安装包文件 - Mac: 请下载
.dmg(推荐)或.tar文件,已经支持 x64, arm64(暂时请下载 x64 版本,已兼容) - Linux: 请下载
.AppImage(推荐)或.deb文件
功能图
- AI 聊天与会话管理
- 聊天消息与会话的本地存储
- 会话消息内容的格式美化(markdown)
- Streaming 打字机特效
- API Host 配置
- 自动生成标签页的标题
- 消息清理的按钮
- 中文菜单
- 代码块的复制按钮
- 夜间模式
- 停止生成的按钮
- 标签页的拖拽排序
- Prompt 与参数配置
- More...
使用教程
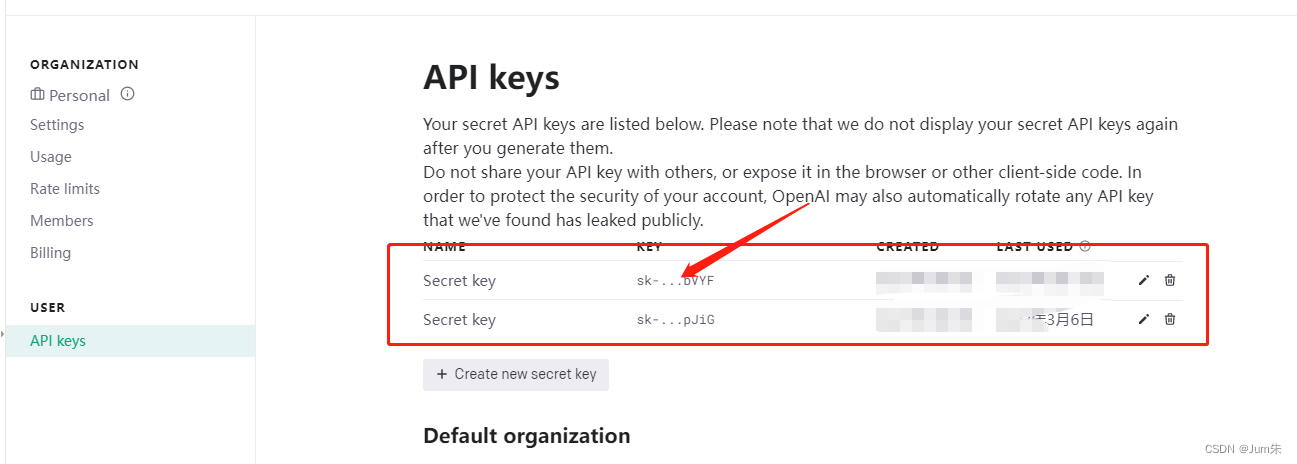
1、使用前需要自己先到openai获取自己API key,申请地址:搜索chtgpt即可。
注意:如何申请到API Key具体的操作步骤就查看小编之前写的文章仅供参考。

2、下载完毕之后,然后在软件设置里面填写OpenAI API 密钥即可。

3、填写完毕之后就可以使用啦。
感受
关于最近体验的不管是chtgpt还是各种平替的产品,在个人用途上歇一歇代码,文章,博客等其中功能都大同小异,运行出来的结果都是差不多的。所以只要是能使用感觉不错的就暂时用着就行。
还有欢迎小伙伴们提出各种宝贵的眼睑和建议,共同进步共同学习。
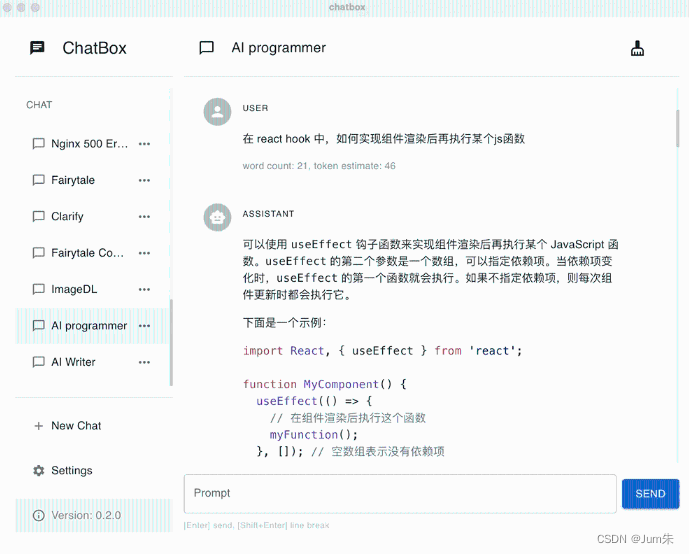
展示
问:在 react hook 中,如何实现组件渲染后再执行某个is函数。
答:可以使用 useEffect 钩子医数来实现组件洁染后再执行某个 JavaScript 函数。useEffect 的第二个参数是一个数组,可以指定依赖项。当依赖项变化时,useEffect 的第一个函数就会执行。如果不指定依赖项,则每次组件更新时都会执行它。
- import React, { useEffect } from 'react';
- function MyComponent() {
- useEffect(() => {// 在组件渲染后执行这个函数
- myFunction();
- },[]); // 空数组表示没有依赖项