热门标签
热门文章
- 12024年认证杯二阶段数学建模赛题浅析_认证杯数学建模第d题第二阶段思路
- 2Parallels Desktop 19 for mac(pd虚拟机)v19.3.0(54924)安装激活图文教程含2024最新激活秘钥_parallels desktop激活密钥
- 310个黑客基础教程!简单有效_黑客技术自学教程_黑客操作教程
- 4深度剖析AI机会,数字人智能对话系统:未来的人机交互新范式
- 5Excel中函数Vlookup的应用_vlookup一定要绝对引用吗
- 6华为设备的几种不同的nat配置(简洁速懂)_华为nat
- 7安卓adb 命令查看程序日志_adb获取安卓系统日志
- 8unity3d 历史版本_unity3d 旧版本
- 9JETSON NANO 入门系列零:NVIDIA JETSON NANO的购买须知与开箱_nvidia jetson官网国内可以直接买设备吗
- 10【安全牛学习笔记】WPS及其他工具_wps pixie-dust
当前位置: article > 正文
用python带孩子过一个快乐的“六一”_python dna 展示
作者:2023面试高手 | 2024-06-10 07:27:00
赞
踩
python dna 展示
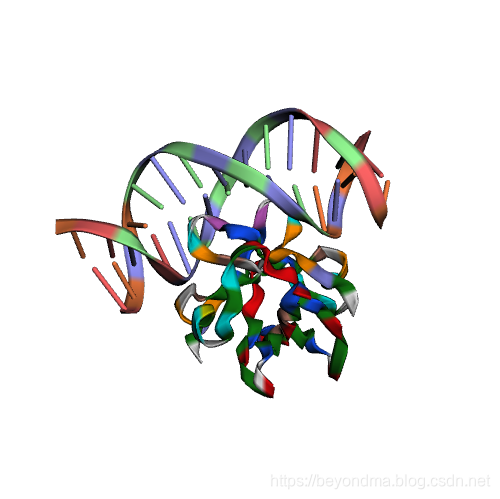
这个周末是六一,笔者分享一下给孩子做的一个小程序,这样的例子需要有趣、简单有动画效果,所以我就用python的dash_bio给孩子展示了DNA的分子结构,效果不错:)

dash_bio库的安装·
首先是安装dash_bio库,他的例程是基于python2.7的,不过python3应该也行,稍微改一下代码即可。执行下列语句即可完成安装。这其中没遇到什么坑。
- pip install dash-bio==0.0.10
- pip install dash_html_components
运行DNA模型展示程序
执行下面的程序
- import json
- import urllib2 as urlreq
-
- import dash
- import dash_bio as dashbio
- import dash_html_components as html
-
-
- external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
-
- app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
-
- model_data = urlreq.urlopen('https://raw.githubusercontent.com/plotly/dash-bio-docs-files/master/mol3d/model_data.js').read()
- styles_data = urlreq.urlopen('https://raw.githubusercontent.com/plotly/dash-bio-docs-files/master/mol3d/styles_data.js').read()
- model_data = json.loads(model_data)
- styles_data = json.loads(styles_data)
- dashbio.Molecule3dViewer(
- styles=styles_data,
- modelData=model_data,
- selectionType='Chain'
- )
- app.layout = html.Div([
- dashbio.Molecule3dViewer(
- id='my-dashbio-molecule3d',
- styles=styles_data,
- modelData=model_data
- ),
- "Selection data",
- html.Hr(),
- html.Div(id='molecule3d-output')
- ])
-
-
- @app.callback(
- dash.dependencies.Output('molecule3d-output', 'children'),
- [dash.dependencies.Input('my-dashbio-molecule3d', 'selectedAtomIds')]
- )
- def show_selected_atoms(atom_ids):
- if atom_ids is None or len(atom_ids) == 0:
- return 'No atoms have been selected. Click somewhere on the molecular structure to select an atom.'
- return [html.Div([
- html.Div('Element: {}'.format(model_data['atoms'][atm]['element'])),
- html.Div('Chain: {}'.format(model_data['atoms'][atm]['chain'])),
- html.Div('Residue name: {}'.format(model_data['atoms'][atm]['residue_name'])),
- html.Br()
- ]) for atm in atom_ids]
-
-
- if __name__ == '__main__':
- app.run_server(debug=True)

如果是在python3环境上运行,需要把 import urllib2 as urlreq改为import urllib.request as urlreq即可,不过我没亲自试,理论上讲应该没问题。
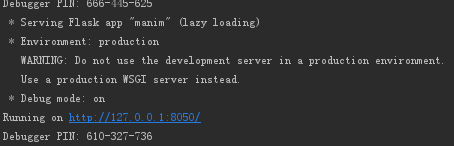
过一会儿,服务器中加载完成后会出现以下揭示

查看运行效果
打开http://127.0.0.1:8050/稍等一会load状态过去

就可以看到动态的图了

孩子看起来非常感兴趣,给他讲解的过程我也连同复习了双螺旋结构了。
后记
如果不想自己搭python运行也可以直接用官方的demo:https://dash-bio.plotly.host/Portal/,而且这个库所带的数据应该都非常有价值,后面我也要再研究一下。

好了这也是个非常简单的类库介绍,可以深入研究生物数据结构,也能给孩子做个启蒙:)好了祝各位程序员六一快乐!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/697727
推荐阅读
相关标签


