- 1RT_thread 独立看门狗 watchdog 不断自动复位的解决方法_rtthread wdt 无法触发
- 2Linux驱动开发基础__定时器_linux驱动 定时器
- 3LeetCode 312. 戳气球(Java)
- 4(力扣每日一题)戳气球_力扣戳气球
- 5Oracle连接 ORA-28001: 口令已经失效解决方法_ora28001 口令已经失效解决
- 6Balancing your Budget_balancing a tight budget is
- 7XSS靶场通关详解(1-18关)
- 8Python用GRU神经网络模型预测比特币价格时间序列数据2案例可视化|附代码数据...
- 9git 常用命令大全(附命令注释)_git命令大全,大数据开发外包是如何转正华为的
- 10详解深度学习中编码器(Encoder)和解码器(Decoder)层_深度学习encoder
python可视化:玩转pyecharts库,分析星巴克门店2023年底最新数据,生成动态全国热力图。_星巴克新增门店数据柱状图
赞
踩
python可视化:玩转pyecharts库,分析星巴克门店2023年底最新数据,生成动态全国热力图。
在前几天的文章里,我成功爬取了全国星巴克门店信息,今天尝试加入一些对于这些门店的分析,比如它们的分布特点等,使用pyecharts可视化工具生成柱状图、折线图、饼图、漏斗图、geo地图、热力图等。
数据获取
数据来自于前几天的 python 实战,一共是获取到全国 6947个星巴克门店,主要包括门店的 id、名称、省份、城市、具体地址、经纬度、营业时间等信息。(本文首发在“程序员coding”公众号)
爬取过程参见这篇文章:
[python 实战:爬取全国星巴克门店信息,上海竟有 1115 个门店!]https://blog.csdn.net/stormhou/article/details/135280464)
文件我已上传公众号,回复「星巴克」即可获取。

数据可视化
导入相关库,然后读取数据。
import pandas as pd
from pyecharts.charts import Bar
from pyecharts.charts import Pie
from pyecharts.charts import Line
from pyecharts.charts import Funnel
from pyecharts.charts import Geo
from pyecharts.globals import ChartType
from pyecharts.charts import BMap
from pyecharts.globals import BMapType
from pyecharts import options as opts
from pyecharts.globals import ThemeType
# 导入excel数据
df = pd.read_excel("星巴克中国6947个门店-2023-12-28.xlsx")
# 统计频率,并降序排序,freq数据类型是Series
freq = df["province"].value_counts().sort_values(ascending=True)
province_list = freq.index.tolist() # 所有省的列表
count_list = freq.tolist() # 省对应值的列表
city_freq = df["city"].value_counts().sort_values(ascending=True)
city_list = city_freq.index.tolist() # 所有城市的列表
city_count_list = city_freq.tolist() # 城市对应值的列表
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
BMap热力图

从热力图上看出,星巴克门店主要分布在北上广和一些经济发达的城市。(本文首发在“程序员coding”公众号)
可视化代码如下,需要在百度地图开放平台申请 AK。
import pandas as pd
from pyecharts.charts import BMap
from pyecharts.globals import BMapType
from pyecharts import options as opts
from pyecharts.globals import ThemeType
# 导入excel数据
#(本文首发在“程序员coding”公众号)
df = pd.read_excel("星巴克中国6947个门店-2023-12-28.xlsx")
# 统计频率,并降序排序,freq数据类型是Series
city_freq = df["city"].value_counts().sort_values(ascending=True)
city_list = city_freq.index.tolist() # 所有省的列表
city_count_list = city_freq.tolist() # 省对应值的列表
# 热力图
heatmap = (
BMap(is_ignore_nonexistent_coord=True, # 忽略不存在的坐标
init_opts=opts.InitOpts(width='1800px', height='850px', page_title="各省星巴克门店数量热力图"))
.add_schema(baidu_ak="百度地图开放平台申请AK", center=[120.13066322374, 30.240018034923],
zoom=5, # 当前视角的缩放比例
is_roam=True # 是否开启鼠标缩放和平移漫游
)
.add(
"热力图", # 图例
data_pair=[list(data) for data in zip(city_list, city_count_list)],
type_="heatmap",
label_opts=opts.LabelOpts(formatter="{b}"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="各省星巴克门店数量热力图",
pos_left='center',
title_textstyle_opts=opts.TextStyleOpts(font_size=32)
),
legend_opts=opts.LegendOpts(pos_right='20%'),
visualmap_opts=opts.VisualMapOpts(pos_left='5%', pos_bottom='10%')
)
.add_control_panel(
copyright_control_opts=opts.BMapCopyrightTypeOpts(position=3),
maptype_control_opts=opts.BMapTypeControlOpts(
type_=BMapType.MAPTYPE_CONTROL_DROPDOWN
),
scale_control_opts=opts.BMapScaleControlOpts(),
overview_map_opts=opts.BMapOverviewMapControlOpts(is_open=True),
navigation_control_opts=opts.BMapNavigationControlOpts(),
geo_location_control_opts=opts.BMapGeoLocationControlOpts(),
)
.render("各省星巴克门店数量热力图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
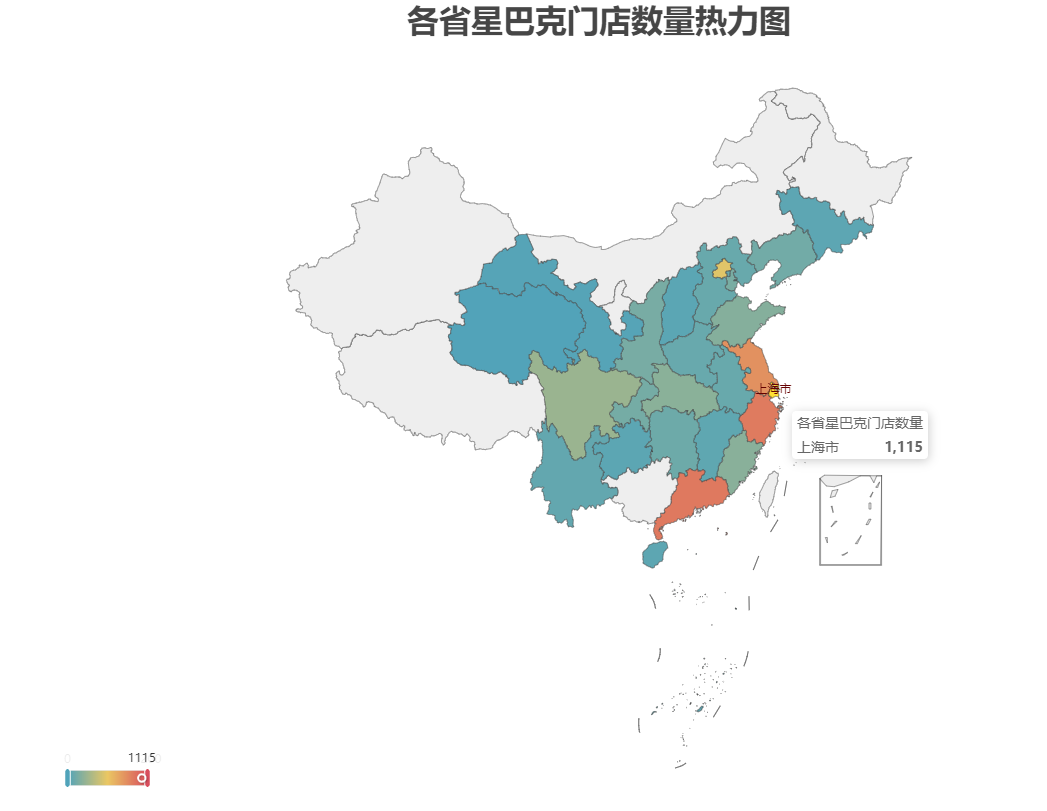
map图

可视化代码如下。
# map地图
map = (
Map(init_opts=opts.InitOpts(width='1800px', height='850px', bg_color='white'))
.add("各省星巴克门店数量", data_pair=[list(data) for data in zip(province_list, count_list)], maptype="china",
is_map_symbol_show=False)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="各省星巴克门店数量热力图",
pos_left='center',
title_textstyle_opts=opts.TextStyleOpts(font_size=32)
),
legend_opts=opts.LegendOpts(is_show=False),
# tooltip_opts=opts.TooltipOpts(is_show=True),
visualmap_opts=opts.VisualMapOpts(
min_=0, max_=1200, orient="horizontal", type_="color",
# range_color=['#FCFCFC', '#5CACEE', '#6495ED'],
pos_left="360", pos_bottom="60", item_width=15, item_height=80))
.render("各城市星巴克门店数量热力图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
柱状图

从柱状图看出,上海市的星巴克门店数量最多,有 1115 个。广东省、浙江省、江苏省星巴克门店数量紧随其后,也都有八九百家门店。
上海果然是大都市,一个城市的门店数量比江苏、浙江一个省的门店数量还多。
可视化代码如下。
# 生成柱状图
bar = (
# 创建柱状图对象
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
width='1000px', height='600px',
page_title="各省星巴克门店数量"))
# 设置 x 轴数据
.add_xaxis(province_list) # freq的index索引转为列表
# 设置 y 轴数据
.add_yaxis("各省星巴克门店数量", count_list, label_opts=opts.LabelOpts(position="top")) # freq的值转为列表
# # 翻转 x 轴 / y 轴
# .reversal_axis()
# 使用 options 配置项
.set_global_opts(title_opts=opts.TitleOpts(title="各省星巴克门店数量", subtitle="按省统计"),
xaxis_opts=opts.AxisOpts(name_rotate=60, axislabel_opts={"rotate": 45}))
.render("各省星巴克门店数量-柱状图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

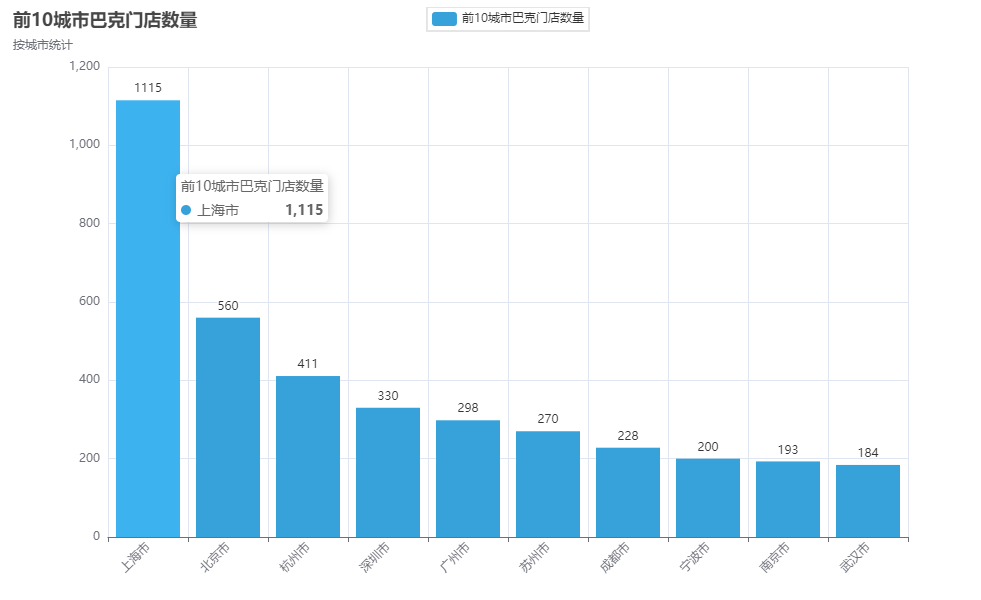
在全国开有星巴克门店的城市中,上海门店数量遥遥领先其他城市,接近第二名北京的两倍。
可视化代码如下。
# 生成前10城市巴克门店数量柱状图
df_num = df.groupby("city")["city"].agg(count="count").reset_index().sort_values(by="count", ascending=False)
df_city = df_num[:10]["city"].values.tolist()
df_count = df_num[:10]["count"].values.tolist()
city_bar = (
# 创建柱状图对象
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
width='1000px', height='600px',
page_title="前10城市巴克门店数量"))
# 设置 x 轴数据
.add_xaxis(df_city) # freq的index索引转为列表
# 设置 y 轴数据
.add_yaxis("前10城市巴克门店数量", df_count, label_opts=opts.LabelOpts(position="top")) # freq的值转为列表
# # 翻转 x 轴 / y 轴
# .reversal_axis()
# 使用 options 配置项
.set_global_opts(title_opts=opts.TitleOpts(title="前10城市巴克门店数量", subtitle="按城市统计"),
xaxis_opts=opts.AxisOpts(name_rotate=60, axislabel_opts={"rotate": 45}))
.render("前10城市巴克门店数量-柱状图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
折线图

可视化代码如下。
# 折线图
line = (
Line(init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
width='1000px', height='600px',
page_title="各省星巴克门店数量"))
.add_xaxis(xaxis_data=province_list)
.add_yaxis(
series_name="各省星巴克门店数量",
y_axis=count_list,
symbol="emptyCircle",
is_symbol_show=True,
label_opts=opts.LabelOpts(is_show=True),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="各省星巴克门店数量", subtitle="按省统计", pos_left="left"),
tooltip_opts=opts.TooltipOpts(is_show=True),
xaxis_opts=opts.AxisOpts(type_="category", name_rotate=60, axislabel_opts={"rotate": 45}),
yaxis_opts=opts.AxisOpts(
type_="value",
axistick_opts=opts.AxisTickOpts(is_show=True),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
)
.render("各省星巴克门店数量-折线图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
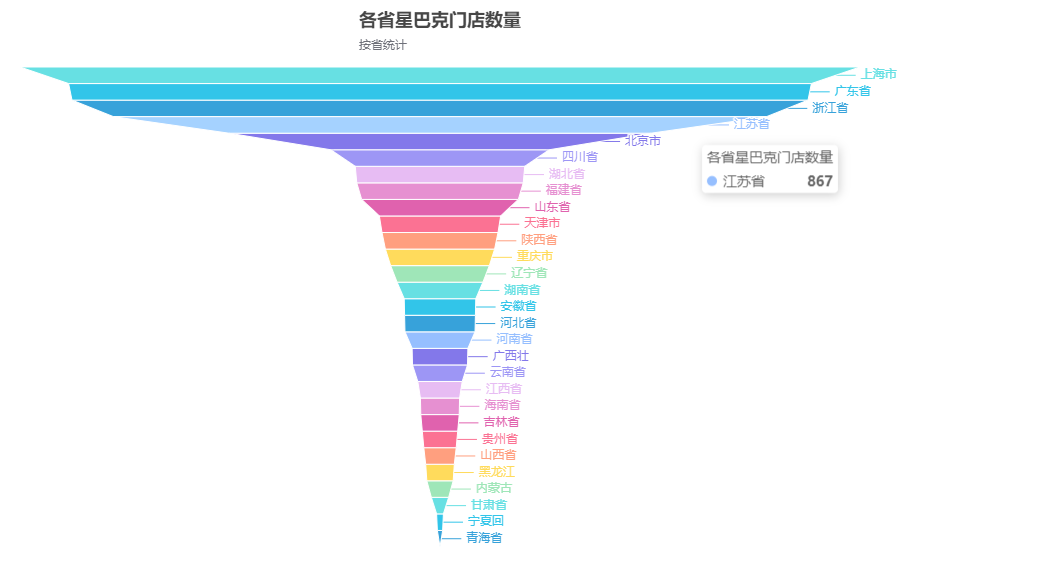
漏斗图

可视化代码如下。
# 漏斗图
funnel = (
Funnel(init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
width='1000px', height='600px',
page_title="各省星巴克门店数量"))
.add("各省星巴克门店数量", [list(data) for data in zip(province_list, count_list)])
.set_global_opts(
title_opts=opts.TitleOpts(title="各省星巴克门店数量", subtitle="按省统计", pos_left="center"),
legend_opts=opts.LegendOpts(is_show=False, pos_left="right", orient="vertical")
)
.render("各省星巴克门店数量-漏斗图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
饼图

可视化代码如下。
# 饼图
pie = (
# 初始化配置项,参考 `global_options.InitOpts`
Pie(init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
width='1000px', height='600px',
page_title="各省星巴克门店数量"))
.add(series_name="各省星巴克门店数量", # 系列名称
data_pair=[list(data) for data in zip(province_list, count_list)], # 馈入数据
radius="35%", # 饼图半径比例
center=["50%", "50%"], # 饼图中心坐标
label_opts=opts.LabelOpts(is_show=False, position="center"), # 标签位置
)
.set_global_opts(title_opts=opts.TitleOpts(title="各省星巴克门店数量", subtitle="按省统计", pos_left="center"),
legend_opts=opts.LegendOpts(is_show=True, pos_left="right", orient="vertical"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c} {d}%")) # {d}%为百分比
.render("各省星巴克门店数量-饼图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
geo地图

可视化代码如下。
# geo散点地图
geo = (
Geo(init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
width='1280px', height='720px',
page_title="各省星巴克门店数量"))
.add_schema(maptype="china")
.add("geo地图", [list(data) for data in zip(province_list, count_list)])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=1200, is_piecewise=True,
pieces=[{"min": 1000},
{"min": 500, "max": 1000},
{"min": 300, "max": 500},
{"min": 100, "max": 300},
{"min": 50, "max": 100},
{"min": 10, "max": 50},
# {"value": 123, "label": '123(自定义特殊颜色)', "color": 'grey'},
{"max": 10}]
),
title_opts=opts.TitleOpts(title="各省星巴克门店数量", subtitle="按省统计"),
)
.render("各省星巴克门店数量-geo图.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
geo_heatmap

可视化代码如下。(本文首发在“程序员coding”公众号)
from pyecharts.charts import Geo
from pyecharts.globals import ChartType
# geo_heatmap
geo_heatmap = (
Geo( init_opts=opts.InitOpts(width='1800px', height='850px', page_title="各省星巴克门店数量热力图"))
.add_schema(maptype="china")
.add(
"geo",
[list(data) for data in zip(province_list, count_list)],
type_=ChartType.HEATMAP,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
title_opts=opts.TitleOpts(title="Geo-HeatMap"),
)
.render("geo_heatmap.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
总结
好了,本期的文章到此就结束。
相关代码及文件我已上传公众号,回复「星巴克」即可获取。
万水千山总是情,点个
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



