- 1如何从github上下载文件并运行_如何打开一个github上下载的app
- 2基于机器学习数据分析聚类的早期糖尿病风险预测-毕业设计分享 完整代码数据可直接运行_基于某个数据集,利用所学机器学习算法(分类、回归、聚类等)实现数据的分析,论文糖
- 3spark—三层架构_控制层,服务层,持久层
- 4git上传遇到 “在签出前,请清理存储库工作树。”_在签出前,请清理仓库工作树。
- 5Java进阶笔记-日期与时间、包装类、正则表达式、Arrays类、常见算法、Lambda表达式枚举_java 正则匹配年月日时分秒
- 6MySQL之复制(十)
- 7C++ STL之queue详解_c++ stl queue
- 8linux部署yolov5_linux yolov5
- 9等保测评2.0——机房的安全物理环境_等保2.0对静电地板的要求
- 102024年最全【数据结构与算法】链表2W字终极无敌总结
鸿蒙开发笔记(十八): 网格 Grid/GridItem,轮播 Swiper_鸿蒙grid组件滑动切换
赞
踩
1. 网格 Grid/GridItem
网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器等。
ArkUI提供了Grid容器组件和子组件GridItem,用于构建网格布局。Grid用于设置网格布局相关参数,GridItem定义子组件相关特征。Grid组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
1.1 布局与约束
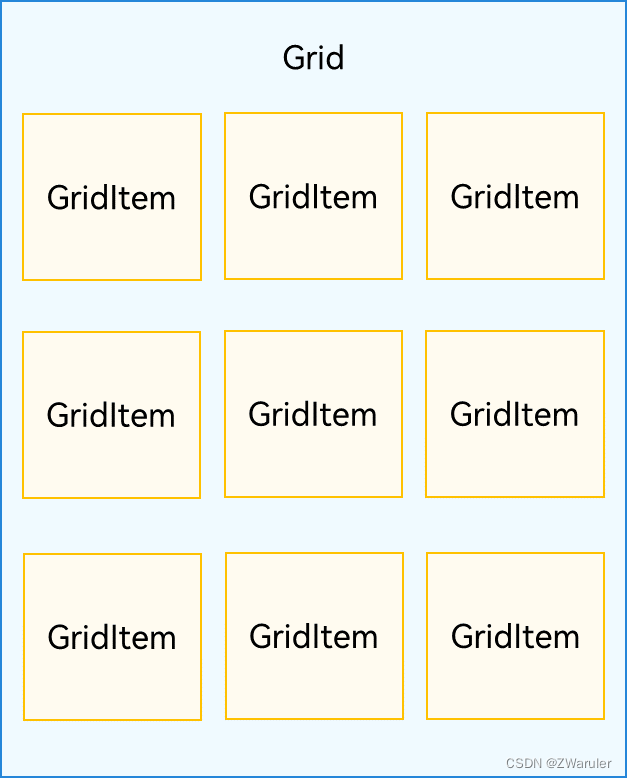
Grid组件为网格容器,其中容器内每一个条目对应一个GridItem组件,如下图所示。

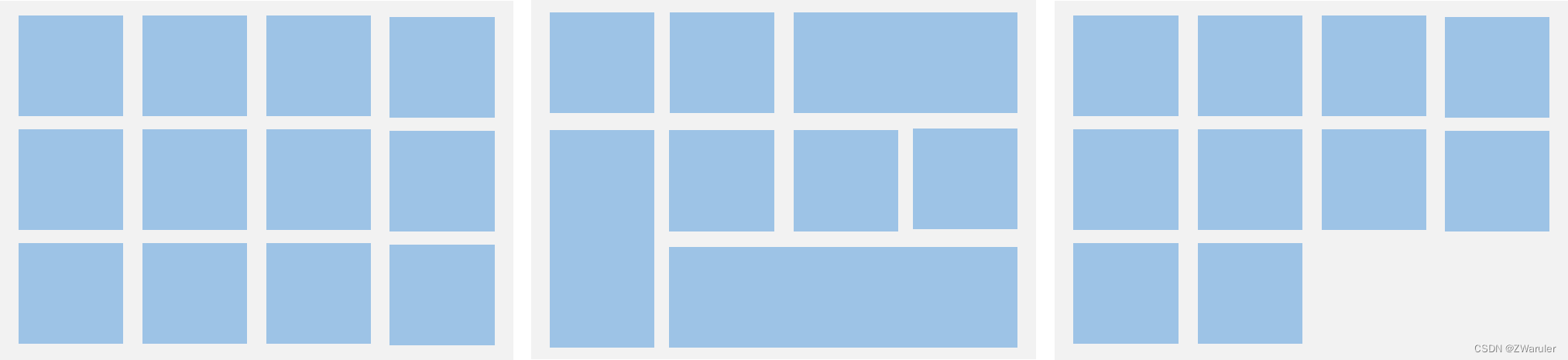
网格布局是一种二维布局。Grid组件支持自定义行列数和每行每列尺寸占比、设置子组件横跨几行或者几列,同时提供了垂直和水平布局能力。当网格容器组件尺寸发生变化时,所有子组件以及间距会等比例调整,从而实现网格布局的自适应能力。根据Grid的这些布局能力,可以构建出不同样式的网格布局,如下图所示。

如果Grid组件设置了宽高属性,则其尺寸为设置值。如果没有设置宽高属性,Grid组件的尺寸默认适应其父组件的尺寸。
Grid组件根据行列数量与占比属性的设置,可以分为三种布局情况:
-
行、列数量与占比同时设置:Grid只展示固定行列数的元素,其余元素不展示,且Grid不可滚动。(推荐使用该种布局方式)
-
只设置行、列数量与占比中的一个:元素按照设置的方向进行排布,超出的元素可通过滚动的方式展示。
-
行列数量与占比都不设置:元素在布局方向上排布,其行列数由布局方向、单个网格的宽高等多个属性共同决定。超出行列容纳范围的元素不展示,且Grid不可滚动。
1.2 设置排列方式
1. 设置行列数量与占比
通过设置行列数量与尺寸占比可以确定网格布局的整体排列方式。Grid组件提供了rowsTemplate和columnsTemplate属性用于设置网格布局行列数量与尺寸占比。
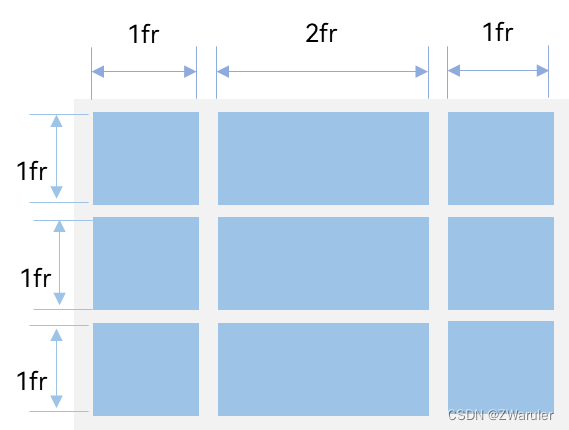
rowsTemplate和columnsTemplate属性值是一个由多个空格和’数字+fr’间隔拼接的字符串,fr的个数即网格布局的行或列数,fr前面的数值大小,用于计算该行或列在网格布局宽度上的占比,最终决定该行或列的宽度。

只要将rowsTemplate的值为’1fr 1fr 1fr’,同时将columnsTemplate的值为’1fr 2fr 1fr’,即可实现上述网格布局。
Grid() {
...
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 2fr 1fr')
- 1
- 2
- 3
- 4
- 5
当Grid组件设置了rowsTemplate或columnsTemplate时,Grid的layoutDirection、maxCount、minCount、cellLength属性不生效,属性说明可参考 Grid-属性。
2. 设置子组件所占行列数
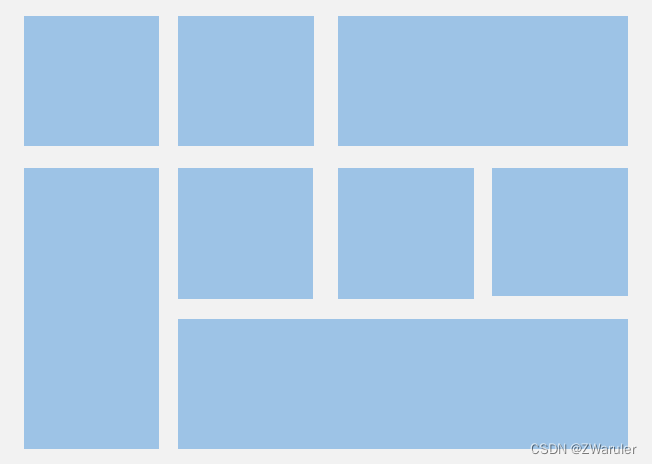
除了大小相同的等比例网格布局,由不同大小的网格组成不均匀分布的网格布局场景在实际应用中十分常见,如下图所示。在Grid组件中,通过设置GridItem的rowStart、rowEnd、columnStart和columnEnd可以实现如图所示的单个网格横跨多行或多列的场景。

在单个网格单元中,rowStart和rowEnd属性表示指定当前元素起始行号和终点行号,columnStart和columnEnd属性表示指定当前元素的起始列号和终点列号。
GridItem() {
Text(key)
...
}
.columnStart(1)
.columnEnd(2)
......
GridItem() {
Text(key)
...
}
.rowStart(5)
.rowEnd(6)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3. 设置主轴方向
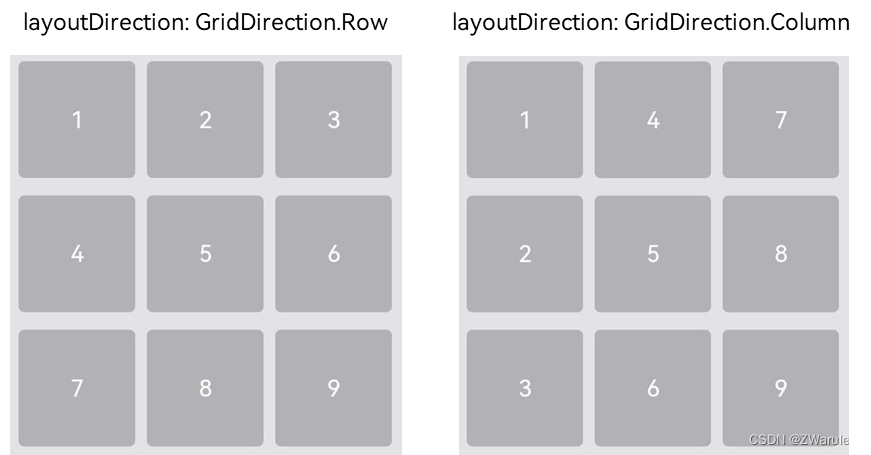
使用Grid构建网格布局时,若没有设置行列数量与占比,可以通过layoutDirection可以设置网格布局的主轴方向,决定子组件的排列方式。此时可以结合minCount和maxCount属性来约束主轴方向上的网格数量。

当前layoutDirection设置为Row时,先从左到右排列,排满一行再排一下一行。当前layoutDirection设置为Column时,先从上到下排列,排满一列再排一下一列,如上图所示。此时,将maxCount属性设为3,表示主轴方向上最大显示的网格单元数量为3。
Grid() {
...
}
.maxCount(3)
.layoutDirection(GridDirection.Row)
- 1
- 2
- 3
- 4
- 5
-
layoutDirection属性仅在不设置rowsTemplate和columnsTemplate时生效,此时元素在layoutDirection方向上排列。
-
仅设置rowsTemplate时,Grid主轴为水平方向,交叉轴为垂直方向。
-
仅设置columnsTemplate时,Grid主轴为垂直方向,交叉轴为水平方向。
1.3 在网格布局中显示数据
Grid组件可以通过二维布局的方式显示一组GridItem子组件。
Grid() { GridItem() { Text('会议') ... } GridItem() { Text('签到') ... } GridItem() { Text('投票') ... } GridItem() { Text('打印') ... } } .rowsTemplate('1fr 1fr') .columnsTemplate('1fr 1fr')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
对于内容结构相似的多个GridItem,通常更推荐使用循环渲染ForEach语句中嵌套GridItem的形式,来减少重复代码。
@Component struct OfficeService { @State services: Array<string> = ['会议', '投票', '签到', '打印'] ... build() { Column() { Grid() { ForEach(this.services, service => { GridItem() { Text(service) ... } }, service => service) } .rowsTemplate('1fr 1fr') .columnsTemplate('1fr 1fr') ... } ... } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
1.4 设置行列间距
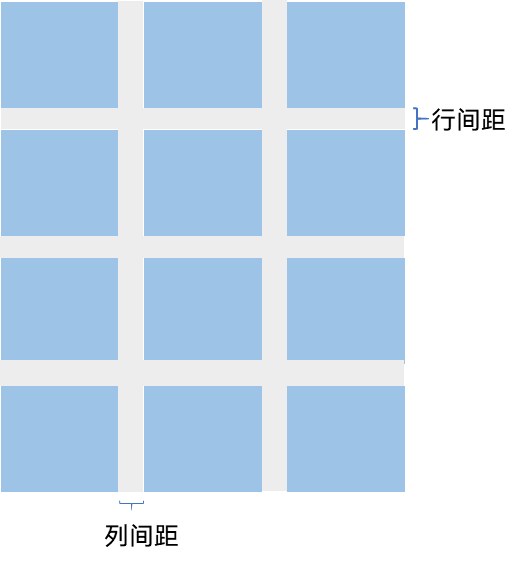
在两个网格单元之间的网格横向间距称为行间距,网格纵向间距称为列间距,如下图所示。

通过Grid的rowsGap和columnsGap可以设置网格布局的行列间距。在图5所示的计算器中,行间距为15vp,列间距为10vp。
Grid() {
...
}
.columnsGap(10)
.rowsGap(15)
- 1
- 2
- 3
- 4
- 5
1.5 构建可滚动的网格布局
可滚动的网格布局常用在文件管理、购物或视频列表等页面中,如下图所示。在设置Grid的行列数量与占比时,如果仅设置行、列数量与占比中的一个,即仅设置rowsTemplate或仅设置columnsTemplate属性,网格单元按照设置的方向排列,超出Grid显示区域后,Grid拥有可滚动能力。
横向可滚动网格布局

如果设置的是columnsTemplate,Grid的滚动方向为垂直方向;如果设置的是rowsTemplate,Grid的滚动方向为水平方向。
如上图所示的横向可滚动网格布局,只要设置rowsTemplate属性的值且不设置columnsTemplate属性,当内容超出Grid组件宽度时,Grid可横向滚动进行内容展示。
@Component struct Shopping { @State services: Array<string> = ['直播', '进口', ...] ... build() { Column({ space: 5 }) { Grid() { ForEach(this.services, (service: string, index) => { GridItem() { ... } .width('25%') }, service => service) } .rowsTemplate('1fr 1fr') // 只设置rowsTemplate属性,当内容超出Grid区域时,可水平滚动。 .rowsGap(15) ... } ... } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
1.6 控制滚动位置
与新闻列表的返回顶部场景类似,控制滚动位置功能在网格布局中也很常用,例如下图所示日历的翻页功能。

Grid组件初始化时,可以绑定一个Scroller对象,用于进行滚动控制,例如通过Scroller对象的scrollPage方法进行翻页。
在日历页面中,用户在点击“下一页”按钮时,应用响应点击事件,通过指定scrollPage方法的参数next为true,滚动到下一页。
private scroller: Scroller = new Scroller() Column({ space: 5 }) { Grid(this.scroller) { ... } .columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr') ... Row({space: 20}) { Button('上一页') .onClick(() => { this.scroller.scrollPage({ next: false }) }) Button('下一页') .onClick(() => { this.scroller.scrollPage({ next: true }) }) } } ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
1.7 性能优化
与长列表的处理类似,循环渲染适用于数据量较小的布局场景,当构建具有大量网格项的可滚动网格布局时,推荐使用数据懒加载方式实现按需迭代加载数据,从而提升列表性能。
当使用懒加载方式渲染网格时,为了更好的滚动体验,减少滑动时出现白块,Grid组件中也可通过cachedCount属性设置GridItem的预加载数量,只在懒加载LazyForEach中生效。
设置预加载数量后,会在Grid显示区域前后各缓存cachedCount*列数个GridItem,超出显示和缓存范围的GridItem会被释放。
Grid() {
LazyForEach(this.dataSource, item => {
GridItem() {
...
}
})
}
.cachedCount(3)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
cachedCount的增加会增大UI的CPU、内存开销。使用时需要根据实际情况,综合性能和用户体验进行调整。
2. 轮播 Swiper
Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。
2.1 布局与约束
Swiper作为一个容器组件,在自身尺寸属性未被设置时,会自动根据子组件的大小设置自身的尺寸。如果开发者对Swiper组件设置了固定的尺寸,则在轮播显示过程中均以该尺寸生效;否则,在轮播过程中,会根据子组件的大小自动调整自身的尺寸。
2.2 循环播放
通过loop属性控制是否循环播放,该属性默认值为true。
当loop为true时,在显示第一页或最后一页时,可以继续往前切换到前一页或者往后切换到后一页。如果loop为false,则在第一页或最后一页时,无法继续向前或者向后切换页面。
... private swiperController: SwiperController = new SwiperController() ... Swiper(this.swiperController) { Text("0") .width('90%') .height('100%') .backgroundColor(Color.Gray) .textAlign(TextAlign.Center) .fontSize(30) Text("1") .width('90%') .height('100%') .backgroundColor(Color.Green) .textAlign(TextAlign.Center) .fontSize(30) Text("2") .width('90%') .height('100%') .backgroundColor(Color.Blue) .textAlign(TextAlign.Center) .fontSize(30) } .loop(true)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
2.3 自动轮播
Swiper通过设置autoPlay属性,控制是否自动轮播子组件。该属性默认值为false。
autoPlay为true时,会自动切换播放子组件,子组件与子组件之间的播放间隔通过interval属性设置。interval属性默认值为3000,单位毫秒。
Swiper(this.swiperController) { Text("0") .width('90%') .height('100%') .backgroundColor(Color.Gray) .textAlign(TextAlign.Center) .fontSize(30) Text("1") .width('90%') .height('100%') .backgroundColor(Color.Green) .textAlign(TextAlign.Center) .fontSize(30) Text("2") .width('90%') .height('100%') .backgroundColor(Color.Pink) .textAlign(TextAlign.Center) .fontSize(30) } .loop(true) .autoPlay(true) .interval(1000)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
2.4 导航点样式
Swiper提供了默认的导航点样式,导航点默认显示在Swiper下方居中位置,开发者也可以通过indicatorStyle属性自定义导航点的位置和样式。
通过indicatorStyle属性,开发者可以设置导航点相对于Swiper组件上下左右四个方位的位置,同时也可以设置每个导航点的尺寸、颜色、蒙层和被选中导航点的颜色。
自定义导航点样式(示例:导航点直径设为30VP,左边距为0,导航点颜色设为红色):
Swiper(this.swiperController) { Text("0") .width('90%') .height('100%') .backgroundColor(Color.Gray) .textAlign(TextAlign.Center) .fontSize(30) Text("1") .width('90%') .height('100%') .backgroundColor(Color.Green) .textAlign(TextAlign.Center) .fontSize(30) Text("2") .width('90%') .height('100%') .backgroundColor(Color.Pink) .textAlign(TextAlign.Center) .fontSize(30) } .indicatorStyle({ size: 30, left: 0, color: Color.Red })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
2.5 页面切换方式
Swiper支持三种页面切换方式:手指滑动、点击导航点和通过控制器。
通过控制器切换页面:
@Entry @Component struct SwiperDemo { private swiperController: SwiperController = new SwiperController(); build() { Column({ space: 5 }) { Swiper(this.swiperController) { Text("0") .width(250) .height(250) .backgroundColor(Color.Gray) .textAlign(TextAlign.Center) .fontSize(30) Text("1") .width(250) .height(250) .backgroundColor(Color.Green) .textAlign(TextAlign.Center) .fontSize(30) Text("2") .width(250) .height(250) .backgroundColor(Color.Pink) .textAlign(TextAlign.Center) .fontSize(30) } .indicator(true) Row({ space: 12 }) { Button('showNext') .onClick(() => { this.swiperController.showNext(); // 通过controller切换到后一页 }) Button('showPrevious') .onClick(() => { this.swiperController.showPrevious(); // 通过controller切换到前一页 }) }.margin(5) }.width('100%') .margin({ top: 5 }) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
2.6 轮播方向
Swiper支持水平和垂直方向上进行轮播,主要通过vertical属性控制。
当vertical为true时,表示在垂直方向上进行轮播;为false时,表示在水平方向上进行轮播。vertical默认值为false。
设置水平方向上轮播:
Swiper(this.swiperController) {
...
}
.indicator(true)
.vertical(false)
- 1
- 2
- 3
- 4
- 5
2.7 每页显示多个子页面
Swiper支持在一个页面内同时显示多个子组件,通过displayCount属性设置。
设置一个页面内显示两个子组件:
Swiper(this.swiperController) { Text("0") .width(250) .height(250) .backgroundColor(Color.Gray) .textAlign(TextAlign.Center) .fontSize(30) Text("1") .width(250) .height(250) .backgroundColor(Color.Green) .textAlign(TextAlign.Center) .fontSize(30) Text("2") .width(250) .height(250) .backgroundColor(Color.Pink) .textAlign(TextAlign.Center) .fontSize(30) Text("3") .width(250) .height(250) .backgroundColor(Color.Blue) .textAlign(TextAlign.Center) .fontSize(30) } .indicator(true) .displayCount(2)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28




