热门标签
热门文章
- 1Android sharepreference槽点及改进方案_sharedpreferences in credential encrypted storage
- 2频率域图像增强_图像加高频信息
- 3小悟:Object.assign() “深拷贝”_objectassign如何实现深拷贝
- 4OpenCV视频篇——背景/前景提取_给定背景帧和当前帧,提取前景
- 5SpringBoot整合ElasticSearch(RestHighLevelClient 方式增删改查)_springboot集成resthighlevelclient实现增删改查
- 6LLM评估:通过7大指标监测并评估大语言模型的表现
- 7样本概率密度(pdf)估计的Matlab实现%用来画网络延时数据_基于pdf生成随机变量样本matlab程序
- 8Qt5.9+VS之后的版本打不开以前的版本(新版QtVS Addin的兼容性问题)_qt高版本打不开低版本
- 9(Python)Pycharm安装及Python环境配置_pycharm win7
- 10nohup java -jar之nohup命令_java -jar nohup
当前位置: article > 正文
【签到】如何将button按钮固定在页面底端_按钮固定在页面底部
作者:2023面试高手 | 2024-02-16 13:15:00
赞
踩
按钮固定在页面底部
| 前言 |
一路走来,还的感谢各位的指导与帮助,言归正传哈。小编在项目中有一个将button按钮固定在页面底端的功能,通过查阅,但是由于小编的粗心,再加上小编阅历比较浅,本项目引用了mui的控件,多少是有点区别的,所以导致小编不能一下解决。以下是最终解决结果。
| Html |
<button type="submit" style="z-index:9999;" class="btn btn-block" (click)="addteachclass()">加入班课</button>- 1
| css |
/* 添加班课样式 */
.btn-block{
position: fixed; //将button按钮固定在页面底部,注意,:和;是英文的哦,一定不要写成中文哦。
bottom: 5px;
}- 1
- 2
- 3
- 4
- 5
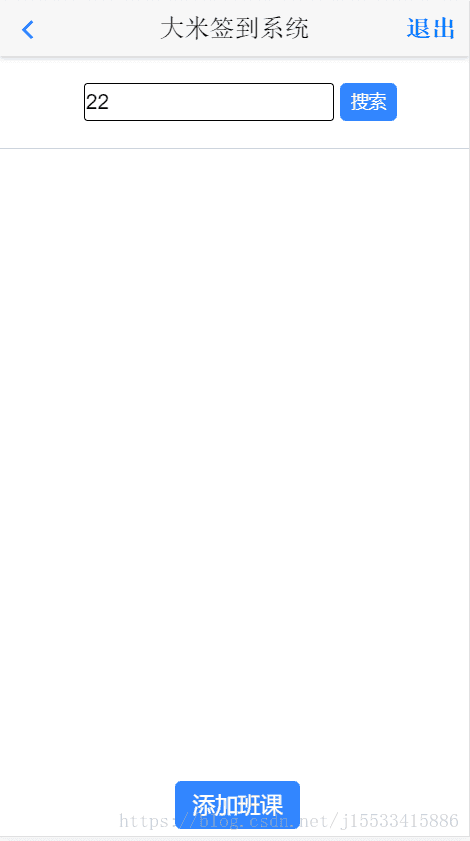
| 效果 |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/93632
推荐阅读
相关标签